ここでは以下のようなことについて、検証をしてみたいと思います!
- GA4とFirebaseの連携は1プロパティしかできないのか?
- Firebaseに連携しているアプリごとに、GA4では連携先にデータストリームが作成されるのか?
- GA4連携している状態でFirebaseに新たにアプリを連携すると、自動的にGA4にAndroidストリームが作られるか?
- BigQueryエクスポートはFirebaseからとGA4連携してGA4からの2種類あるが、エクスポート処理はどうなるのか?
Contents
iOSアプリを2つFirebaseに連携して、その後にFirebaseとGA4プロパティ連携
簡単に以下2つ作ってみます!
それぞれ2画面を行ったり来たりするだけのアプリです。
まず1つ目!
import SwiftUI
import FirebaseCore
import Firebase
@main
struct iOS1App: App {
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
FirebaseApp.configure()
return true
}
}
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
// init(){
// FirebaseApp.configure()
// }
var body: some Scene {
WindowGroup {
iOS1_FirstView()
}
}
}
import SwiftUI
import Firebase
struct iOS1_FirstView: View {
@State var flg:Bool=false
var body: some View {
VStack {
if(flg){
iOS1_SecondView(flg: flg)
} else {
Text("Hello, world!")
Button(action: {
Analytics.logEvent("hoge_event", parameters: ["name" : "ios1"])
self.flg.toggle()
}, label: {
Text("次の画面へ")
})
}
}
.onAppear(perform: {
Analytics.logEvent(AnalyticsEventScreenView,
parameters: [AnalyticsParameterScreenName: "\(iOS1_FirstView.self)",
AnalyticsParameterScreenClass: "\(iOS1_FirstView.self)"])
})
}
}
struct iOS1_SecondView: View {
@State var flg:Bool
var body: some View {
if(!flg){
iOS1_FirstView()
} else {
Text("第二の画面")
Button(action: {
self.flg.toggle()
}, label: {
Text("戻る")
})
}
}
}
2つ目!
1つ目とはView名が違うくらいで、2画面遷移だけをするアプリです。
import SwiftUI
import FirebaseCore
@main
struct iOS2App: App {
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
FirebaseApp.configure()
return true
}
}
@UIApplicationDelegateAdaptor(AppDelegate.self) var delegate
var body: some Scene {
WindowGroup {
iOS2_FirstView()
}
}
}
import SwiftUI
import Firebase
struct iOS2_FirstView: View {
@State var flg:Bool=false
var body: some View {
VStack {
if(flg){
iOS2_SecondView(flg: flg)
} else {
Text("Hello, world!")
Button(action: {
Analytics.logEvent("hoge_event", parameters: ["name" : "ios1"])
self.flg.toggle()
}, label: {
Text("次の画面へ")
})
}
}
.onAppear(perform: {
Analytics.logEvent(AnalyticsEventScreenView,
parameters: [AnalyticsParameterScreenName: "\(iOS2_FirstView.self)",
AnalyticsParameterScreenClass: "\(iOS2_FirstView.self)"])
})
}
}
struct iOS2_SecondView: View {
@State var flg:Bool
var body: some View {
if(!flg){
iOS2_FirstView()
} else {
Text("第二の画面")
Button(action: {
self.flg.toggle()
}, label: {
Text("戻る")
})
}
}
}
注意!!!
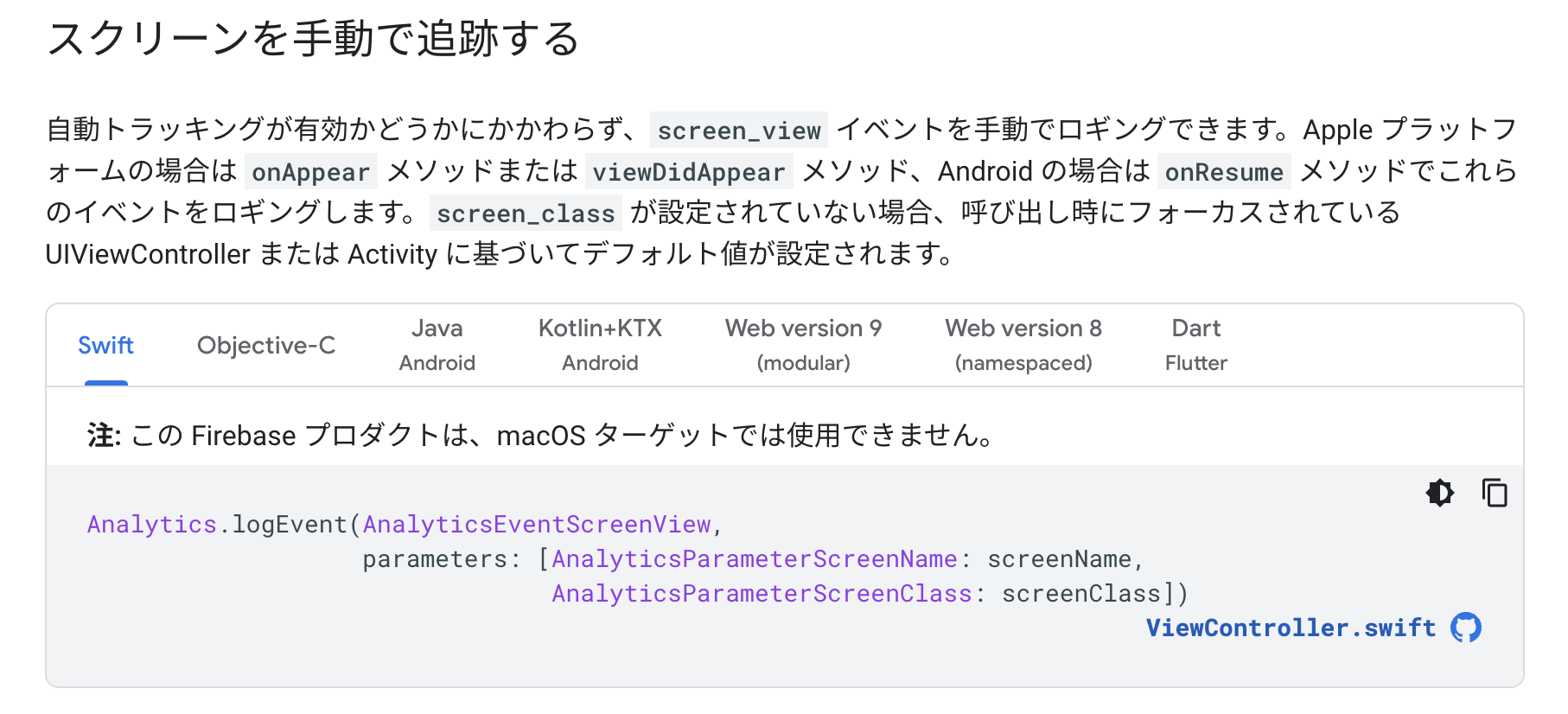
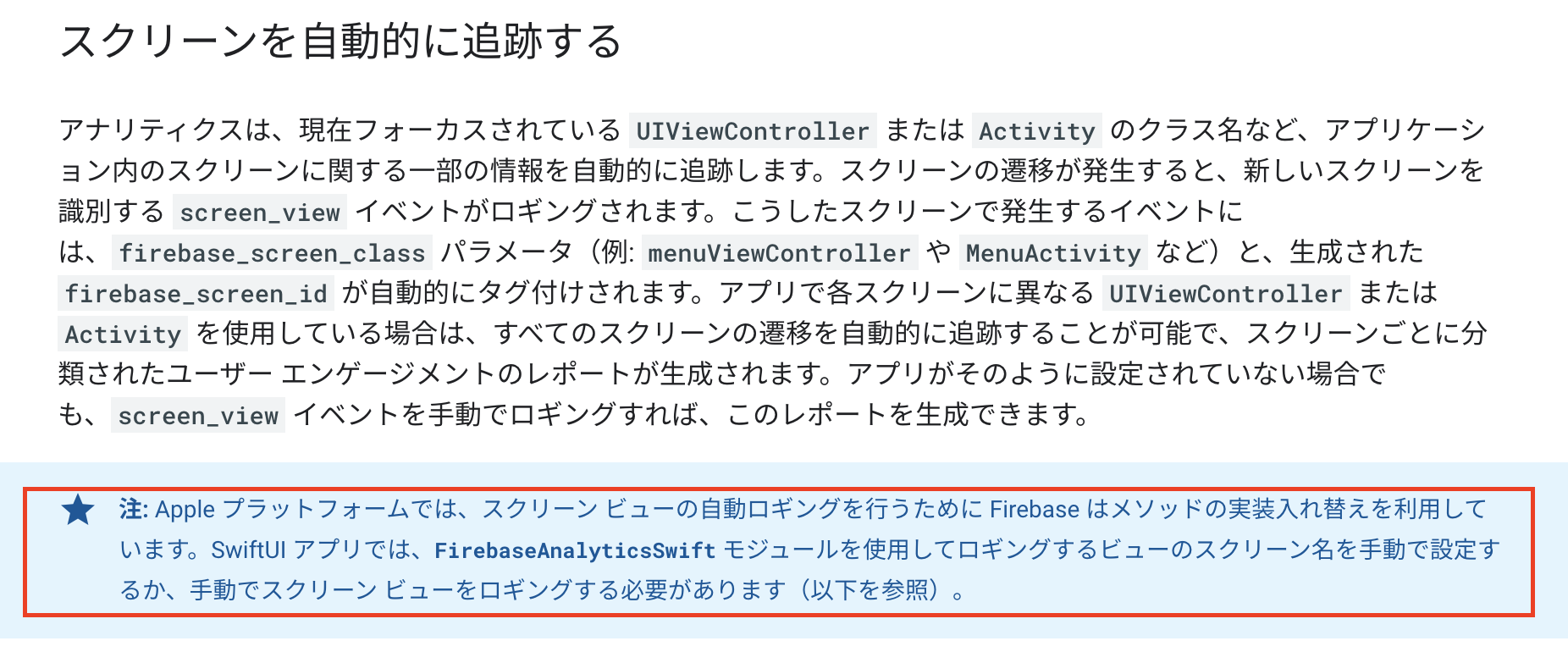
SwiftUIでは、Firebase SDKやFirebase Analyticsライブラリを入れたとしても、自動的にscreen_viewの計測はされません。そのため、別途コードを入れる必要があります。
上では、onAppearモディファイアでscreen_view計測するようにしてます。

参照
そしてこれらに、実際Firebaseプロジェクトを立てて、アプリを登録してみます。
Firebaseへのアプリの登録は以下の記事で導入できますので、是非やってみてください!
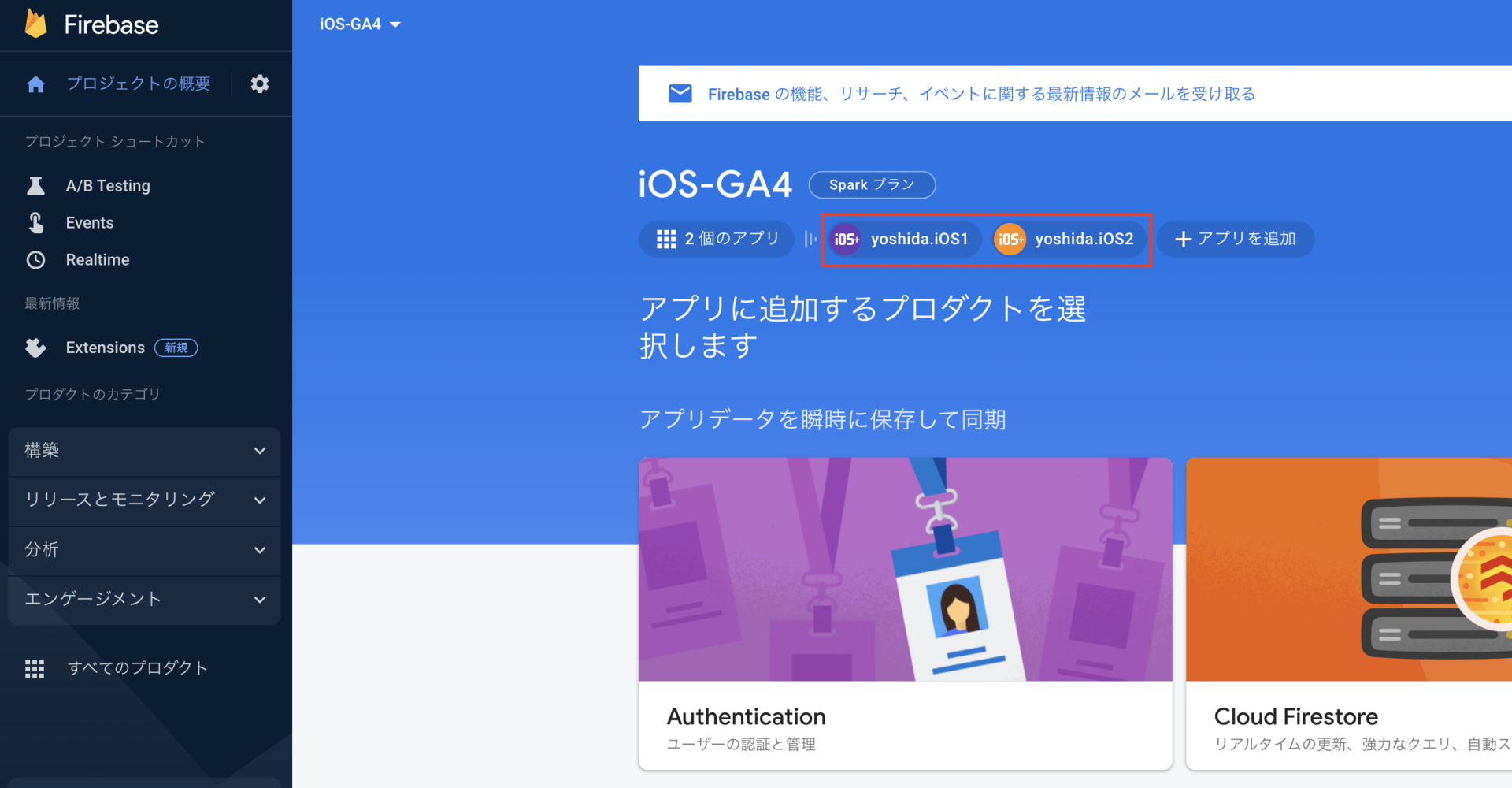
以下のように2つのiOSアプリがFirebaseプロジェクトに登録されました。
そしてiOSつなぎ先となるGA4プロパティを用意しておきます。
今回は繋いだ後、別のプロパティに繋いでも見るので、以下2つのGA4プロパティを作成しました。

Firebase上ではアプリのリアルタイム計測など確認することができません。
Google Analyticsと連携しないとFirebase上でリアルタイム計測の確認ができません。(昔はFirebase上でリアルタイムでみれたのですが、今はGA4側で分析という方向に持っていくために、GA連携が前提で使える機能となってるのかもですね。)

なので、連携してみます。
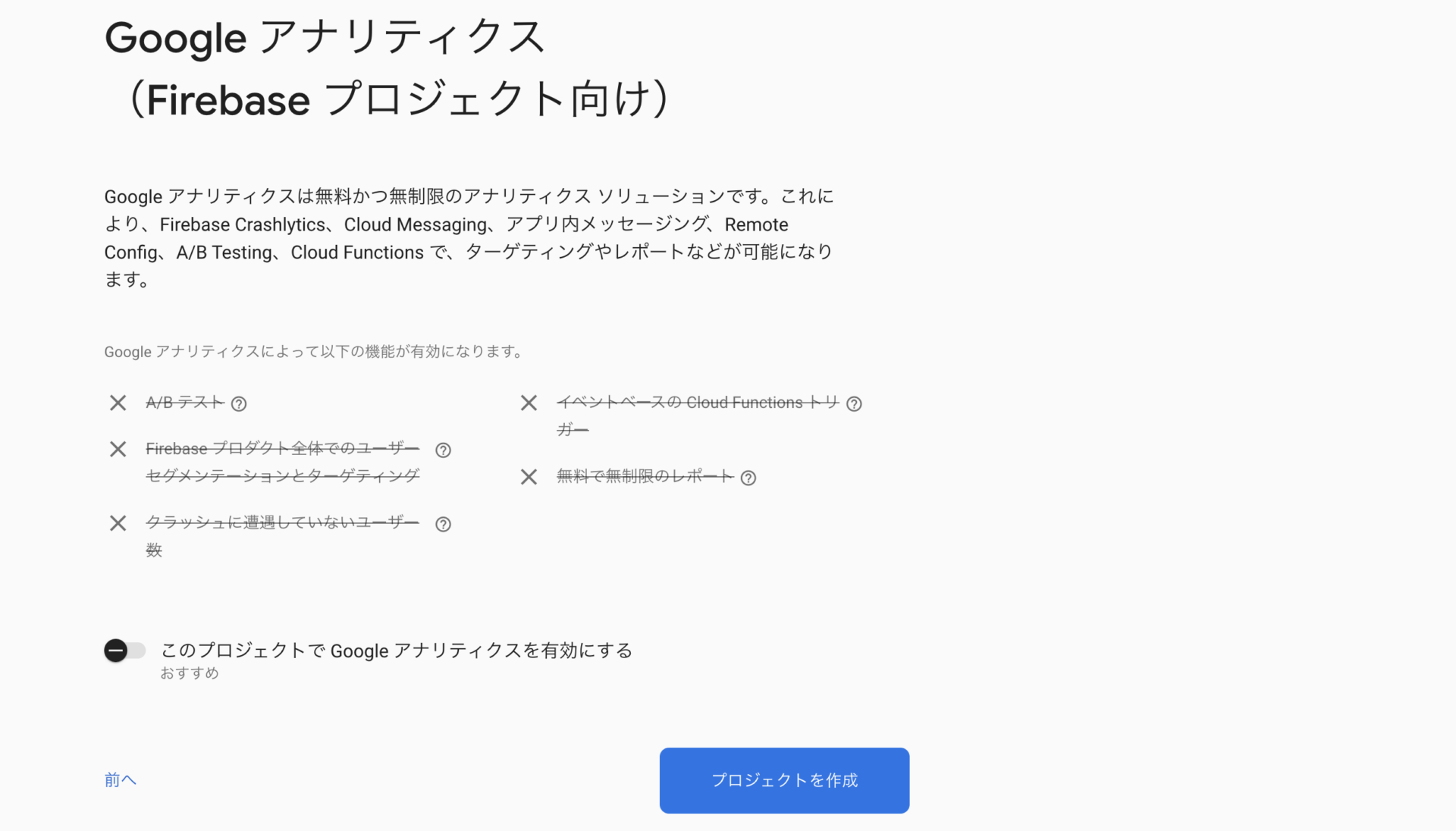
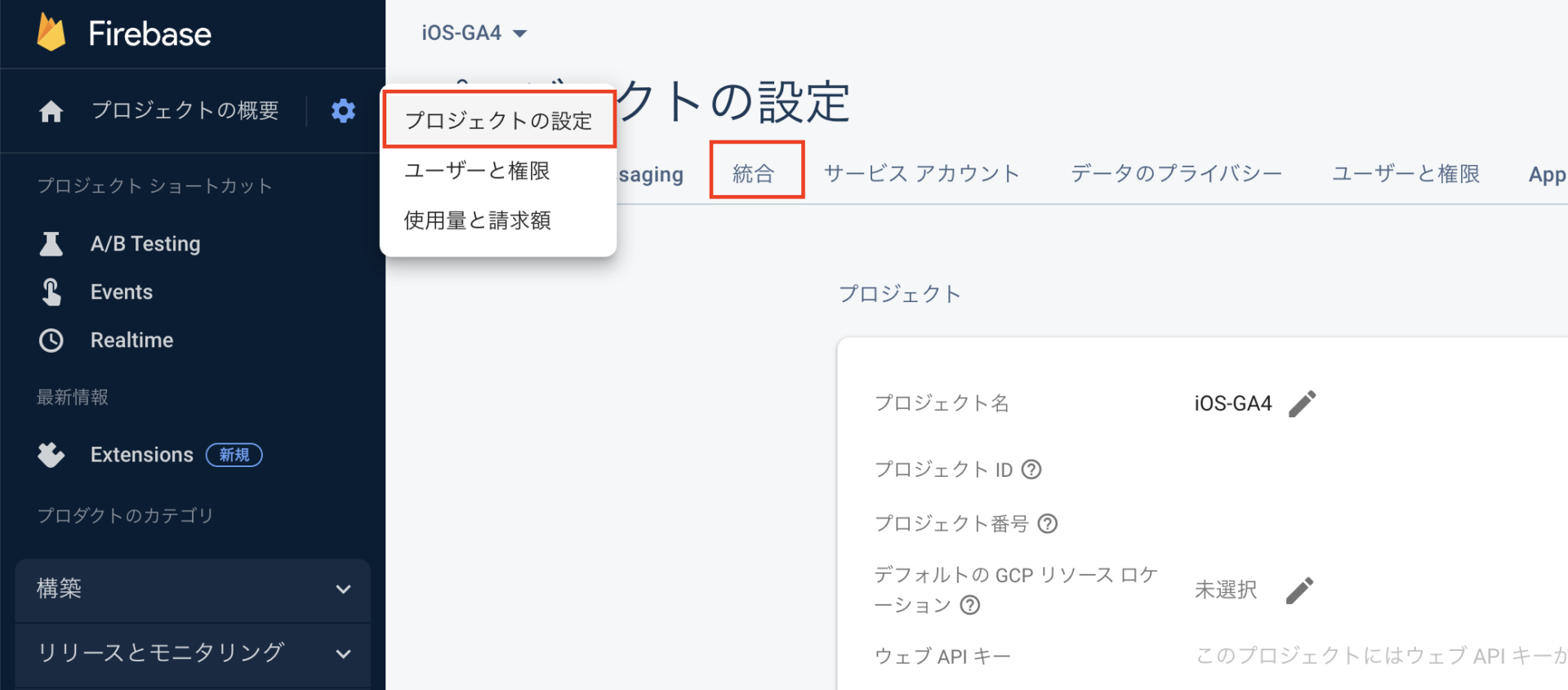
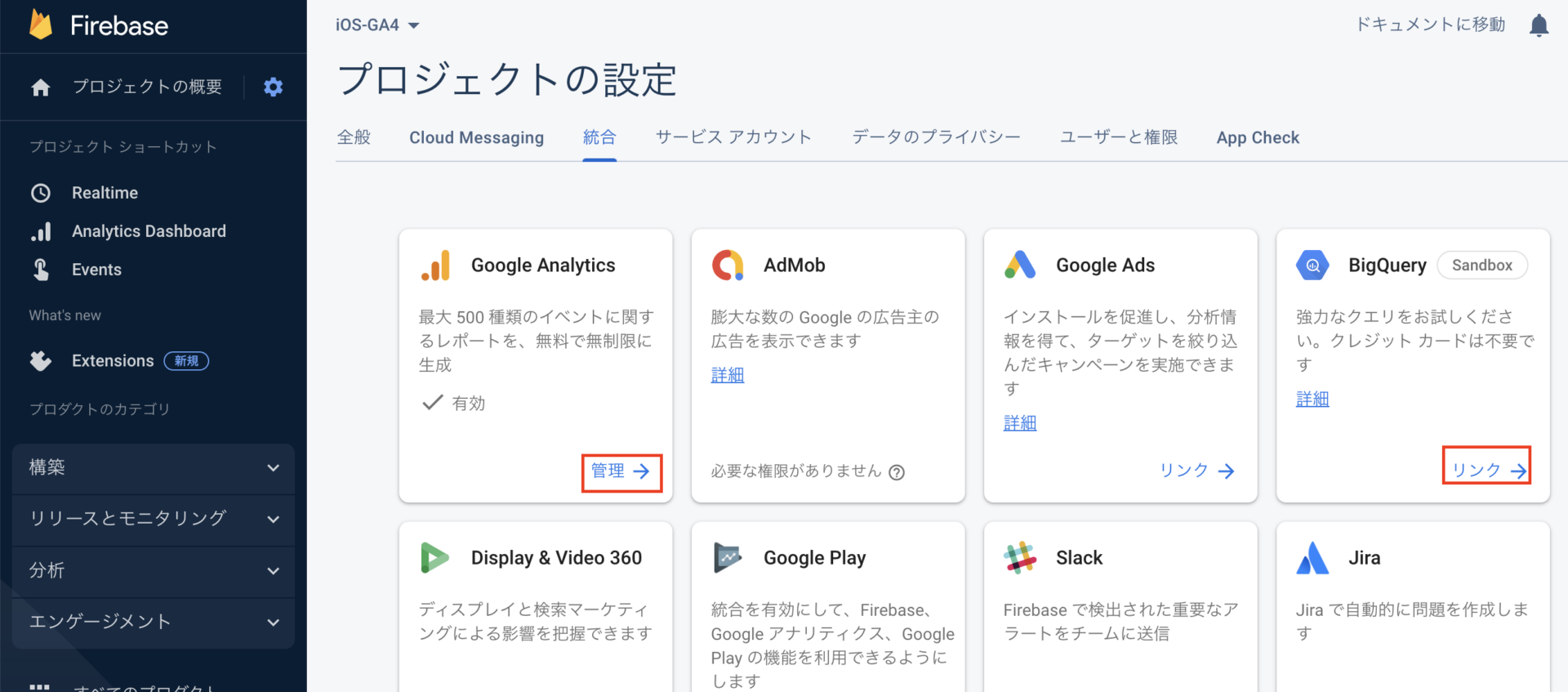
プロジェクトの連携をクリックして、その後に統合をクリックします。

そして、ここにGoogle Analyticsがあるので、有効にするをクリック。(もしすでにGoogle Analytics連携している場合は、こちらから接続先の変更ができます。)

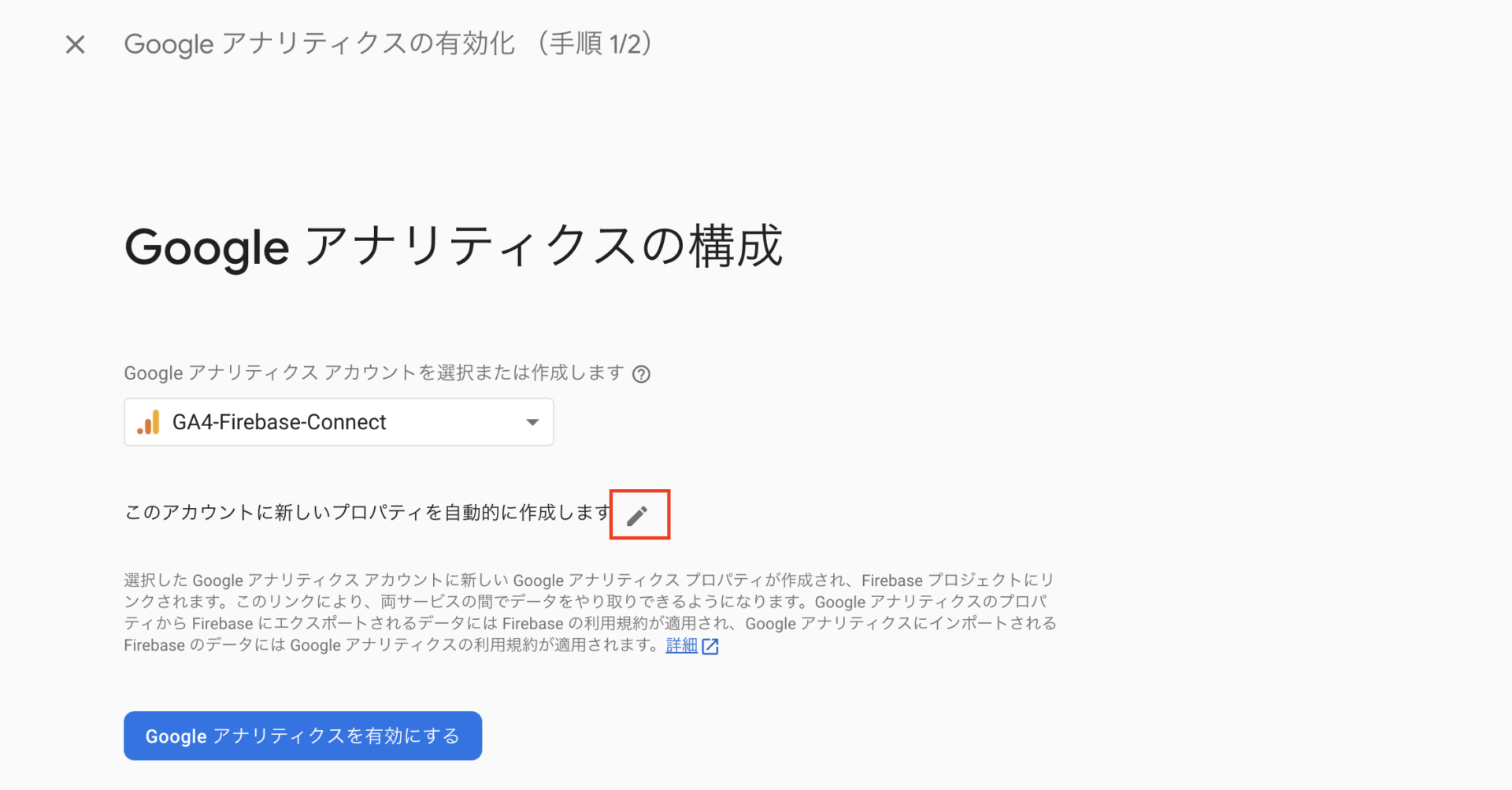
まずアカウントを選択します。
そしてすでに接続したいGA4プロパティを用意しているのであれば、以下のペンマークをクリックすると既存GA4プロパティを選択できます。
そのまま作成すると自動的にGA4プロパティが作成されて接続してしまうので要注意。
やはり設定では1つまでしか1Firebaseプロジェクトから1つのGA4プロパティにしかつなげることはできないみたいですね。

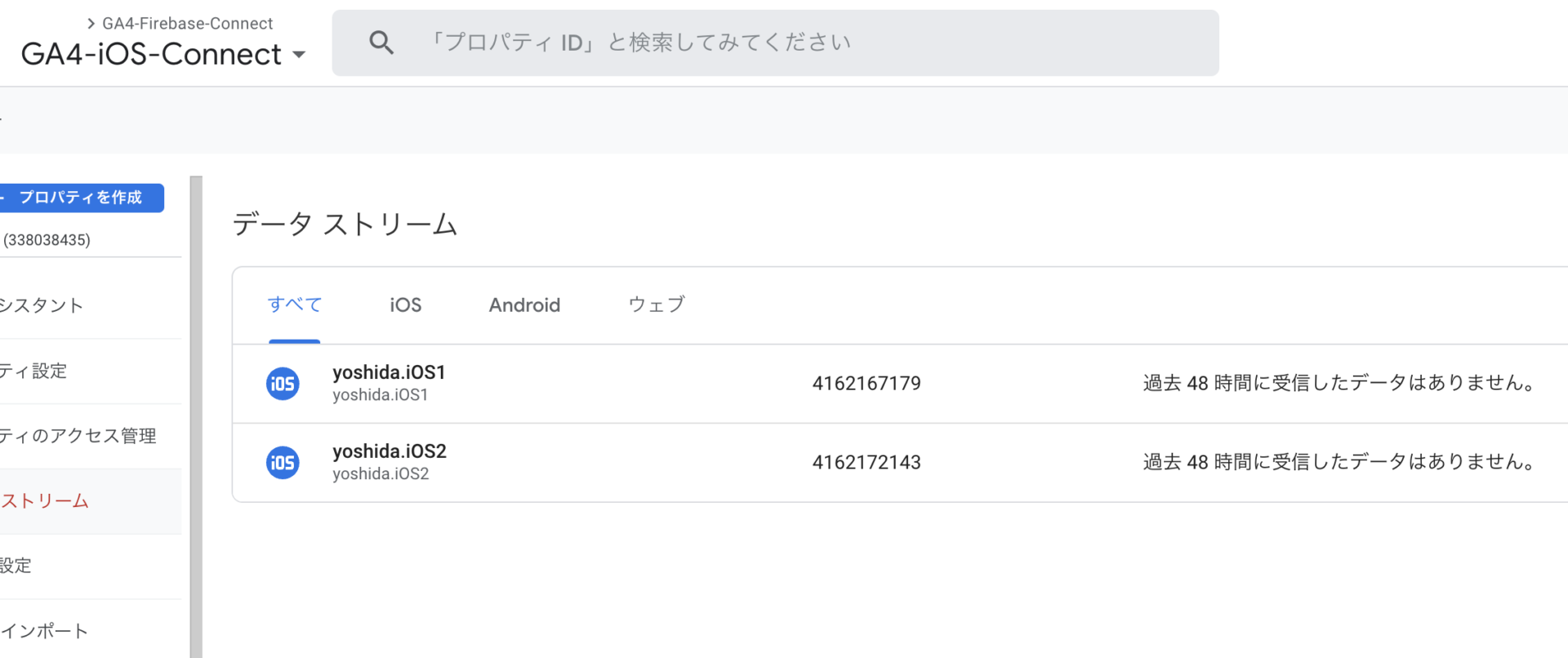
そして上で作成したGA4プロパティを選択してみると、以下のように現在このFirebaseプロジェクトには2つのiOSアプリを登録しているので、それらのiOSストリームがそれぞれ作成されます。
「Googleアナリティクスを有効にする」をクリックします。

そして、連携が完了します。

実際に、GA4プロパティ見ると、以下のように追加されてるのが確認できました。

そして、FirebaseのRealtimeも見れるようになりました!

データを飛ばす
実際にアプリをビルドしてデータを飛ばしてみます!
それぞれのアプリを画面遷移などをして行ったり来たりして計測してみます。
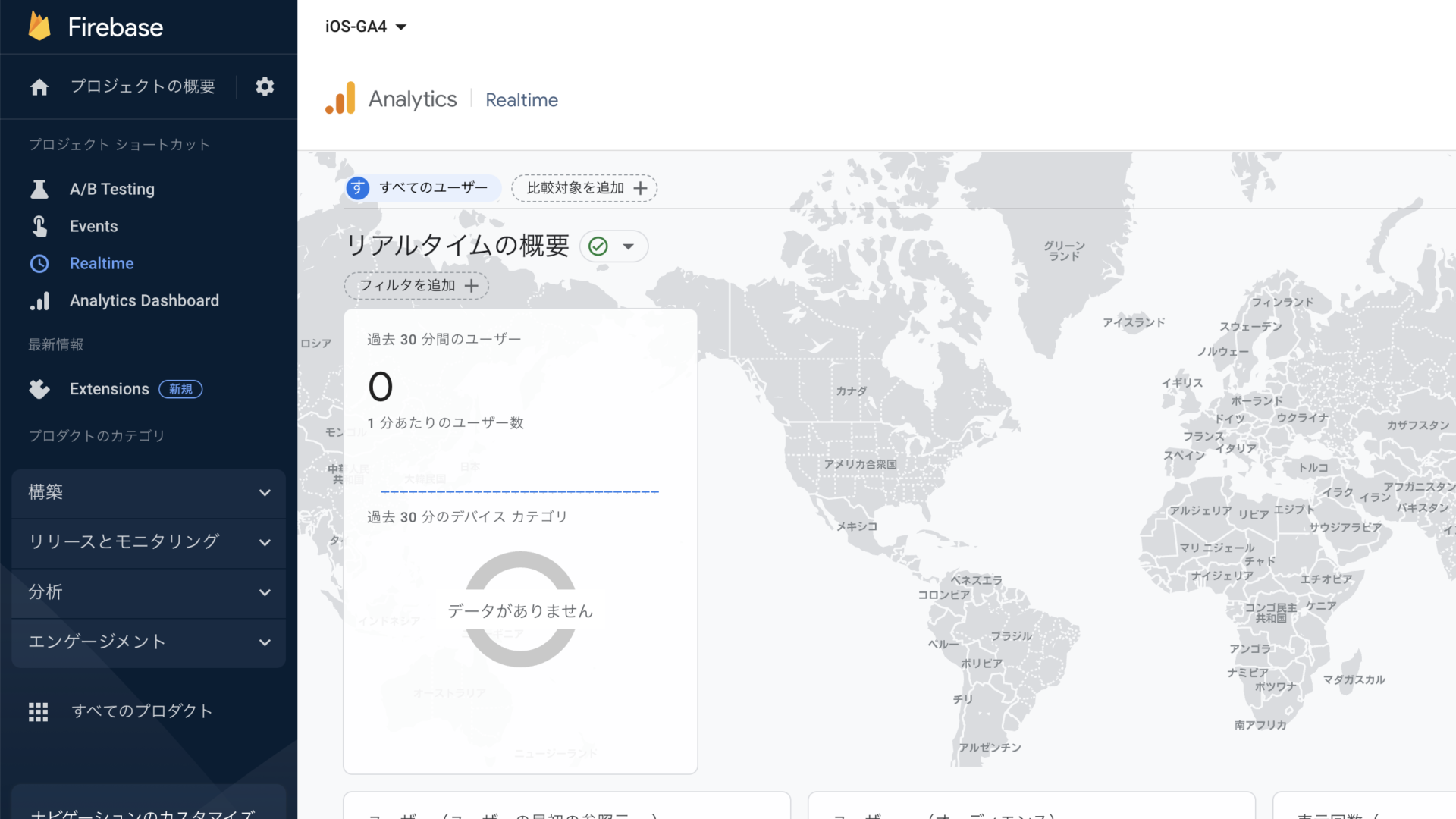
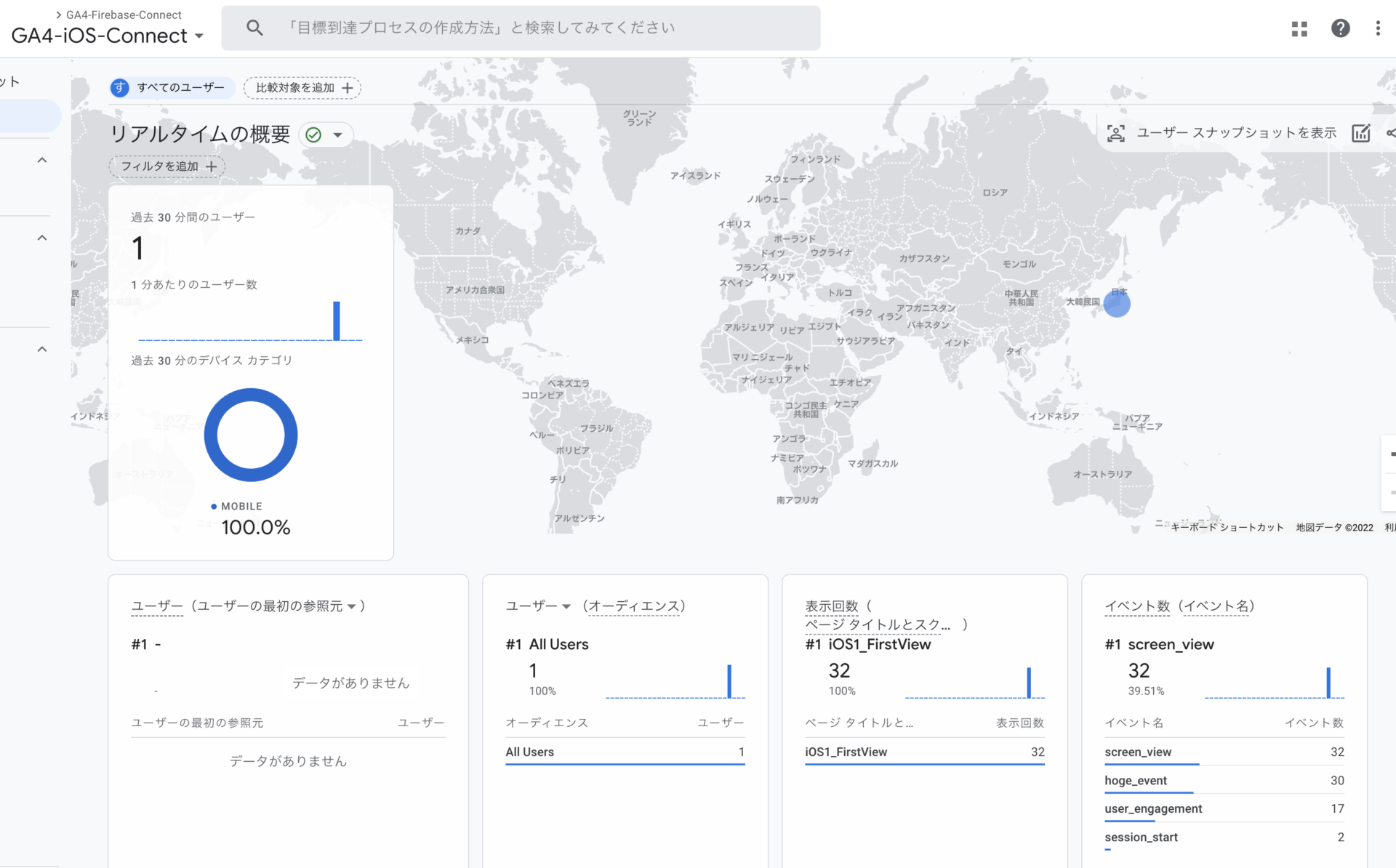
▼ アプリ「iOS1」のGA4プロパティのリアルタイムレポート(すみません何回かログ出してるのでfirst_openイベント表示ないです)

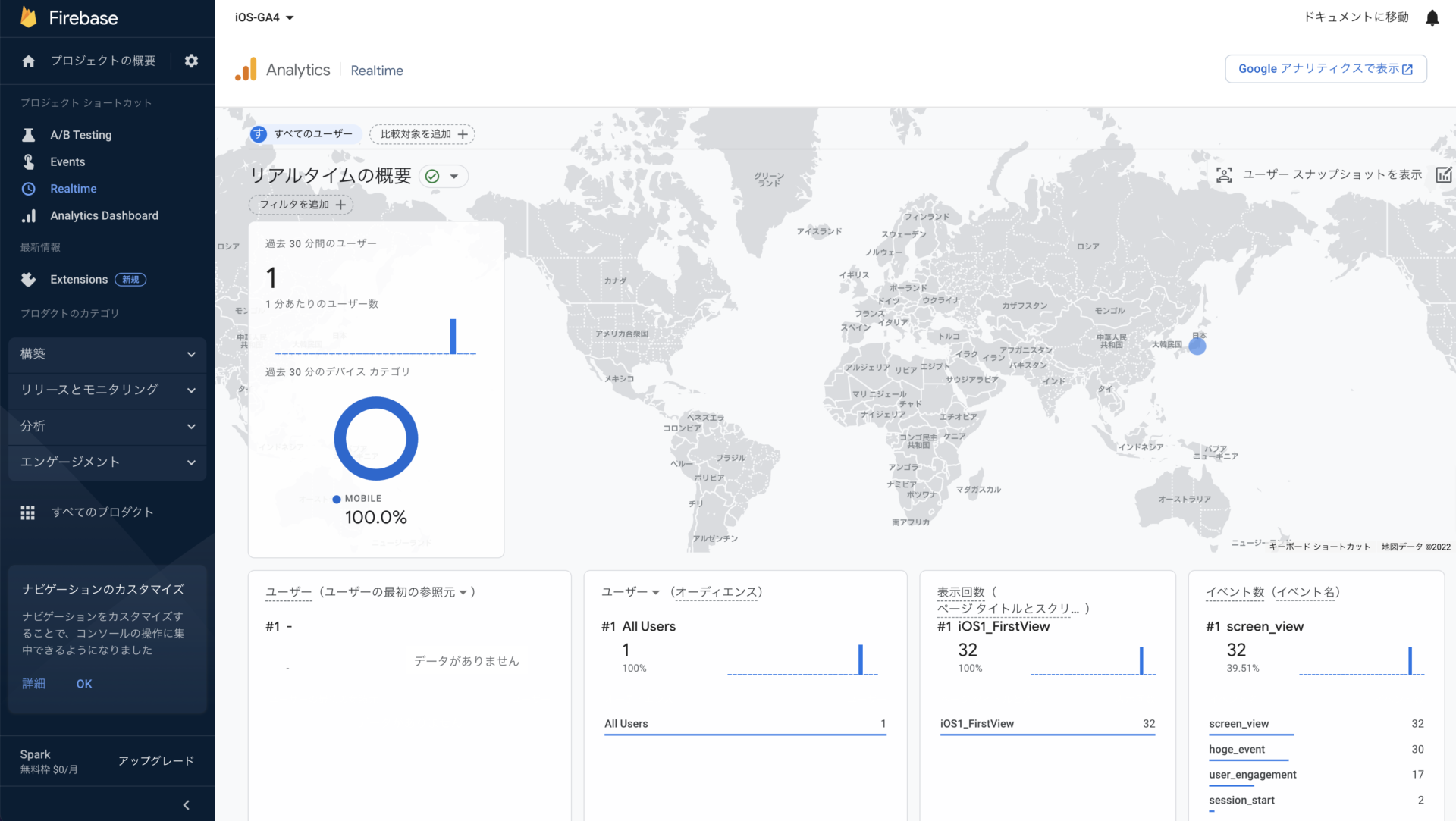
▼ アプリ「iOS1」のFirebaseのRealtimeダッシュボード(すみません何回かログ出してるのでfirst_openイベント表示ないです)

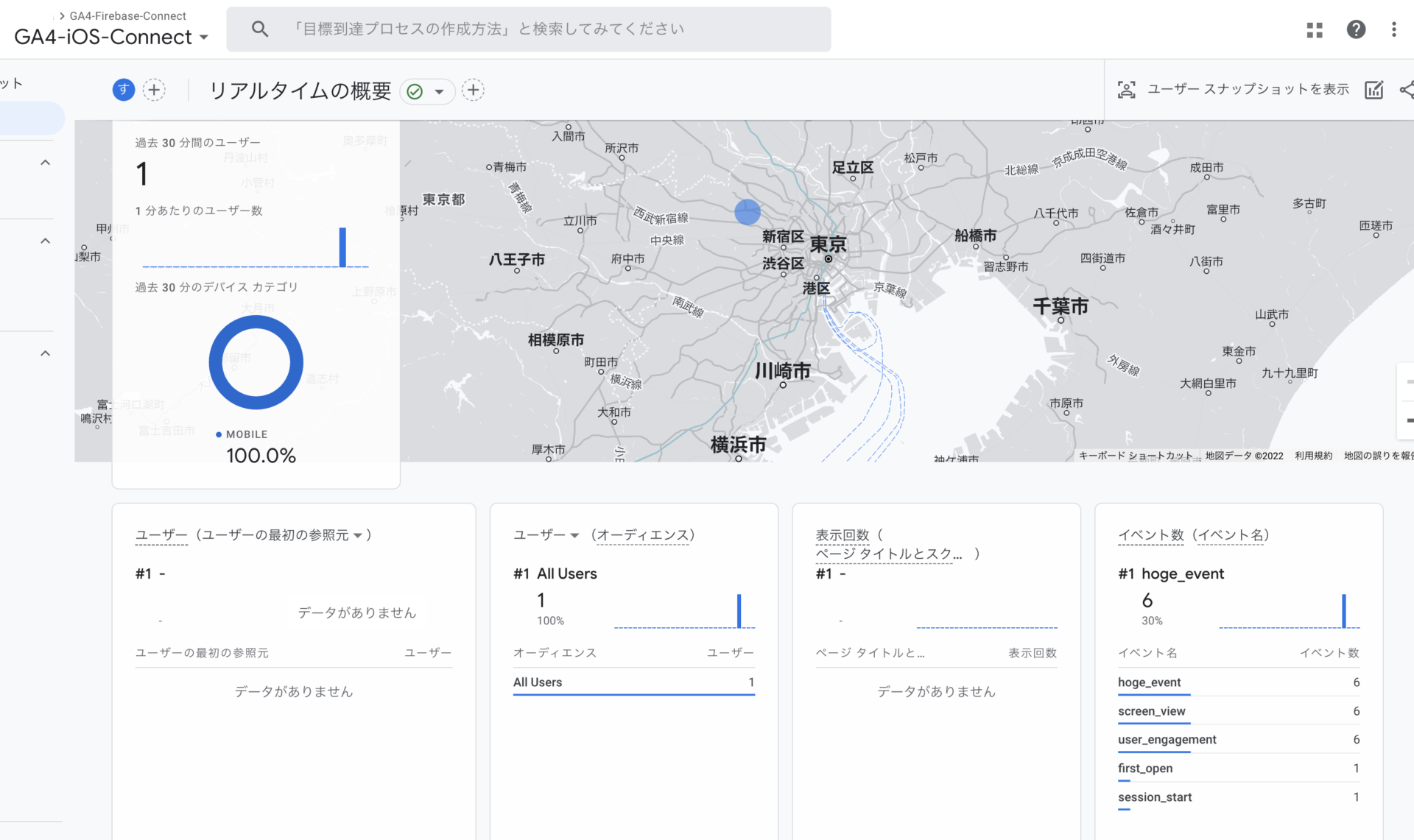
▼ アプリ「iOS2」のGA4プロパティのリアルタイムレポート(初めてアプリ起動)

※ first_visitはAndroidアプリのみらしいので、iOSでは計測されてません。
自動計測イベント
GA4で既にBigQueryエクスポートしている状態でBQエクスポート
GA4とBigQueryリンクした状態で、Firebase側でリンク設定してみる
以下のように既にFirebaseの統合のGoogle Analyticsは「管理」となっていて、既に連携している状態であることと、上でBigQueryエクスポートをしている状態で、FirebaseからBigQueryに直エクスポートが可能かをみてみます。
BigQueryエクスポートは通常1つしかできないので、GA4の方から既にエクスポートしているのであればできないはずです。

実際Firebaseの統合からBigQueryへリンクしようとしましたが、以下のように赤枠の注意書きが表示され、
さらにはGoogle Analyticsのラジオボタンをオンにすることもできませんでした。

FirebaseとBigQueryリンクした状態で、GA4側でリンク設定してみる
以下のようにFirebaseからBigQueryへリンクした状態にします。

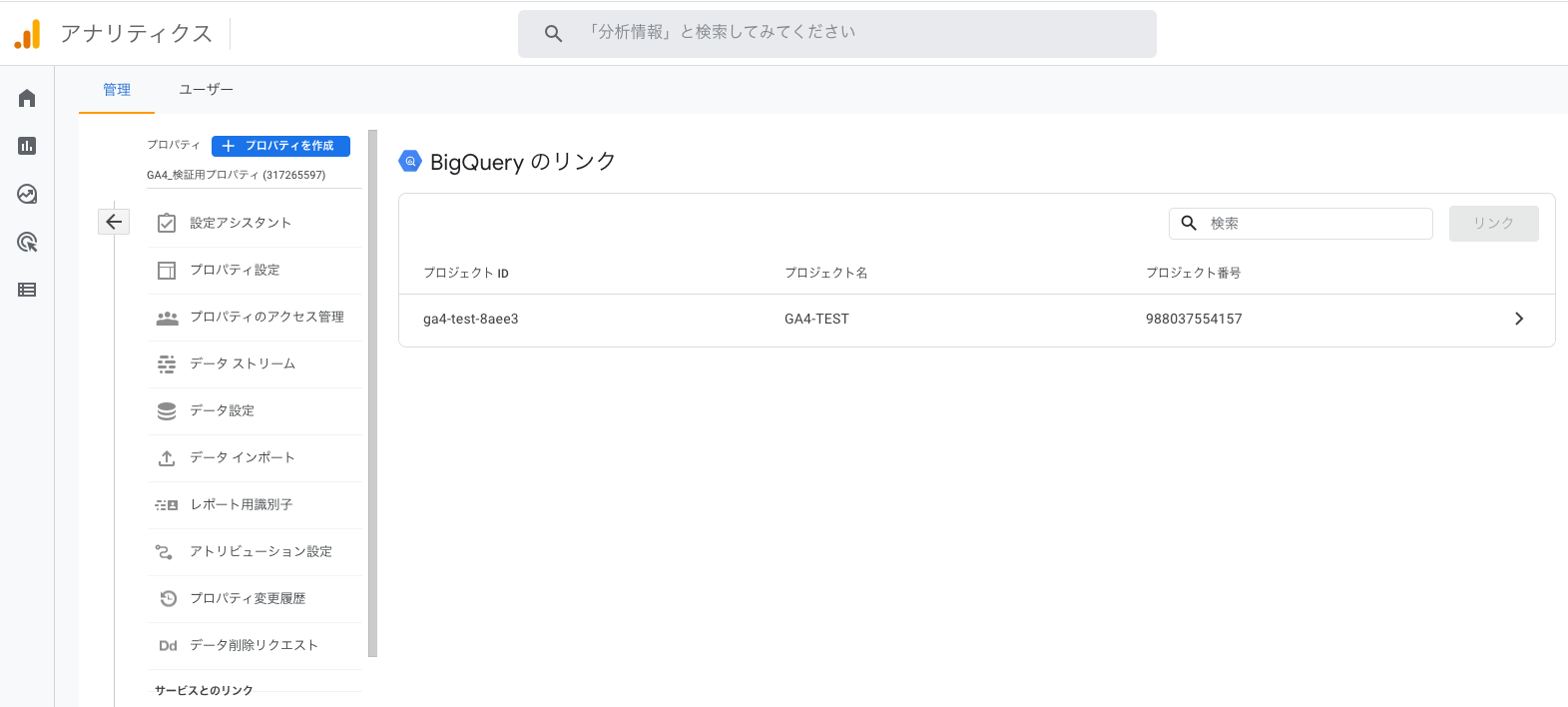
この状態で、リンク先のGA4プロパティでBigQueryリンクをしようとすると・・・
以下のように、Firebase名のGCPプロジェクトのBigQueryにリンクされているのが表示されます。
そして、リンクボタンは押せないようになっています。

やはり、BigQueryへはFirebaseからと、GA4連携してそこからの2種類がありますが、どちらかしかできないということでしたね!
となると、FirebaseのデータをBigQueryに吐き出していて、何かアプリの施策をしたりなどしている場合、GA4連携して何かをやろうとすると危険そうですね、、
まとめ
これらのことから、
- GA4とFirebaseの連携は1プロパティしかできないということ。
- Firebaseに連携しているアプリごとに、GA4では連携先にデータストリームが作成される。
- (【検証中】AndroidアプリをFirebaseに新たに連携すると、自動的にGA4にAndroidストリームが作られるか?)
- BigQueryエクスポートは\(①\)Firebaseから、\(②\)GA4連携してGA4からの2種類あるが、どちらか1つのみからBigQueryエクスポートができる