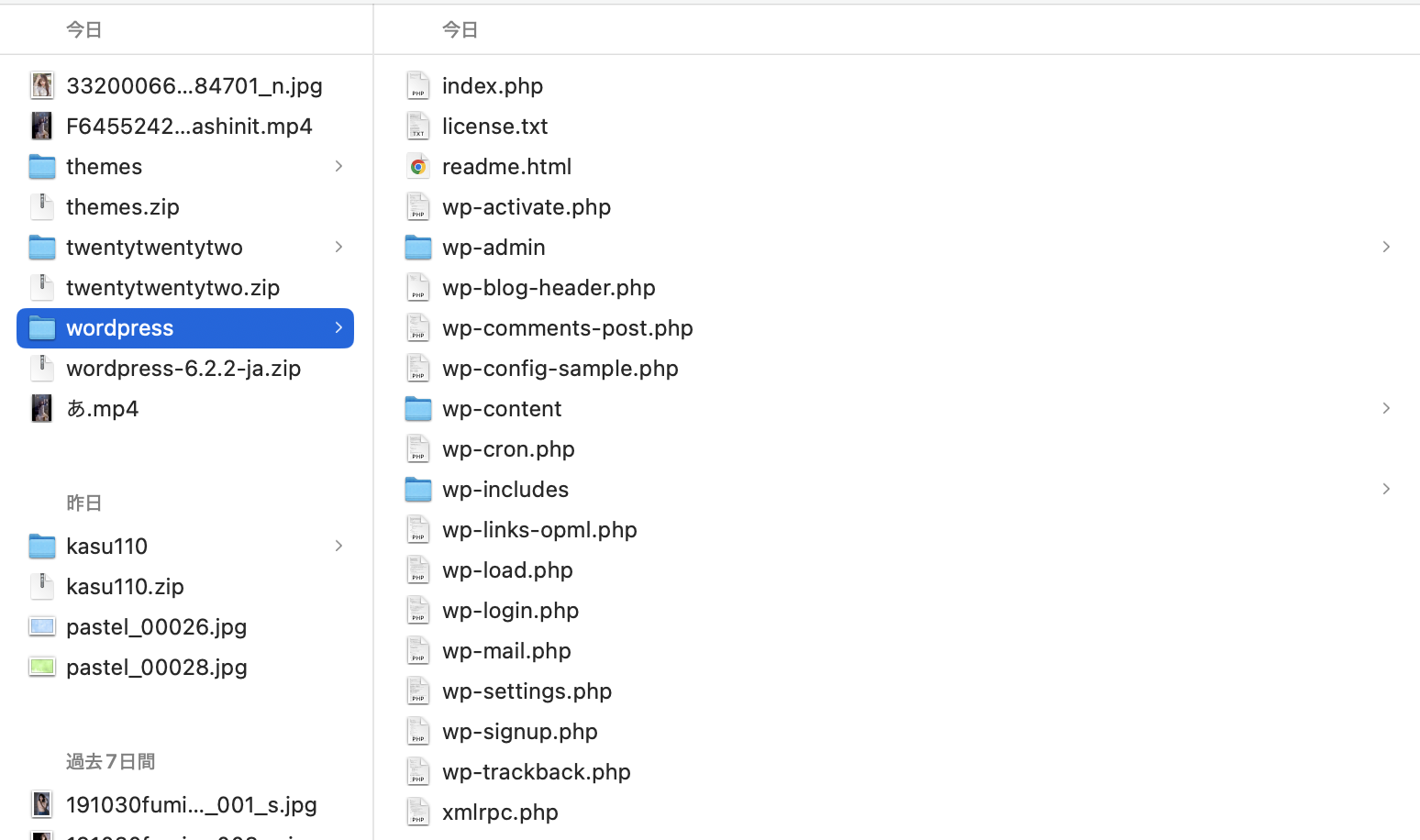
wordpressをダウンロードすると、以下のようなフォルダ構成です。

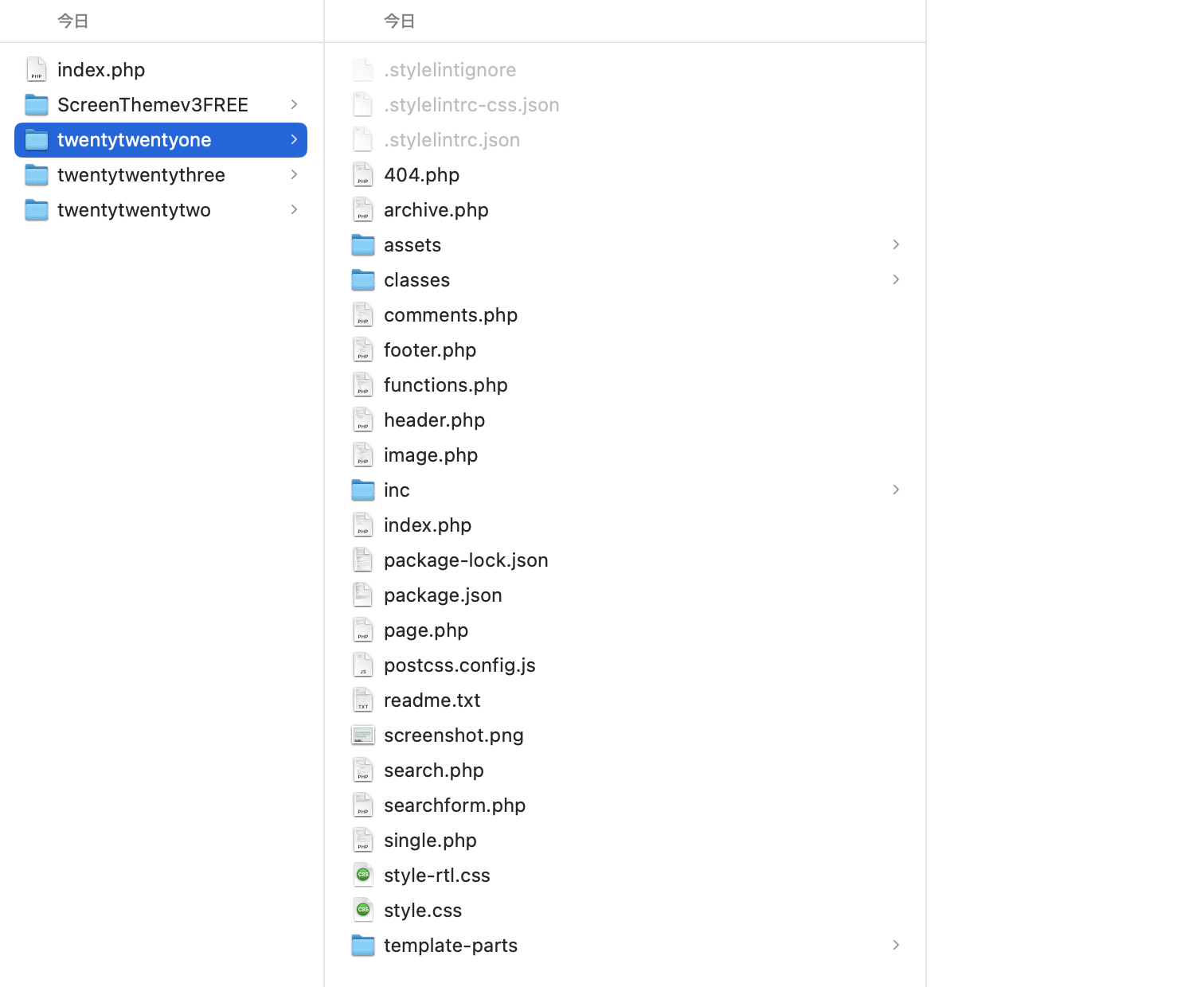
そしてテーマをダウンロードすると、
です。
wordpressはwebアプリケーションです。
そのため、wordpressをダウンロードすると上のようにさまざまphpファイルがあったり、htmlファイルが存在します。
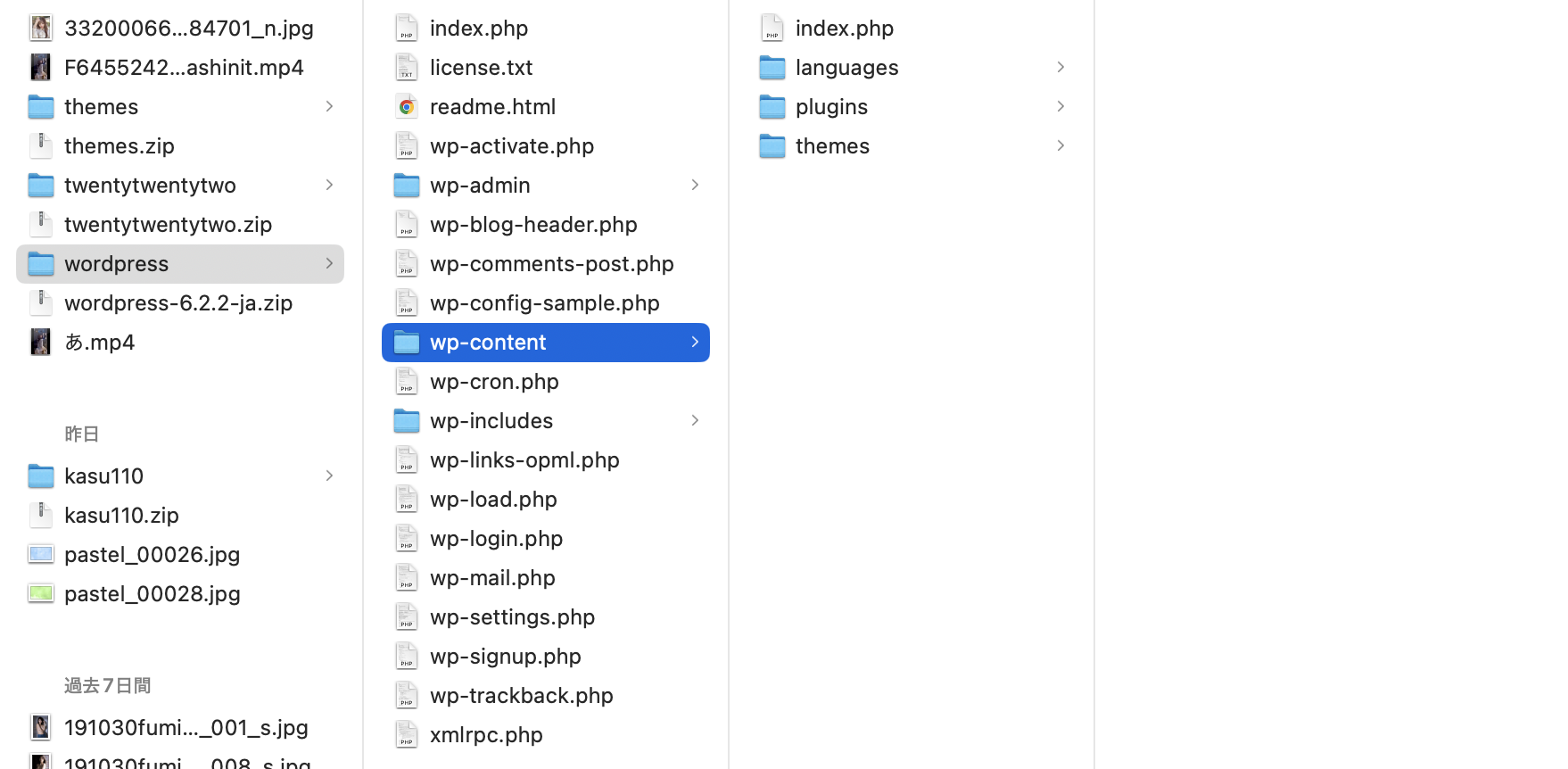
そして、wordpressの中のwp-contentsにテーマが羅列して保存されていきます。
そして、プラグインを入れると、テーマに紐づいて入れられるのではなく、wordpressに対して入ります。
それは以下のようにプラグインフォルダと並列にテーマフォルダが存在しているからです。

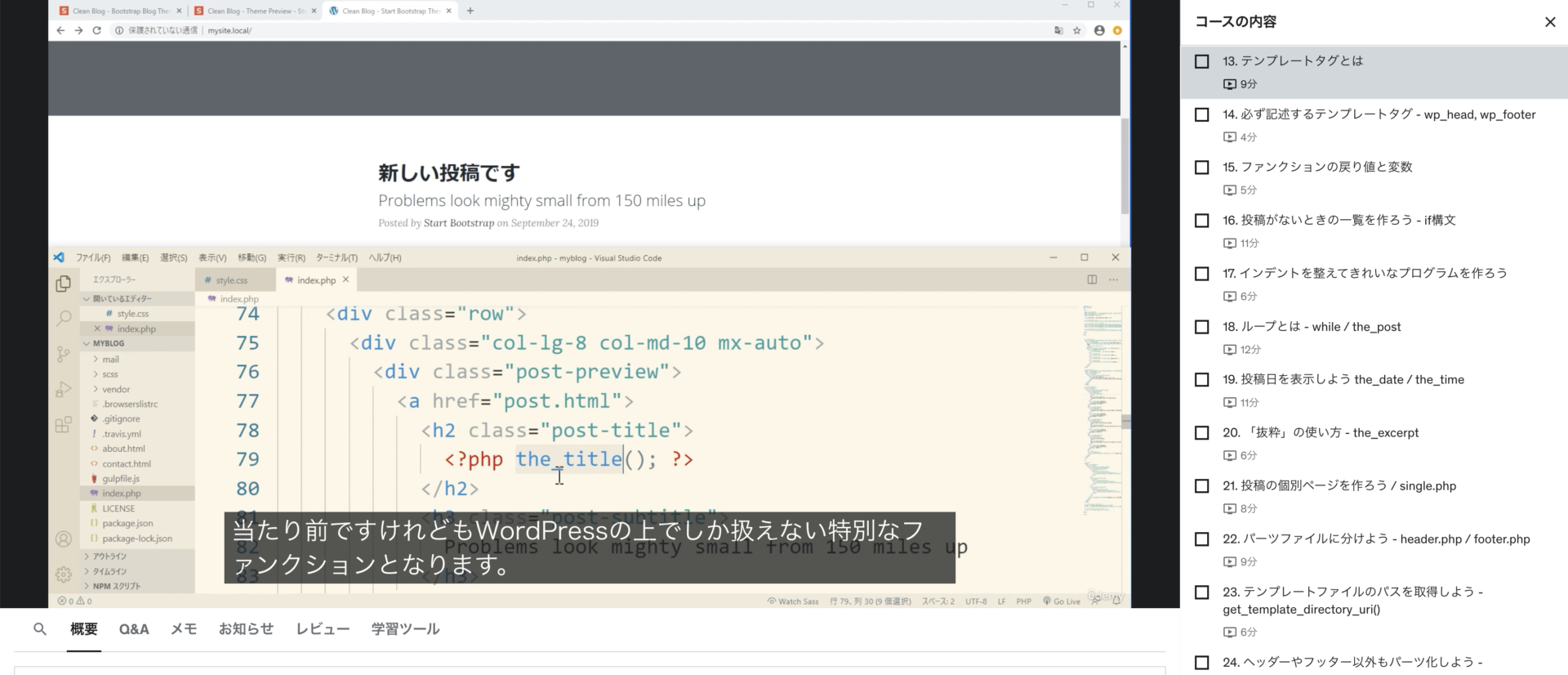
index.phpがいわゆる最初のトップページ
そして、をHTML内に書くことで、そこにいろんな記事などを表示する
でコメントをDBから取ってきたり、となる
wordpressにはさまざまな処理が関数化されています。
DMはmysqlで投稿などをすると、すべてmysqlにそれらのデータが保存されます。
そして僕らはそれを取りに行く処理を書くのはめんどくさいですよね。
mysqlにとりにいって、そして関数を呼ぶだけで取得できるような関数がすでにwordpressに用意されてます。そうすることで、僕らはそういった裏の仕組みを考えず、記事のタイトルをここに入れたいならこの関数を呼ぶなどをすれば良い分けです。
https://www.webdesignleaves.com/pr/wp/wp_func_loop.html
the_title()で今アクセスしている記事(投稿)のタイトルを取得。(これができるってことは裏で、wordpressが記事の一覧からこの投稿をクリックして、その記事は何かを裏でid持っていて、それでthe_title()で問い合わせて取得しているって感じなんだろうな。)最新の投稿のタイトルを取得。
get_the_title()これは記事の全てをとってくる。なのでループなどで表示。
the_title()はwordpress専用の関数で、これらの関数をテンプレートタグと言います。

そして、the_title()などをやると記事が出る分けですが、
例えば、タイトルの手前に⚫︎をデフォルトで表示したい場合は、「the_title("⚫︎")」で可能です。
このようにして記載していきます。
でも!テーマが出来上がったあと、あまりプログラムを触ることはしたくなく、でも⚫︎ではなく◼️にしたい場合もあると思います。
でもコードを修正しないとダメです。
え、、管理画面で入力して編集するなどしたい。そうすればコードを直接編集する必要ないし、それでエラーになったら大変!
ってことで、管理画面を作ることが可能です!
wp_head()とwp_footer()はwordpressでは必須のテンプレートタグで、すべてのテンプレートファイルに書かないとダメ
wp_head()は
wp_footer()はの一番最後
これはwordpressでログインしているユーザーにだけでる黒いバーとなります。
ただこれは必須で入れないといけない。それ以外のwpの機能もこれが重要。
テンプレートタグの戻り値
the_title()は3つ目の引数をfalseにすると表示するのではなく、タイトル名を戻り値として返します。
となるとそれを変数で受け取って、そのファイル内にてさまざまなところで変数を使って表示ができます。
そうした方が毎回the_title()を呼ぶことによる処理の遅延などを抑えることができる
have_posts():投稿があるかどうか
投稿の一覧を出す。
the_post()
the_title() # 最新のタイトル
the_post()
the_title() # 2つ目のタイトル
the_post()
the_title() # 3つ目のタイトル
と表示される。なのでループを使って表示します。
# 投稿があるかどうか
# 今の投稿を参照
# 今のタイトルを取得
# この記事のURL(記事ページ)
the_posts()によって、次の投稿を参照する。
そしてhave_posts()でまだ投稿あるかを参照して、、
これで最後の投稿までをループする
the_date()は投稿日付の表示がされます。
表示形式を変えたい場合は、管理画面から変更可能です。
get_option()というテンプレートタグがある。
これがいわゆる管理画面で設定した値をget_option()で受け取って、それを表示するなどの処理をします。
get_option("key")のようにkeyを指定します。
管理画面上の設定で各項目にはkeyを紐づけることができ、その項目が例えばkey="choice"で、その項目の値が3だとしたら、
get_option("choice")をすると、プログラム内で3と出力されるといったイメージです。
Contents
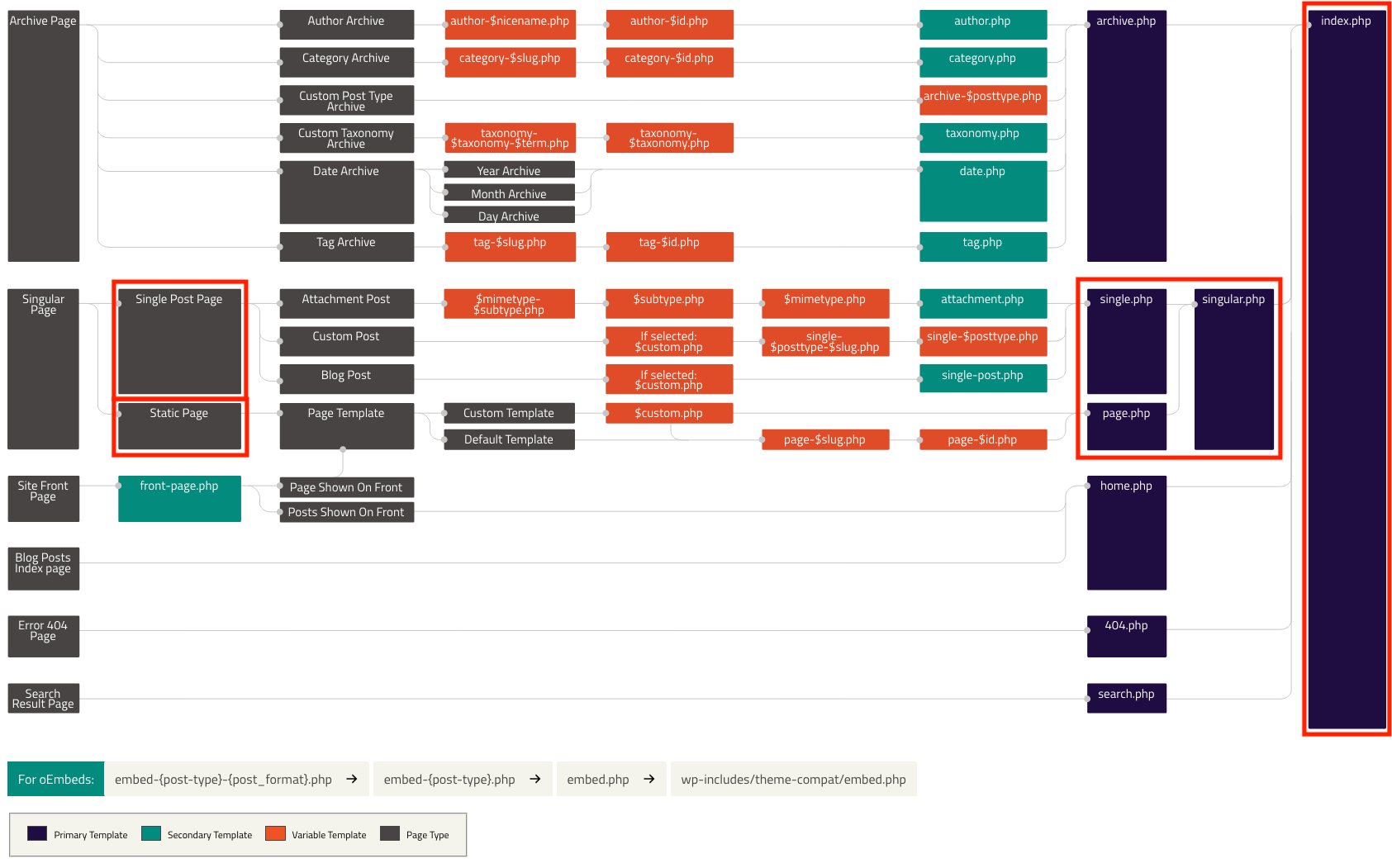
テンプレート階層
投稿一覧から記事をクリックすると、裏ではwordpressのテンプレート階層という機能により、以下の順番でファイル探しされます。
single_post.php → single.php → singular.php → index.php
この順番でその記事のテンプレートファイルを探していきます。singe_post.phpがあればそのテンプレートファイルを使って記事ページを表示します。
それがなければ、次はsingle.phpを見つけてこれで表示します。
という感じです。
共用ページと投稿ページは階層的にはsingular.phpで共通なテンプレートファイルになるので、もしこの2つが同じデザインで良いのであれば、singular.phpを作成してデザインを修正するなどすれば良いということです。
wordpressは投稿や固定ページなどそういった機能はwordpressの標準機能です。
これら投稿をしたとき、その投稿はどのphpファイル(テンプレートファイル)で表示されるのでしょうか。
それはテンプレートの階層という概念がwordpressの特徴です。

左にsingle_post_pageとstatic_pageとありますが、それぞれ個別投稿ページと固定ページになります。
それぞれ作成して表示をさせると、さまざまな経路を辿って右のsingle_page.phpが読み込まれ、投稿が表示されます。
そして、single_page.phpがなければ次にsingular.phpを探しに行ってなければ、最終的にindex.phpが読み込まれます。
どのものも、最終的にはindex.phpに繋がっているので、index.phpファイルは表示する上で必須ファイルということがわかります。
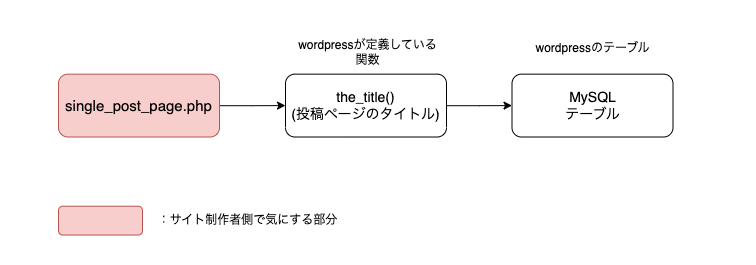
single_post.phpでその中のwordpress用の関数、the_title()などは裏でmysqlに繋がっており、裏ですでに定義されているsqlが実行されてそれで個別投稿のテーブルを読みにいくようなプログラムが構築されています。
なので僕らは裏のテーブルなどを考えてプログラムを構築する必要はなく、それをとりにいく関数がwordpressで用意されているので、それをふんだんに使っていき取得していくことをしていきます。
僕らは

パーツファイル
ヘッダーは各ぺーじで同じものだったりするので部品として通っておく。
サイドバーやヘッダー、フッターをそれぞれ作成する。
asideタグでサイドバーを作成
最近はサイドバーがなかったり、サイトの構造としていらない場合は作成しないくても良い。
ヘッダーで作成
どこまでヘッダーとみなすかを考えた上で作成する
header.phpにはheadタグだけ入れて、それも各ページで共通のheadタグの中身があればそれを入れる。(ファイル名は固定されているので、header.phpなどにしないといけない)
必ずwordpressでは、headタグの最後に入れるも共通なのでheader.phpに入れます。
そしてheader.phpを作成した上で、
index.phpやsingle.phpの中のheadタグで、header.phpを読み込ませます。
で読み込ませることが可能
footer.phpも同様。
読み込む際は、get_header()
footer.php:フッターのパーツファイル
読み込む際は、get_footer()
と覚える。
上のheaderはあくまでheadタグ内の共通部分をheader.phpなどにしていました。
これらは規定でありますが、
もちろん他の共通部分があれば、自分でパーツ化することができます。
その場合好きなファイル名でよくて、
パーツを作成したら、
で読み込むことができる
こっちは、bodyの中でも同じ共通部分を自分のパーツとして定義するのが良いでしょう。
上のナビゲージョンなどは、どのページでも共通だったりするので、それについてパーツ化するのは良さそうです!
パス
プログラム内にて絶対パスでlinkタグで入れたりする場合がある。
もちろん問題はないですが、今後ディレクトリの名称やサイトのドメインが変わった場合などにおいて、それらだともし変わったら1個ずつ変更をしていかないといけなくなってしまいます。
なので、パスを表示するテンプレートタグがあります。
/vender/...
この配下の/vender/...ディレクトリをプログラムが探して、それにあったパスを自動的に参照して/vender/までのパスを表示してくれるという機能です。
これなら、サイトのドメインが変わっても、そのディレクトリが変わったとしても、/vender/...があるところを順繰り順繰り探しに行って、見つけたらそこまでのパスを表示してくれます。
これはphpではinclude_pathなどといって、
探す際のパスを規定することができます。
さらには、
httpからhttpsになるかもしれないので、
その時にhttp://で指定しておくとhttpsで読み込めなくなってしまうので、どちらでも対応できるように、
//fonts.googleapis.com
というように、冒頭に//としておくと、どちらでも対応してくれるようになります。
アイキャッチ画像
アイキャッチ画像はデフォルトの機能ではなく、プログラム内にて自分でテーマに機能として持たせるかどうかを選ぶことができる
テーマ内にて特別なファイルを作成する必要がある
ファイル名はfunctions.phpです。これは決められたファイル名になるので注意。
add_theme_support()はテンプレートタグではなく、wordpressで定義されている関数
(テンプレートタグはいわゆる、テンプレート内で色々表示するための関数で、wordpress自体の機能を使うための関数が今回の関数って感じかな)
でOKです。
WordPress管理画面作成
共通設定画面
ファイルの説明
functions.php:管理画面を改造するための処理を記述(管理画面にこのテーマ用の設定入力欄を作るなど)
header.php:ヘッダーのパーツファイル
footer.php:フッターのパーツファイル
single.php:投稿をした時、最初に探されるファイル
index.php:必須のファイルで、投稿やカテゴリページなどで表示できるファイルがない場合の最後の砦
options.php:細かな設定ファイル(環境変数的な)※ ファイル編集はできず、https://ドメイン/wp-admin/options.phpに直接アクセスすることで、見ることができる。管理画面を改造して自分のテーマ用に入力欄などを儲ける。ここに設定情報を送ることで、webサイト内に反映する
→ options.phpに登録した値を取るためには、get_option関数で取得
自作の管理画面作成
自作で管理画面を作成することができる。
以下でformのactionをoptions.phpと指定する。
これを指定することで、裏でoptions.phpという隠れているファイルの方に、設定内容を送ることになり、設定内容をデータベースに保存します。