
そもそもGA4はユーザーの行動をより分析するためにUAとは違いアップグレードされました。
イベントという点で、点と点を結び行動を分析します。
UAのEコマースは、購入完了ページというCVページにて計測をしていました。
この場合、あくまで購入完了したということだけに注目して、どんなものを購入したのかのみわかりました。
そしてUAの拡張Eコマースでは、ユーザーがどういう経路を渡って最終的に購入完了したのか、さらにはどこで購入完了まで至らなかったのか(カート落ちしたのか、クレジット決済失敗したのかなど)を追うことができました。
ただ少し計測の方法や設定方法が難しいなどで敬遠されがちでした。
それぞれ実装方法がUAでは違いました。
しかし今回、GA4では上で説明した通り、点と点を結ぶことで行動を分析したり追うことができるようになりました。
なので、
購入完了ページだけを計測したいのであれば、購入ページだけにGA4イベントを計測すればよく、
さらにはそこに至るプロセスまで分析したい追いたいのであれば、他の商品ページやカートに入れるページ、カート内容を確認するページ、クレジット決済ページなどにGA4イベント計測タグを入れれば、
それらが点と点となり、行動を追うことができます。
なので、ほとんど同じ設定方法(イベント名やその発火させたいページのトリガーなどが違うくらい)で設定ができます。
直感的にわかりやすくなりました。
点と点を結ぶ感じで、イベントとイベントを結んでいけばユーザーの行動を追うことができ、カート落ちイベントやカートに入れたイベント、決済直前イベントとかで計測ができ、それぞれのイベントを結べば、行動が追えますね。
Eコマース
これは商品の購入データを送る
なので通常購入完了ページで計測する。
GA4の時とUAの時で、
dataLayer.pushの書き方は違います。
そのため、UAで計測しているEコマースでのdataLayer.pushをそのまま使用することはできず、
GA4用のdataLayer.pushを設定する必要があります。
以下のように、
ecommerceの中にtransaction_idやitemsなど、決済情報を入れるような形になります。
をGTMの前に記載する。
そして上の入力した値をdatalayerでGTMで扱えるように取得していきます。
datalayer.push({})でGTMに変数を渡します。
なので{}の中から値を引っこ抜きます。
eventはトリガーのカスタムイベントの値になります。これを元にトリガーします。
そしてecommerceの中にitemsやtransaction_idなどが含まれています。
これらはjavascriptのjson文法からecommerce.itemsやecommerce.transaction_idで取得できます。
これで取得していきます。
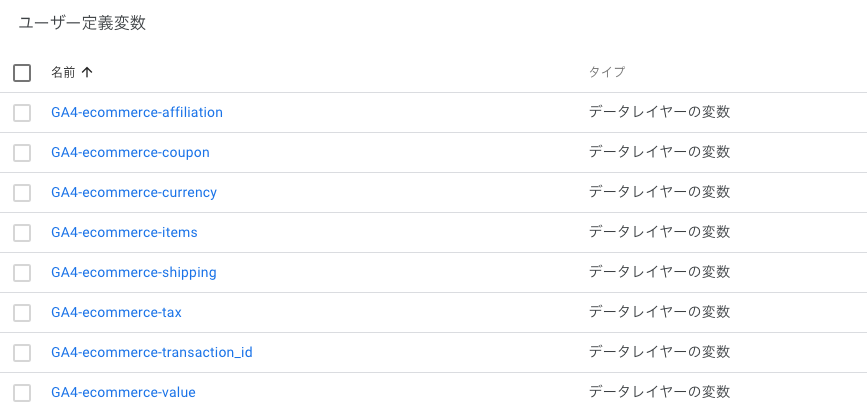
イベントパラメータのitemsなどに値を入れていきます。
すでにあるeコマースの標準レポートで表示するためには、
Googleが指定したGA4への取り込み方法をしなければいけません。
そのため、
Googleは以下のイベパラに入れていくことを推奨しています。
① transaction_id(決済のIDなので必ず必須)
② items
③ coupon
④ affiliation
・・・
④のaffilicationなどスペルを間違えると取り込まれないので要注意。

GA4での管理画面の収益化
GA4では管理画面に収益化レポートがあります。
これを利用するためには、すでにGoogleが定義しているGA4イベントで計測することで、このレポートで表示させることができます。
例えば、以下のページを見ると
購入完了は、purchaseイベントで送るよう推奨されています。
purchaseでは
https://developers.google.com/analytics/devguides/collection/ga4/reference/events?sjid=5517380577963377944-AP&hl=ja&client_type=gtm#purchase
ここを自分が好きなイベント名で送ってしまうと、それをGoogleはただ単のカスタムイベントとして計測するため、収益化レポートには表示されません。
例えば、購入完了なので、purchase_completeというイベントでEコマースを計測を使用とすると、これはGoogleが知らないイベントだってなり、自分としてはEコマースとして計測しているつもりでも、Googleはそうわからないので、収益化レポートに表示しようとしてくれません。
purchaseやview_cartイベントなど、
これらはGoogleに予約されたイベント名なので、
これらを使うことで、GoogleはEコマースの計測しているんだなって認識し、収益化レポートを表示するようにしてくれます。
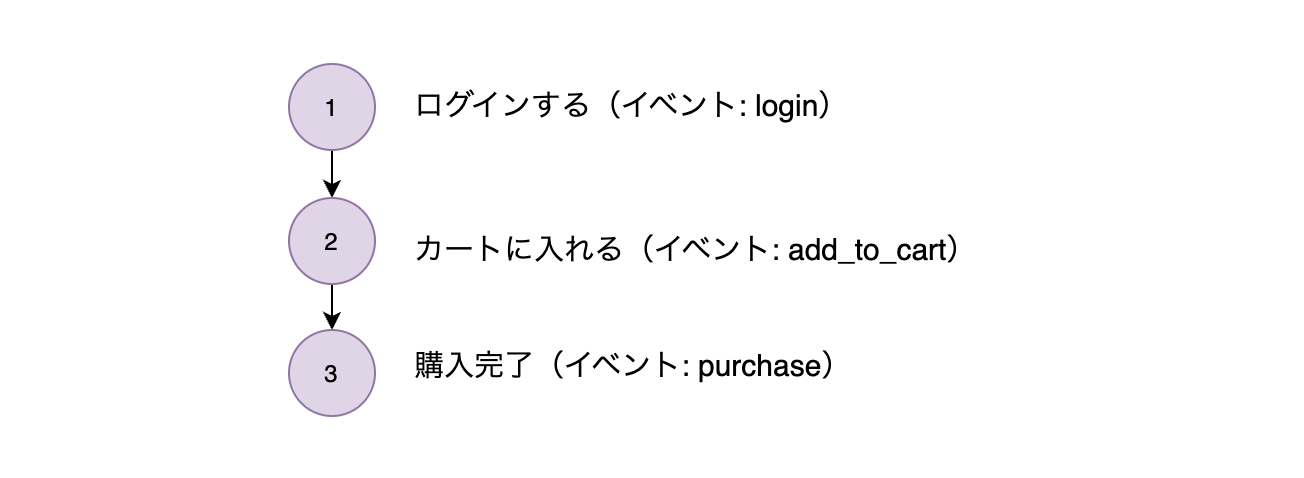
以下は例になります。
| イベント名 | 内容 |
|---|---|
| purchase | 購入完了した時に送るイベント |
| view_cart | カートを見た時に送るイベント |
| add_to_cart | カートに追加した時に送るイベント |
| login | ユーザーがログインしたときに送るイベント |

purchase:
GTMの注意点

があり、ここでeコマースデータを送信で、Data Layerを指定します。
これにチェックをすると自動的にDataLayerに指定したものをそのまま送ってくれる機能です。
上のscriptタグに設定した、dataLayer.push({})の
keyがイベントパラメータ、valueがその値として送られるようになります。
つまり、わざわざGTMのGA4イベント計測タグのイベントパラメータを指定する必要はない、さらに変数としてeコマースデータを取得する必要はないということです。
ただ、これが適用されるのは、
Googleがeコマース計測で指定している予約イベントのpurchaseやadd_to_cartなどをイベント名に指定した場合に限ります。
例で、
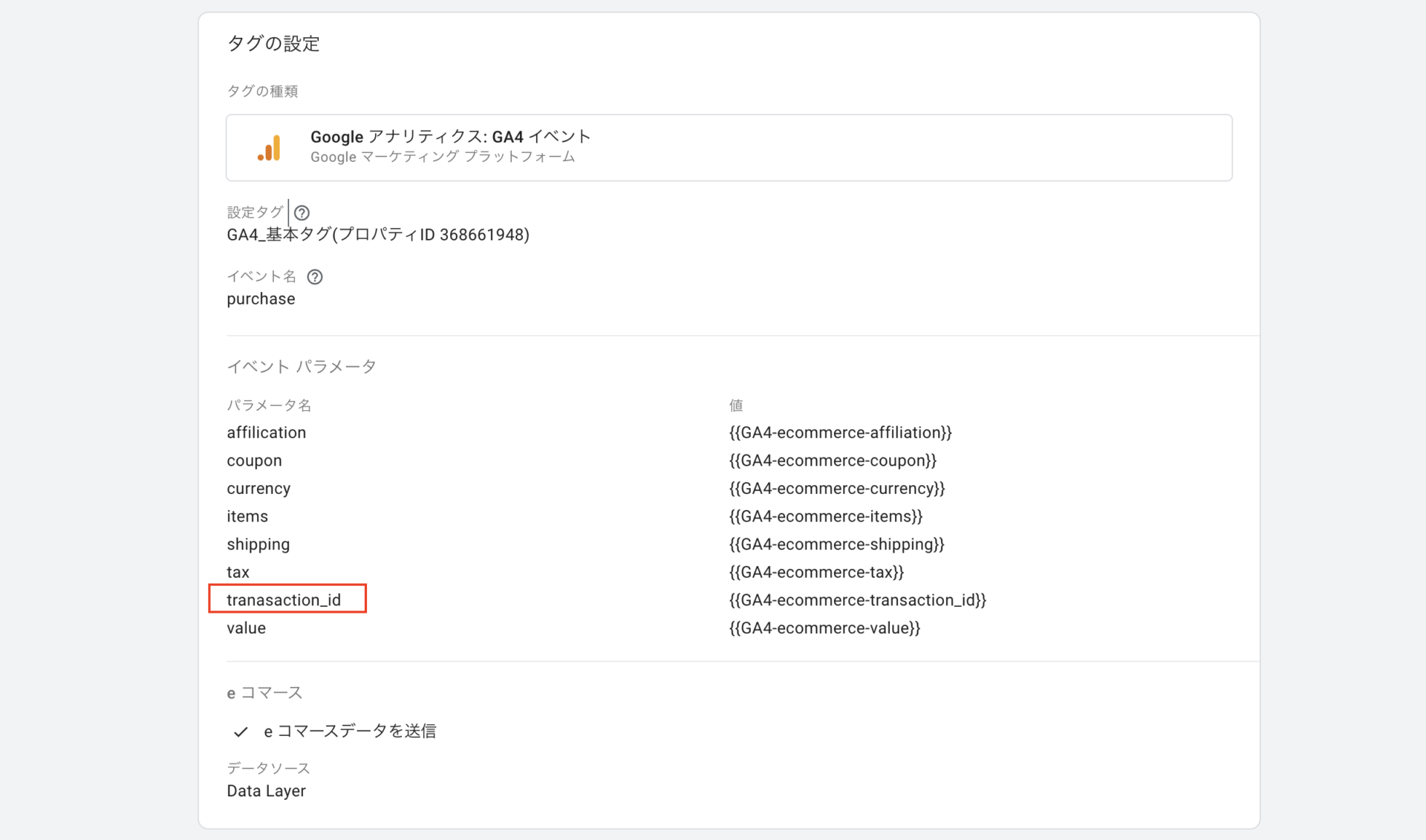
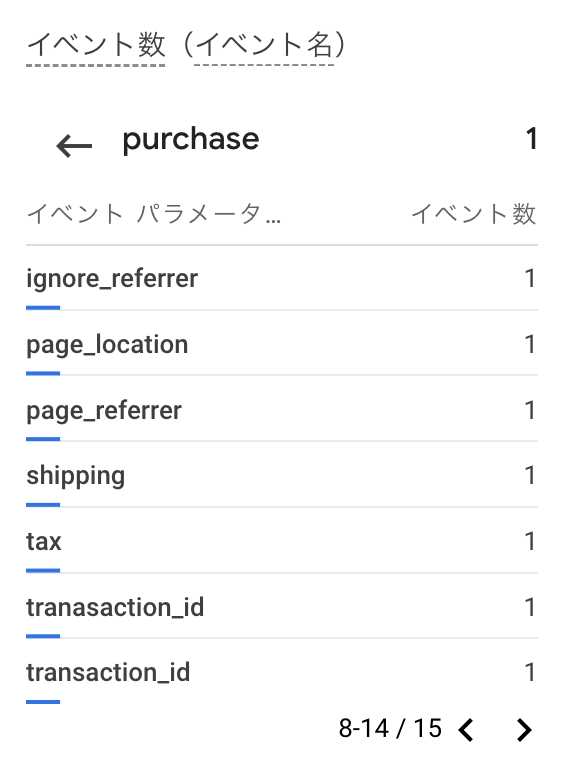
GTMのpurchaseイベントで以下のようにtranasaction_idというイベパラを設定します。

そして、サイト内に記載するdataLayerは上のscriptタグを用います。
これでデバッグモードで計測してみると、
以下のように、tranasaction_idとtransaction_idの2つが送られています。
普通であればイベパラに指定しているtranasaction_idが送られるだけで、transaction_idはイベパラに指定していないので送られないはずですが、送られます。

このように、上のチェックをすることで、自動的にdataLayer.pushのキーに指定した値がイベパラとなって送信してくれるようになります。
拡張Eコマース
これは、実際にカートに入れる→購入
GA4では、purchase以外のイベントとなるイメージです。
GTMへ送るイベントとGA4へ送るイベント
GTMに設定するGA4イベントですが、これは上で説明した通り、
Googleが決めているイベント名で計測する必要があります。
しかし、そのGA4イベントを計測するためのトリガーはトリガータイプ「カスタムイベント」を使うことが多く、
dataLayer.pushの中でイベント名を指定します。
ここのイベント名はなんでも良いです。
あくまでGTMにそのイベントを送るだけで、GA4には送られないのでどんなイベント名でも問題ないです。
GA4に送るイベントでは、上の定めを守る必要があるというだけです。