Firebase AuthenticationではIPASSでのアカウント登録、ログイン以外に、Googleアカウントなどの普段ユーザーが使うアカウントを用いてログインできるソーシャルログインの実装もできます。
最近ではUI/UXでいかにシームレスにユーザーが使いやすくアプリ開発設計をするかが大事で、その中でソーシャルログインの実装も1つのUIUXを向上させるためのひと工夫になると思います。
そこで今回はFirebase AuthenticationのGoogleアカウントでのログイン実装をしていきたいと思います。
IPASSでのログイン実装は以下でやってますので、ぜひ見てみてください。
Contents
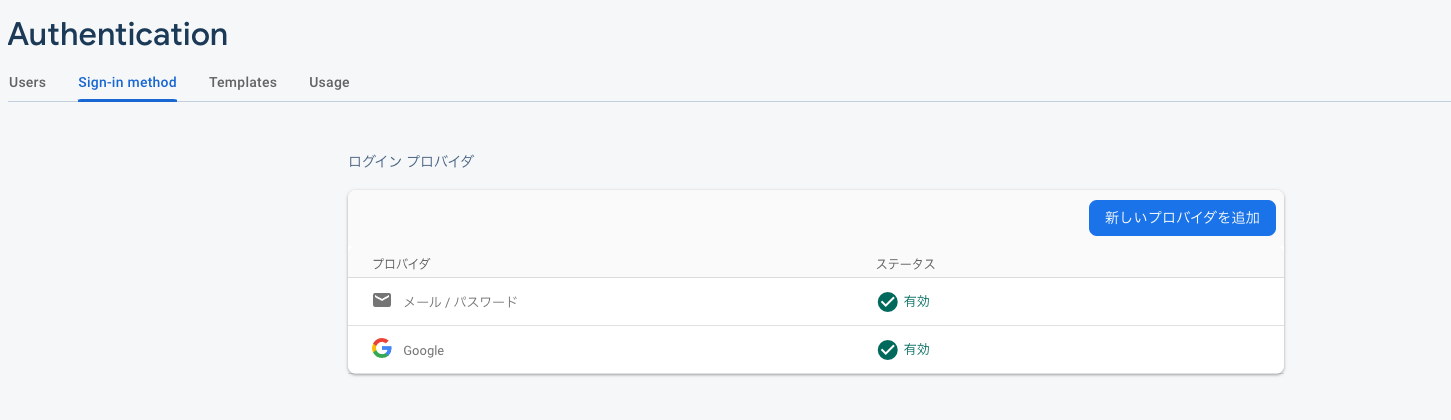
Firebaseの管理画面で、Googleアカウントでログインすることを有効にする
認証キーの設定
認証キーを設定するために、
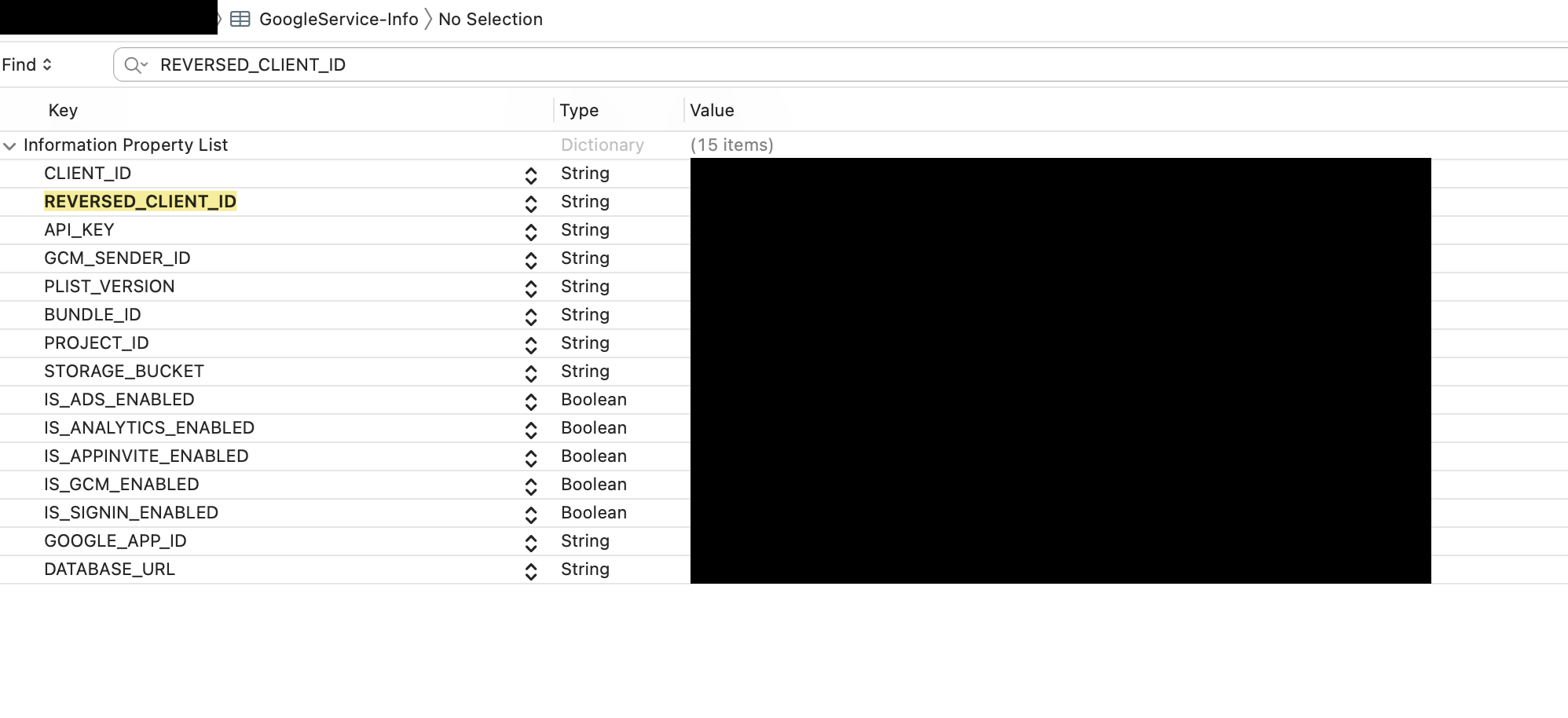
Firebaseをアプリに登録するためにxcodeに入れた、
GoogleService-Infoの中身を見ます。
その中のREVERSED_CLIENT_IDの値を確認します。

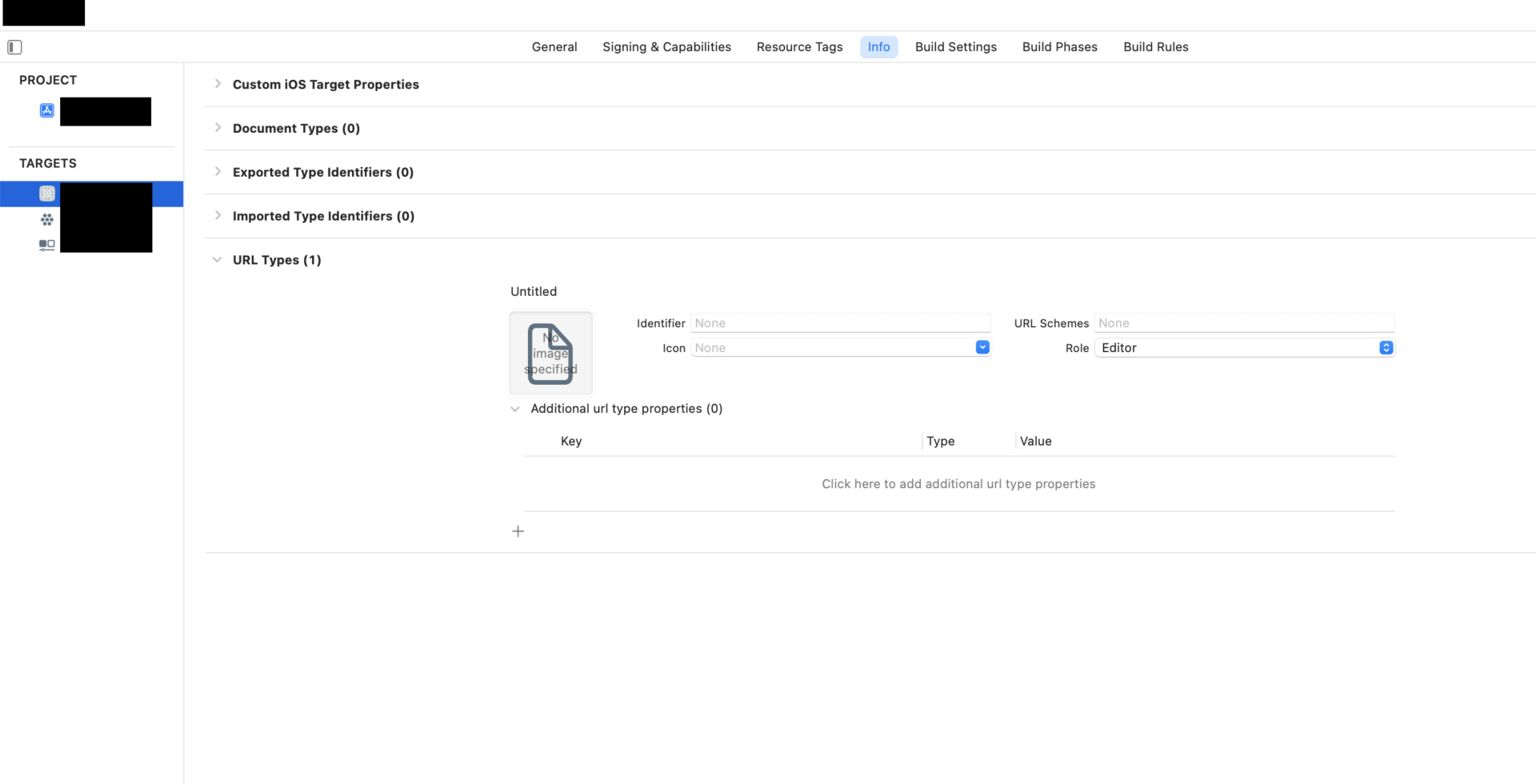
そして、xcodeのTargets > Info > URL Typesで+をクリックする

先程確認した、RESERVED_CLIENT_IDを
URL Schemasに設定する

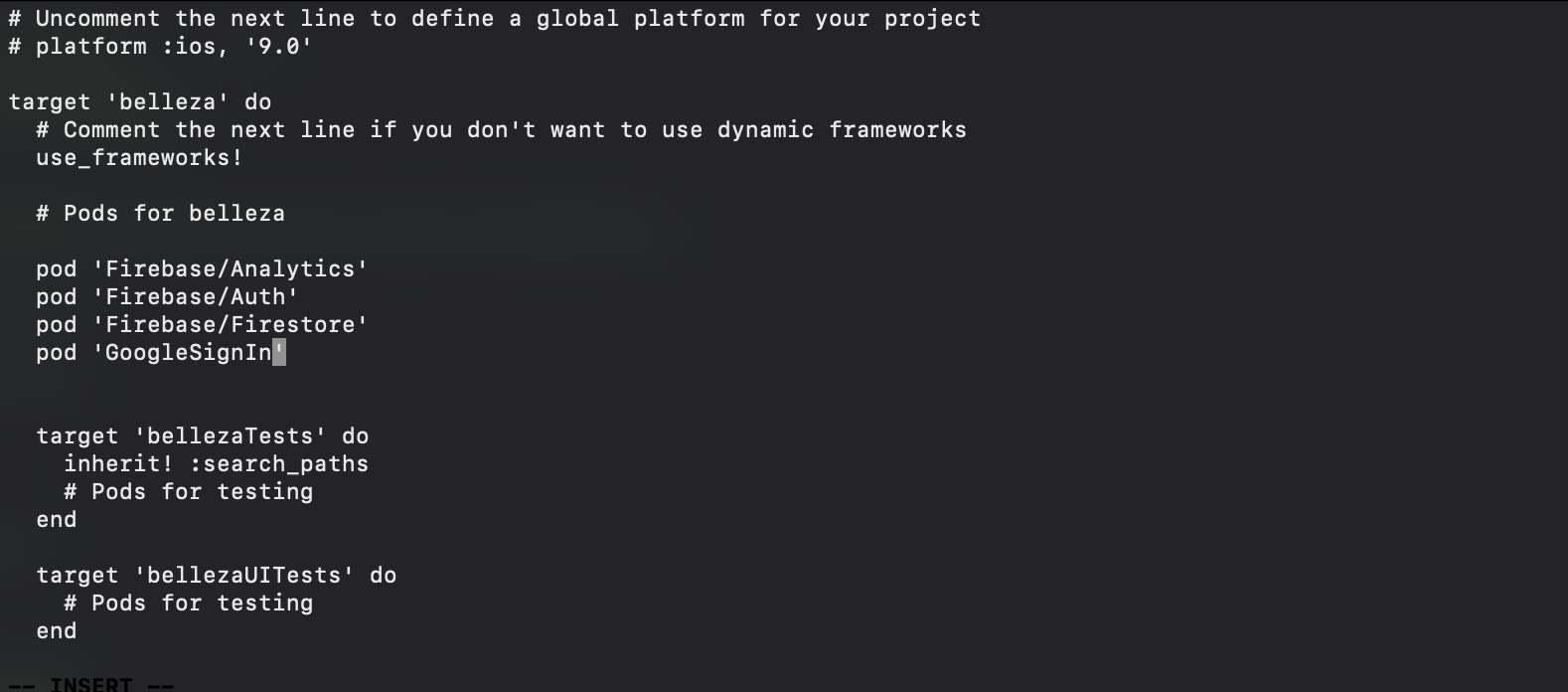
該当のライブラリをPodfileにとりこむ
まずPodfileに
pod 'Firebase/Auth'
pod 'GoogleSignIn'
を取り込む

そして、pod installで上記ライブラリをインストールします

プログラムを実装する
以下のコードをAppDelegateクラスに記載します。
そしてimport GoogleSignIn、import Firebaseを読み込みます。
@available(iOS 9.0, *)
func application(_ application: UIApplication, open url: URL,
options: [UIApplication.OpenURLOptionsKey: Any])
-> Bool {
return GIDSignIn.sharedInstance.handle(url)
}
以下のような感じになります。
import SwiftUI
import Firebase
import GoogleSignIn
@main
struct AppMain: App {
@UIApplicationDelegateAdaptor (AppDelegate.self) var appDelegate
// struct @mainで呼ぶ場合は、AppDelegateを以下にかいて呼び出す。
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
FirebaseApp.configure()
return true
}
@available(iOS 9.0, *)
func application(_ application: UIApplication, open url: URL,
options: [UIApplication.OpenURLOptionsKey: Any])
-> Bool {
return GIDSignIn.sharedInstance.handle(url)
}
}
var body: some Scene {
WindowGroup {
NewLogin()
}
}
}
実際のログイン画面を実装する
googleSignIn関数でログイン処理を行います。
// ログインボタンの実装
Button(action: {
googleSignIn()
}, label: {
Text("Googleアカウントでログインする")
})
// ログインボタンをクリックした際の処理
func googleSignIn(){
guard let clientID = FirebaseApp.app()?.options.clientID else { return }
// Create Google Sign In configuration object.
let config = GIDConfiguration(clientID: clientID)
// Start the sign in flow!
GIDSignIn.sharedInstance.signIn(with: config, presenting: (UIApplication.shared.windows.first?.rootViewController)!) { user, error in
if let error = error {
print(error.localizedDescription)
return
}
guard
let authentication = user?.authentication,
let idToken = authentication.idToken
else {
return
}
let credential = GoogleAuthProvider.credential(withIDToken: idToken,
accessToken: authentication.accessToken)
// Authenticate with Firebase using the credential object
Auth.auth().signIn(with: credential) { (authResult, error) in
if let error = error {
print("authentication error \(error.localizedDescription)")
return
}
print(authResult ?? "none")
}
}
}
実際に動かしてみる
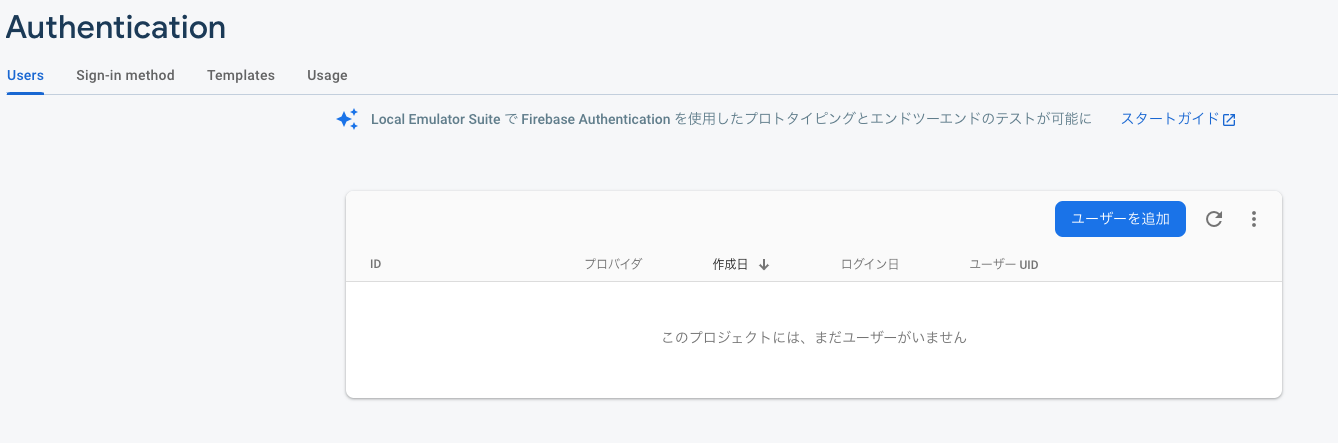
わかりやすくするために最初はFirebaseの管理画面上に登録アカウントがない状態にします。

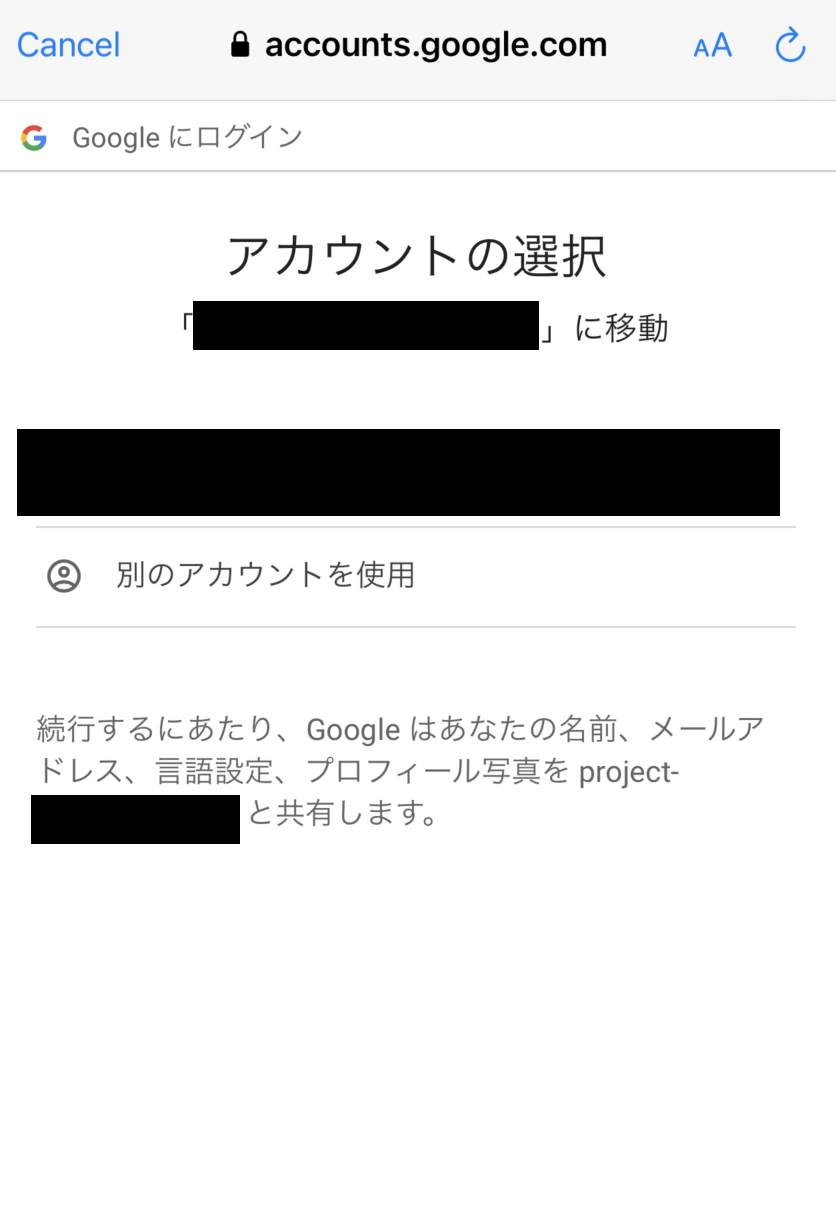
ビルドすると以下のような画面になり、「Googleアカウントでログインする」ボタンをクリックし、ログイン画面が表示されます。


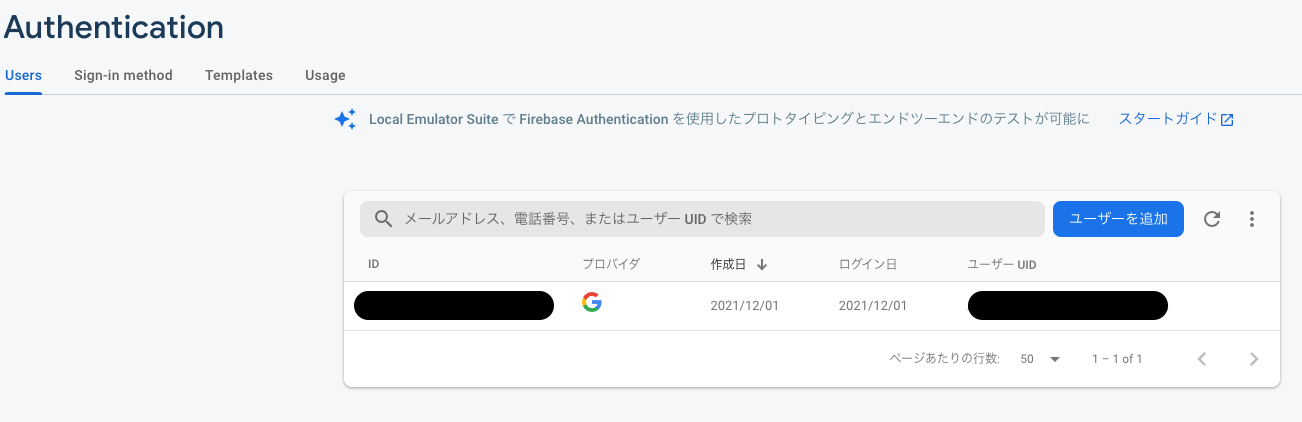
ログインして、Firebase Authenticationの管理画面を見ると、
以下のようにアカウントが登録されているのが確認できます。

▼ 以下でGoogleログインの実装をすることができる。Firebase Autenticationのヘルプページ
https://firebase.google.com/docs/auth/ios/google-signin?hl=ja
アカウントを削除する
ユーザーがアカウントを削除することも当然ありますので、登録したGoogleアカウントを削除するようにします。 続きを見る
削除については以下を参照してください。
仕組みとしてFirebase Authenticationで
IPASSでの会員登録にしても、Googleアカウントでの会員登録にしても結局登録先はFirebase Authenticationになります。
そのため、アカウント登録が完了した後の処理はIPASSでの処理と同じのため、
削除についてもIPASSの時と同じ処理になります。
削除はユーザーがログインしている状態で、アカウント削除できるようにします。

【Firebase】Firebase Authenticationを使いSwiftUIでログイン機能を実装する