下ではAndroidアプリにFirebase Analytics SDKを入れて、デフォルトの計測がされることを確認しました!
【GA4】Android StudioでAndroidアプリにFirebase Analyticsを入れる
ここでは、今度はもっとカスタムに計測できるようなイメージをもってもらえるように、
イベントパラメータやユーザープロパティの計測について説明していこうと思います。
前提
まず前提として、
今回扱う、
- イベント計測
- イベントパラメータ計測
- ユーザープロパティ計測
について計測したい場合は、Firebase SDKを入れるだけではダメです。
※ 一番下で画面遷移での計測を記載してますが、画面遷移は普通にSDKでscreen_viewが計測できるのでSDKのみでできます。
gradleファイルにFirebaseのSDKを読み込ませることで、アプリ全体にSDKが適用されるので、基本的にはsession_startやscreen_viewなどのイベントは計測されますが、
カスタムのログなどを計測したい場合は、その計測したいプログラムにて別途Firebaseのライブラリを読み込んで、計測用プログラムを書く必要があります。
SDKではなく別途読み込む必要のあるFirebaseライブラリ内に、イベントを計測するlogEventメソッドなどが入っているので、
SDKを読み込むだけでは計測できません。
まずここでは、最初に
import com.google.firebase.analytics.FirebaseAnalytics;
を読み込ませておきましょう!
package com.example.ga4_androidapp_test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.firebase.analytics.FirebaseAnalytics; // 追加(Firebaseライブラリの読み込み)
public class MainActivity extends AppCompatActivity {
private final MainActivity self = this; // 追加
private FirebaseAnalytics mAnalytics; // 追加
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//mAnalytics = FirebaseAnalytics.getInstance(self); // 別途追加(計測したい内容により追加)
//mAnalytics.setUserProperty("test_user_property", "test_value"); // 別途追加(計測したい内容により追加)
}
}
上記のライブラリを読み込ませた上で、下の各計測に応じたプログラムを追加していきます。
イベントの計測の計測
以下のコードを計測したいActivityファイルに記載します。

※ 以下プログラムだけだと、mAnalyticsという変数がないというエラーになるので、mAnalyticsを定義すること。(上のリンクの中に記載しています)
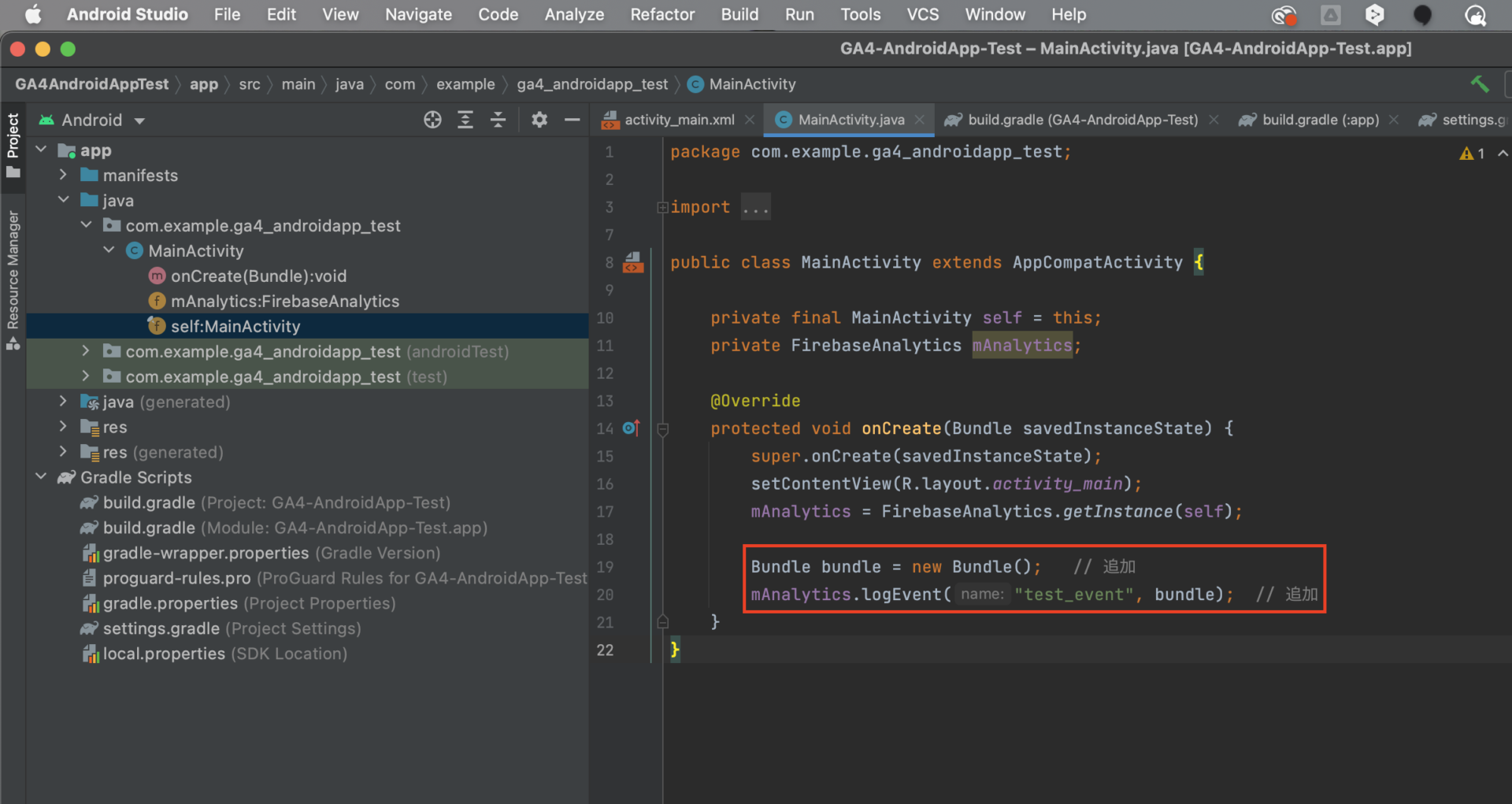
Bundle bundle = new Bundle();
mAnalytics.logEvent("test_event", bundle);
上記はイベント名「test_event」で計測するコードです。
上記が読み込まれると、イベント「test_event」が送られます。test_eventの箇所を別の値にすることで、自由にイベント名を設定して計測することが可能です。
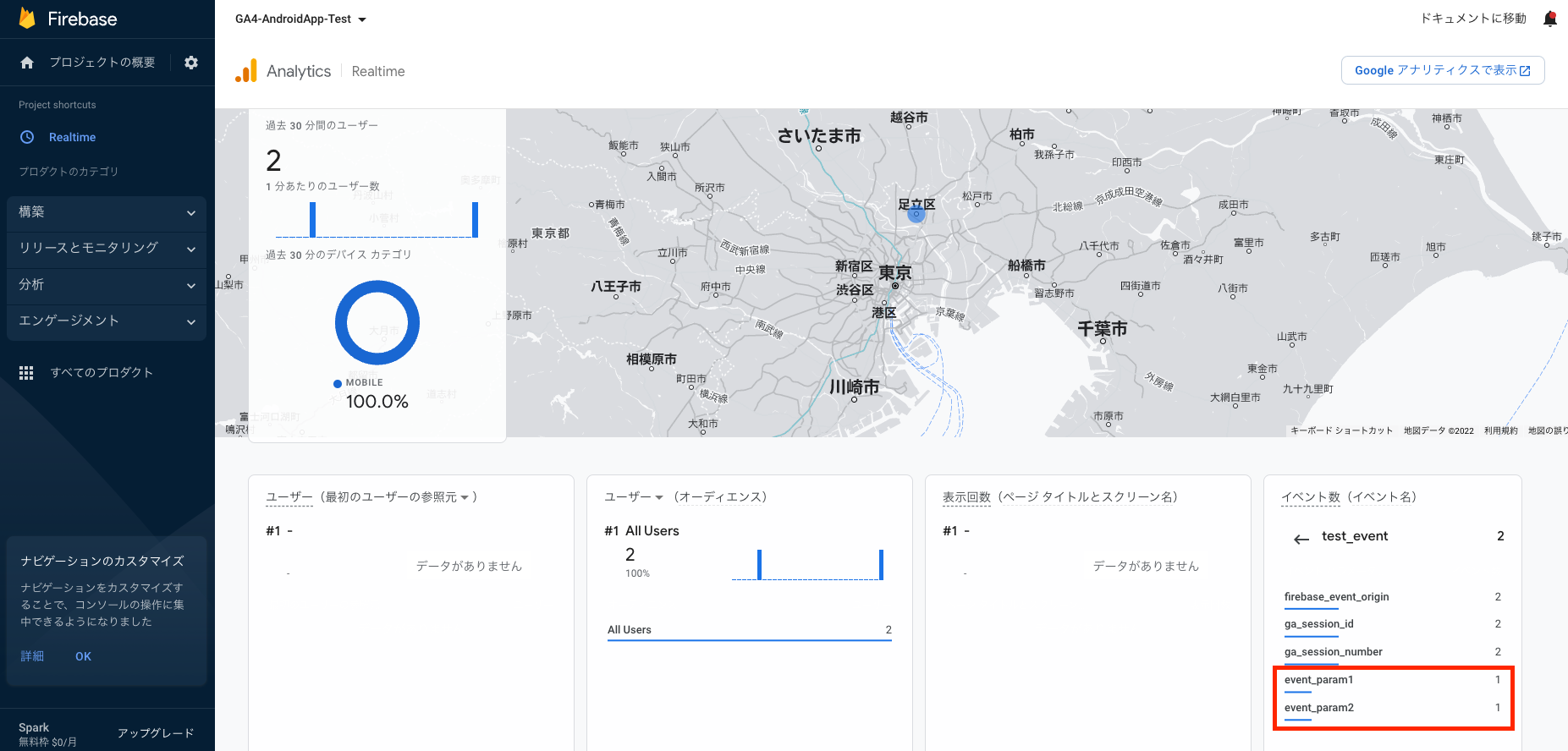
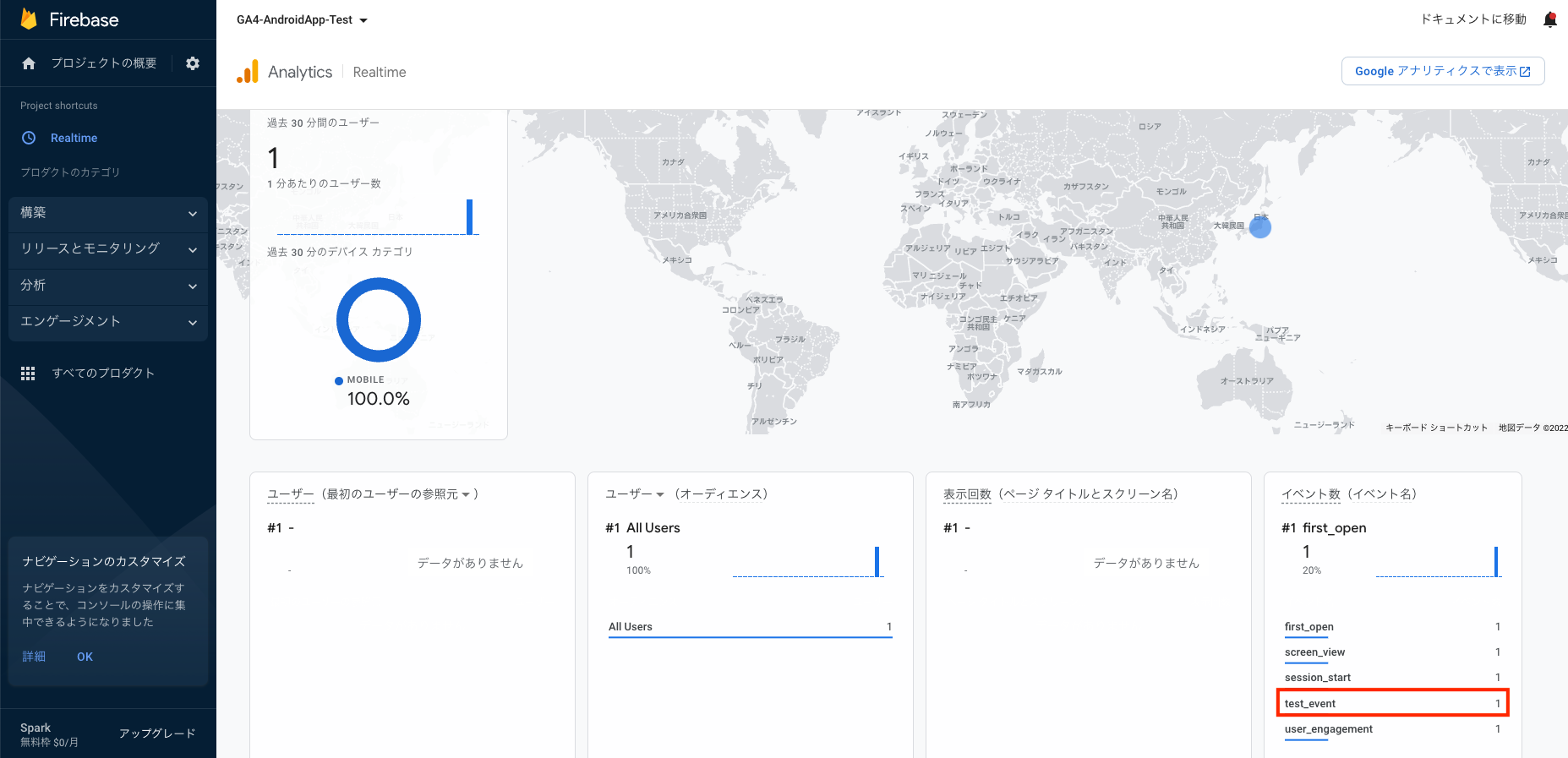
そしてビルドしてアプリを起動すると以下のようにFirebase Analyticsのリアルタイムレポートで、イベント「test_event」が計測されているのが確認できます。

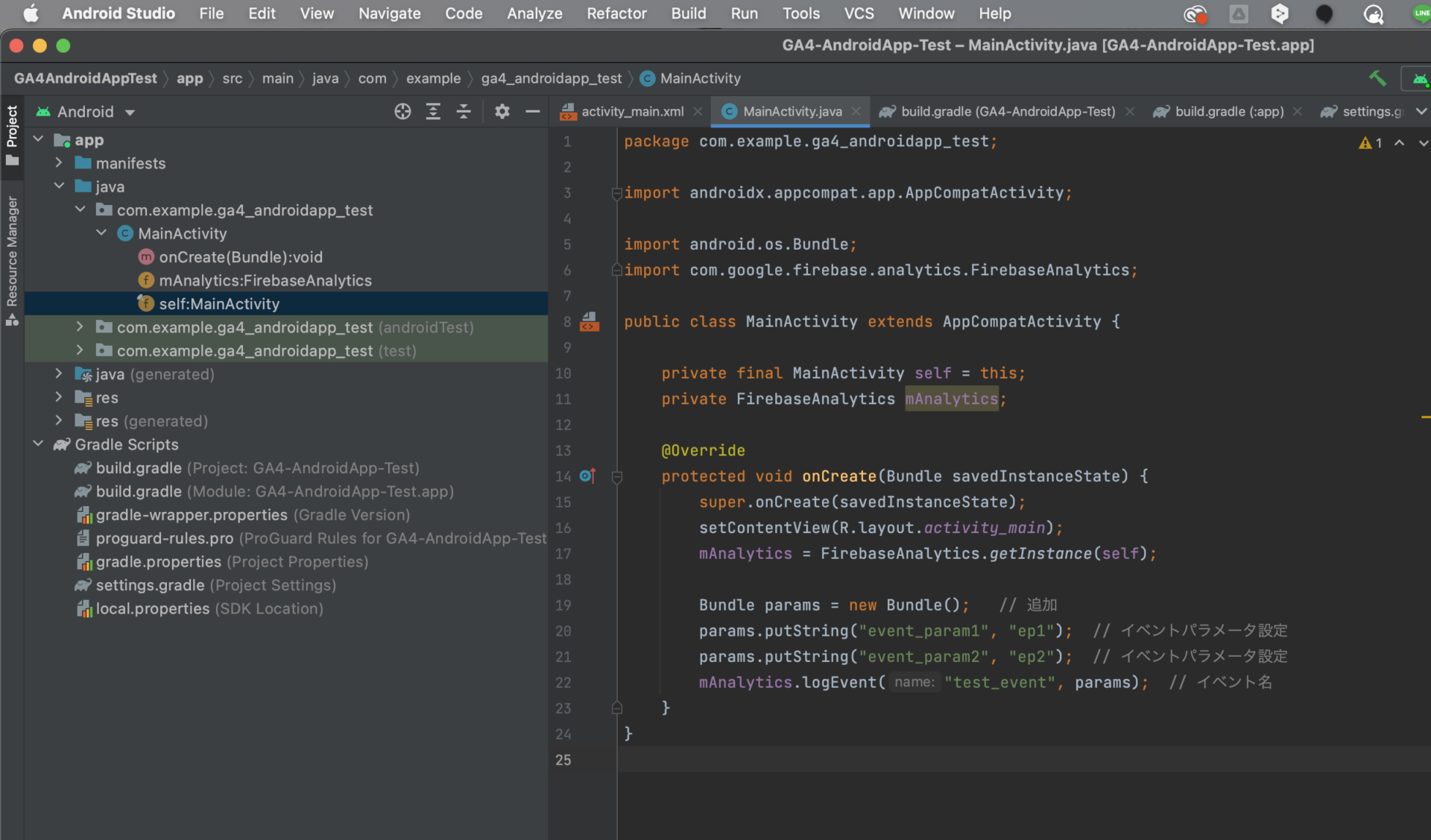
イベントパラメータの計測
Bundle params = new Bundle(); // 追加
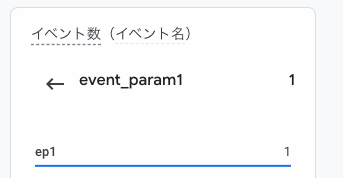
params.putString("event_param1", "ep1"); // イベントパラメータ設定
params.putString("event_param2", "ep2"); // イベントパラメータ設定
mAnalytics.logEvent("test_event", params); // イベント名
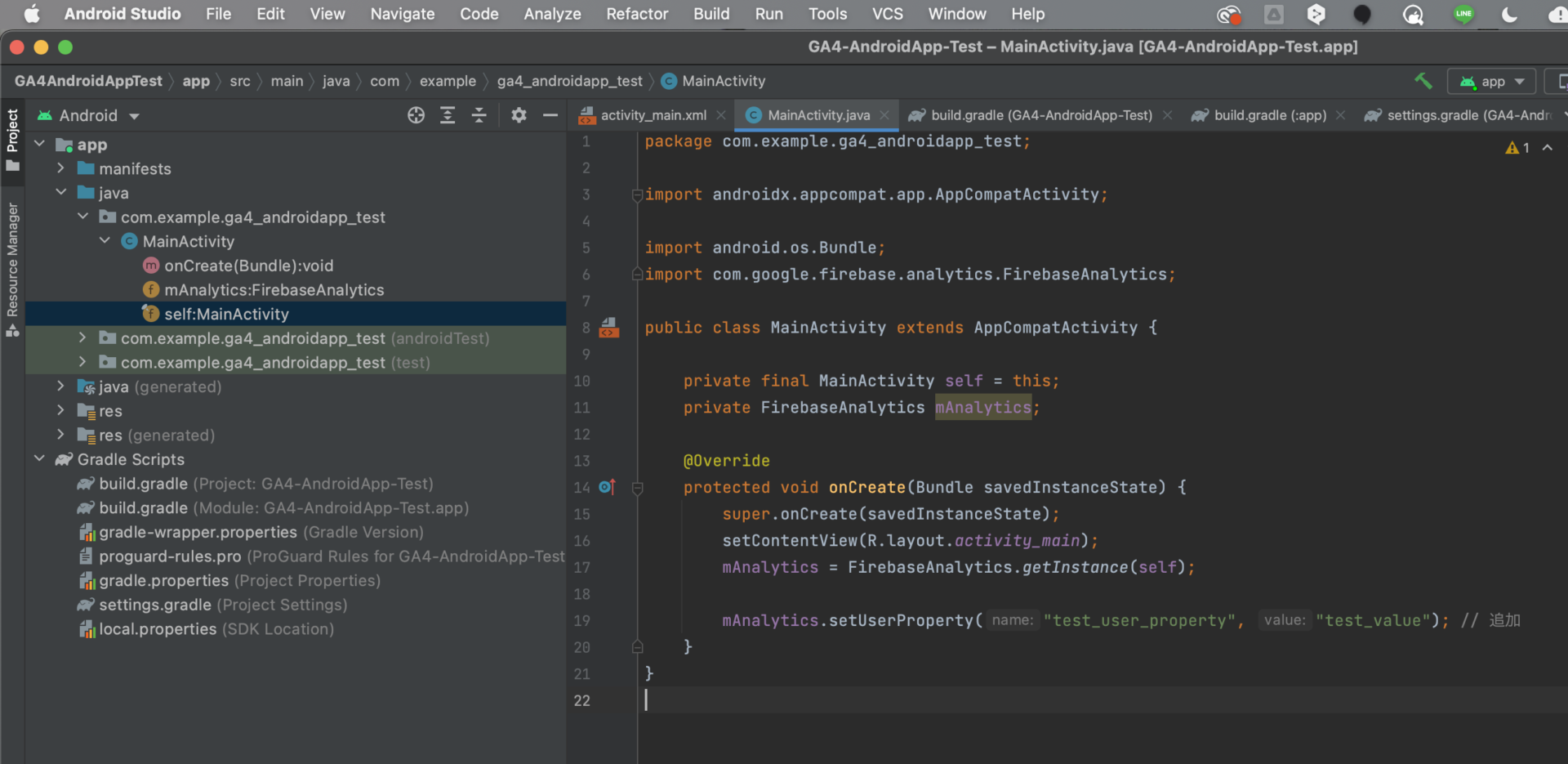
ユーザープロパティの計測
mAnalytics.setUserProperty("test_user_property", "test_value"); // 追加
画面遷移やボタンのタップ処理の計測
まずAndroid Studioでアプリの画面遷移を構築します。
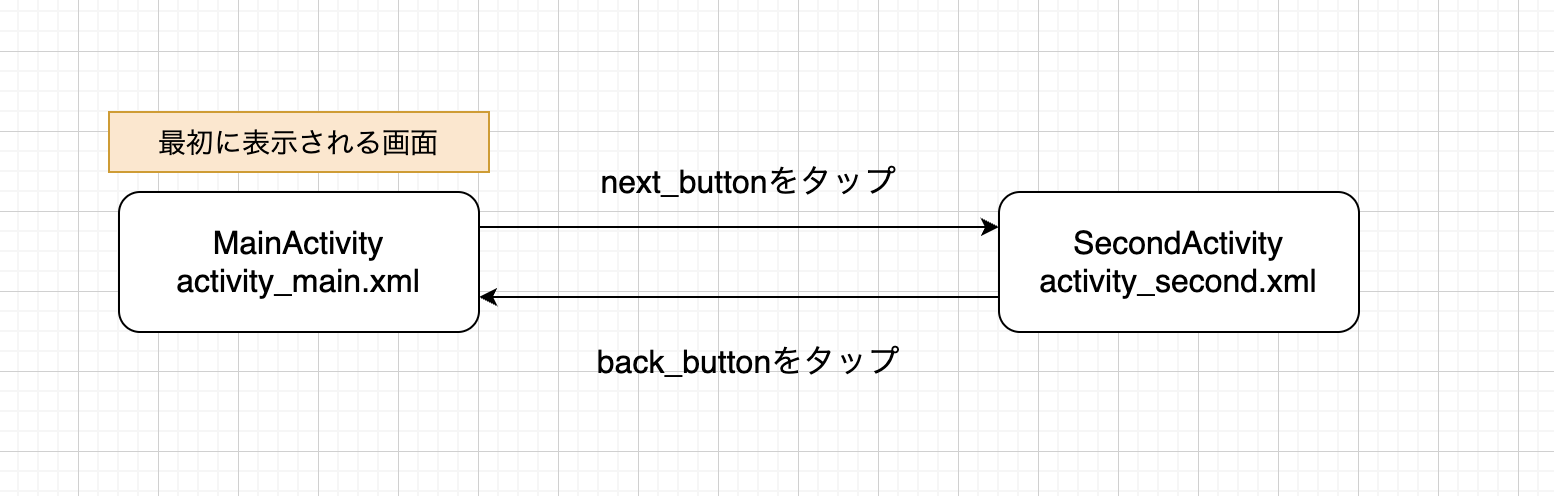
次に以下の構成にして画面遷移をしてみます。
ビルドして最初にMainActivityの画面が表示された後、
next_buttonをタップして、SecondActivityの画面を表示します。
そしてback_buttonをタップして、MainActivityの画面へ遷移します。

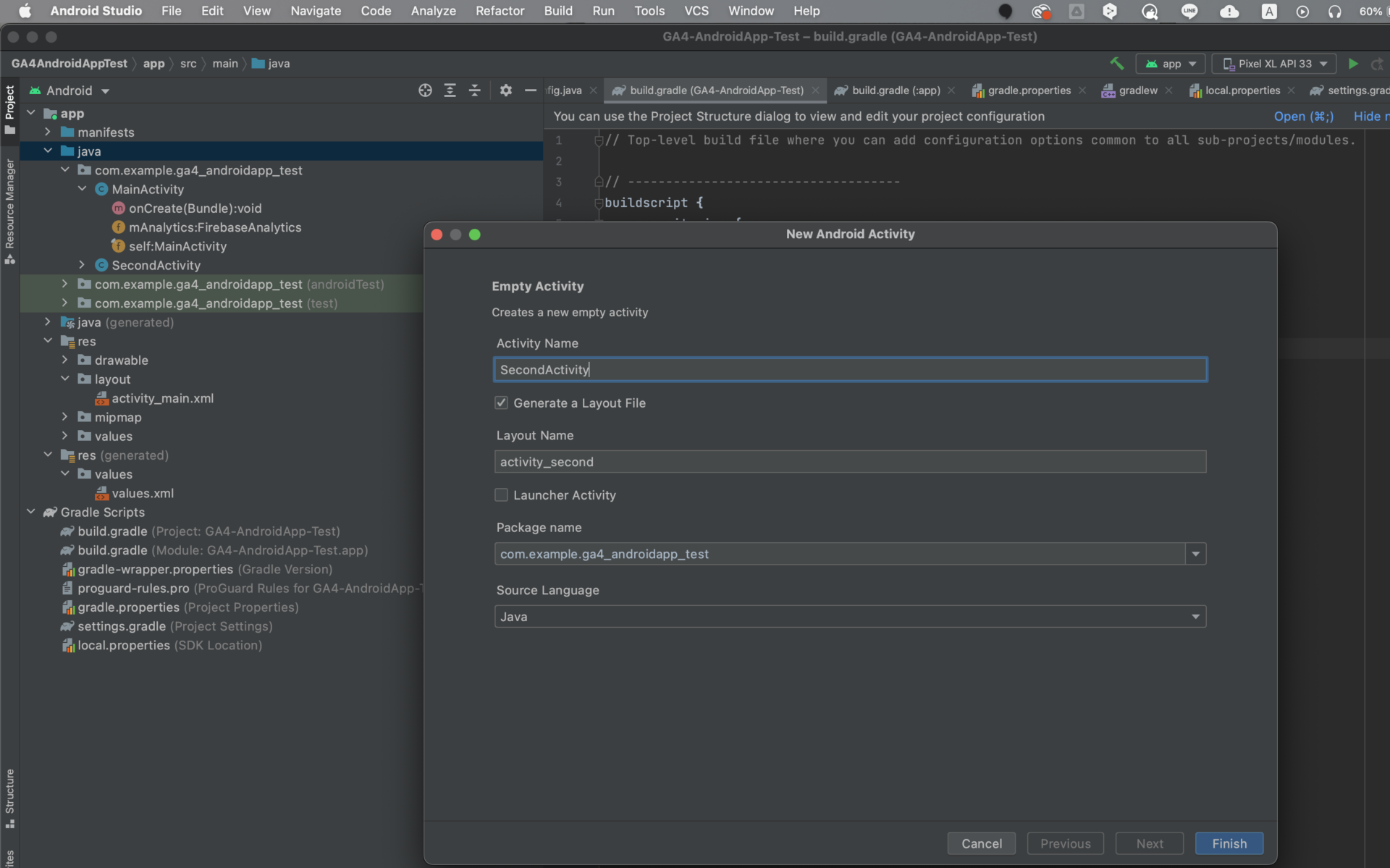
appサブプロジェクト配下にActivityファイルを作成したいので、
app配下を選択した状態で右クリック > Activity > Empty ActivityでSecondActivityファイルを作成します。

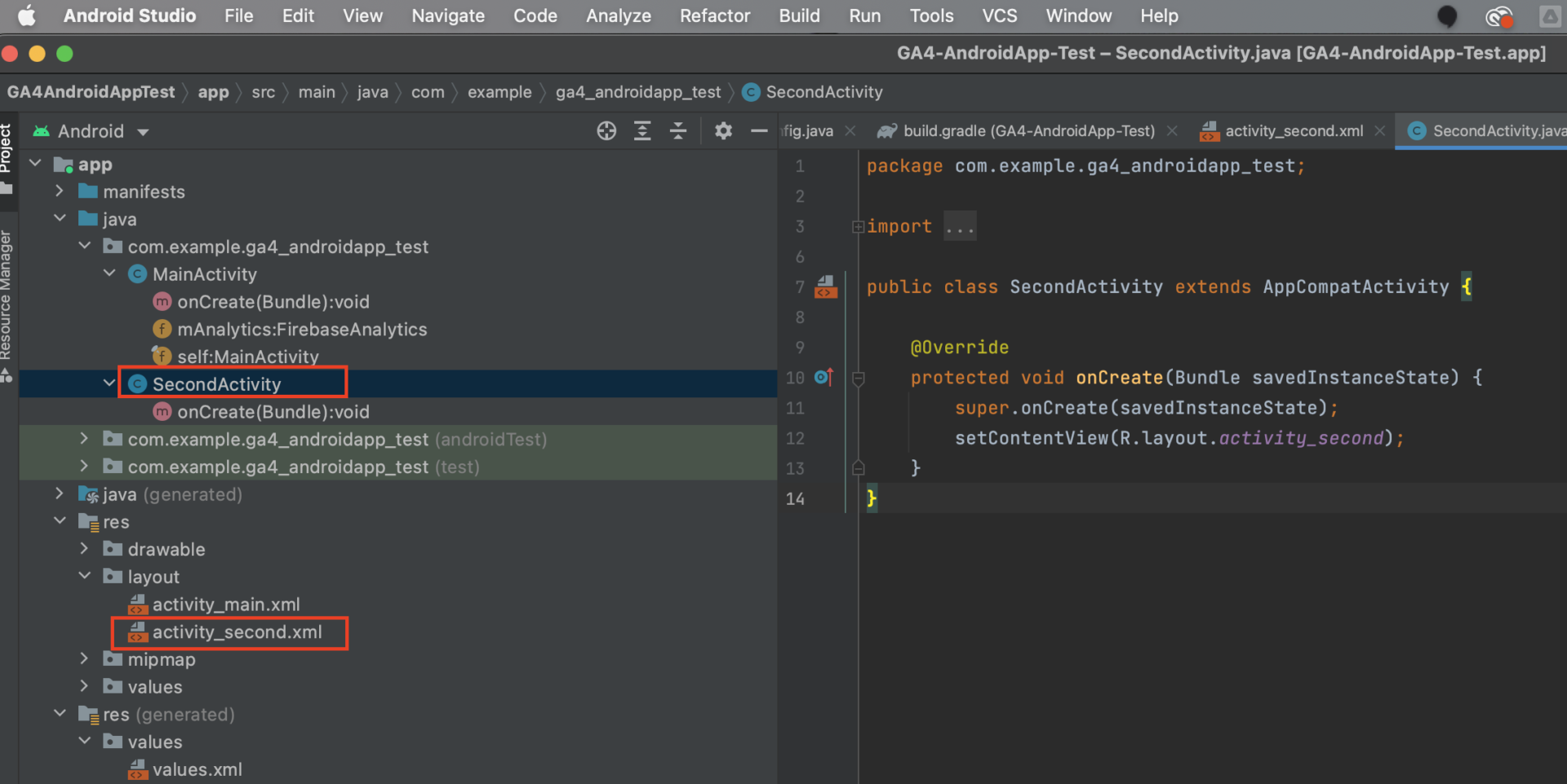
そして、作成すると以下の赤枠のように2ファイルが作成されました。
① SecondActivity: 画面の挙動を定義するファイル
② activity_main.xml: 画面のパーツを配置したり構成したりするファイル

そして、次に遷移するボタンを配置していきます。
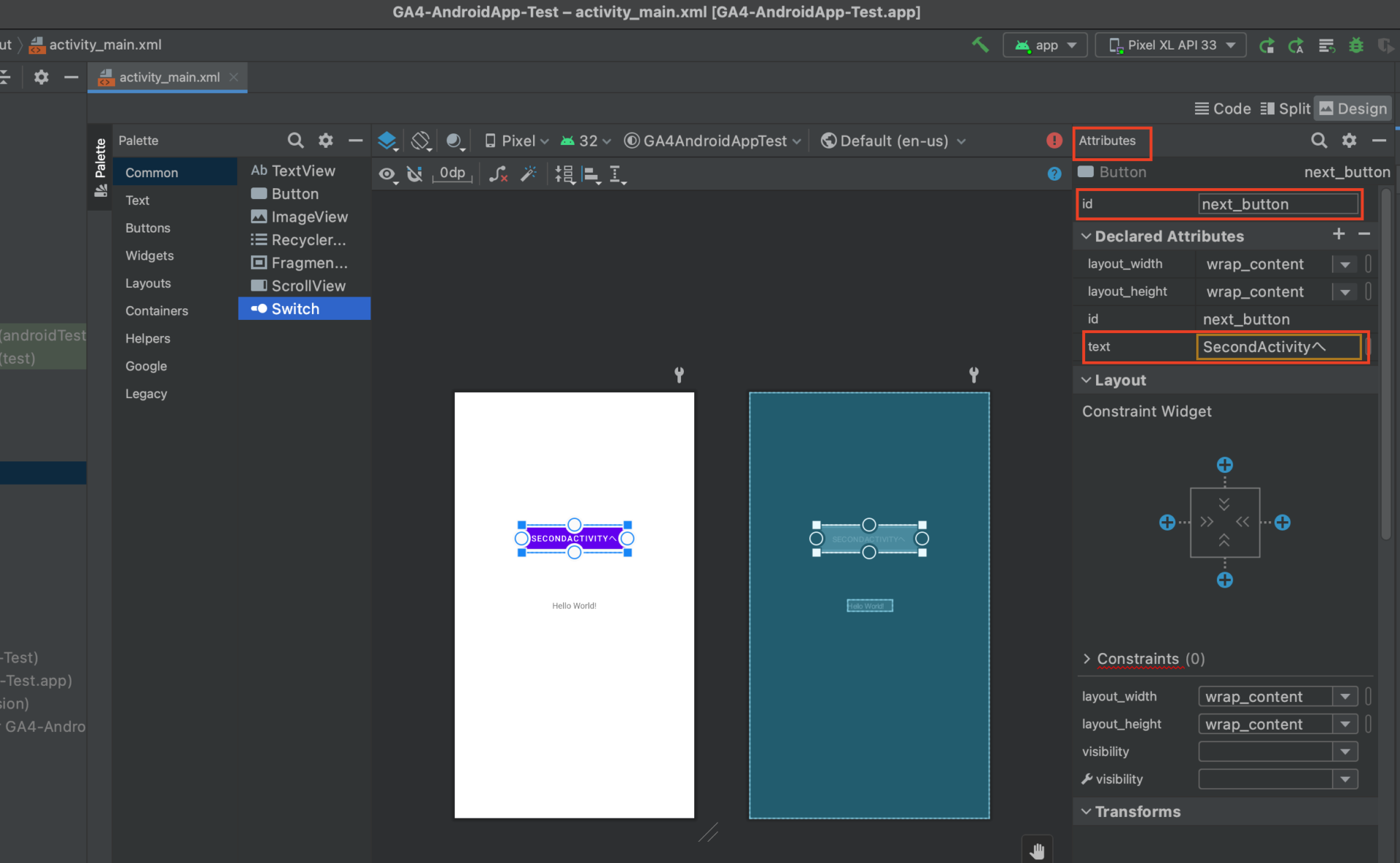
activity_main.xmlファイルを開き、真ん中の赤枠のPaletteをクリックします。
そうすることで、MainActivityの画面とボタンなどのコンポーネントが表示されるので、
buttonからDrag&Dropで画面上に配置します。

そしてAttributeをクリックして、配置したボタンを選択します。
そうすることで、Attributeのところにそのボタンに対してidを設定できる入力欄が表示されるため、画面上で配置したボタンを選択した状態で、そこに「next_button」を入れ、textに「SecondActivityへ」と入力します。

これによってMainActivity画面のボタンにidが振れました。
続いて、このボタンをタップしたら、SecondActivity画面に遷移するようにする必要があるので、挙動をプログラムを書いて処理します。
MainActivityファイルを開いて、以下のプログラムを書きます。
※ package名は自分のを置いてください。
package com.example.ga4_androidapp_test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.firebase.analytics.FirebaseAnalytics;
// buttonライブラリとViewライブラリとIntentライブラリ追加
import android.widget.Button;
import android.view.View;
import android.content.Intent;
public class MainActivity extends AppCompatActivity {
private final MainActivity self = this;
private FirebaseAnalytics mAnalytics;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAnalytics = FirebaseAnalytics.getInstance(self);
mAnalytics.setUserProperty("test_user_property", "test_value"); // 追加
// activity_main.xmlに置いたボタン「next_button」の挙動
Button nextButton = findViewById(R.id.next_button);
nextButton.setOnClickListener(new View.OnClickListener() {
//@Override
public void onClick(View v) {
Intent intent = new Intent(getApplication(),SecondActivity.class);
startActivity(intent);
}
});
}
}
追加
次に同様にして、
activity_second.xmlファイルにボタンを配置して、そのボタンidに「back_button」を入力し、textには「MainActivityへ」と入力します。
そしてSecondActivityファイルで
今度はMainActivityに遷移するので、上のプログラムの、
next_buttonをback_buttonに変更、SecondActivityをMainActivityに変更したものを、記載します。
以下のプログラムです。
※ package名は自分のを置いてください。
package com.example.ga4_androidapp_test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
// buttonライブラリとViewライブラリ追加
import android.widget.Button;
import android.view.View;
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
// activity_second.xmlに置いたボタン「back_button」の挙動
Button backButton = findViewById(R.id.back_button);
backButton.setOnClickListener(new View.OnClickListener() {
//@Override
public void onClick(View v) {
finish();
}
});
}
}
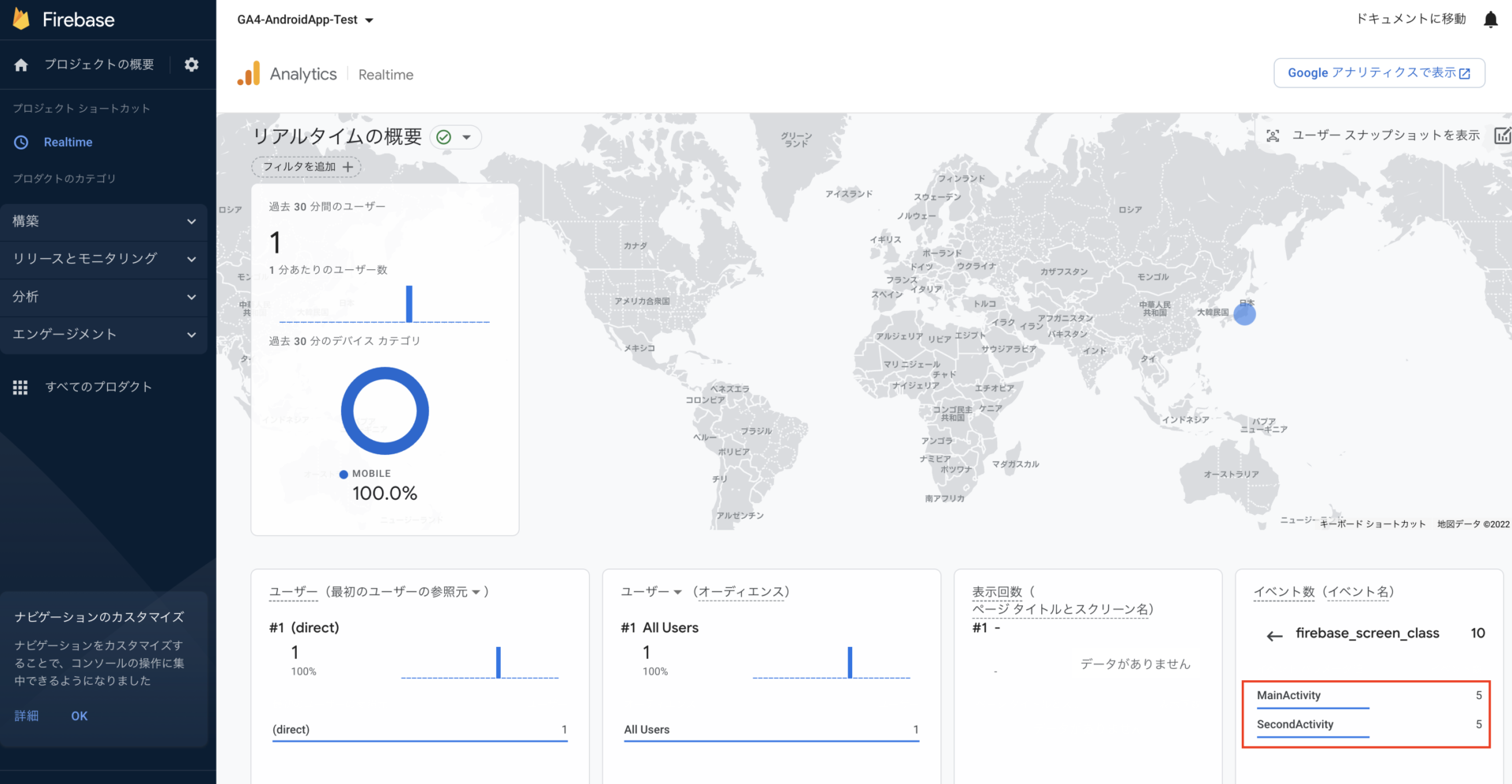
これでビルドしてみますと、以下のようにFirebaseの管理画面上で、MainActivityとSecondActivityのアクセスが計測されているのが確認できました。

▼お問合せはこちら