FPIDはサーバサイドGTMによって計測されるcookieで、
_gaの値を持っている。
そして期間も2年。
なので、_gaが削除されても、FPIDには_gaの値を持っているので、そこから_gaの値を更新して実質2年を担保するような仕組み。
しかしこのFPIDもITPの餌食になり、2年が7日間で切れるようになってしまいました。
なので、_gaは今まで通り1日で削除だが、FPIDは1週間で削除。
サーバサイドGTMは様々なメリットがあります。
1st party cookieの保存期間の延長
これは、ITPによる影響を受けずあくまでサーバサイド側でcookieを発行することによって、そもそもブラウザでの発行ではないので、ITPの影響を受けないでcookieを発行できるので、本来の保存期間でcookieを使うことができます。
Contents
サーバサイドGTMの画面
クライアント:これはサーバサイドGTMにどんなタグのリクエストが来て、サーバサイドGTM内で扱うかを指定するものです。ちなみにサーバサイドGTMのコンテナを作成するとデフォルトでGA4が設定されます。(今まではUAも設定されてました。)そしてサーバサイドGTMではGA4系のタグのリクエストしか受け付けないので、他のベンダーの計測タグなどをサーバサイドGTMにリクエストしても受け付けることはできません。
変換:
タグ:これは通常のGTMのタグと同じ意味。
トリガー:これは通常のGTMのタグと同じ意味。
変数:これは通常のGTMのタグと同じ意味。
テンプレート:サーバサイドGTMでは通常のGTMでもあるように、テンプレートタグと呼ばれる様々なかたが開発したタグなどがあります。
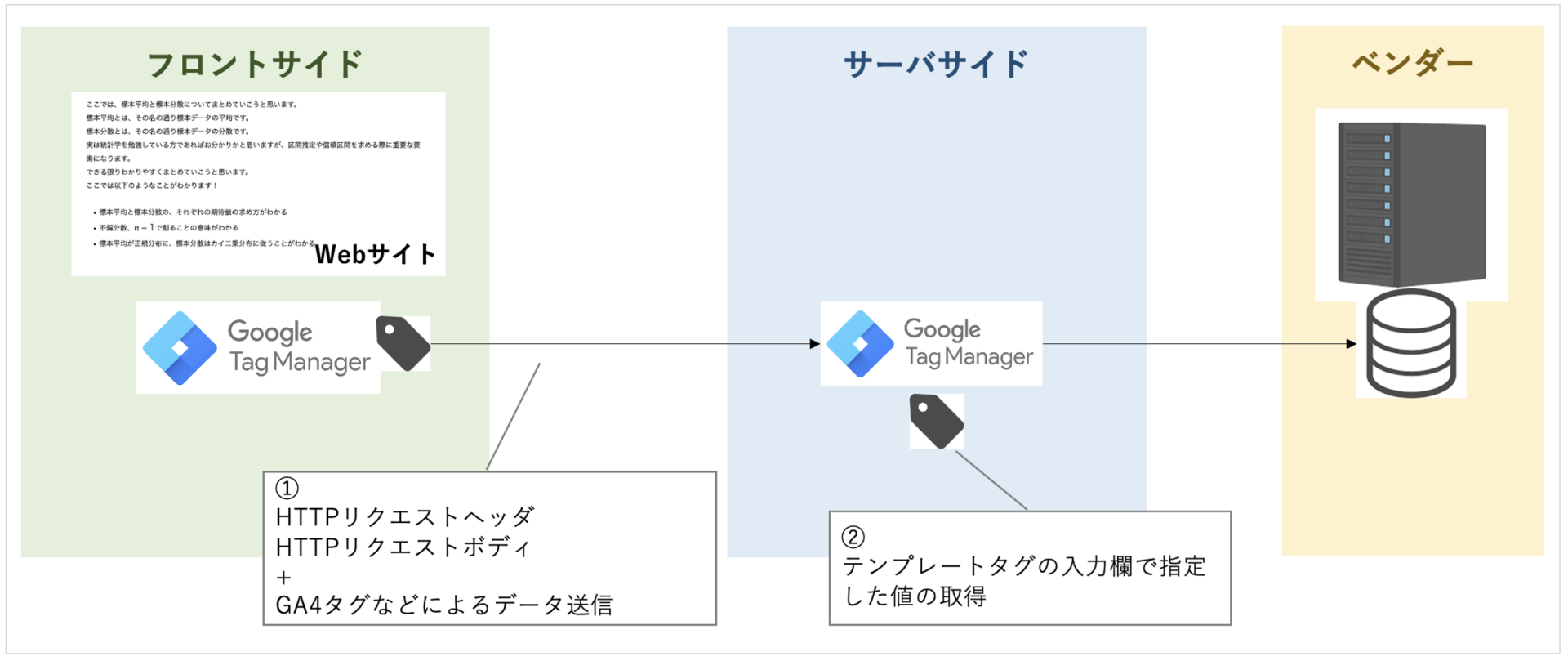
そもそものサーバサイドGTMの計測の仕組み
サーバサイドGTMはあるサーバのなかにGTMをデプロイすることで、そこにリクエストが走るとデータを受け取ってサーバサイドGTM内にて処理を実行しタグを発火させる技術です。
サーバサイドGTMのテンプレートタグを構築するにあたって、サーバサイドGTMの周りでは主に2つのデータの受け取り方が存在しています。

ここでは、その2つのデータの受け取り方について解説をしていきます。
① リクエストデータの取得
サーバサイドGTMに送られてきたリクエストデータの取得は、サーバサイドAPIのgetAllEventDataで取得することが可能です。
APIなので、以下のように宣言してリクエストデータを受け取ることが可能です。
const eventData = require('getAllEventData');
こう宣言することで、eventDataでリクエストデータを受け取ることが可能になります。フロントサイドからきたHTTPリクエストの情報やタグのイベントパラメータ情報。
GA4のタグが発火すると、HTTPリクエストによってそのサーバに情報が送られます。そこにはHTTPリクエストヘッダやGA4の計測情報などが載ってるわけで、ヘッダにはユーザーエージェント情報や地域、IPアドレスなどがあったり、ボディにはGA4のアクセスURLやイベントパラメータのデータなどが入っています。
これらのデータはテンプレートタグのコード内でeventDataという変数名で全てのフロントサイドから来たデータを受け取ることができます。
② テンプレートタグの入力情報の取得
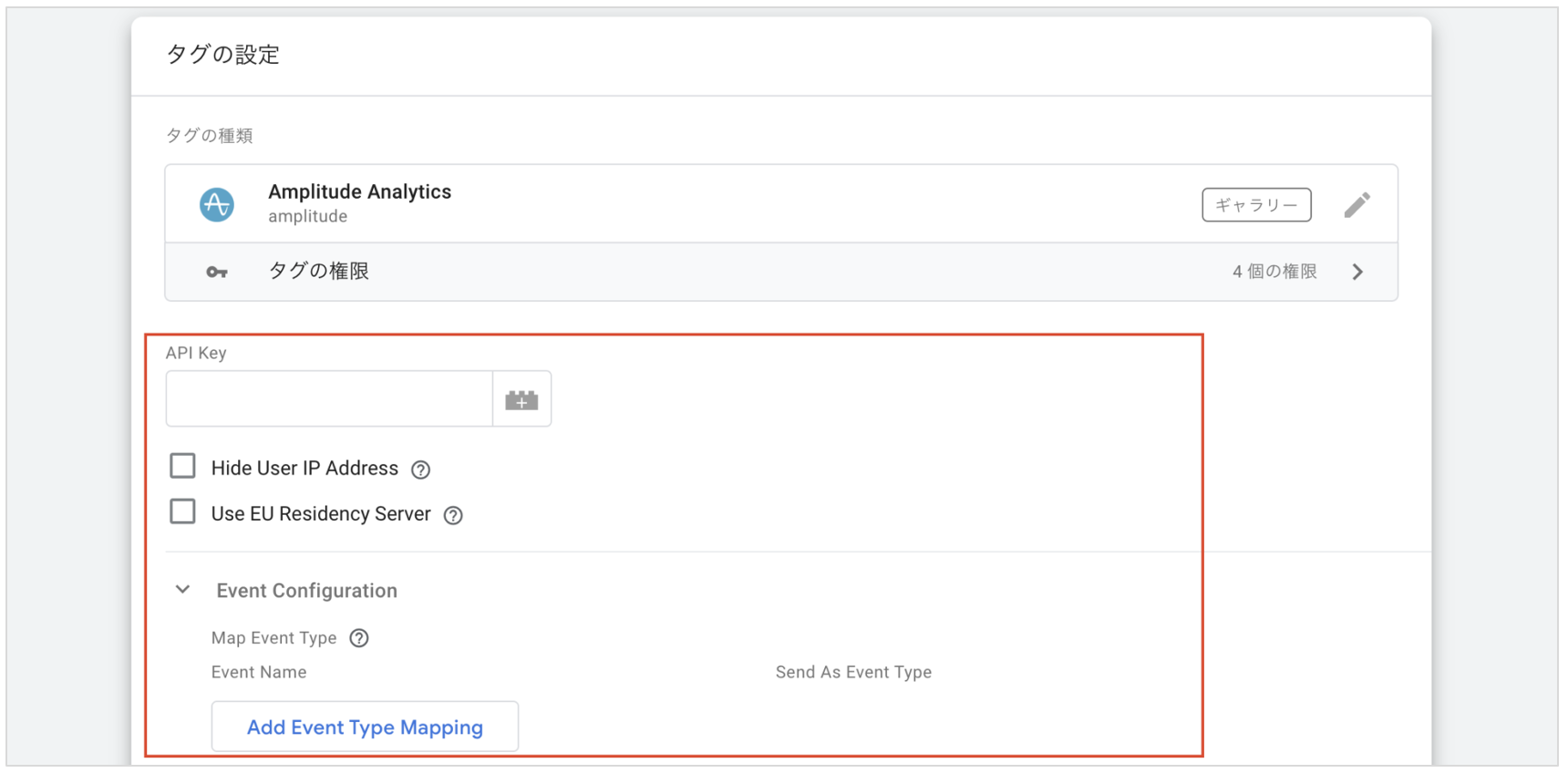
テンプレートタグの管理画面にて様々な入力欄があると思いますが、この入力値を取得するには、dataという変数で取得することが可能です。
これはテンプレートタグの管理画面にてユーザーが入力した値をコード内にて受け取る変数となります。この変数を受け取ることで、例えばアクセストークンや認証キーなどを管理画面の入力欄に入れて、それをコード内で受け取り、リクエストする際の認証に使ったりすることができます。
以下のように赤枠にて入力欄がありますね。
この入力値をテンプレートタグのコード内で入力値を受け取りたい場合は、dataという変数で取得することが可能になります。

タグテンプレートの開発
タグテンプレートの開発としては、以下の3つの項目が必要になります。
- 項目
- 権限
- コード
これらについて学びつつ、今回はGA4でフロントサイドからリクエストを受けつつ、サーバサイドGTMにて受け取ったデータを用いて再度GA4タグによるタグ発火を行いたいと思います。
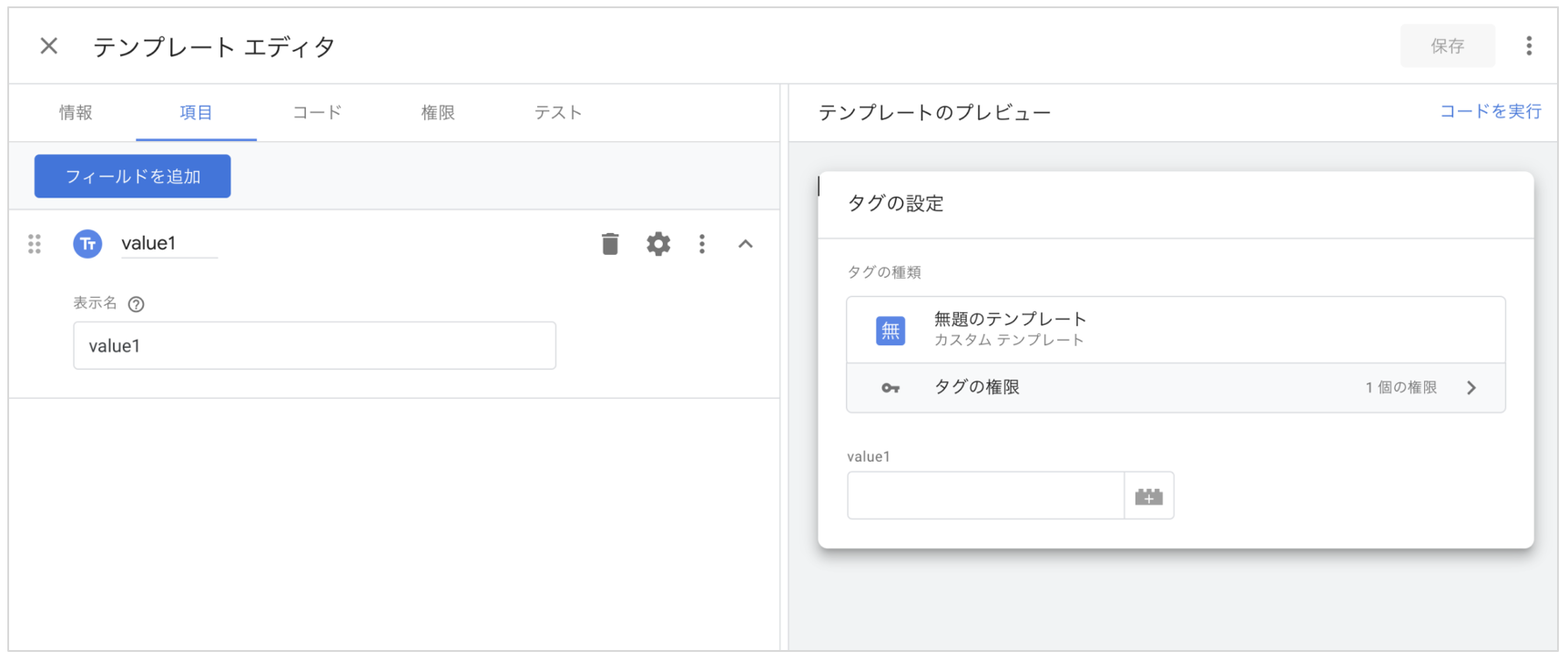
項目
項目で入力欄の構築をすることができます。
入力欄は以下のようなパターンで構築することができます。
・テキスト
・ラジオボタン
・ドロップダウン
・チェックボックス
必須項目をつけるなど、細かな設定も可能ですし、一部ではありますが入力値制限などvalidateをかけることも可能です。

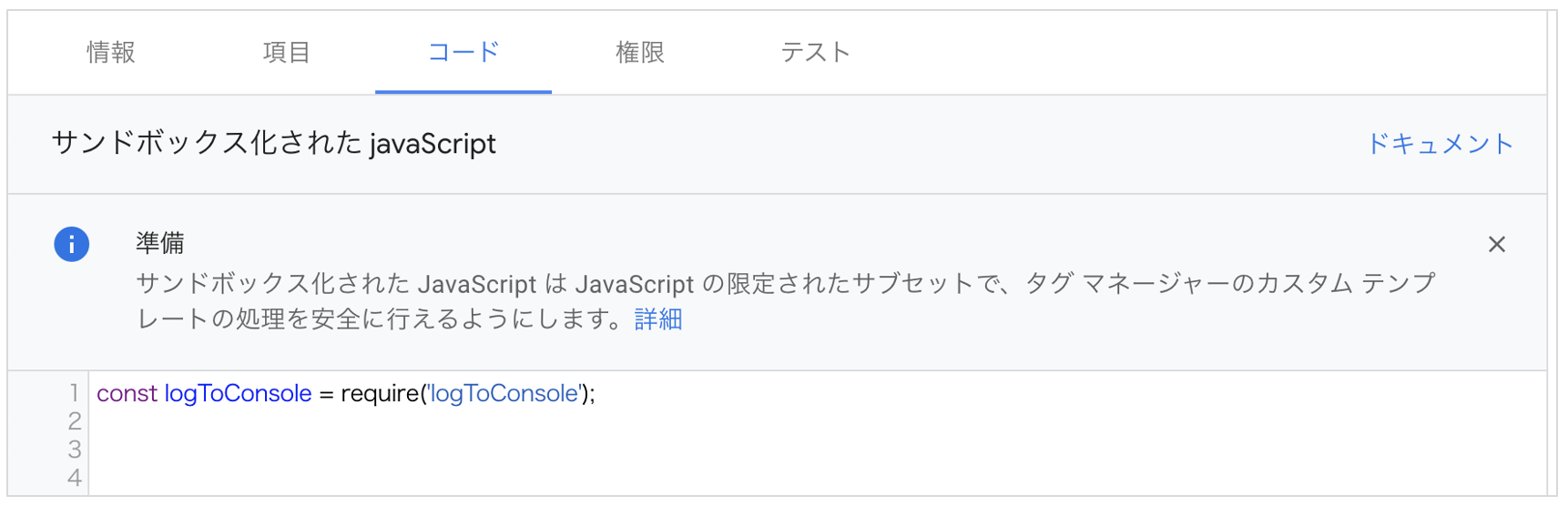
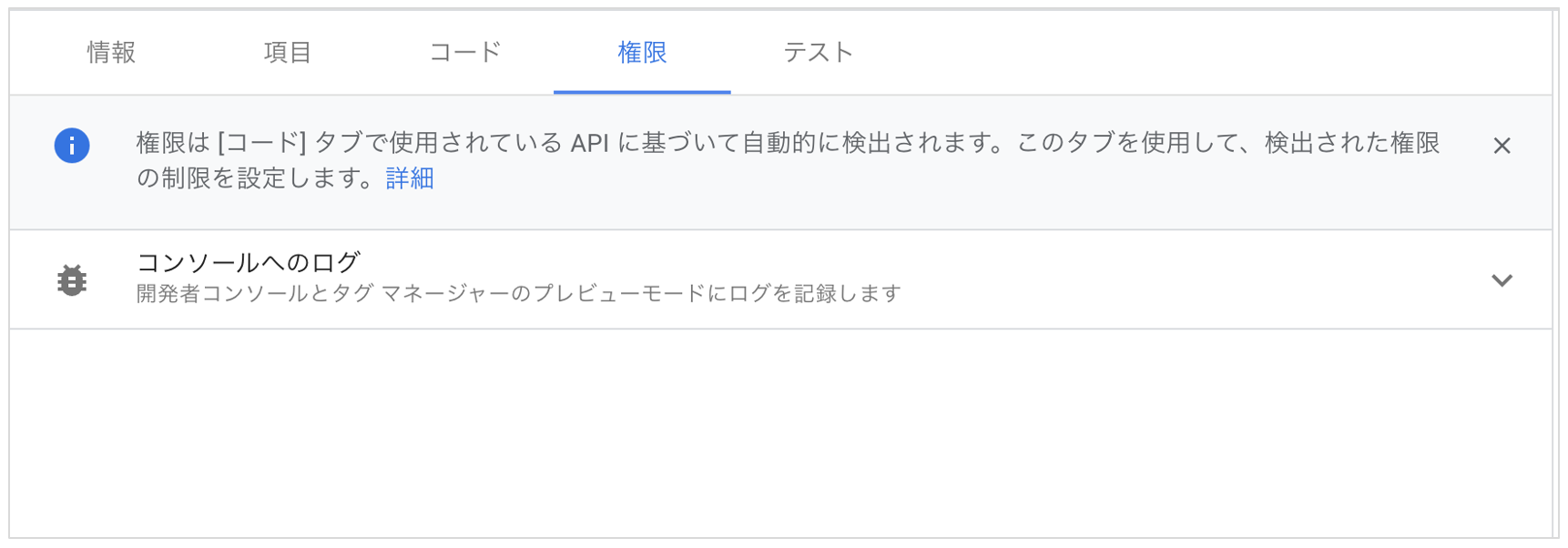
権限
権限とは、コード内にてサーバサイドGTMの様々なAPIを読み込む際に、一部のAPIのみ権限にて細かな設定をすることができます。
そのためコード内にてrequire('サーバサイドGTMのAPI名')を記載することで、そのタグテンプレートにてAPIが使えるようになり、一部の設定は権限にて行うというステップになります。
サーバサイドGTM APIがどんなのがあるかについては、こちらをご覧ください。(リンク先はGoogleヘルプページです)
以下のように、サーバサイドGTMのAPIである「logToConsole」をrequireで読み込ませてみます。

そうすると「権限」にて、そのAPIに対応した「コンソールへのログ」が表示されており、そこで常にログを取るのか、デバッグやプレビューの時のみログを取るのかなどを選択できるようになったりします。このようにそのAPIに対しての詳細な設定を行うことが可能です。
※ APIを読み込んでも、権限に表示されないものもあります。

コード
コードではサーバにリクエストした際の送信データ(eventData)と、入力値データ(data)を受け取って、ベンダーのデータ送信先にリクエスト処理を書きます。
例えば、facebookであればピクセルタグであれば、https://graph.facebook.com/にリクエストをするような処理を書いたりします。