ここではAndroidアプリへのFirebase SDKを入れて、簡単にFirebase Analyticsで計測設定をしてみたいと思います。
GA4につながるところでもあったりするので、自分なりにまとめていこうと思います!
ここでは、Firebase プロジェクトの作成から実際にAndroidアプリにSDKを入れて、計測できるところまでを説明しています。
もしよりAndroidでユーザープロパティやイベントパラメータ計測などをみたい場合は、以下で扱ってます。
【GA4】AndroidアプリにFirebase Analyticsを入れて計測する
Contents
Firebase Projectの作成
https://console.firebase.google.com/
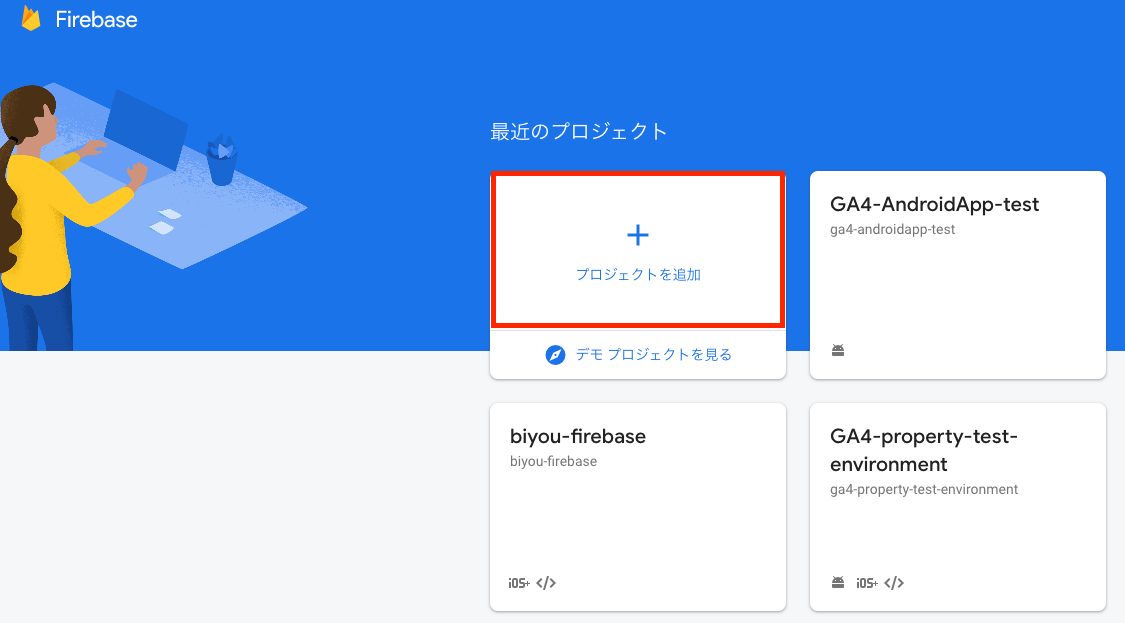
にアクセスをしていただき、以下のプロジェクトを追加で作成します。

そして今回はプロジェクト名「GA4-AndroidApp-Test」で作成します。

そしてそのまま続行します。

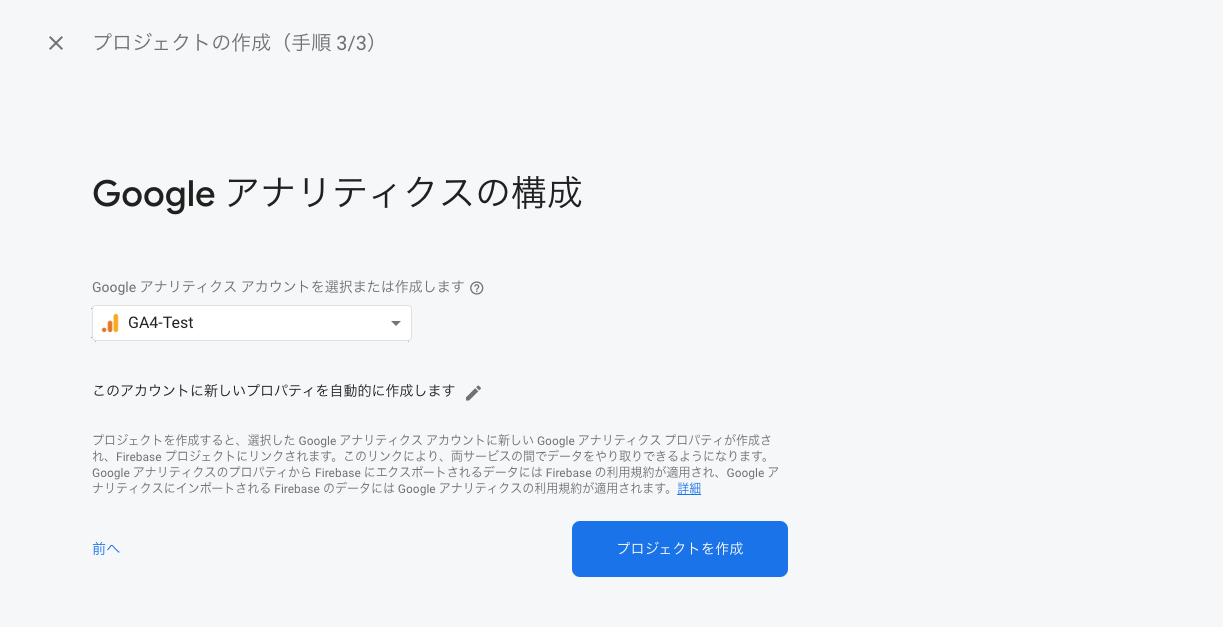
※Google Analyticsのアカウントも作成するをチェックした場合は、次にどこにプロパティを作成するかのGAアカウントの選択に行きます。
上でチェックした場合は、以下でどのGAアカウントに作成するかを選択します。そしてプロジェクトを作成をクリックします。これでFirebaseプロジェクトの作成が完了です。

作成したFirebase ProjectにAndroidアプリを登録する
今回実際にリリースしたAndroidアプリではなく、一からAndroid StudioというAndroidのIDPツールで、Androidアプリプロジェクトを立ち上げ、そこでFirebase SDKを取り込んだAndroidアプリを仮想的にビルドして、発火してFirebaseに数値が上がることを確認します。
なので、Android Studioをインストールしていない方は以下からインストールしてください。
https://developer.android.com/studio
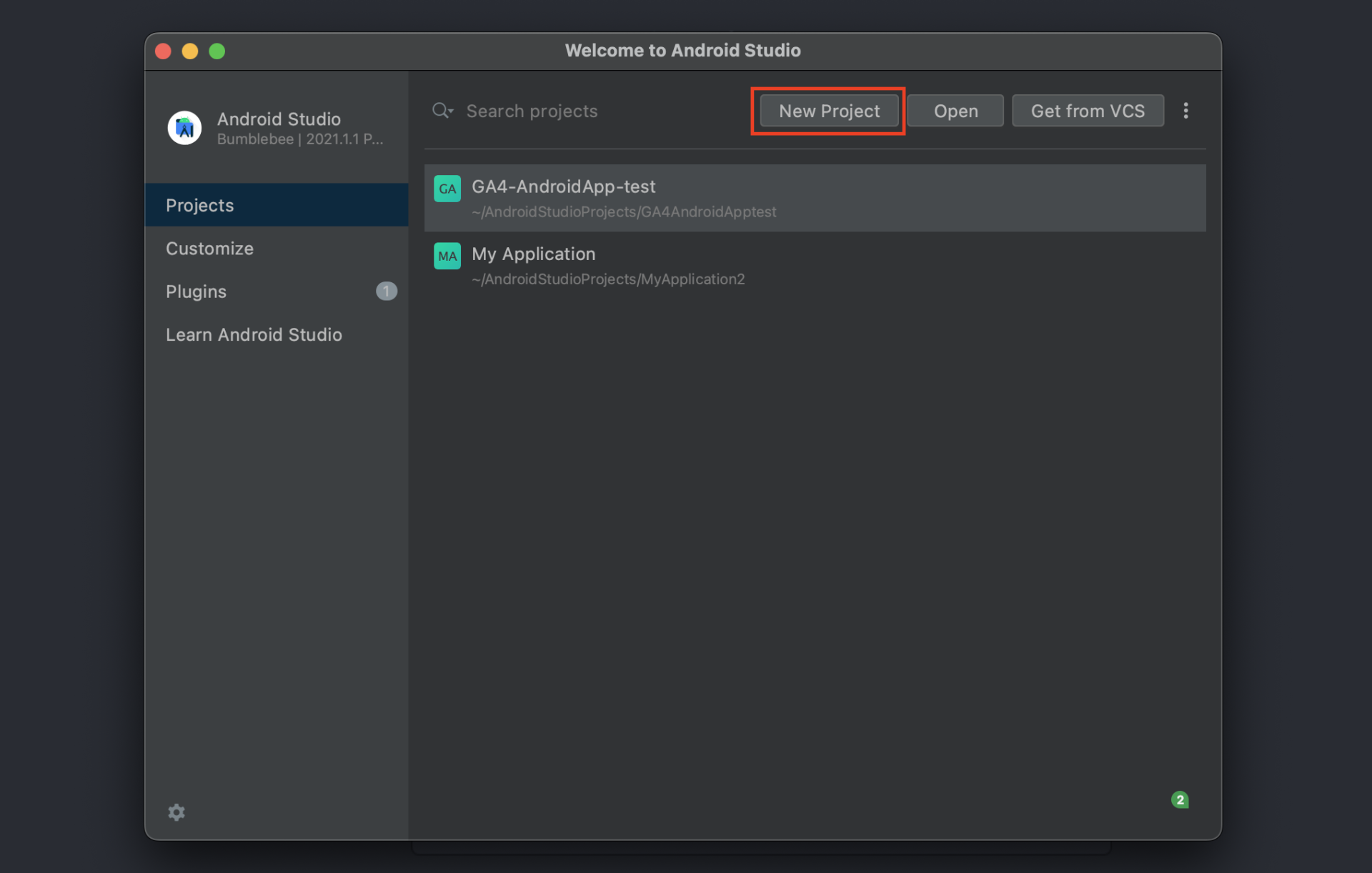
まず、Android Studioを開き、以下の画面でプロジェクト作成をします。

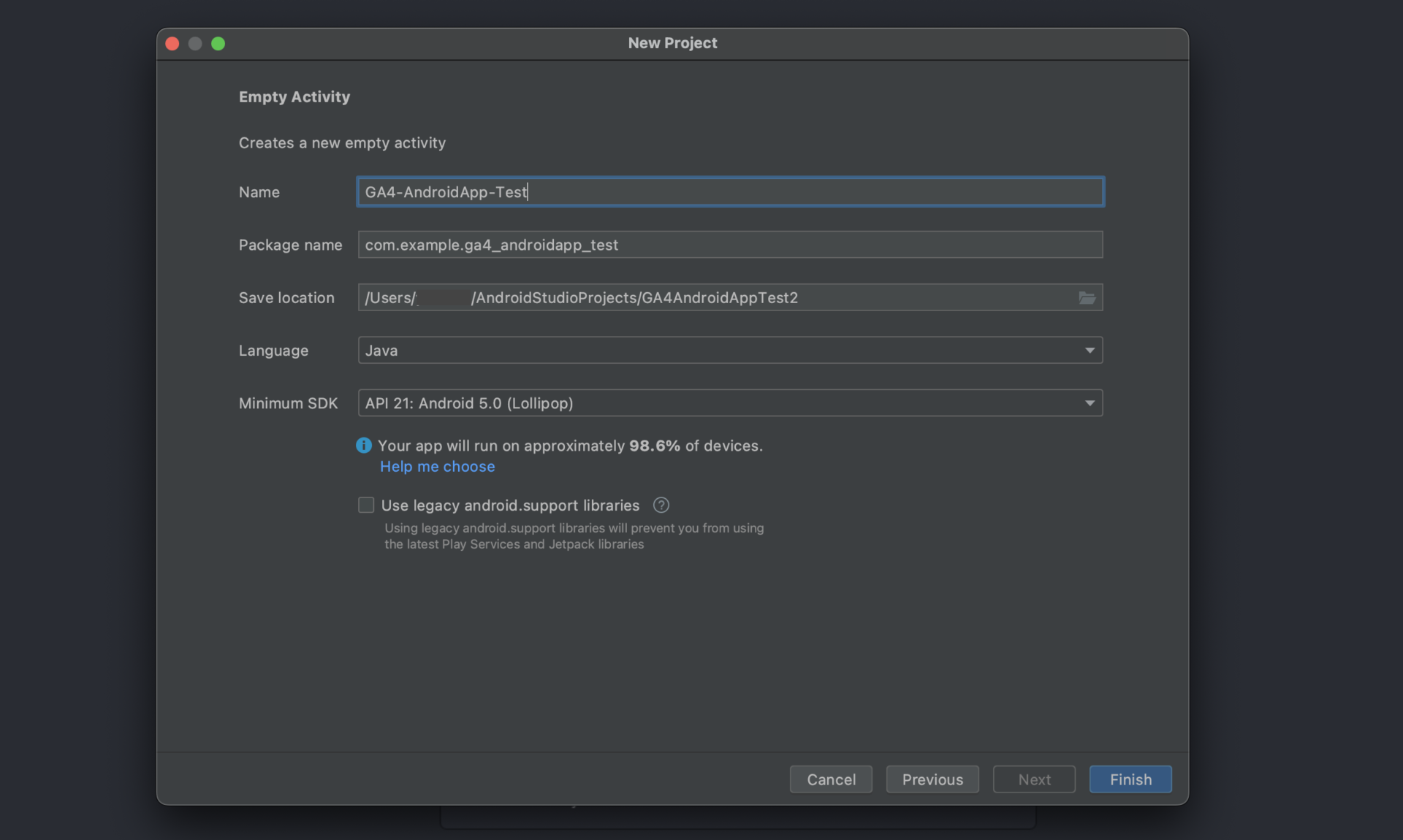
そしてどんなプロジェクトを立てるかですが、好みの問題ですが、ここは以下のEmpty Activityを選択しておきます。

そしてプロジェクト名ですが、Firebaseのプロジェクト名と同じにする必要はありません。あくまでAndroidアプリの開発プロジェクト名になるので、なんでも良いのですが、これも「GA4-AndroidApp-Test」で作成しておきます。
※ パッケージ名が表示されていますが、プロジェクト名を入れた後に表示されるパッケージ名をメモなりしておいてください。「com.example.ga4_androidapp_test」
※ ここでメモしておかなくても後で見ることはできます。

そしてFinishを押すと、開発プロジェクトが作成されます。
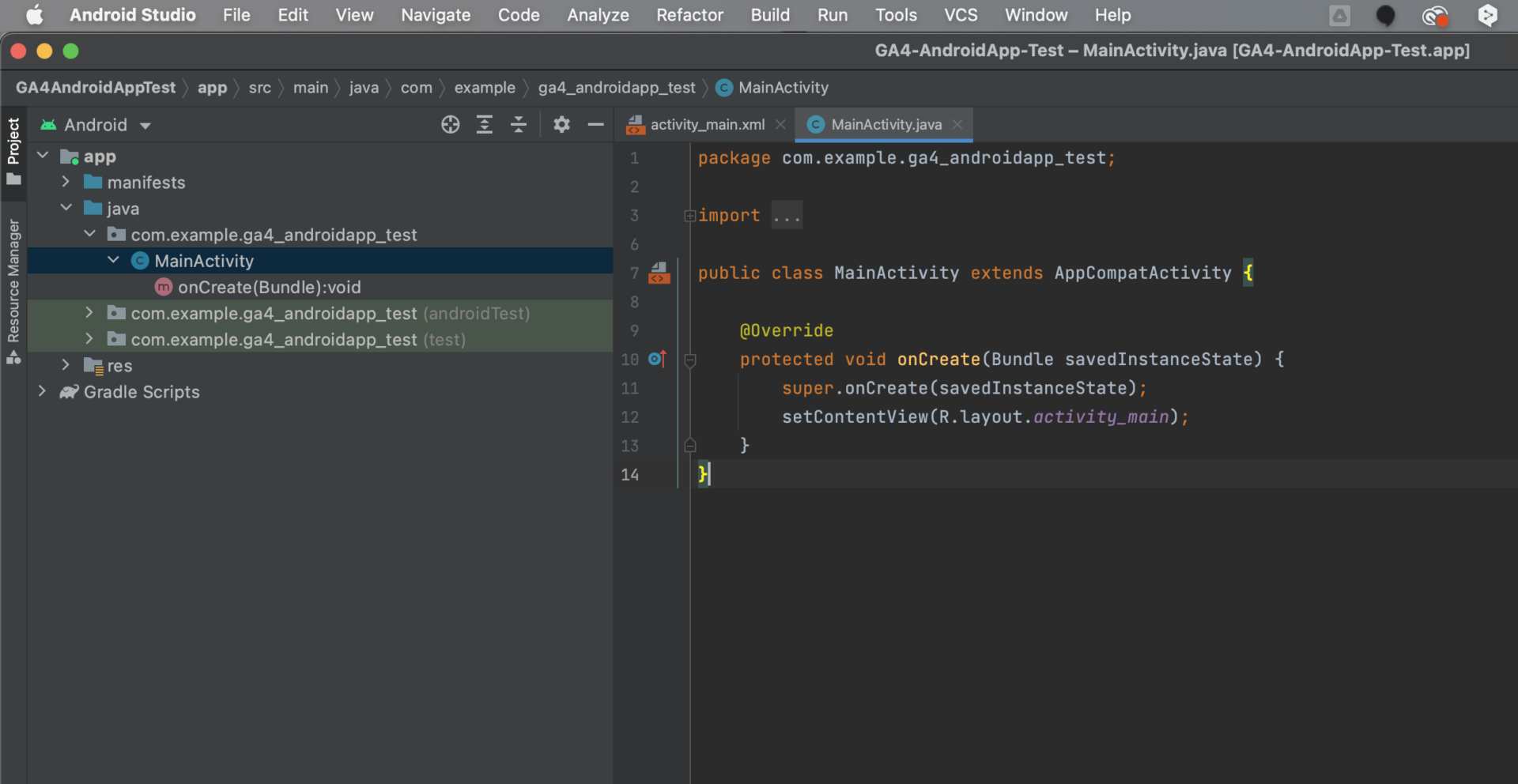
以下のような画面が表示されます。
ここでもプログラムの中を見るとpackageとあるので、ここのパッケージ名でもOKです。

これでひとまずAndroidアプリの開発環境の準備ができました。
次で、作成したFirebase プロジェクトと、このAndroidアプリ開発環境を紐付ける設定をしていきます。
作成したFirebase ProjectにAndroidアプリを紐付ける
Firebaseプロジェクトの画面に戻り、赤枠のAndroidをクリックします。

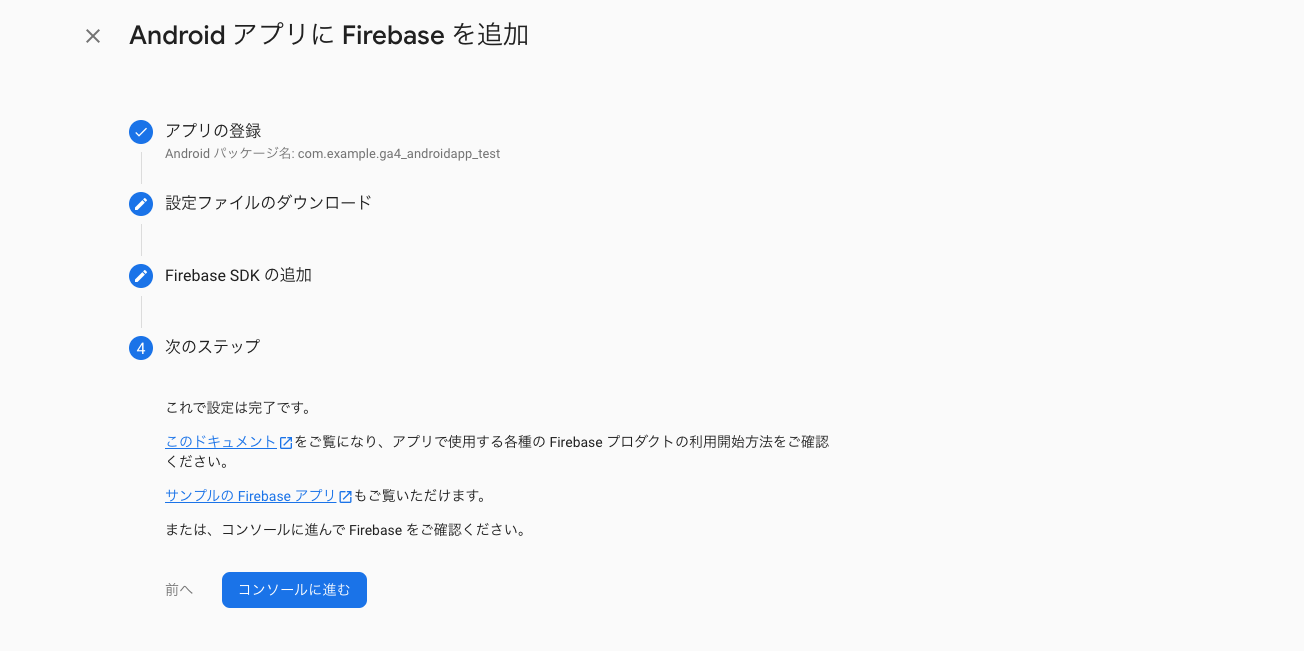
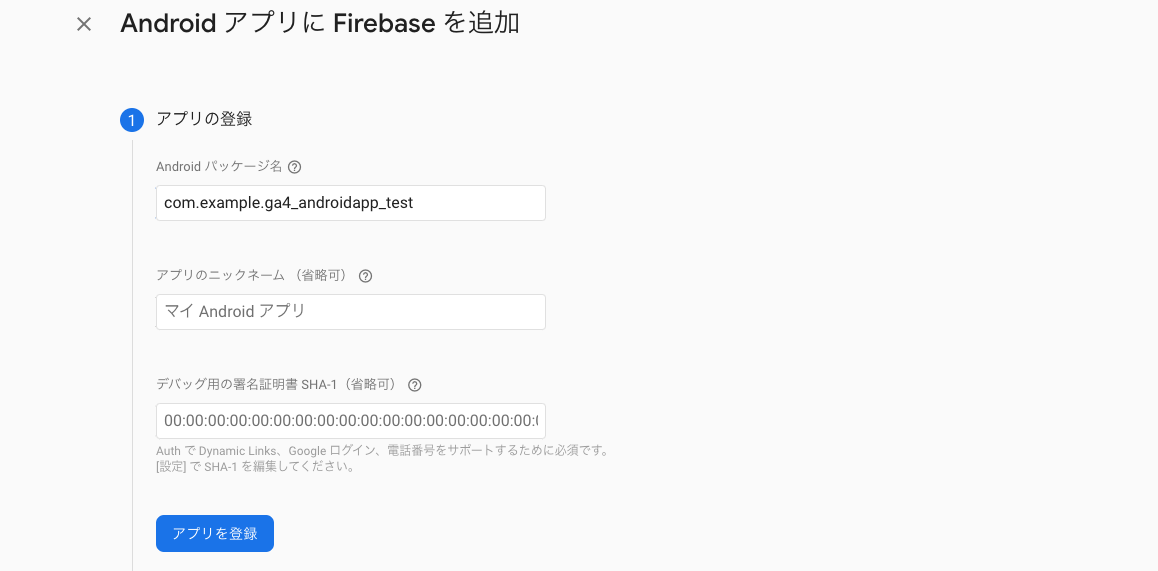
step1. アプリの登録
以下の画面が表示されるので、上でメモをしたAndroidパッケージ名を記載します。そしてアプリを登録をクリック。

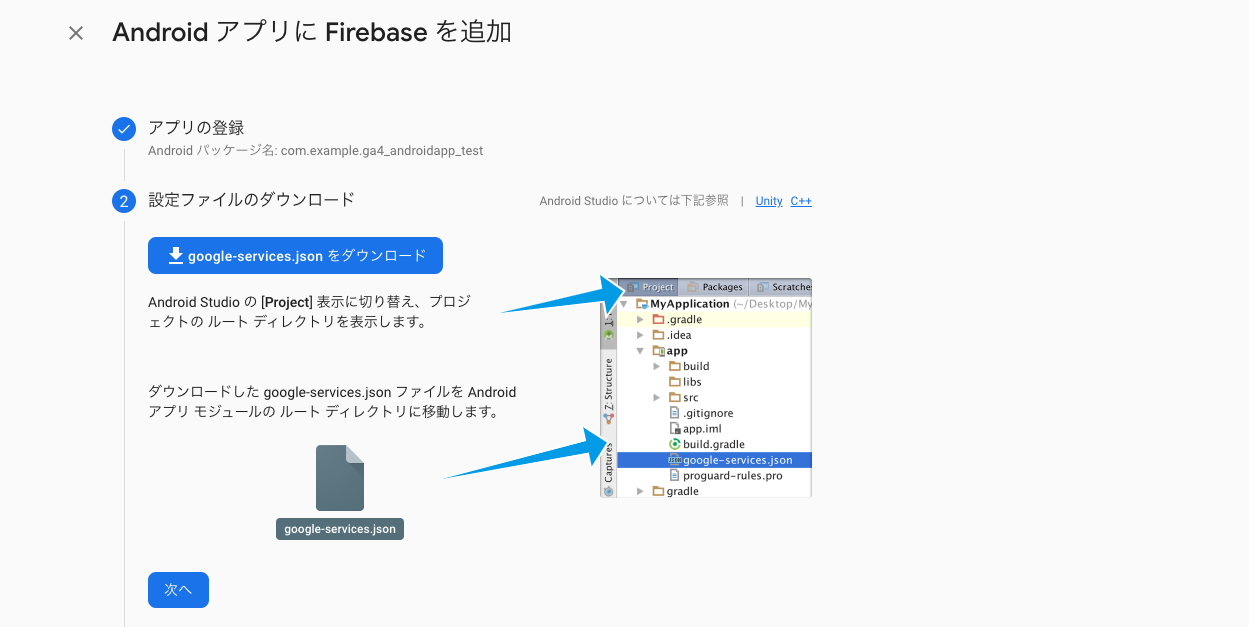
step2. 設定ファイルのダウンロード
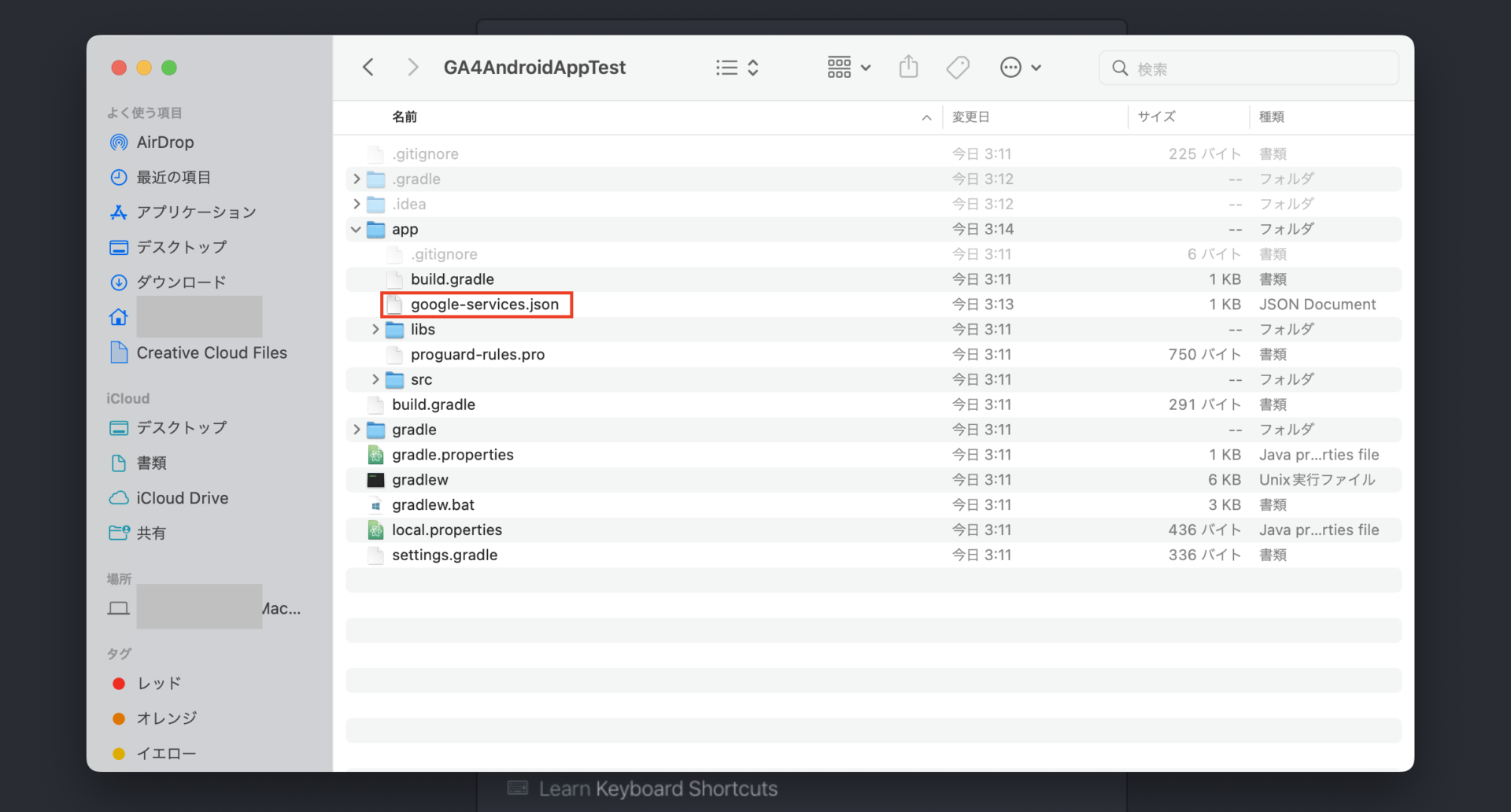
google-services.jsonファイルをダウンロードして、今回のアプリプロジェクトのappディレクトリ配下におきます。

macであれば、Finderを開き、今回のプロジェクト名でFinder内を検索すると開発プロジェクトのフォルダが出てきます。
その中のappディレクトリ内に配置します。
step3. Firebase SDKの追加
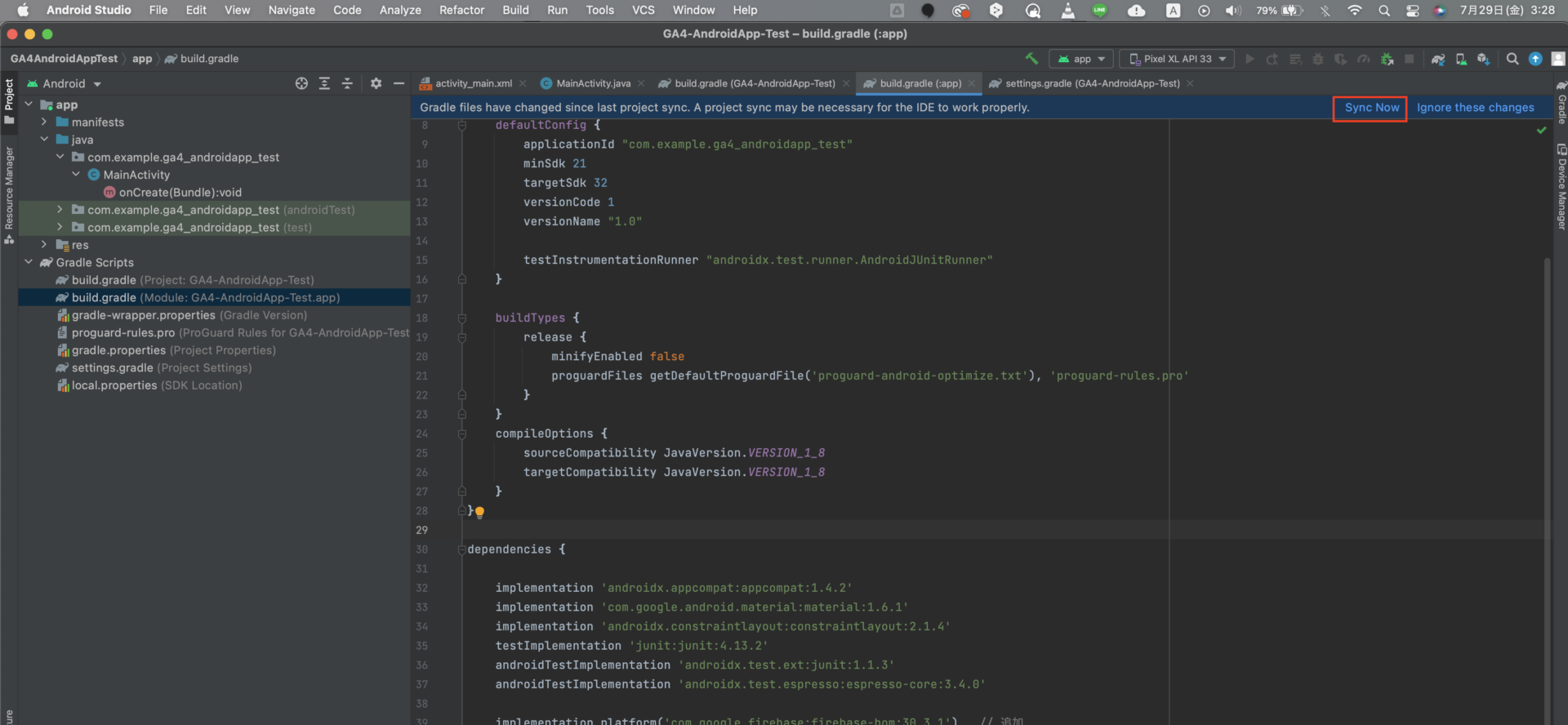
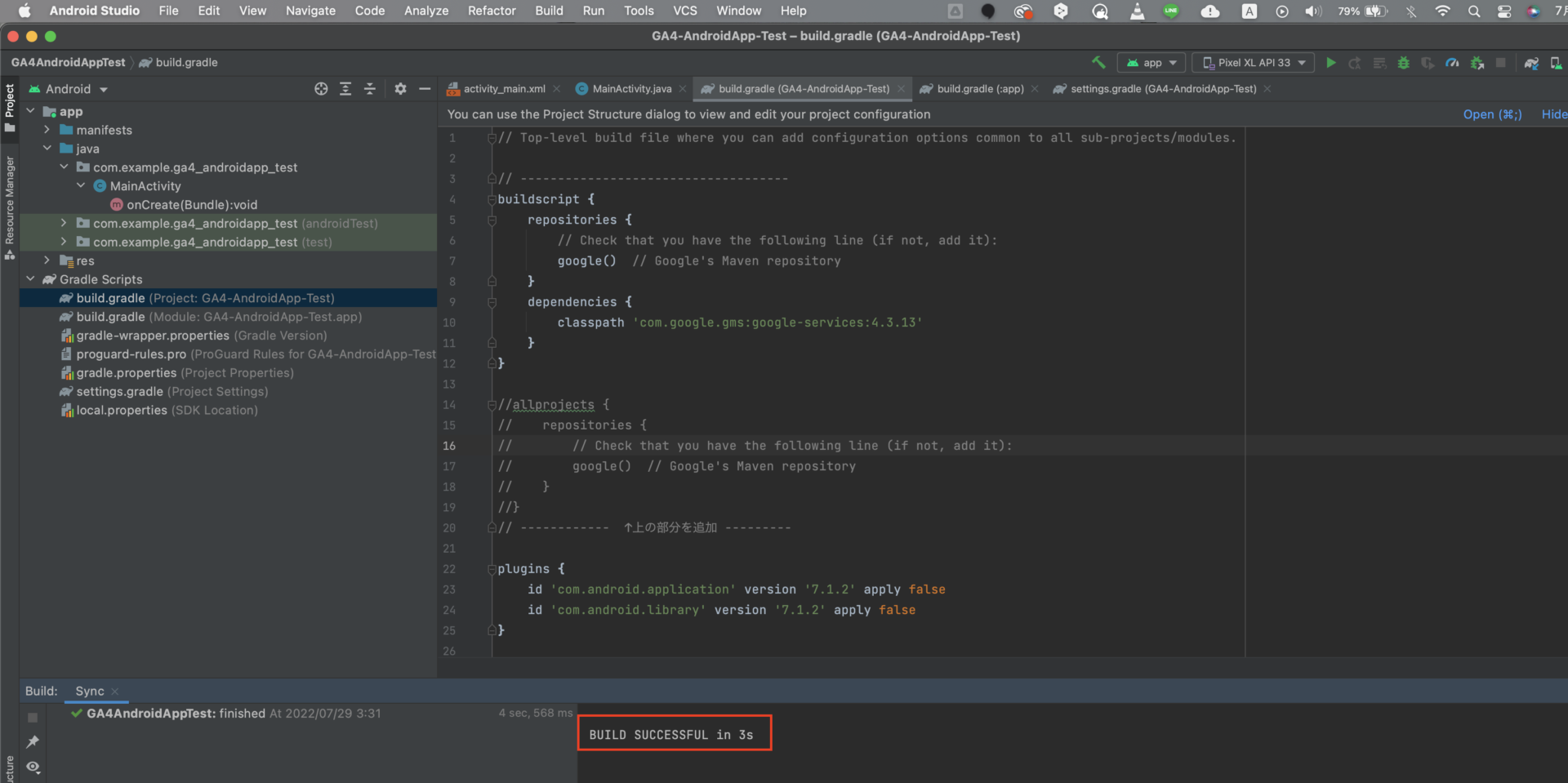
以下のGradle Scriptには、
build.gradle(Project:GA4-AndroidApp-Test)
build.gradle(Module:GA4-AndroidApp-Test.app)
とあるが、上から、プロジェクトレベルのbuild.gradle、アプリレベルのbuild.gradleになります。
なので、そこに指定したプログラムを記載していきます。
・プロジェクトレベル
pluginsの上に記載します。
// Top-level build file where you can add configuration options common to all sub-projects/modules.
// ------------------------------------
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
}
dependencies {
classpath 'com.google.gms:google-services:4.3.13'
}
}
//allprojects {
// repositories {
// // Check that you have the following line (if not, add it):
// google() // Google's Maven repository
// }
//}
// ------------ ↑上の部分を追加 ---------
plugins {
id 'com.android.application' version '7.1.2' apply false
id 'com.android.library' version '7.1.2' apply false
}
task clean(type: Delete) {
delete rootProject.buildDir
}
※ ここで注意です。allprojectsをそのまま記載するとこの後のsync nowをした時エラーになります。
(細かい話になりますが、allprojectsの記載は、settings.buildファイルの中ので既に記載されており、どちらかをコメントアウトすることでエラーがなくなりSDKの読み込みに成功します。
なので上ではallprojectsをコメントアウトしていますが、allprojectsをコメントアウトせず、settings.buildファイルのdependencyResolutionManagementをコメントアウトすることでもエラーはなくなり、SDKの読み込みに成功します。そのためどちらか開発に合わせてください。)
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
}
}
アプリレベル(Javaを選択)
追加とある部分に記載しています。
plugins {
id 'com.android.application'
}
android {
compileSdk 32
defaultConfig {
applicationId "com.example.ga4_androidapp_test"
minSdk 21
targetSdk 32
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation 'androidx.appcompat:appcompat:1.4.2'
implementation 'com.google.android.material:material:1.6.1'
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
implementation platform('com.google.firebase:firebase-bom:30.3.1') // 追加
implementation 'com.google.firebase:firebase-analytics' // 追加
}
apply plugin: 'com.android.application' // 追加
apply plugin: 'com.google.gms.google-services' // 追加
そうすると、以下のようにBUILD SUCCESSと表示され、無事開発環境のAndroidアプリにFirebase SDKが読み込まれたことが確認できました。

step4. 次のステップ
実際にAndroidアプリをビルドして確認
PIXEL XLで、API 33ならネットワークつながった、、
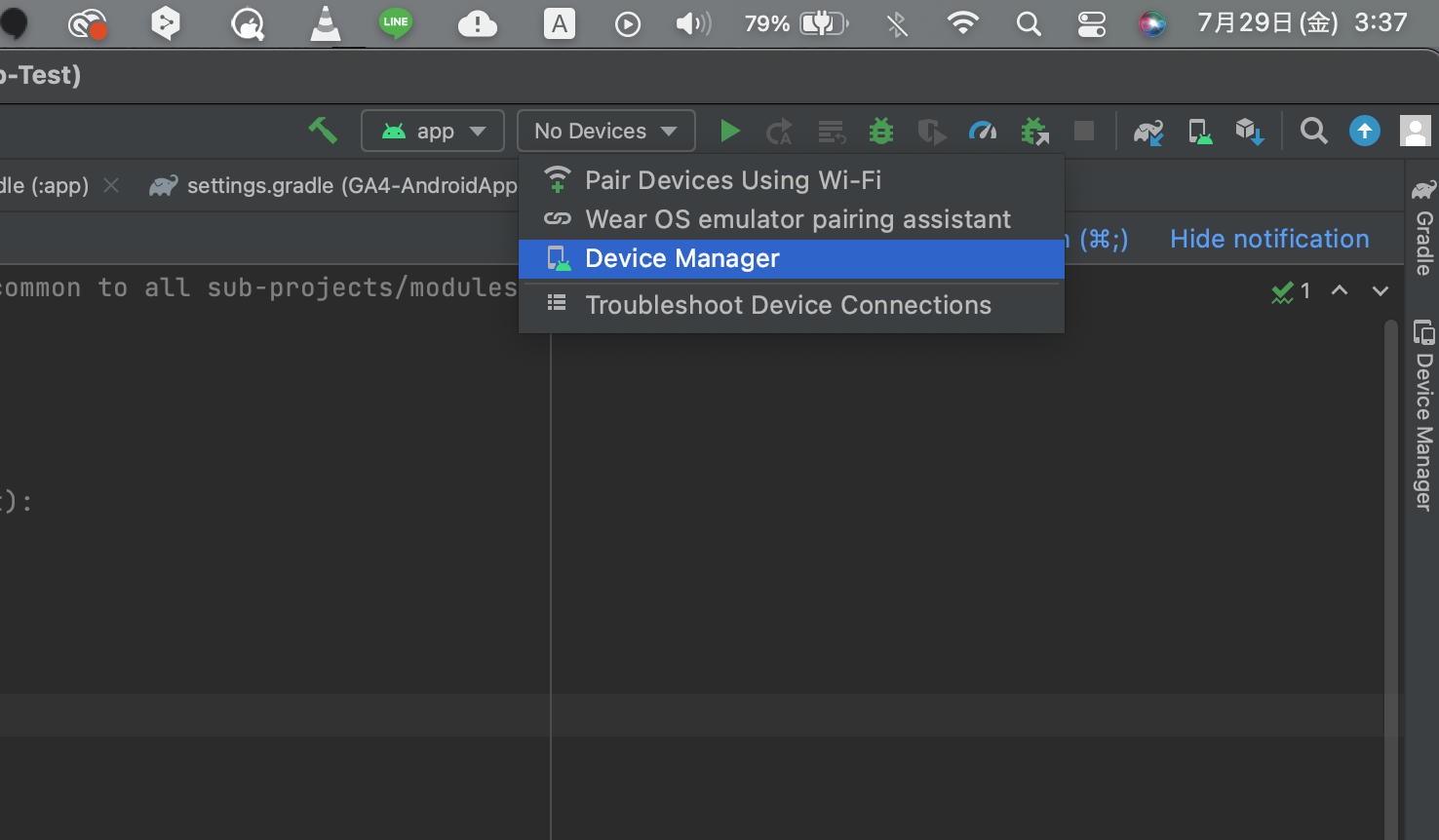
まずAndroidではAVDと呼ばれる、Android Virtual Device、仮想デバイスを作ります。そのデバイスを作成することで、そこでビルドしてアプリを見ることができます。
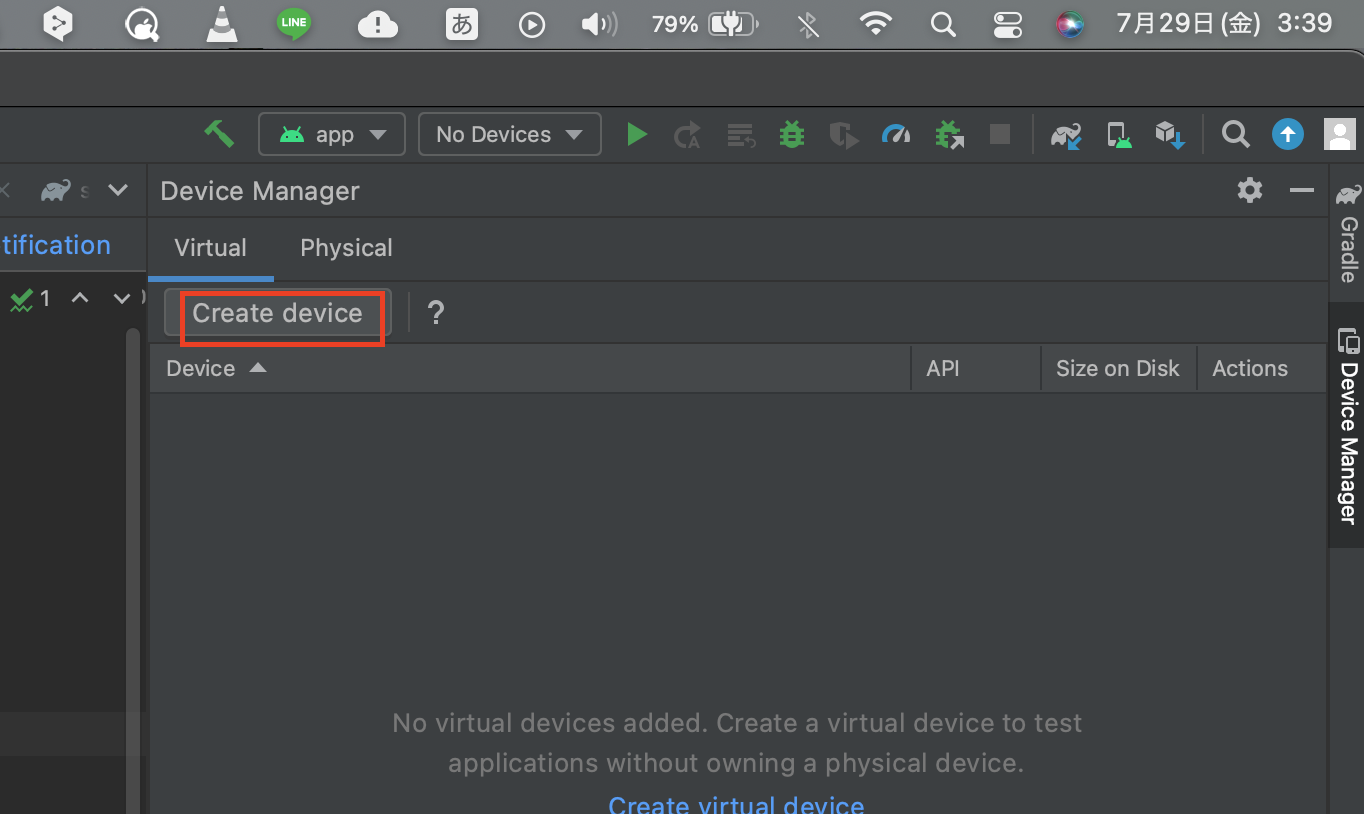
なので、以下のDevice Managerをクリックします。

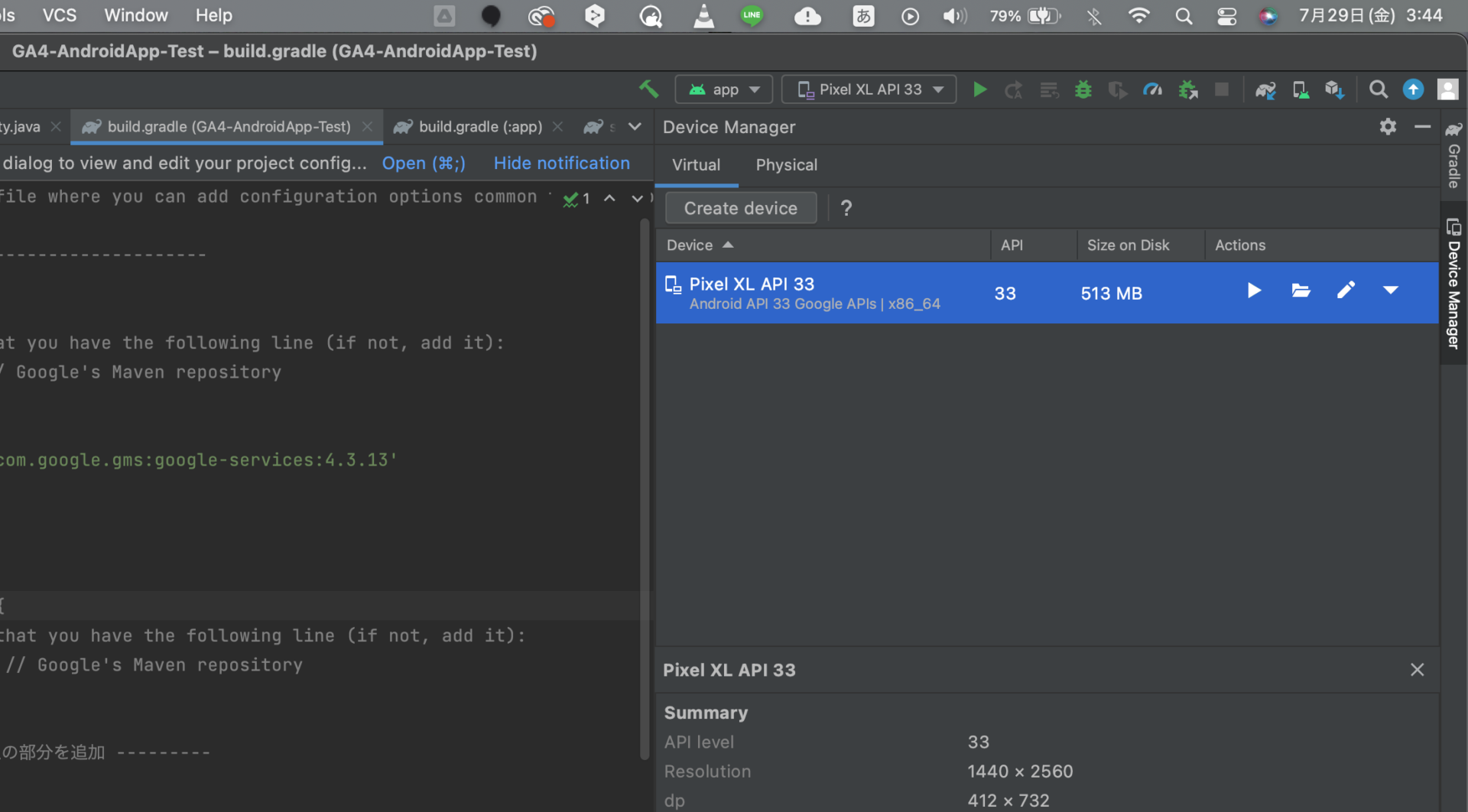
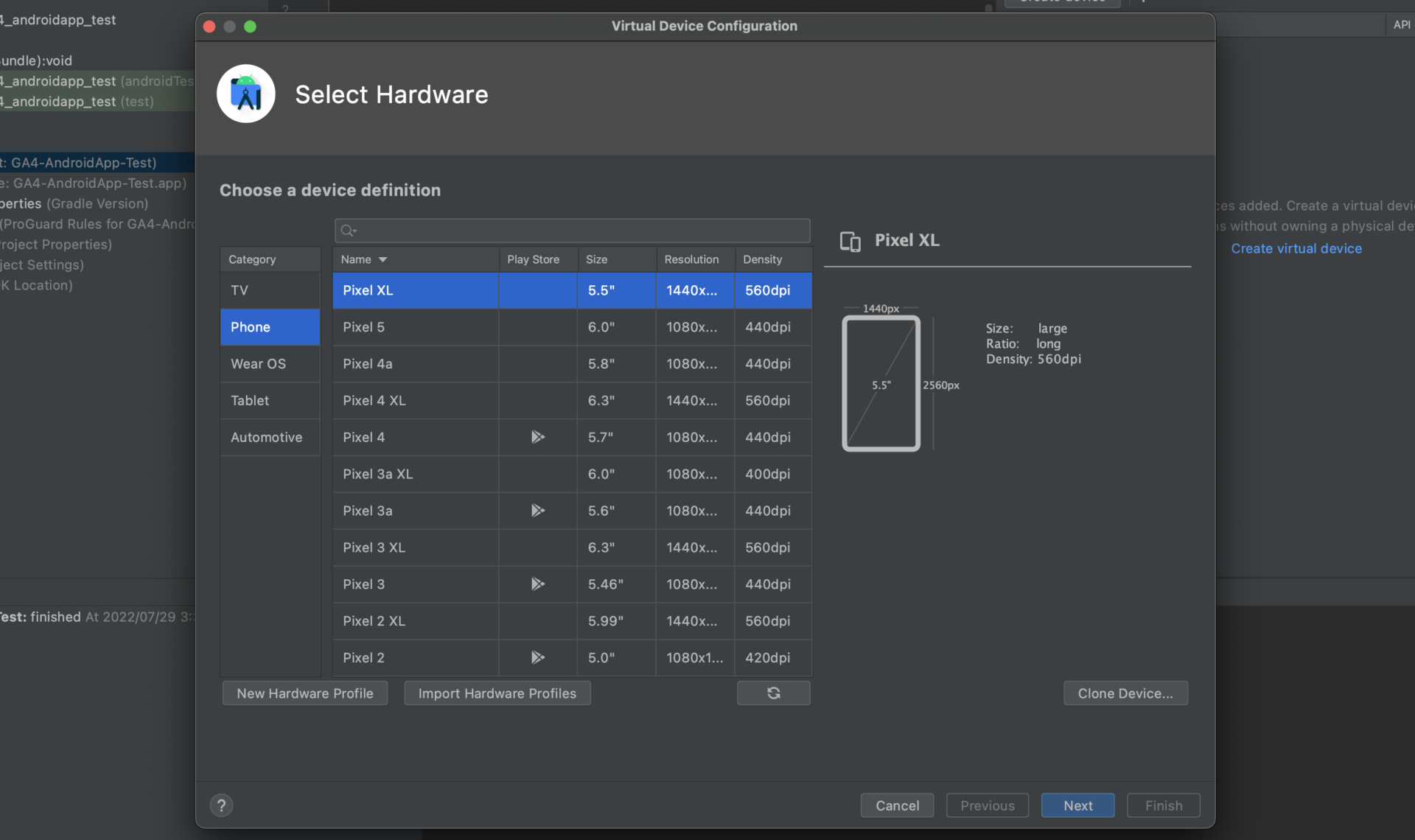
デバイスはなんでもいいのですが、一応、Phone > Pixel XLを選択します。

そしてAPI 33を選択します。
初めての場合は、API 33をダウンロードする必要があります。
※ Pixel XLとAPI 33を選択した理由としては、FirebaseSDKのバージョン的に古いデバイスは計測できないことと、なぜか別AVDだとネットワークがつながらず、ビルドしてSDK読み込ませても、通信ができないためFirebaseにデータが飛ばないといったことがあったからです。(Android初めてなので、ネットワーク設定などできなかった、、)

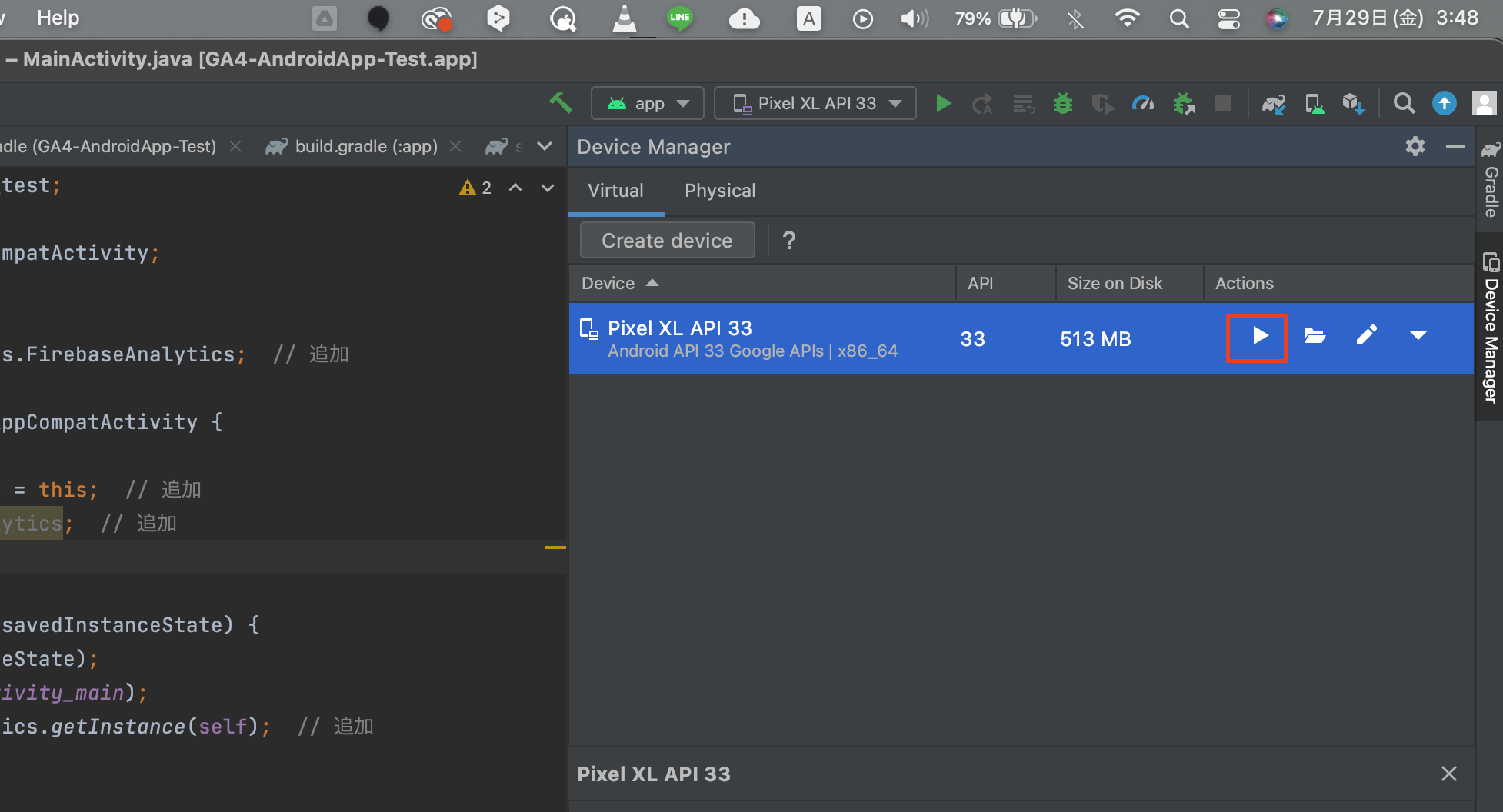
そしてNext > FinishでAVDを作成します。
これで準備完了です!早速ビルドしてみましょう!
ビルドする
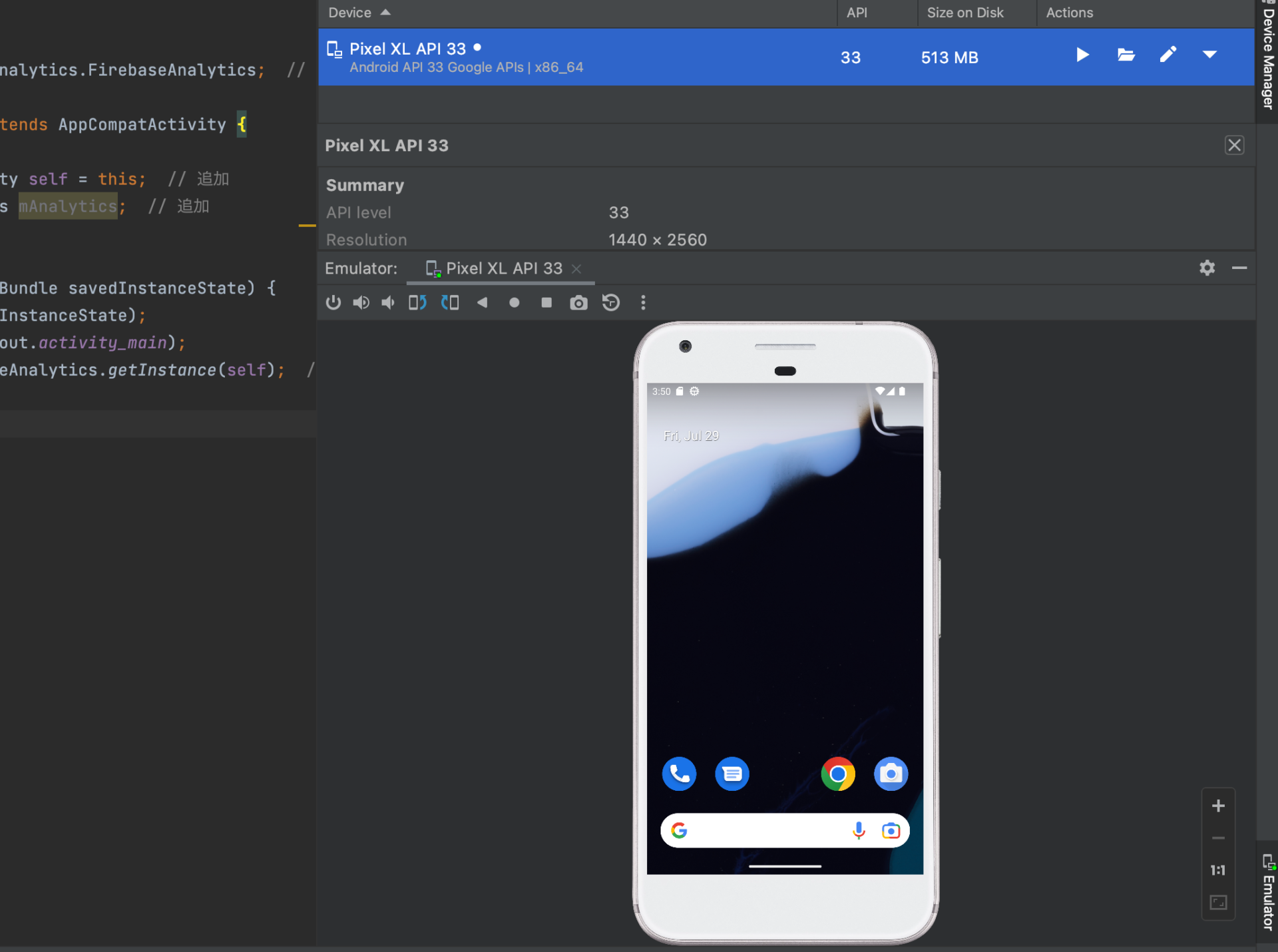
作成したAVDを選択して、赤枠のビルド再生マークをクリックします。

そうするとエミュレータが立ち上がりました。デバイスがwifiでネットワークにつながっているのを確認しましょう笑。wifiマークがあるのでOKそうです!

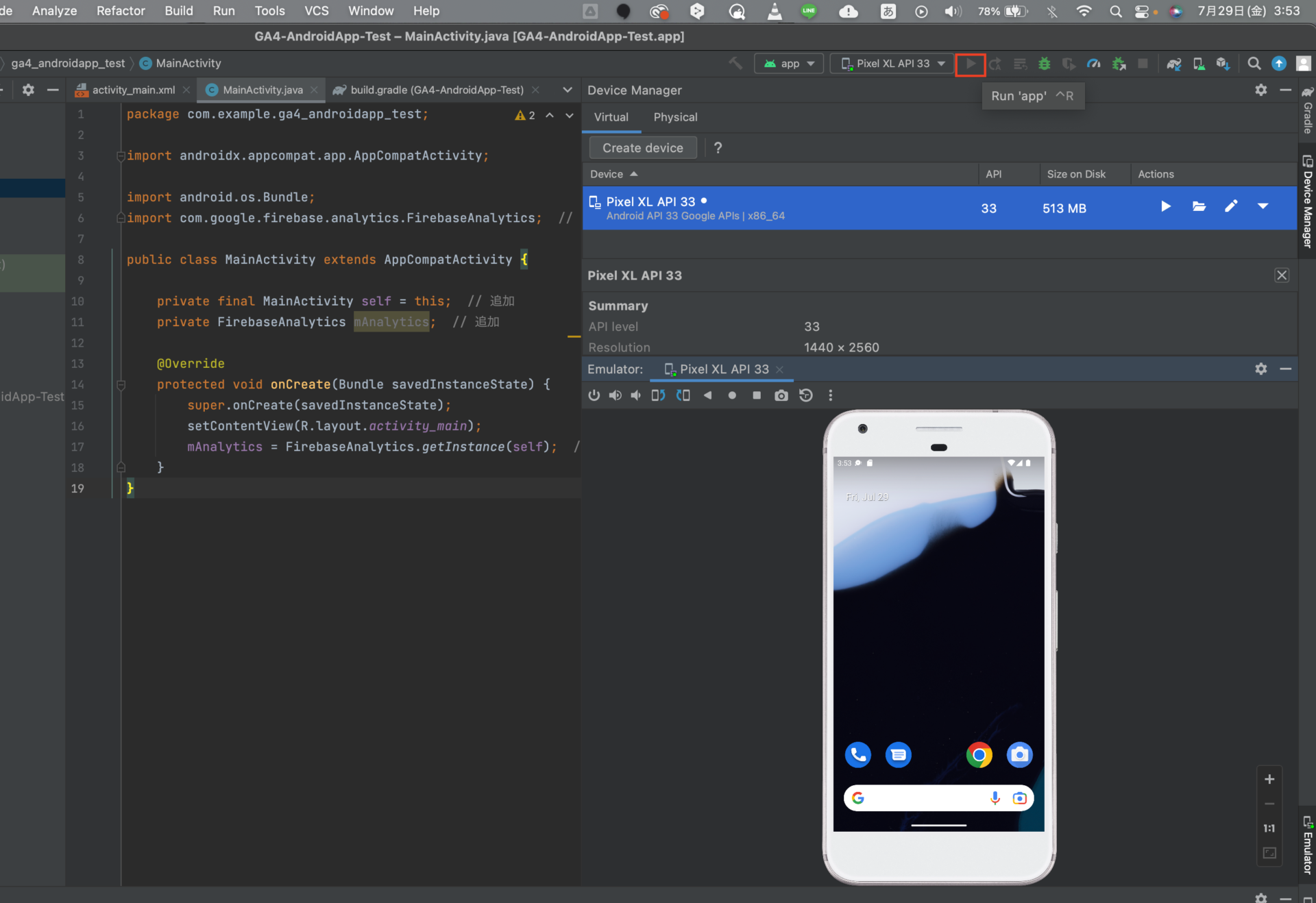
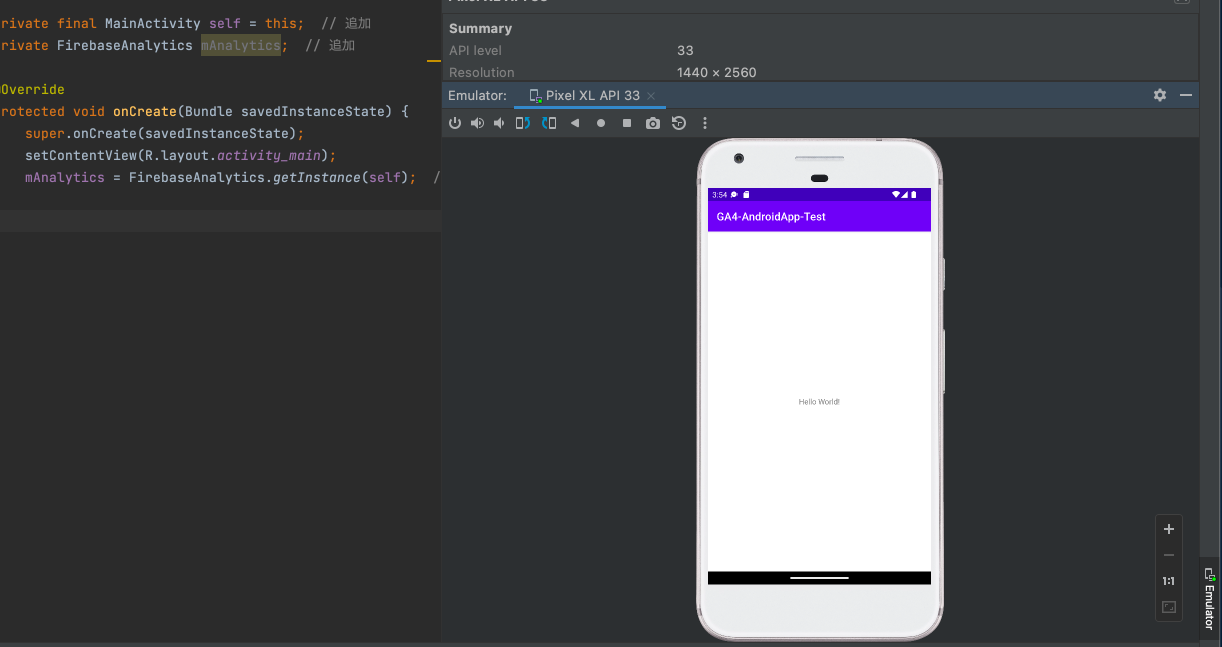
そしてエミュレータが立ち上がった段階で、以下赤枠の再生ボタンをクリックします。run app、つまりアプリを立ち上げるです。(すみません、緑の再生ボタンですが、実行した後のグレーアウトされてる再生ボタンの状態になってしまっています。)
これでアプリ内のFirebase SDKが読み込まれます。


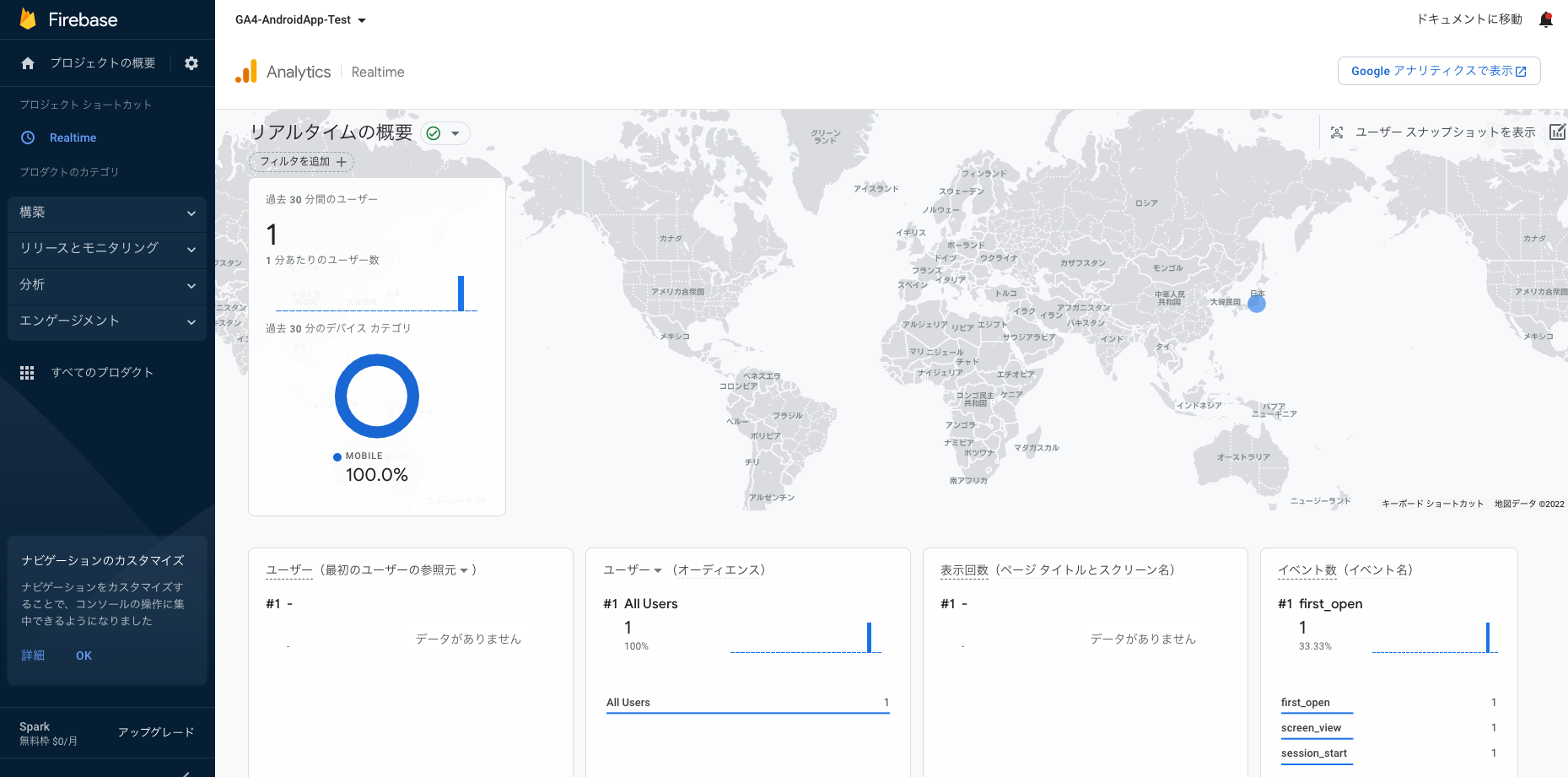
そしてFirebaseの管理画面を見ると、お!以下のように計測されているのが確認できました!

これで終了です!
SDKを入れることで計測されるイベントたち
今回の導入や検証結果からも、
イベント「screen_view」のイベントパラメータ「firebase_screen_class」には、AndroidアプリのMainActivityのようなActivityクラス名が入ることがわかりました。
なので、各クラス名をどう管理するなども設計において大事になりますね。
GA4やFirebase Analyticsの管理画面やBigQueryを見て分析をするマーケターの人、アプリを開発するエンジニアの人でお互いがわかりやすいクラス名などにする必要も今後大事になりそうですね。
▼ お問合せはこちら