ここでは、2つのパターンで検証をしてみます!
- \(①\) 独自イベントパラメータのオーバーライド
- \(②\) デフォルトイベントパラメータのオーバーライド&session_start
Contents
タグのオーバーライドとは
デフォルトではこの値を送りつつも、もし違う値となった場合はデフォルト値ではなく個別の値を送るようにするというもの。
オーバーライドなので、デフォルトの値を上書きして送るという表現の方が良いかもですね!
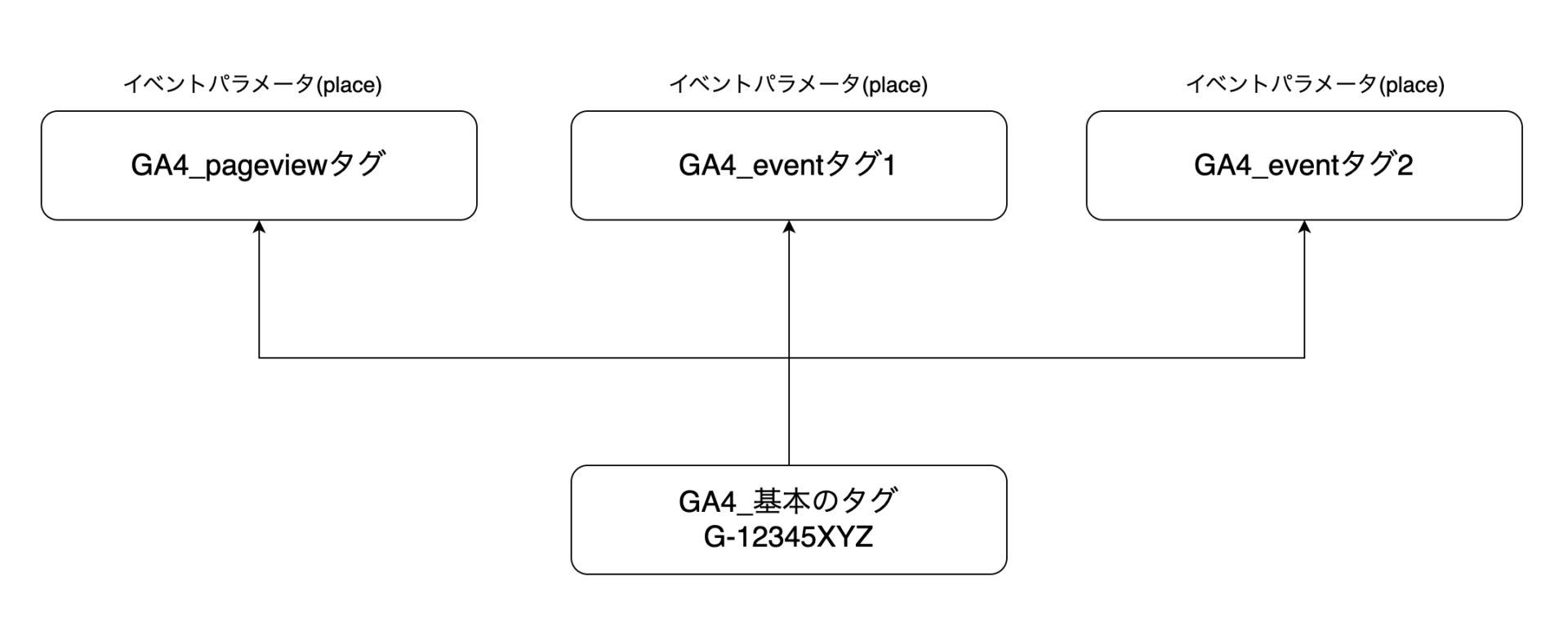
以下のように、今GTMでは以下の構造と仮定します。
GA4_基本のタグに各GA4の計測タグが紐づいている感じで、それらの計測タグにはイベントパラメータplaceを計測する処理が付け加えられています。
1つずつ計測タグにその処理をつけていかないといけず、今後大量にGA4関連の計測タグを入れていくたびに設定が必要になります。
これは大変ですね。。。

GA4の基本のタグに各種GA4の計測タグは紐づきます。
なので、その共通部分であるGA4の基本のタグで、紐付き先のタグで計測しているタグを一括でここで設定することができます。

こうすることでも、自動的にどのGA4タグが発火しても、GA4の基本のタグに紐づいているのであれば、イベントパラメータが計測されます。
オーバーライドについて
そしてここからがオーバーライドの本題です。
土台であるGA4の基本タグでイベントパラメータを計測しているが、ある一部のタグでは別の値をplaceに埋め込みたいなどがあったとします。
例えば、変数の違いでここはこの変数を指定したいみたいな感じですね。
そうすると、
なので、各GA4計測タグで設定をしていない場合は、土台の設定で計測され、

\(①\) 独自イベントパラメータのオーバーライド
1ページ目:GA4_test_ページビュー計測 トリガー:test.htmlページ
2ページ目:GA4_test2_ページビュー計測 トリガー:test2.htmlページ イベントパラメータ:custom_event_param="ga4"
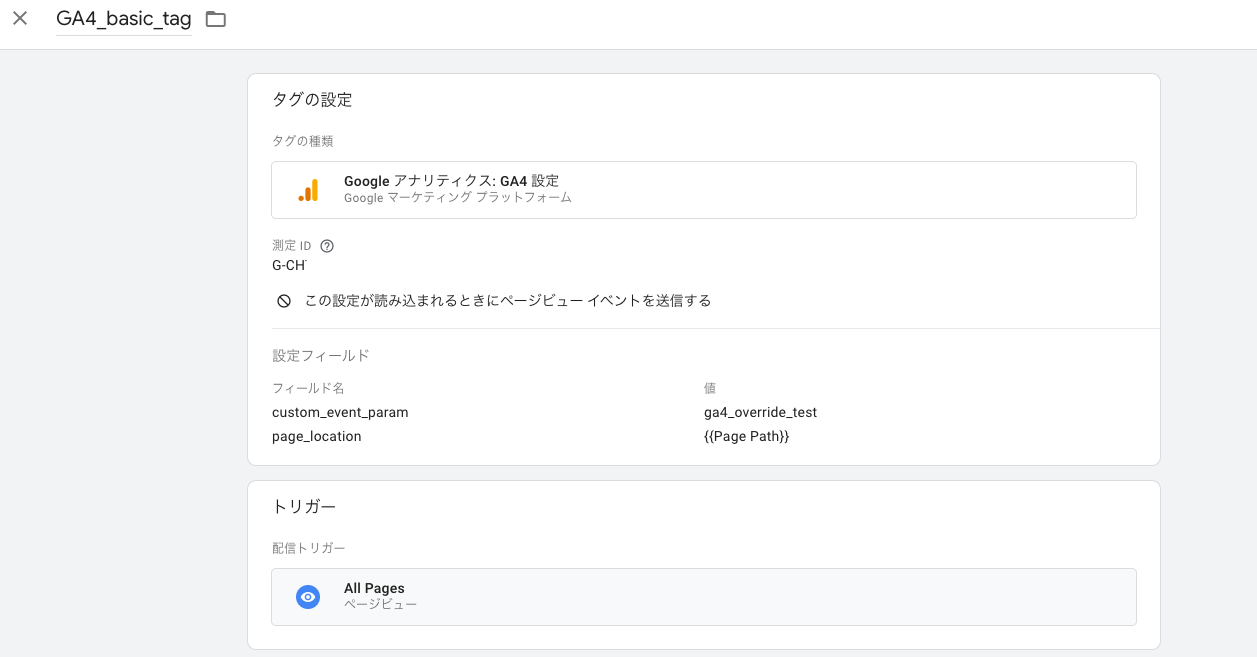
▼ GA4の基本タグである「GA4_basic_tag」

GA4のbasicタグには、どのWebストリームにデータを送るかをG-形式で指定します。これがいわゆるGTM内に設置するGA4タグの土台となるタグです。SDK。
そのため、このタグの設定フィールドで独自イベントパラメータ「custom_event_param」を指定して、値を「ga4_override_test」にします。
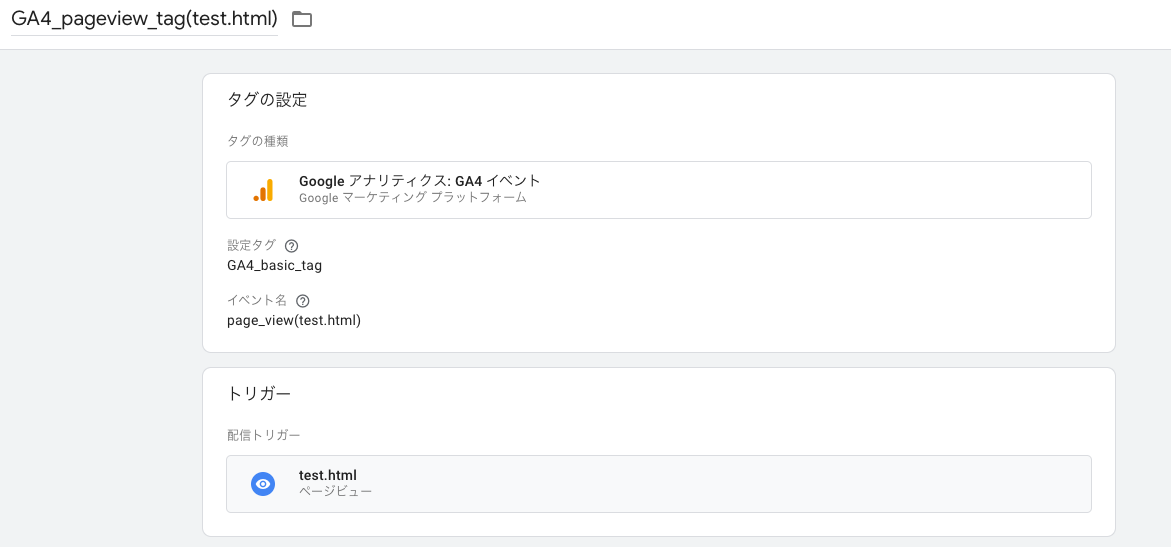
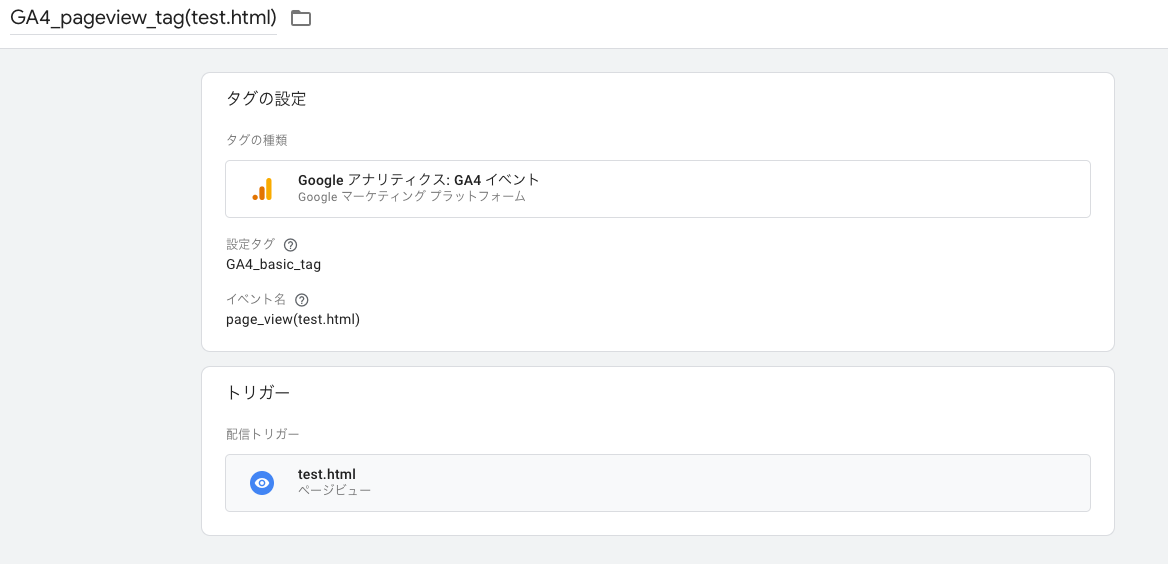
▼ test.htmlで発火する「GA4_pageview_tag(test.html)」

イベントパラメータ「custom_event_param」は特に設定していないので、このタグが発火した時はオーバーライドはされず、上のbasic_tagに設定しているcustom_event_paramの値「ga4_override_test」になります。
▼ test2.htmlで発火する「GA4_pageview_tag(test2.html)」

イベントパラメータ「custom_event_param」をこのタグでは設定しているので、このタグが発火した時はオーバーライドはされ、上のbasic_tagに設定しているcustom_event_paramの値を上書き、「ga4」になります。
では実際にそうなるか確認してみましょう。
実際にこの状態で以下のようなページ遷移をして発火を確認してみます。
test.html → test2.html
まずtest.htmlページをプレビューでdebug_viewで確認をしてみると、以下のようにcustom_event_paramが"ga4_override_test"となってます。

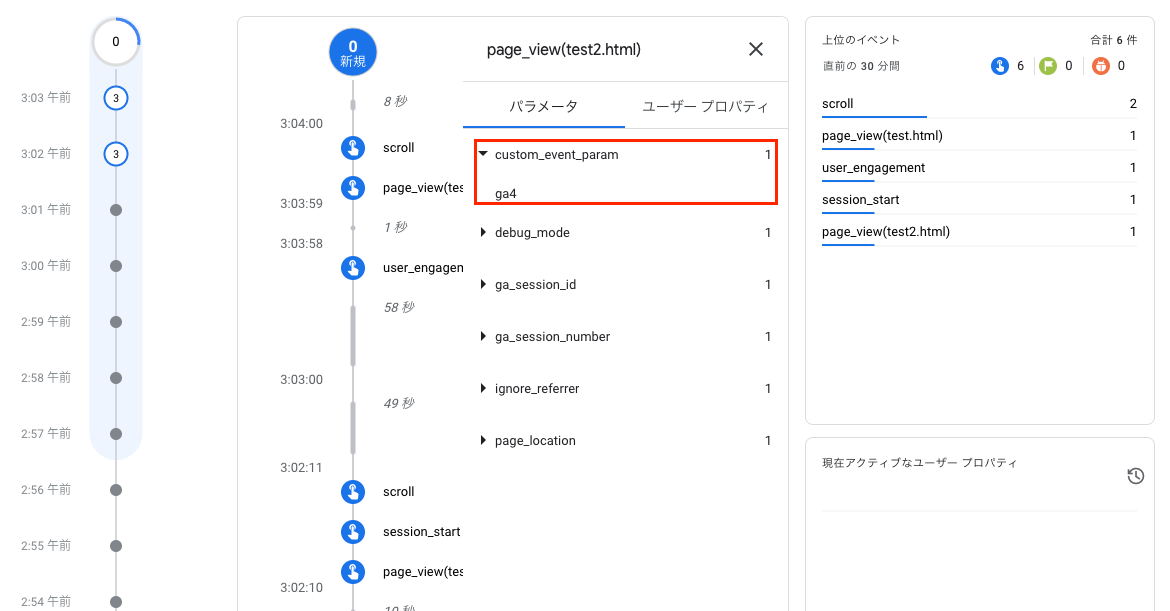
次にtest2.htmlページをプレビューでdebug_viewで確認をしてみると、以下のようにcustom_event_paramが"ga4"となってます。

オーバーライドされていますね!!
\(②\) デフォルトイベントパラメータのオーバーライド&session_start
ここでは、デフォルトですでに用意されているイベントパラメータ「page_location」のオーバーライドを検証してみます!
さらに、session_startでもpage_locationがデフォルトで計測されるので、
もちろんすでに用意されている、イベントパラメータ「page_location」をオーバーライドすることもできます。
page_locationはデフォルトでGTMの組み込み変数である{{Page URL}}となりますが、
GA4の基本タグの設定フィールドで、page_locationを指定して上書きをすることもできます。
ここでは検証として、以下のタグ設定をします。
1ページ目:GA4_test_ページビュー計測 トリガー:test.htmlページ
2ページ目:GA4_test2_ページビュー計測 トリガー:test2.htmlページ イベントパラメータ:page_location="test2.htmlにアクセス"
※ デフォルトで{{Page URL}}ですが、設定タグで{{Page Path}}にオーバーライドしているので、これが様々なGA4のイベントの基本計測になります。GA4_基本タグを設定して計測するとsessio_startやfirst_visitなどのデフォルト計測にもオーバーライド設定ができます。
session_startもイベントなので、page_locationパラメータを持ちますが、これも上書きされるか検証のため、
今回は
test2.html→test.htmlで検証してみます。
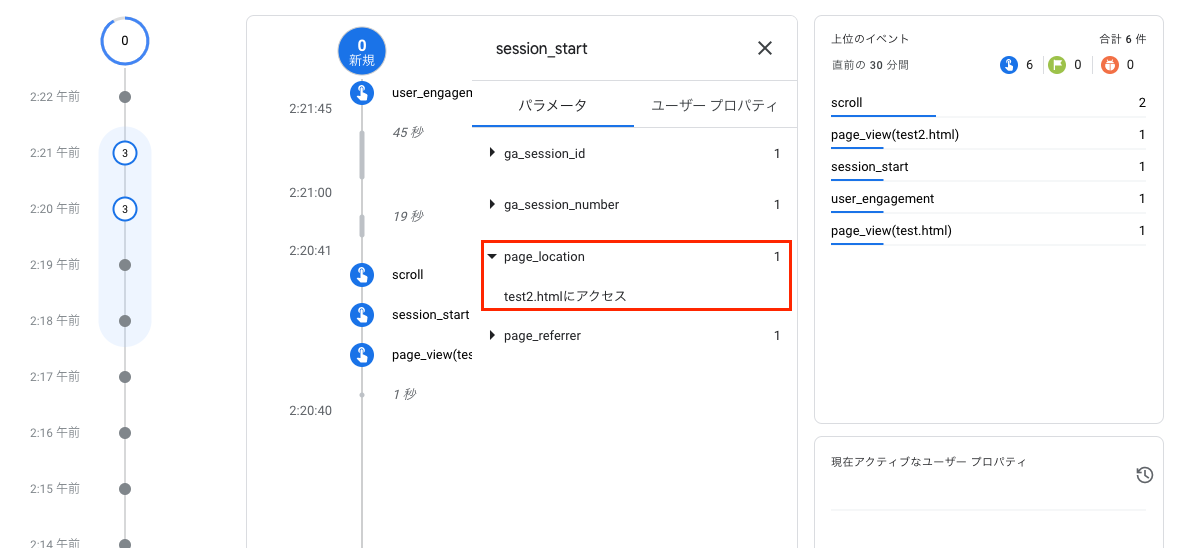
test2.htmlにアクセスすると、page_locationが"test2.htmlにアクセス"になってます!URLなどでなくてもこのpage_locationは文字列なので、文章でも上書きは可能です!
さらに、session_startのpage_locationを見ると、こちらも同じ"test2.htmlにアクセス"になってます!
なので、もしpage_locationの値を変更したいなどがある場合、ページビュータグでオーバーライドしてしまうと、ページビューイベントについてはオーバーライドするが、それ以外のsession_startやclickなど、独自イベントなどではオーバーライドしないので、page_locationの値の統一性がなくなってしまう可能性があるかと思います。
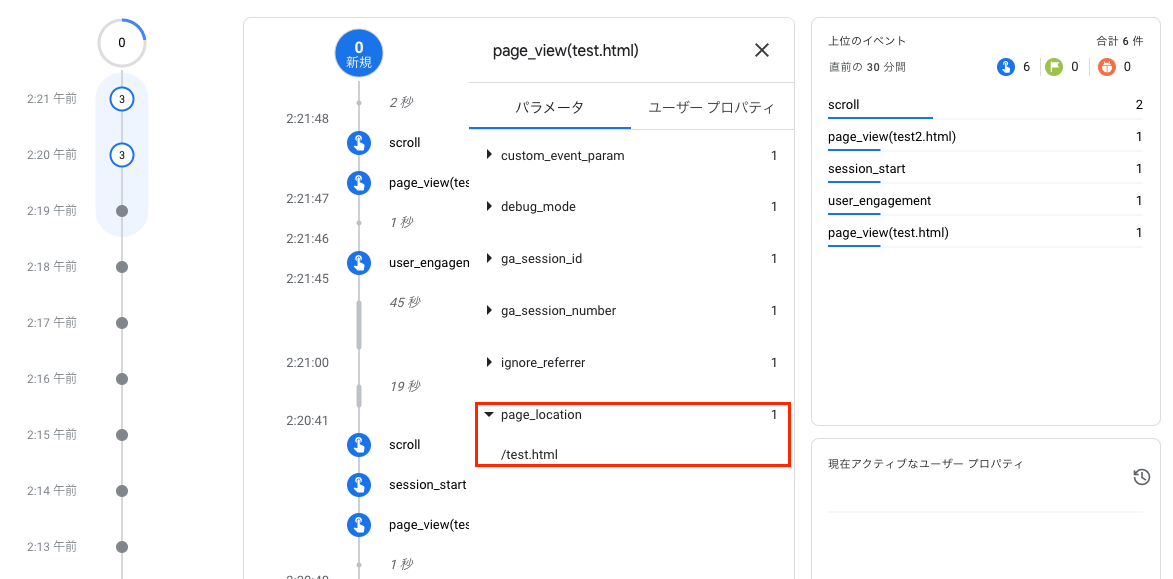
test.htmlにアクセスすると、page_locationが/test.htmlになっていて、オーバーライドできてますね!