Contents
SwiftUIでのグラデーションの種類
| 種類 | 説明 |
|---|---|
| LinearGradient | 線形のグラデーション gradient: グラデーションしたい色の指定(指定順にグラデーション) startpoint: グラデーション開始位置(gradientで指定した最初の色) endpoint: グラデーション終了位置(gradientで指定した最後の色) |
| AngularGradient | 円形のグラデーション gradient: グラデーションしたい色の指定(指定順にグラデーション) center: 円形なので中心点の指定, startAngle: グラデーション開始角度(gradientで指定した最初の色) endAngle: グラデーション終了角度(gradientで指定した最後の色) |
| radialGradient |
LinearGradientで線形グラデーションをつけてみる
struct LinearGradientViewTest:View{
var body: some View{
Text("aaa")
.frame(width: UIScreen.main.bounds.width, height:UIScreen.main.bounds.height)
.background(
LinearGradient(
gradient: Gradient(colors: [Color.green,Color.yellow]), // start地点の色とend地点の色
startPoint: .init(x: 0.3, y: 0.3), // start地点
endPoint: .init(x: 0.55, y: 0.55) // end地点 //このstartとend地点を変えることで、斜めグラデーションなどになる。
))
}
}
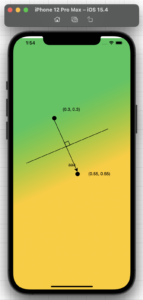
それに沿った形で色のグラデーションが変わっていく
グラデーションは、色です。なので、基本的には色をつけれるViewになるので、Viewがかけるところではかけます。
上記では、LinearGradientなので線形でのグラデーション、
そしてstart地点は緑色で(x,y)=(0.3,0.3)、end地点は黄色で(x,y)=(0.55,0.55)としています。
startとendで指定できる値は、0から1です。
この値はグラデーションをつけるView全体の左上を(x,y)=(0,0)とした場合、そこからどこを基準にスタートやエンドにするかを指定します。Viewの右下が(x,y)=(1.0,1.0)になります。
startpointを(0.2,0.2)、endpointを(0.8,0.2)のようにして、yの値を一緒にした場合、yの値の変化がないので、きれいに左から右へグラデーションが変わる感じになり、
startpointを(0.2,0.2)、endpointを(0.2,0.8)のようにして、xの値を一緒にした場合、xの値の変化がないので、きれいに上から下へグラデーションが変わる感じになります。
LinearGradientで色を複数指定してみる。
startpointとendpointという2つの色を指定することしかできなそうな感じがちょっと思ったのですが、複数指定することができます。
struct LinearGradientViewTest:View{
var body: some View{
Text("aaa")
.frame(width: UIScreen.main.bounds.width, height:UIScreen.main.bounds.height)
.background(
LinearGradient(
gradient: Gradient(colors: [Color.yellow,Color.red, Color.blue, Color.purple, Color.green]),
startPoint: .init(x: 0.3, y: 0.3),
endPoint: .init(x: 0.55, y: 0.55)
))
}
}
上では黄色、赤、青、紫、緑を指定していますが、
この場合startpointには黄色が、endpointには紫が当てはまります。
その間で黄色→赤→青→紫→緑の順でグラデーションが走ります。
AngularGradientで円形グラデーションをつけてみる
struct AngularGradientViewTest: View {
var body: some View{
Text("aaa")
.frame(width: UIScreen.main.bounds.width, height:UIScreen.main.bounds.height)
.background(
AngularGradient(
gradient: Gradient(colors: [.yellow, .red, .blue, .purple, .green]),
center: .center
)
)
}
}
上記のような円の中心点をどこに置くかが、centerに指定します。
そして、gradientには複数の色を指定することができます。
色は数学でいう第4象限 → 第3象限 → 第2象限 → 第1象限の順にグラデーションしたい色を指定していきます。
前のLinearGradientとは違い、startとendと2つしか指定できないということはなく、色を複数指定した場合は、360度を指定した色の数で等分してグラデーションを作るというイメージになります。
グラデーションではありつつも、今回色を5つ指定しているので、1つの色で360/5 = 72°を占めることになります。

AngularGradientでグラデーションの基準位置を変更する
centerではなく、bottomにしてみます。
struct AngularGradientViewTest: View {
var body: some View{
Text("aaa")
.frame(width: UIScreen.main.bounds.width, height:UIScreen.main.bounds.height)
.background(
AngularGradient(
gradient: Gradient(colors: [.yellow, .red, .blue, .purple, .green]),
center: .bottom
)
)
}
}
.bottomとした場合は、円の中心点の上側が表示されるイメージになるので、以下のように青紫緑のような感じになります。

AngularGradientでグラデーションの開始位置や終了位置を指定する
struct AngularGradientViewTest: View {
var body: some View{
Text("aaa")
.frame(width: UIScreen.main.bounds.width, height:UIScreen.main.bounds.height)
.background(
AngularGradient(
gradient: Gradient(colors: [.yellow, .red, .blue, .purple, .green]),
center: .center,
startAngle: .degrees(180),
endAngle: .degrees(300)
)
)
}
}
AngularGradientには、grdientとcenter以外にstartAngleとendAngleを指定することができます。
これはLinearAngularでいうstartpointとendpointに近しいんですが、
AngularGradientは時計回りでグラデーションをするので、3時を基準(0°)とした時、角度どのくらいからグラデーションを始めるかを指定するのがstartAngle、そしてグラデーションを終了するかを指定するのがendAngleに指定します。
上記の場合は、startAngleには180°の地点を、endAngleには300°の地点を指定しています。色は最初は黄色、最後は緑なので、180°の地点は黄色、300°の地点は緑となるようなグラデーションにしています。
実行すると以下のように表示されます。
現時点で180°と300°の地点はグラデーションになりますが、残りの0°から180°、300°から360°の合計角度の240°については、黄色と緑で折半して表示されます。

なので、もしstartAngleとendAngleを同じ角度にした場合、グラデーションはなく、黄色と緑で表示されるということになります。
RadicatGradientで円形グラデーションをつけてみる
まとめ
上記のことから、基本的にはグラデーションの付け方ごとにViewが定義されていて、
LinearGradientでは、線形なのでstartpoint、endpoint
AngularGradientでは、時計回りにグラデーションしつつ、その時計の中心点をcenterに指定
| 種類 | 説明 |
|---|---|
| LinearGradient | 線形のグラデーション gradient: グラデーションしたい色の指定(指定順にグラデーション) startpoint: グラデーション開始位置(gradientで指定した最初の色) endpoint: グラデーション終了位置(gradientで指定した最後の色) |
| AngularGradient | 円形のグラデーション gradient: グラデーションしたい色の指定(指定順にグラデーション) center: 円形なので中心点の指定 startAngle: グラデーション開始角度(gradientで指定した最初の色) endAngle: グラデーション終了角度(gradientで指定した最後の色) |
| radialGradient |
gradientはどれも必ず指定で、
あとは開始位置であったりと位置関係の情報を付与すればいいということがわかります。