トリガーとは、GTM内で設定したタグに設定するもので、タグが発火する
Contents
そもそもトリガーとは
そもそもトリガーとはタグをいつ発火させるか(読み込ませるか)のタイミングの指定になります。
どのような時に読み込ませるかを指定することができます。
そんなトリガーにも色々な種類があります。
jsだどdocument....で書くこともできれば、
jQueryで
$("#id").click(function(){})
などで、あるidを持つ要素がクリックされたら、読み込ませる。
$(".class").on("blur", function(){})
では、あるクラスを持つ要素がブラー(フォーカスが当たった)したら、読み込ませる。
みたいなことができますが、これがGTMでも同じようなことができてしまいます。
じゃあGTMに全てそういったものを書けばいいのかというと、
もちろんGTMにはJQueryなどのライブラリを読み込む要素はないので、タグのカスタムHTMLとかではjQueryの書き方などをすると実行エラーになる可能性がありますので、要注意。
それかカスタムHTML内でライブラリを読み込むCDNなどを入れても良いが、GTM実行後に読み込むので、ライブラリの読み込みが遅くなるので処理に影響が出る可能性もあるので要注意。
さまざまなトリガー
GTMにはさまざまなトリガーがあります。
ここでは以下のようなトリガーについて扱っていこうと思います。
- DOM Ready
- ウィンドウの読み込み
- ページビュー
- すべての要素
- リンクのみ
- Youtube動画
- スクロール距離
- カスタムイベント
- 履歴の変更
- トリガーグループ
DOM Ready
ウィンドウの読み込み
ページビュー
すべての要素
こちらは、aタグ以外のボタンであったり、画像であったりなどの要素に対してトリガーを設定したい場合に設定を行うものになります。
全てのボタンの計測をする場合に、
リンクのみ
リンクのみはこれはaタグのことです。
aタグに対してトリガーする場合に使用します。
(aタグなどで、他ページへ遷移する前にリクエストしないとデータが送られないので注意)
aタグの場合注意が必要で、aタグをクリックしてその後外部サイトへ遷移したとします。
この時、aタグの処理の方が早くて、GAで処理をされる前に外部サイトへ遷移をしてしまった場合、そのGAでのデータが飛ばず、処理ができない、計測されないみたいなことが生じます。
そうなる場合のために、トリガー「リンクのみ」にはGAタグの処理を行った後に、ページ遷移するといった処理の設定が可能です。
しかし、そうなる場合もちろんUXは下がるため、会社的にどうなのかを考えた上で設定が必要です。
そのためトリガーが分けられているというのもあります。
Youtube動画
Youtubeの埋め込み動画などがあった場合、スクロールと同じように、何%再生されたかによってトリガーをするものになります。
これは普通思うのが最初から動画を再生するのを想定しますが、動画は飛ばせたりできます。
となるとどこまでみられたかは不正確な計測になってしまうというのが現状です。
スクロール距離
%でありpxではない。なので、全体が2000pxなら50%は100となる。注意はスクロール距離なので最初のファーストビューからスクロールした距離なので2000px-デバイス画面pxが距離となる。
カスタムイベント
カスタムイベント
イベントを送信して発火
以下のようなプログラムをページのHTMLファイル内の好きなところに記載します。
このコードはjsなので、もちろんscriptタグの中に記載します。
記載方法としてはよくある方法として、
buttonタグの中のonclick要素にdataLayer.push()を記載して、buttonクリックされた時に発火処理をする。
そして、例えば入力フォームの情報をGAにも連携したいなどがあったりする場合、
HTMLファイル内のそういった入力フォームで、ユーザーが入力した情報をカスタムディメンションで計測するときに、
1回バリデーションチェックをして確定して、確認ページに飛ぶとする。
その時に、バリデーションチェックが全て完了した瞬間に送信したいなどがあるとする。
流石にこういった時はGTMでは容姿していないので、自分でトリガーを作成する必要がある。
こういう場合にカスタムイベントを使うことで好きなタイミング、今回の場合はバリデーションチェックした瞬間にトリガーするみたいなことが可能となる。
dataLayer.push({'event':'イベント名'})
で送信可能。
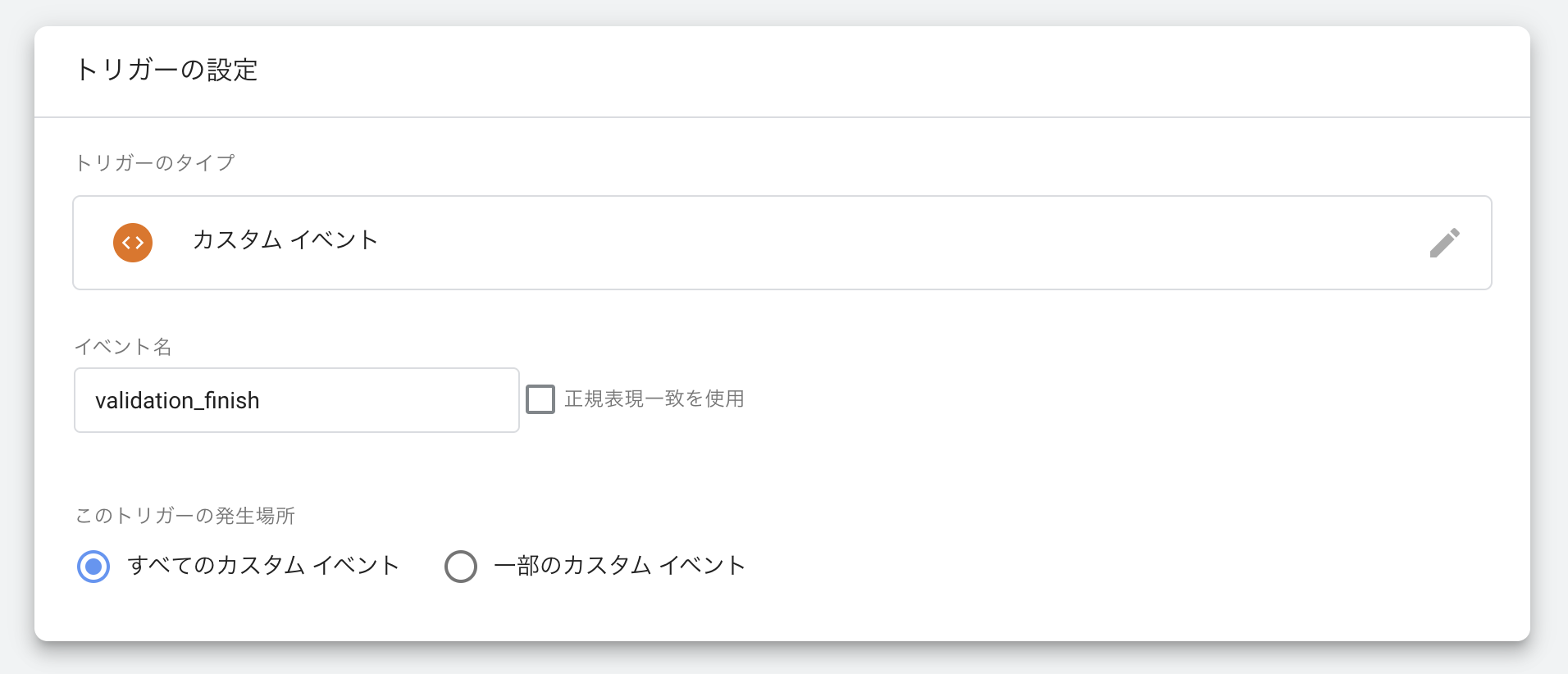
そして肝心のトリガー設定は、
カスタムイベントのイベント名にイベント名を入れることで、上記のdataLayerが読み込まれた瞬間にイベント名がGTMへ通達されて、
このトリガーを設定しているタグが発火するといった仕組みです。
履歴の変更(Ajaxなど)
履歴の変更とはそれこそ、document.location.referrerの値が変わったときに発火するという仕組みです。
例えば普通のPVでも前のページと違うのでそれで発火させること自体はできるのですが、多少遅いです。
そのため正確に取りたいのであれば、DOM Readyやページビューでの計測になります。
しかしSPA(Single Page Application)のような非同期処理でページのURLは変わるけど、ページの全体は変わらない。
いわゆる非同期処理の場合は、scriptタグの再読み込みがされません。
となるとGTMが再読み込みされないので、PVなどの計測ができなくなってしまいます。(PVは各ページ1回のみなので。再読み込みされればいいが)
そうなった場合、履歴の変更は常に履歴の変更が行う場合待機状態になります。
そのためGTMで再読み込みされなくても、1回読み込まれているので、待機状態になっており、履歴が変わるたびにトリガーするという仕組みなのです。
そのため、ajaxのようなページである場合は有効なPV計測となります。
トリガーグループ
→ シーケンスみたいに、1つのページ内で指定した条件を全て満たした時に発火。シーケンスみたいにがポイントで、スクロールを一番下までいった。かつあるボタンをクリックしたという2つのイベントが起きたらトリガーするみたいなことができる。なのでうまくやればシーケンスみたいにこれを踏んで、これを踏んだカウントなどもできたりする。
ただ注意としては1ページ内での完結となるので、例えばこのページでこのイベントが起きて、次のページでこのイベントが起きたら発火みたいなことはできない。
あと、1ページ1回までトリガーします。何回も条件満たしてもトリガーグループは1ページに1回まで発火。またリロードするとか画面遷移して戻ってきたら、また1回まで発火できる。