GA4では、UAに比べてWebやアプリを統合してユーザーの行動を分析することができるようになりました・
そしてGA4はFirebaseと連携でき、Firebase Analyticsでの計測方法であるイベントがWebにも適用され、Webとアプリで同一の計測方法を実現し、同じような指標でWebとアプリを統合的に分析が可能になりました。
そのため、UAとGA4では計測方法が違うため、また一から勉強し直さないといけないのも、導入のネックになってたりしますが、すでにUAの無償版のタイムリミット/Xデーが一刻と迫ってます。
そして今回はそんなGA4の計測について、ある程度わかりやすく解説していきたいと思います。
Contents
GA4の計測について
まずGA4をGTMで計測する場合は、以下の2つのパターンで導入します。
① WebストリームのIDであるG-ABCD12345の形式のような値をGA4タグに指定してタグ作成。
② ①のタグが基本となって、さまざまな独自イベントなどの計測。
今回はこの①のタグについて、説明していこうと思います。このタグを以降はSDKや基本のタグという意味で、basicタグと呼ぶことにします。
basicタグを入れる+拡張計測機能をオフ
Webではsession_start、first_visit、user_engagementのみ計測されます。
basicタグを入れる+拡張計測機能をオン
session_start、first_visit、user_engagement+拡張計測機能でオンにしたイベントの計測がされます。
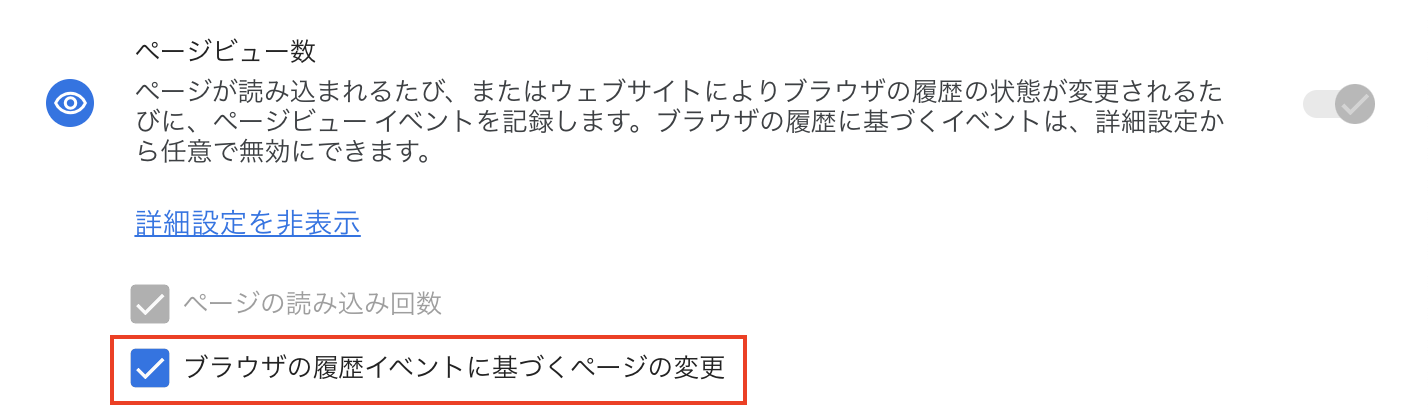
basicタグを入れる+拡張計測機能をオフ+basicタグのオプションのページビュー計測チェック
オフにしててもページビューが計測されます。(拡張計測機能をオフにしても、ページビューについては、常にオンのままであるため、GTM側で計測するかどうかチェック入れる。)
basicタグは必須で設定で、これにより問答無用にsession_start, first_visit、user_engagementは計測されます。
session_start:セッション数の計測
first_visit:新規ユーザー数の計測
user_engagement:アクティブユーザー数の計測
+
これに各種以下3つのパターンで計測をします。
① 拡張計測機能をオンにすることによる計測
② 独自でイベント計測を行う
拡張計測機能
ページビュー(page_view)
ページビューはその名の通り、ページを見た場合の計測です。
そして1つポイントとしては、以下のヘルプにある通り、
「ページが読み込まれるたび、またはアクティブなサイトによって閲覧履歴のステータスが変更されるたびに記録されます。」
とあり、閲覧履歴のステータスが変更されるたびに記録されますとあります。
つまり、UAではSPAサイトはGTMのトリガーである「履歴の変更」を用いて、ページビュー計測をしていましたが、拡張計測機能を用いて計測をすると、デフォルトでSPAサイトもページビュー計測を行なってくれます。
しかし、拡張計測機能をオンにしてページビュー計測をしてたとしても、履歴の変更で計測されるのは嫌だという場合は、履歴の変更で計測しないようにすることも可能です。
※ page_viewイベントは、engagement_time_msecを計測しないようです。
engagement_time_msecを計測するとあるのに、僕の方ではローデータやdebug_viewを見る限り計測されてませんでした。みなさんどうですかね??
Googleの公式見解
スクロール(scroll)
scrollイベントは、90%した時に、scrollイベントを計測します。
実際にこのページでスクロール90%してみると、以下のようにscrollイベントが発火しました。

90%ってなかなかイベント発火しなそうだよね!と思ったら大間違いです。
このscrollイベントはjavascriptのwindows.scrollDepthで取得できる値を用いており、これはアクセスしたページで最初に開いた画面から一番下前のスクロールできる距離の90%進んだ距離ということになります。
なので、確かにめちゃ長いページであれば、90%はそれなりにスクロールしないといきませんが、少ししかスクロールしないページの場合、すぐ90%行ってしまいます。
そのため、scrollイベントを拡張計測機能にて計測をしたい場合は、こういったことも念頭の上、scrollをオンにするしないを考える必要がありそうですね!
※ scrollイベントは、engagement_time_msecを計測します。
離脱クリック(click)
clickは、さまざまなクリックすべてを計測するのではありません。
あくまでクリックした時、それがサイトから離脱するようなクリックをした際に、計測されます。
(もし何かクリックした時、そのクリックオブジェクトの情報ってどうとるかわからないですよね。イベントアクションやカテゴリなど。なので、そう考えても離脱クリックの時しか情報は取れなそうです。)
ユーザーが現在のドメインから移動するリンクをクリックするたびに記録されます。
ここで阿部寛さんのHPへのリンクを貼ってみました!
あのエンジニア界隈で高速で開くと言われる阿部寛さんのHPです。
ここから遷移をしてみると、
阿部寛
このリンクをクリックすると、clickイベントが発火します。
ぜひクリック後、開発者ツールにて、clickイベントが送られていることが確認できるかと思います。
このように、リンク先が外部サイトになる場合、clickイベントが計測されます。
しかし、クロスドメイントラッキング設定をしているドメインへ遷移してもそれはclickイベントは発生しません。同じサイトのようなものですからね。
※ clickイベントは、engagement_time_msecを計測します。
サイト内検索(view_search_result)
サイト内検索では、view_search_resultというイベントで計測されます。
ユーザーがサイト内の検索欄でどういったキーワードで検索をしているかを取得するイベントになります。
サイト内検索をしたときに、イベント発火します。
サイト内検索とは言いつつも、サイト内にある検索欄とGA4を紐づけるのかというとそういうわけではありません
画面のここがサイト内の検索欄なので、このサイト内検索の入力欄のidなどをGA4に登録するとかそういうわけではないです。
サイトによって作りは違ったりしますが、
サイト内検索をして例えば、Testと検索したとします。
そうすると、ページ遷移して検索結果が表示されたとします。この時、URLにs=Testというように入ってたとします。
GA4ではこのsという検索パラメータを指定することで、サイト内検索を計測します。
URLにs=と入っていたら、これはサイト内検索が行われたんだ!じゃあview_search_resultイベント発火だ!となります。
ここでは例としてs=としましたが、サイトによってはp=であったり、keyword=だったりとなるので、そのパラメータをGA4の管理画面で設定します。
あるサイトでは、検索結果ページがs=などパラメータがつくのではなく、ドメイン/検索キーワード/というようにして表示するようなサイトもあります。
サイト内検索をした後、その結果ページのURLが例えば検索キーワードのディレクトリだったりすると、GA4では取得できません。
そういった場合は、GTMで無理くり、page_locationなどにp={検索キーワード}のようにして計測するようにしましょう!
そうすることで、GA4はあ!検索パラメータのpなので、これが検索キーワードか!と認識して計測してくれるようになります。
ちなみに、SPAサイトだとこのview_search_resultイベントはオンにしていても計測されないみたいです。なので、独自でGTMなどで計測設定をする必要があります。
※ view_search_resultイベントは、engagement_time_msecを計測します。
このページ内の以下の箇所がサイト内の検索になるので、ここでstatisticと検索してみます。

そうすると、検索結果のページのURLが「https://yosshiblog.jp/?s=statistic」になり、検索パラメータがsになります。
s={{検索キーワード}}になってますね。
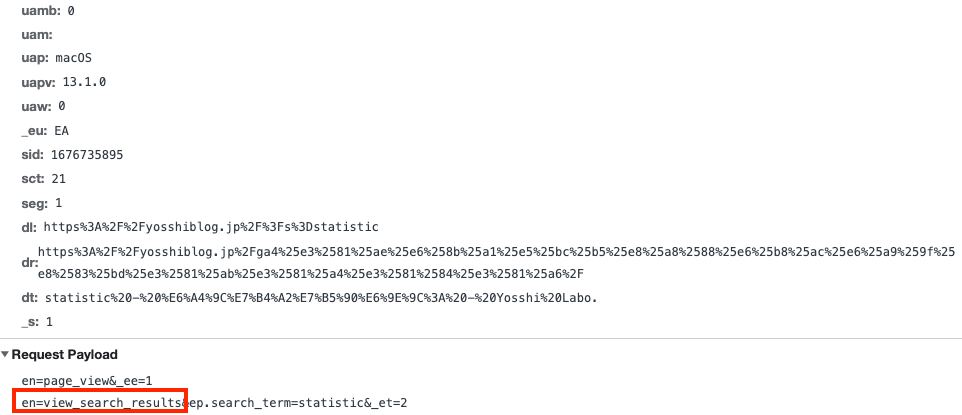
そして実際以下のようにview_search_resultというイベントが発火しています。
そしてtermイベントパラメータには検索キーワードであるstatisticが入ってますね。

動画再生(video_start, video_progress, video_complete)
動画再生をする際にjavascriptを用いて再生されているような、Javascript APIを用いている動画再生は、
javascriptが使用できるので、動画再生の計測が可能になります。
Youtube動画でiframeタグで共有をした時、youtube動画へのURLに?enablejsapi=0がないです。
つまり、enablejsapiなのでjavascript apiが1つまり使えると許可しています。
(20秒の動画)
この動画は、20秒のタイマー動画で、Youtubeの動画を共有から発行されたiframeタグをそのまま埋め込んだ形になります。
実はこの動画では、video_start、video_progress、video_completeの動画再生のイベントが計測できません。
javascript APIに対応していない動画で、再生をjavascriptで操作することができないため、videoなどのイベントの発火をさせることができません。
なので、ここでこの動画のリンクのsrc属性に、?enablejsapi=1をつけてみます。
(20秒の動画)
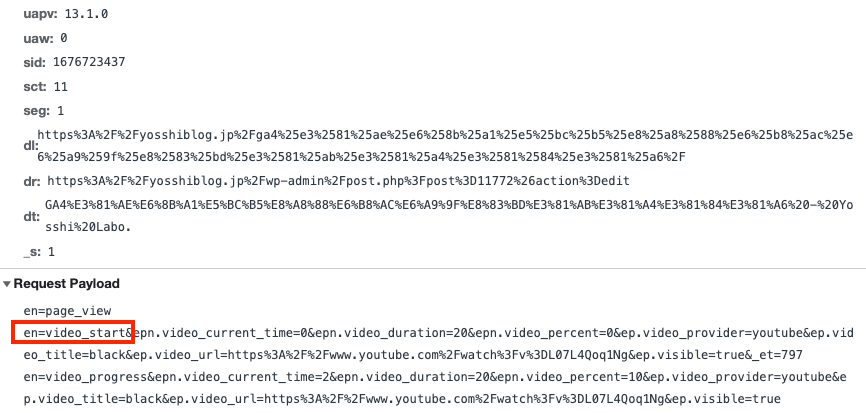
このパラメータをつけた動画を再生しながら開発者ツールを見てみると、以下3つのvideo_start, video_progress, video_completeイベントが発火しているのが確認できると思います。
▼ video_start

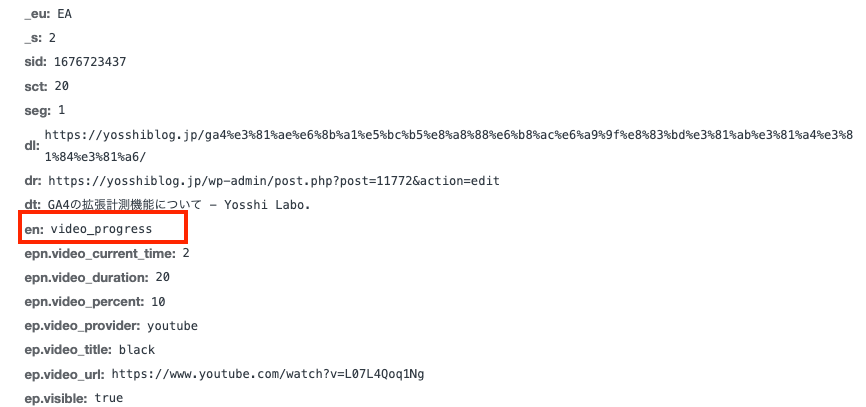
▼ video_progress

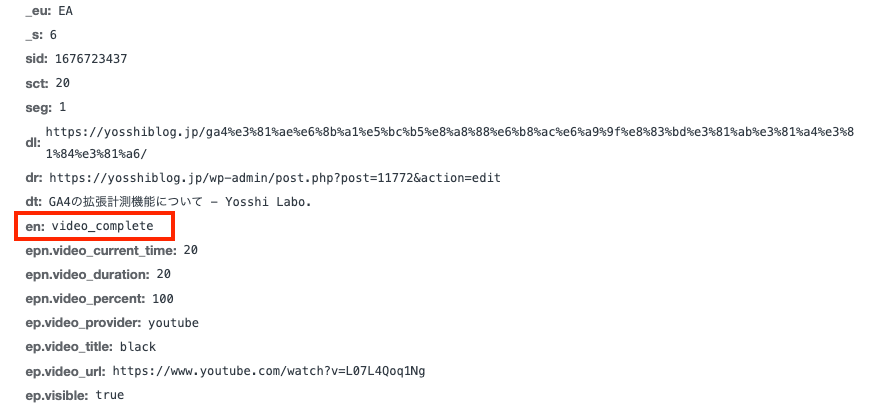
▼ video_complete

この動画を再生すると、さまざまなイベントが発生しました。動画再生では以下のタイミングでイベントが発火します。
video_progress: 動画が再生時間の 10%、25%、50%、75% 以降まで進んだとき
video_complete: 動画が終了したとき
なので、本動画では20秒の動画となるので、それぞれのイベントが発火する条件は、
video_start:本動画の0秒。
video_progress: 本動画の2秒(10%)、5秒(25%)、10秒(50%)、15秒(75%)。
video_complete: 本動画の20秒。
となります。
このように、動画によってはちゃんと計測できなかったりもするので、しっかり検証をして計測されていることを確認しましょう。
※ video_startでは、engagement_time_msecパラメータを計測します。
ファイルダウンロード(file_download)
以下のリンクをクリックすると、fileのダウンロードができます。
リンクのコードは以下となります。
filedown_load.pdfをダウンロードする
※ GCSにデータがありますが、GCSバケットは世界で一意の名前なので、上記のリンクURLでダウンロードできます。
※ あくまで自分の検証用としてリンクを配置しているのもあり、ダウンロードが不安な方は自分のサイトにて検証ください!
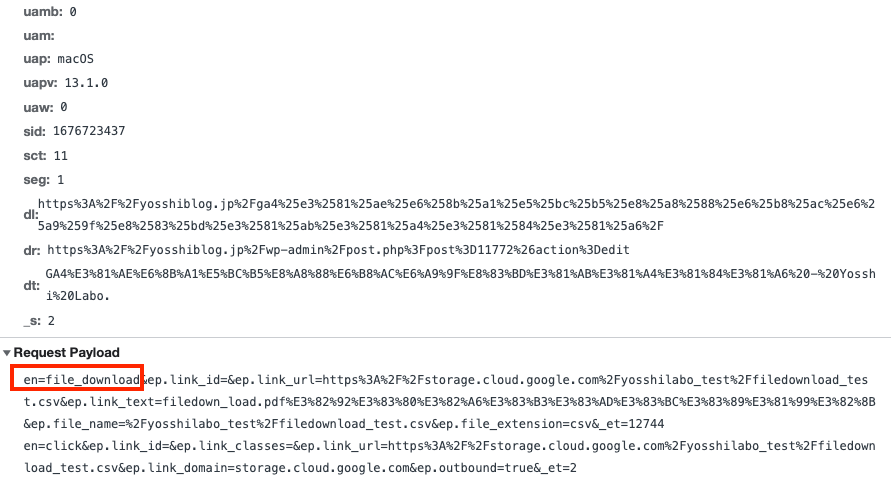
file_downloadイベントが、上記リンクをクリックすることで発火確認できます。

ダウンロードのa hrefのリンクURLに、.pdfや.csvなどファイルの拡張子があれば、ダウンロードしたときにfile_downloadイベントを発火します。
※ file_downloadイベントは、engagement_time_msecパラメータを計測します。
フォーム(form_start, form_submit)
フォームの入力では、以下のようなformタグなどの入力は自動的にイベント捕捉されます。
さらに送信時も取得し、送信時はbuttonタグのtype="submit"で計測されます。
javascriptやjqueryなどを用いて、submitメソッドで送る場合は計測されないことに注意しましょう!
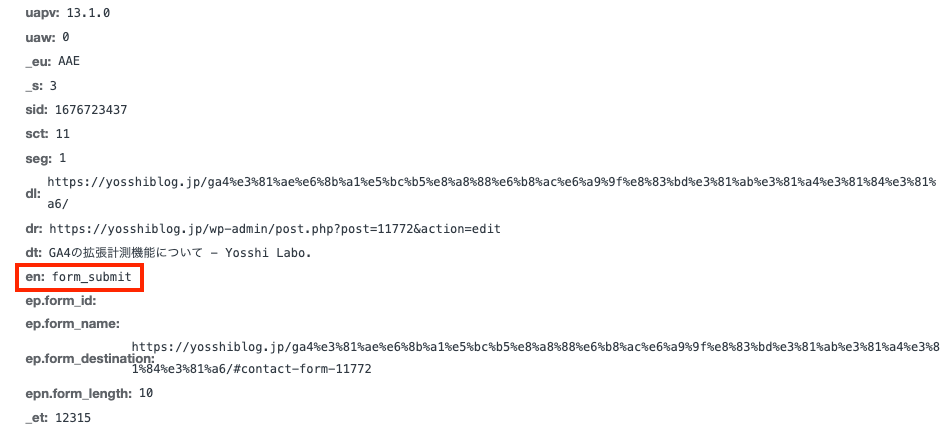
このページの一番下にあるフォームで、form_start、form_submitの計測が見れます。
実際に入力すると、リクエストでform_start、form_submitというイベントが送られるのが確認できるかと思います!
form_startは、フォームタグで形成されている入力フォームで計測されるイベントになります。
フォームタグ以外で構成されるフォームで入力をしても計測されません。
form_submitも確認できます。
こっちはbuttonタグのtype="submit"となっている送信ボタンの場合に、計測されます。
※ form_start、form_submitともに、engagement_time_msecパラメータを計測します。
実際に入力したりすると、イベントform_start、form_submitが発火するので、検証などできます!
そして僕の方に通知が行きますので、何か相談や情報などありましたら、ご気軽にご連絡してください!
メッセージが送信されました
まとめ
基本タグだけを入れておけば、計測拡張機能によって、さまざまな計測を自動的に行なってくれます。これだけで計測できてしまうのは本当に楽ですね!
だったらオンにしておくべきだ!となりそうですが、無料版だと1日のイベント数の上限があったり、ましてやローデータを吐き出したりするとBQ側のコストもかかったりします。
なので、そこは費用感だったり、管理運用なども含めてオンにするべきか、しないべきかは考える必要はありそうですね!
もちろん、これらのイベントでは、オフにして、自分たちでscrollイベントやpage_viewイベントを計測することも可能です。
GA4では、
page_viewイベントやscrollイベントなど、基本的なイベントは登録されています。
page_viewイベントはページビューとGA4には登録されており、
計測拡張機能でオフにして、page_viewを計測しないになったとして、「いや俺らはページビューの計測は、page_view2にしよう!」ってなっても計測自体は可能ですが、
page_viewというイベントで計測されることで、標準レポートには登録されています。
そのため、page_view2というイベントで送っても、標準レポートはpage_viewイベントでないと表示してくれない仕様だったりするので、page_view2で送っても標準レポートが表示されないみたいなことが起こりえます。
なので、ページビューを計測するのであれば、page_viewという名前で独自で計測するようにした方が良いです!