そもそもみなさん、Lookerってなんだか知ってますか?
知ってますよ!Looker Studioの略称でしょ??
いやいや何もわかってないですねw
Looker StudioはLooker Studioで、LookerはLookerです。
なので、Lookerという製品が存在します。
さすがGoogle!
Lookerというツールはあまり僕自身触ったことはなかったのですが、いつかGoogleのことだから無償版とか出るんじゃないかなーって期待はしていましたが、
忘れてた頃、ふとGCPのLookerページにアクセスしてみたら、30日間無料とあって、おお!さすがGoogle!待ってました!

せっかくなので、この30日間でLookerを色々勉強してみたいと思います!
(おそらくGCPプロジェクト変えればまた使えるんだろうけど)
LookML
LookMLは以下のような構成になってます。
LookMLを
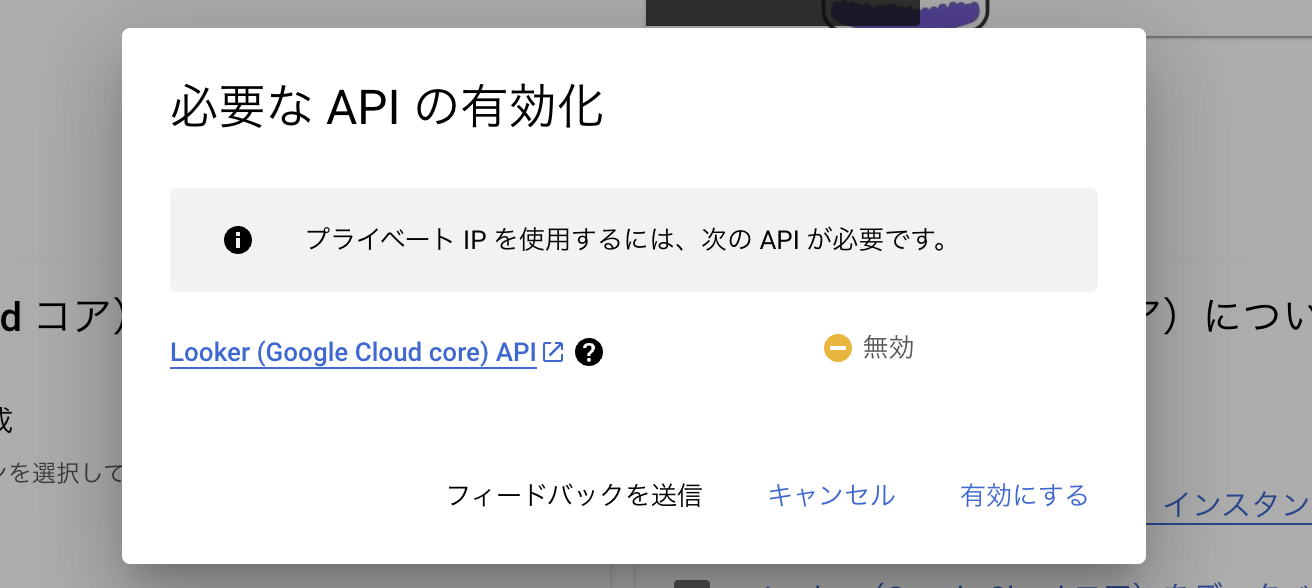
上の画像でトライアルを開始をすると、以下のようにLookerサービスを使うためのAPIを有効にする必要があります。GCPはAPIによって様々なサービスが使えるためLookerへアクセスするためのAPIをオンにします。(Looker内の様々な機能を使うためのAPIではありません)
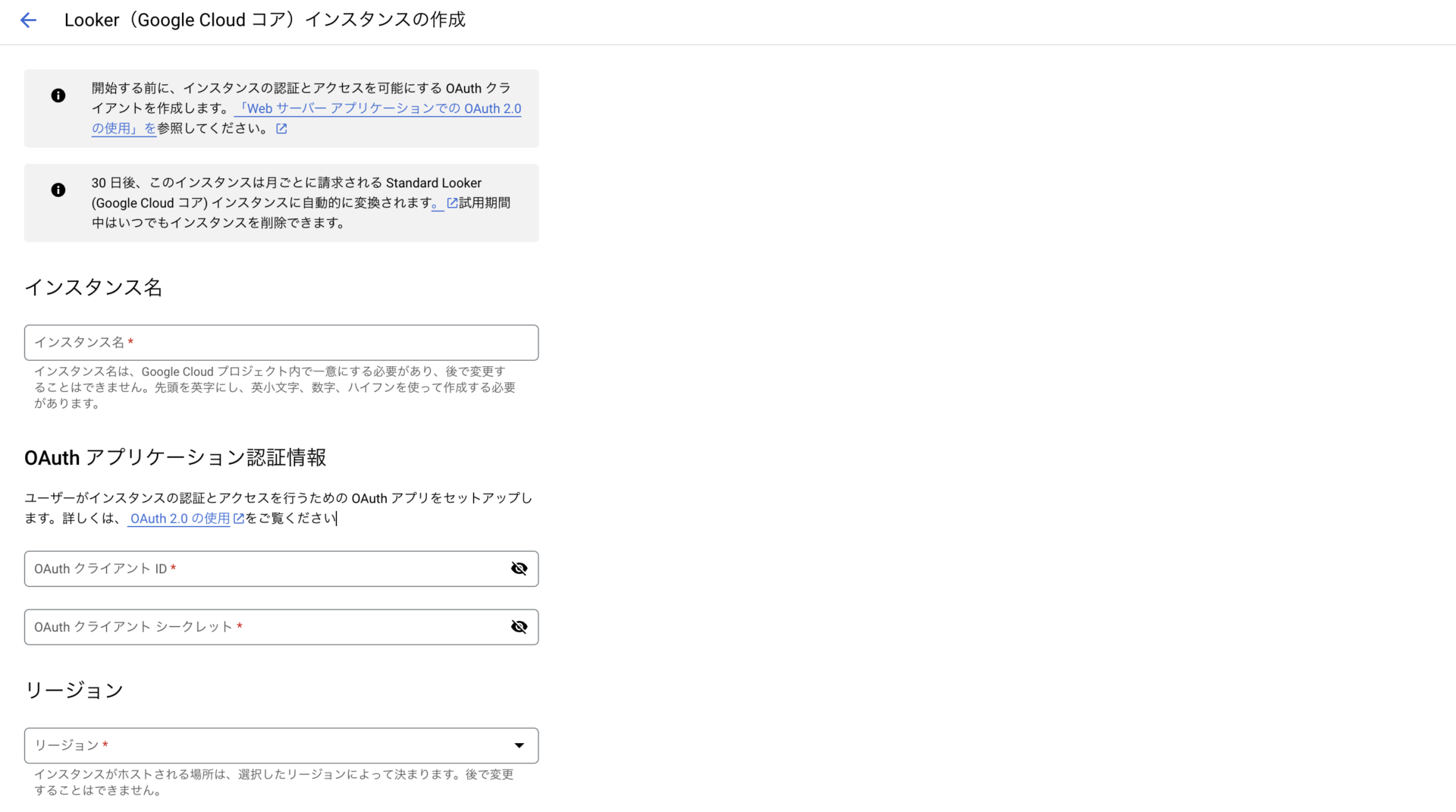
そして、以下のようにインスタンス名を入力します。

Lookerは自動的にStandardのプランに変更されるため、試用期間中にすぐ退会することをお勧めします。
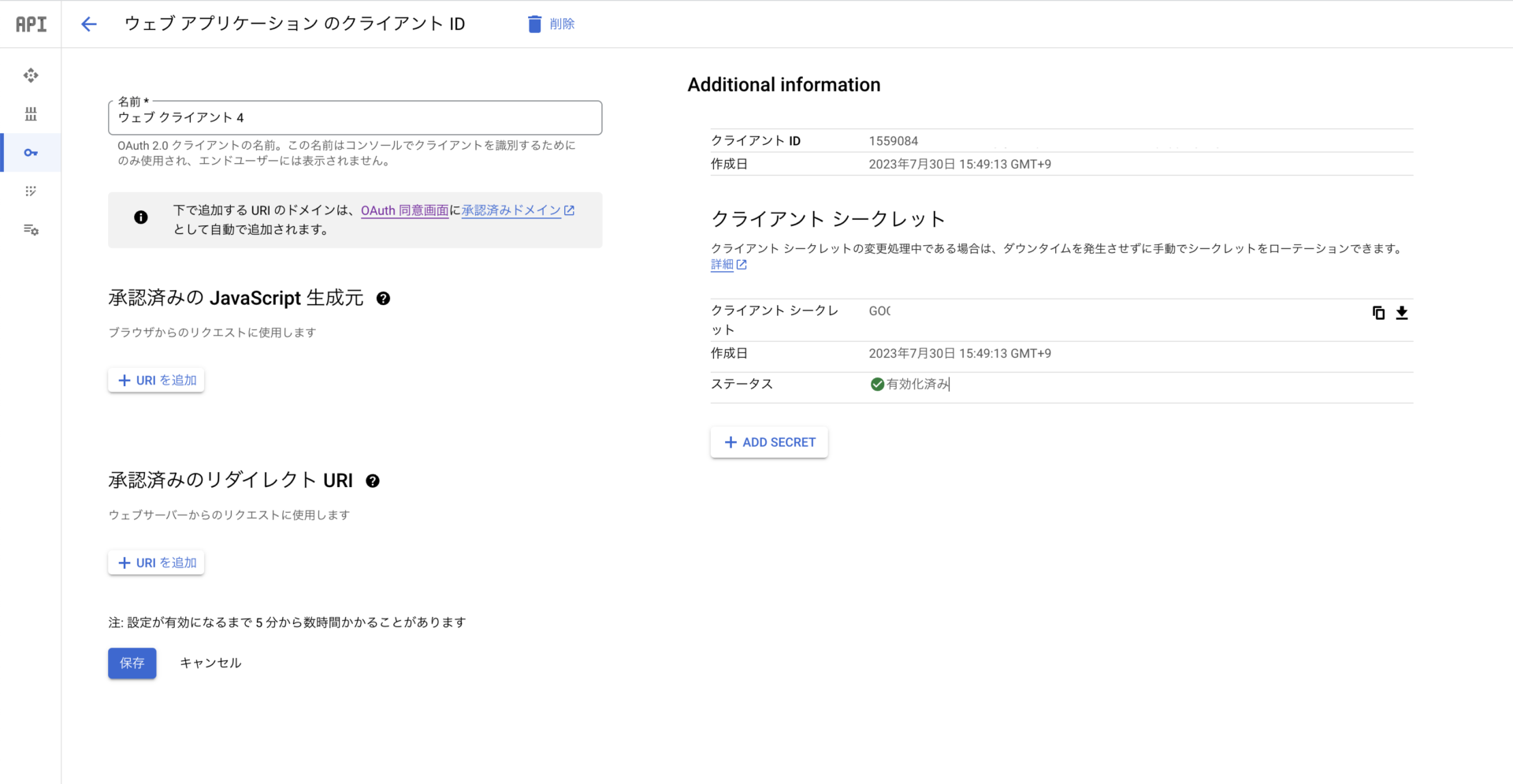
そして一旦以下で作成します。

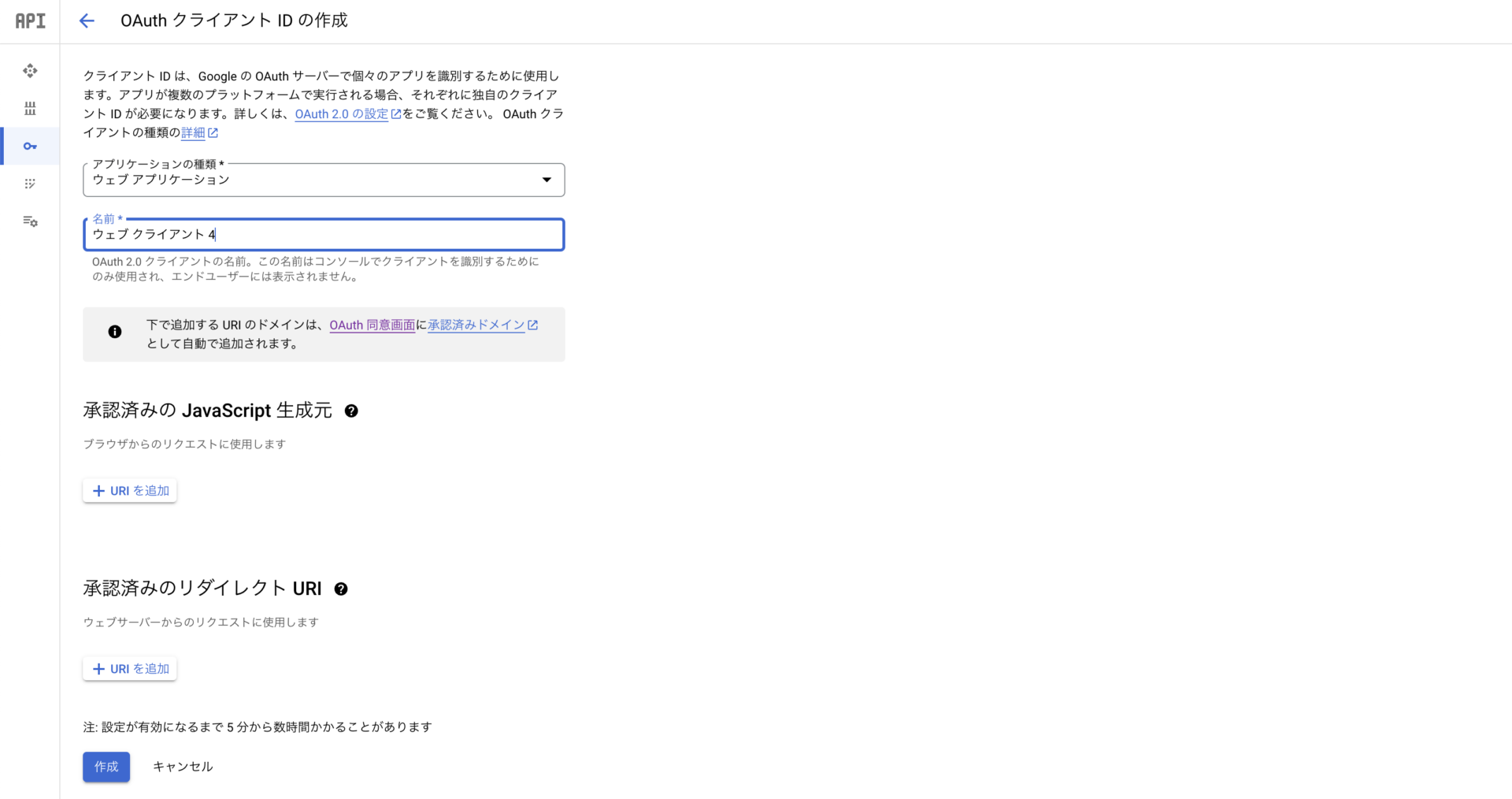
これでOAuth認証のIDとシークレットキーが生成されました。
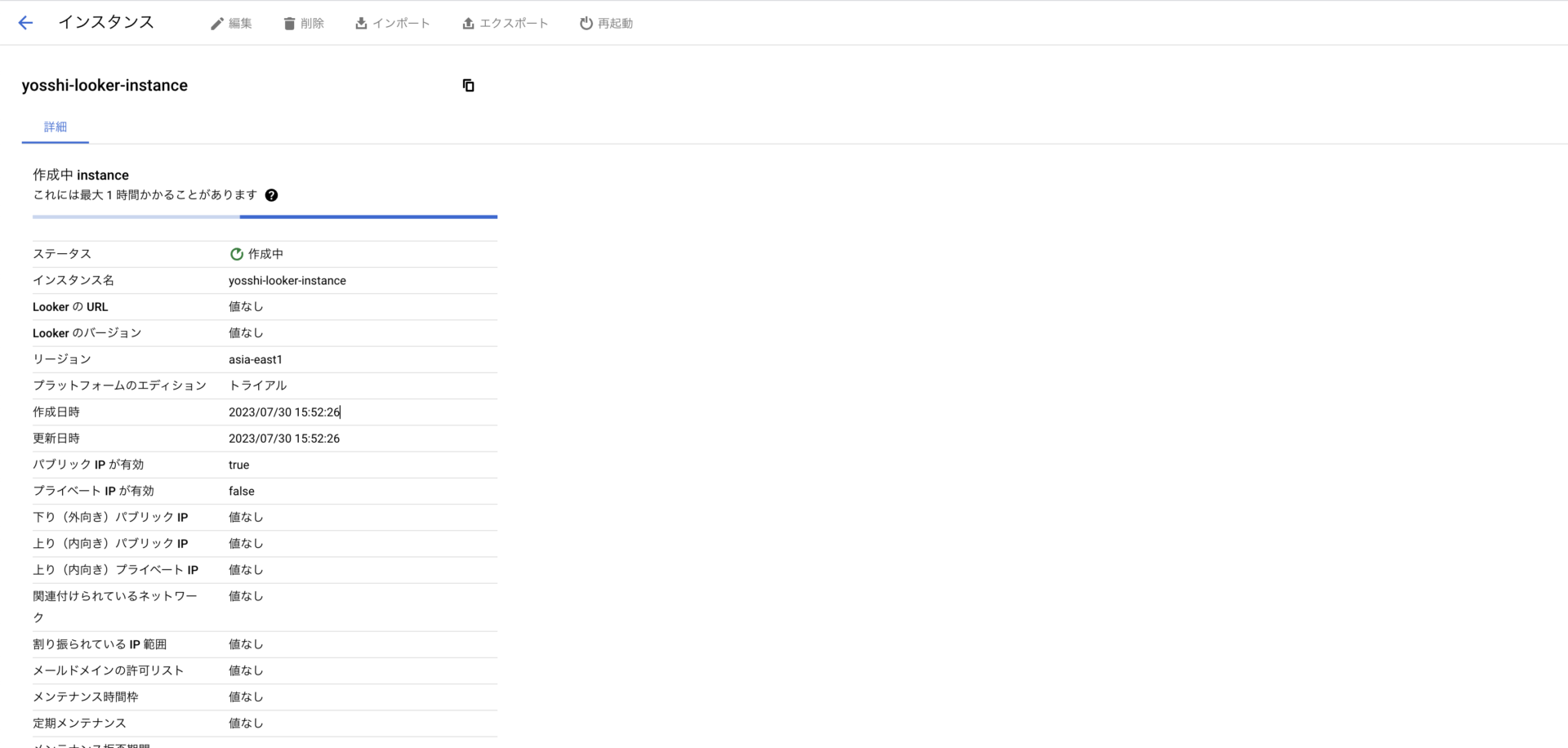
生成中。

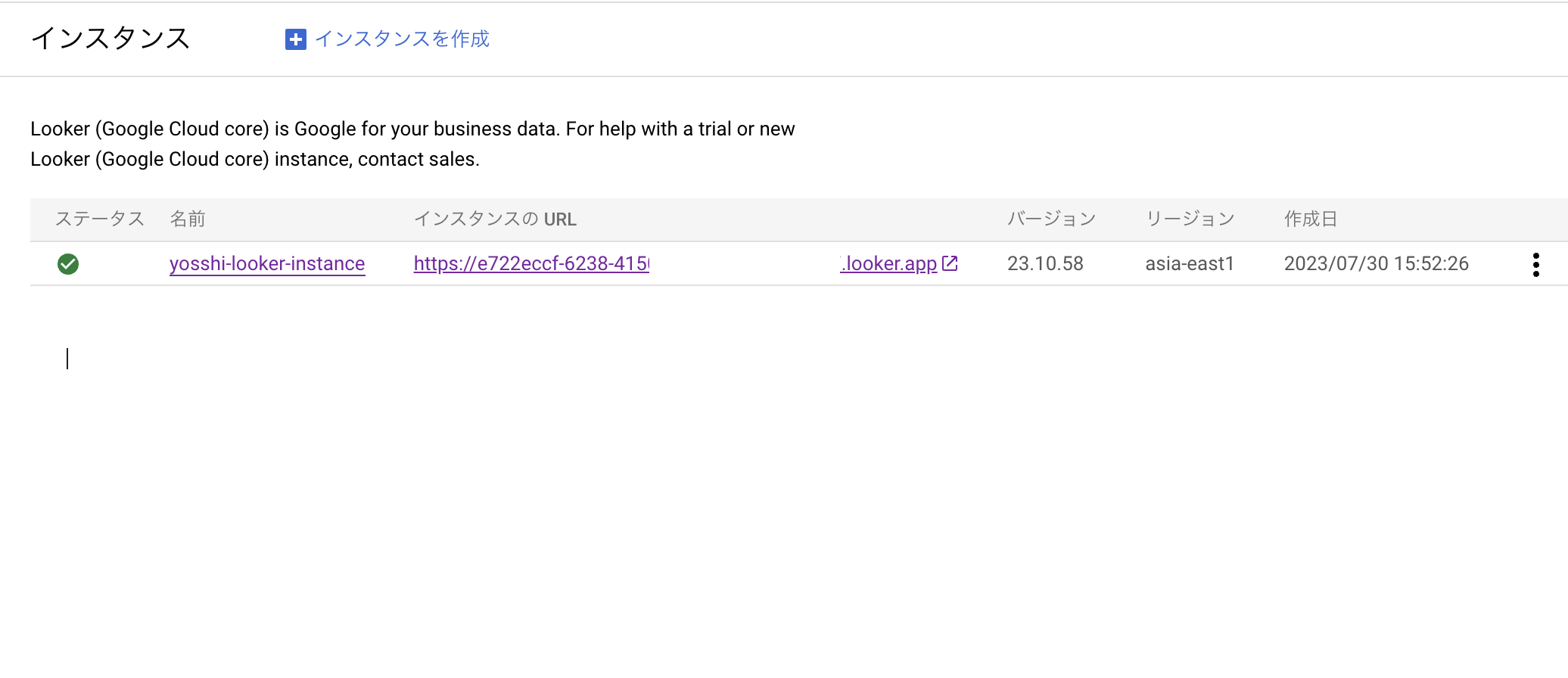
以下のようにインスタンスが作成されて、LookerへのアクセスURLも発行されました。

これにアクセスすると、OAuth情報がダメでエラーとなってしまいます。。
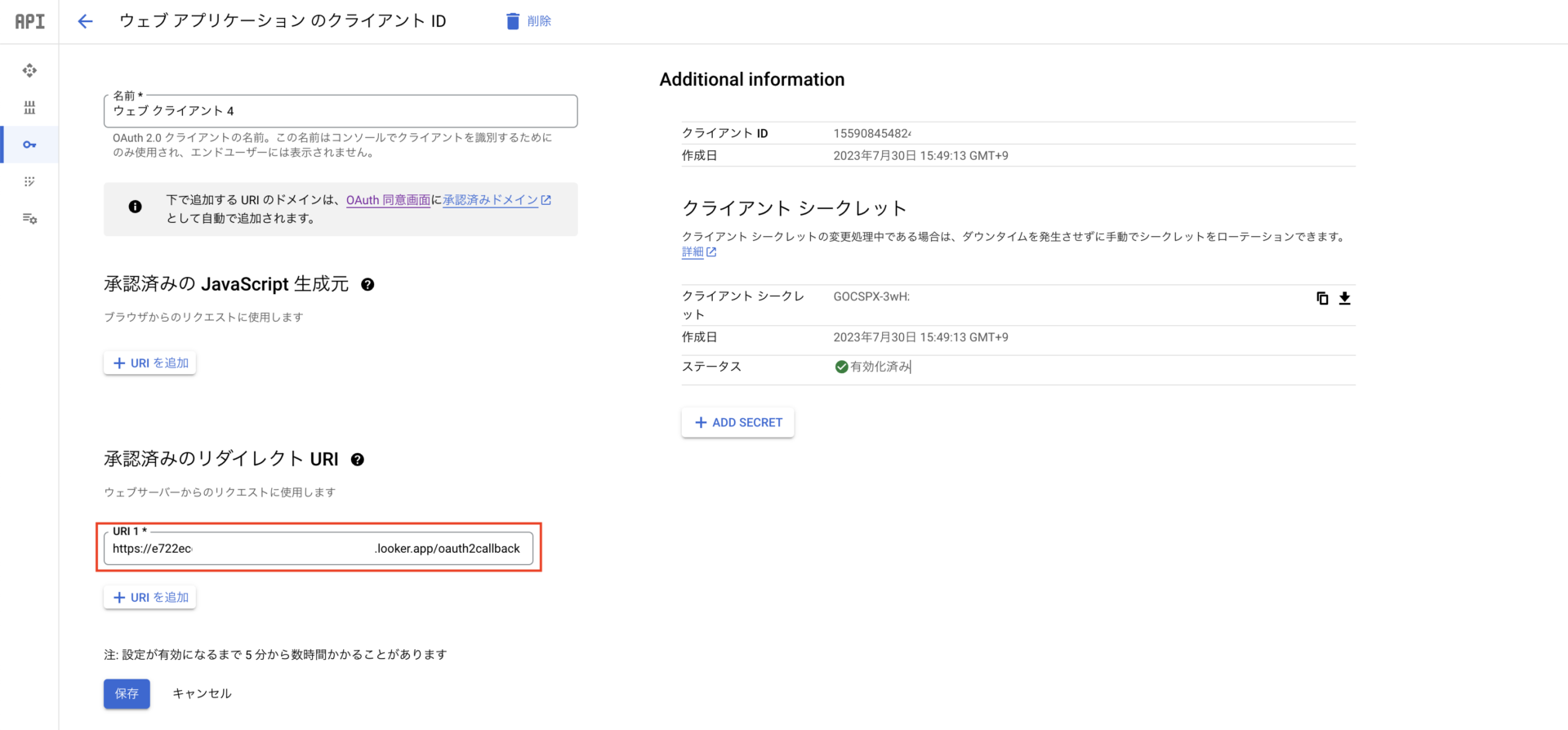
なので、発行されたアクセスURLに/oauth2callbackをつけて、OAuth情報の以下承認済みリダイレクトURLに指定します。
https://e722eccf-6238-4150-beb9-a827e61eecc7.looker.app/oauth2callback
なので、
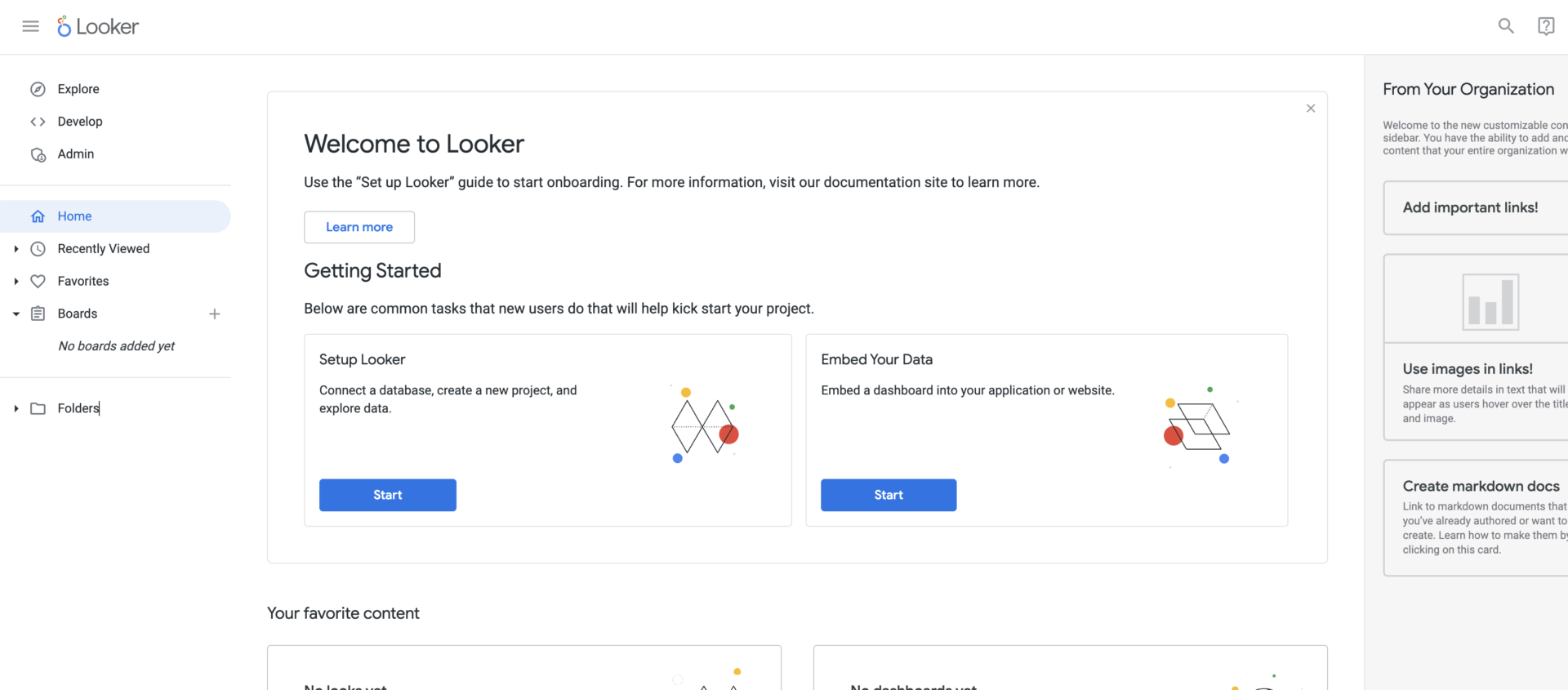
これで再度LookerのURLにアクセスすると、問題なくアクセスできるようになりました。

これで、Lookerを30日間触れる環境ができました!
次の記事ではLookerの醍醐味であるLookMLプロジェクトの構築から実際にダッシュボードを作るところまでやってみたいと思います!