php
Contents
まずsmartyとは
smartyの導入方法
これは他で扱っているので是非見てください!
さまざまなsmartyの要素
assign
smartyといえば、サーバサイドプログラムとフロントサイドを分離することに強みがある。
そのためこのsmartyテンプレートファイル内にはphpタグを記載してサーバサイドプログラムを記載することはしないわけだが、
そうなるとサーバサイドからフロントサイドに渡された変数を受け取る処理をテンプレートファイル内に記載する必要がある。
それがassignである。
書き方としては、
{$value}
を記載するだけです。
例えばこれをpタグ内にサーバから受け取った変数を表示したいのであれば、
{$value}
と書けばいいし、テーブルの中に書きたいなら、
{$value}
のように、テーブルで入れたいセルのところに記載すれば良いです。
extends
smartyテンプレートファイル内にも、継承関係/親子関係がある。
その関係を作るのが、extendsです。
base.tplという全てのテンプレートファイルの基礎となるファイルを作成しておき、それを他のテンプレートファイルで継承して使用したい場合は、以下のように記載します。
{extends file="base.tpl"}
そして、親子関係が出来上がったわけだが、
よく親子関係とセットで使われるのが、{block}です。
これはまた別で説明します。
include
includeで、外部のtplファイル(smartyテンプレートファイル)を読み込むことができる。
指定方法は簡単で、
{include file_path="読み込みたいテンプレートファイルのパス"}
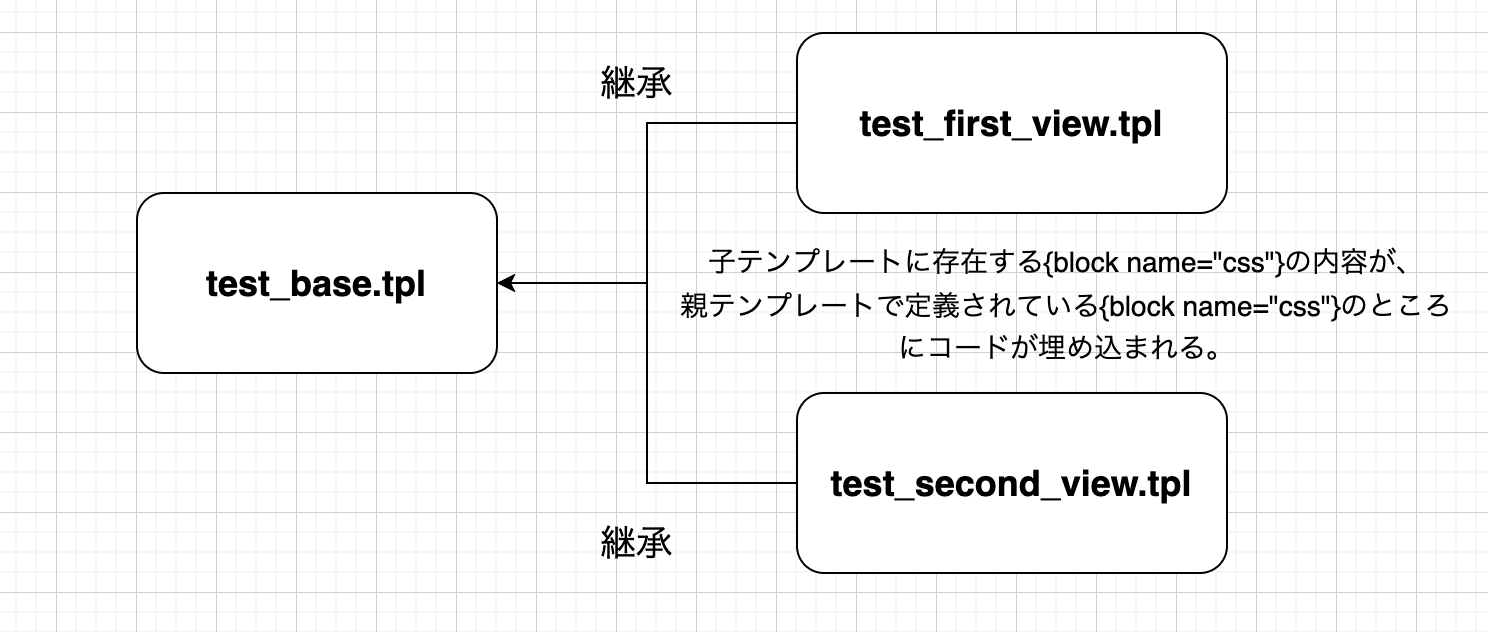
block
smartyのテンプレートのイメージとしては、
以下のように{block}を使うと、
親のviewに、このviewで定めた内容が埋め込まれ表示されるという形になる。
literal
例えば
tplファイルには、自動的に{}と記載するとどうしてもsmartyの記号として認識されてしまいます。
でも、json変数だと{}は使うし、以下のようにajaxでは第3引数で使用しているように、コールバック関数の{}でも使用する。
そのため、それらをsmartyの{}と意味を持たせず、ただの普通の意味として認識させるために使うのが、
literalです。
literalを使うことで、smartyの{}ではなく普通の記号として認識してくれます。
{* ページの基本となる設定ファイル *}
TEST
{* 各種ライブラリの読み込み *}
{block name="css"}{/block}
{block name="js"}{/block}
{extends file="base.tpl"}
{block name="css"}
{/block}
{block name="content"}
{/block}
{block name="js"}
{/block}
まとめ
smartyテンプレートで共通部分があれば、それは親のテンプレートとして抜き出して、継承させることができる。
全てのテンプレートでbootstrapを使用したり、サイト全体のスタイルや、ナビゲーションバーなどを作成するのであれば、全てのテンプレートで表示すると思うので、親テンプレートに切り出すなどがあるかと思います。
extendsで継承して、blockで子テンプレートのblock要素を適用してとなると、smartyでどう適用されるのかわからなくなる。