Google Tag Managerではよく扱う項目として、以下の3つがあります。
・タグ
・トリガー
・変数
今回はそのうちの「変数」について記載していこうと思います。
Contents
GTMの変数とは
変数とは、よくプログラミングでいう変数と同じようなイメージで、
変数に値を入れるための設定を行うところです。
ただ、当たり前ですがGTM内で定義した変数は、GTM内でしか使えません。
GTM内で使うとすると例えば、イベントトラッキングをする際に従来のUAのイベントカテゴリに値を入れるときに一旦変数で値を取得して、イベントカテゴリの値として扱ったり、
新しいGA4ならイベントパラメータの値として使ったりすることができます。
さまざまな変数のタイプ
そしてGTMでは「変数のタイプ」というものがあり、それを用いることでGTMが読み込まれた時に自動的に値をとってきてくれるようになります。
変数については、大きく分けて2つあります。
- 組み込み変数
- ユーザー定義変数
ここでは上2つについて話していこうと思います。
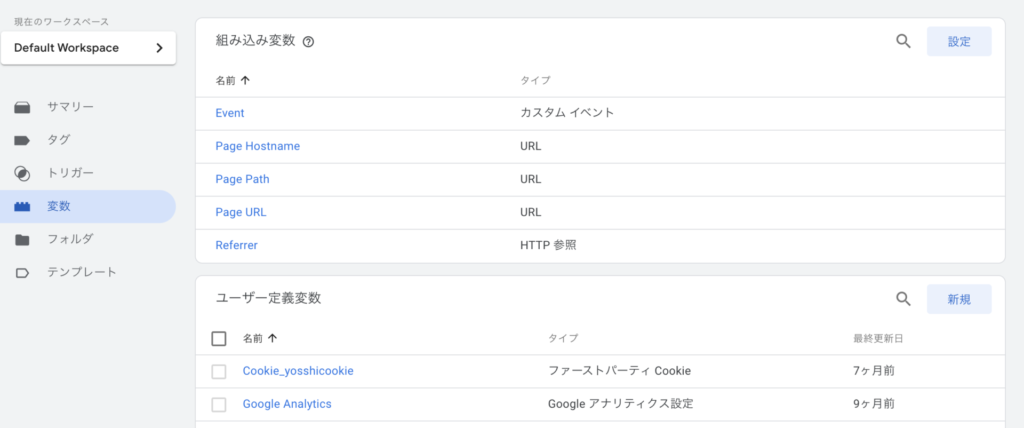
組み込み変数
組み込み変数とは、すでにGTM上で定義されている変数です。
代表的なものとしては以下のようなものがあります。
Page Path・・・アクセスしている(今GTMが読み込まれた)ページのパス
Page Hostname・・・アクセスしている(今GTMが読み込まれた)ページのドメイン
これらは自動的に取得してくれるものです。
他にも、
Click Element・・・クリックしたHTML要素
Click ID・・・クリックしたHTML要素のid
Click Link・・・クリックしたHTML要素のリンクURL
これらは何かイベントが起きた際に取得してくれるものです。
組み込み変数では、他にも組み込み変数の「設定」ボタンからさまざまな組み込み変数があります。
デフォルトでは以下で表示されている5つが取得されるようになっていますが、他も自動的に取得してほしいなどがあれば、設定ボタンをクリックしてチェックをしましょう!
ユーザー定義変数
独自変数とは、自分で変数を作成するというものです。
上の組み込み変数は自動的に変数をとってくるものもありますが、それらはGTMが読み込まれた時に裏で自動的に、
javascriptのdocument.location.pagenameなどが動いて格納してくれているだけで、
自分でもjavascriptなどがかければ、さまざまな値をページのソースからであったり取得してGTMの変数に入れることができたりします。
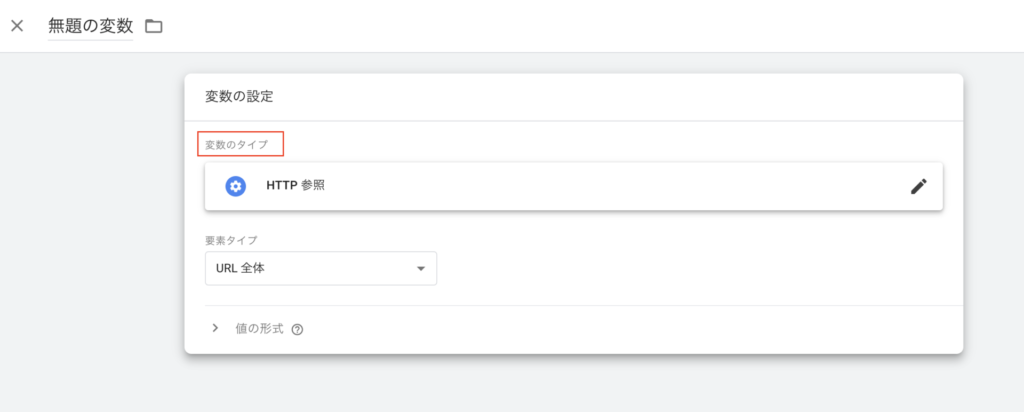
そして変数を作成する際には、変数タイプというものを選択します。
要はどういうやり方で変数に値を入れるかです。入れる方法のことですね。
変数タイプには以下のようなものがあります。
| 変数タイプ | 説明 |
|---|---|
| カスタムJavascript | javascriptをガリガリ書いて取得する。 返し方としては無名関数を定義してreturnして返す。 |
| DOM要素 | ID指定か、CSSセレクタを指定して取得する。 |
| データレイヤー変数 | ページのソースコード内にdataLayer.push()を書いて、値を取得する。 |
| ルックアップテーブル | javascriptのif文のような感じで合致した値を返す。 |
| ファーストパーティCookie | そのページで取得している1st party cookieの値を取得する |
| Googleアナリティクス設定 | 既存のUAで使用する、GA設定ができるもの。 |
| HTTP参照 | HTTPリクエスト/レスポンスの情報を取得する。 |
以下ではこれらについて説明していきます。
ユーザー定義変数の変数タイプ
カスタムjavascript
自由にjavascriptを記載して、ページ上の値を取得して変数にセットすることができます。
ページ上にjQueryのライブラリなどが読み込まれていれば、jQueryで記載することもできます。
jQueryの基本は、以下リンクで見ることができます。
もしjQueryが入っていなければjavascriptで値を取得するような設定が必要になります。
この変数に値をセットするので、関数でreturnするように記載する必要があります。
function(){
return
}
CSSセレクタ
CSSセレクタとは、jQueryを知っている方であれば、
$("")の""の部分のことをCSSセレクタと言います。
jQueryがわからない方は、以下のように、
ルックアップテーブル
ルックアップテーブルとは、
excelのVLookUPのようなもので、
javacriptのif文のように、ある値がAであればこれを出力、Bであればこれを出力、どれにも該当しないならこれを出力というように、
if文チックなことを書くことができます。
カスタムjavascriptで直接if文で書けばいいじゃんと思いますが、
コードを書いて何かエラーになるよりは、こっちで書いた方がエラーにはなりずらいのでこっちがおすすめです。
ちなみに上のルックアップをカスタムjavascriptで記載する場合は、以下のような感じです。
値が取れているかは、プレビューモードで確認しましょう!
GTMではファーストパーティcookie名を記載することで、自動的に変数に値を入れてくれます。
ファーストパーティcookieは、サーバサイドと連携して、サーバから何か送りたい情報などがあれば、サーバサイドでphpであれば、setCookie('name', $value)などを用いて、
GTMで取得しGAに送信するなどといった利用などもできます。
カスタムイベント
カスタムイベントはdataLayer.push('event名')で、
GTMのイベント名に指定することで、値を入れることができます。
これを用いる場面としては、好きなタイミングでタグを発火させたいなどトリガーに使うことが多いかなと思います。
例えばフォームの情報を送りたい時、カスタムイベントでデータのエラーチェックなどが完了したタイミングでGAにデータ送信をしたい場合とかでバリデーション後にdataLayer.push('event名')で
トリガーをするような使い方ですね。
以下で説明してるのでぜひ見てみてください。
Googleアナリティクス設定
この設定は一番大事なもので、GA関連の設定を一挙に行うものです。
HTTPクエリパラメータ
HTTPクエリパラメータとは、URLにつくクエリパラメータの値を自動的に取ってくることができます。
クエリパラメータ名を指定するだけで自動的に変数に値を入れてくれます。