add_to_cartイベントにデータを送信して、特にそれをCVポイントとしてもしない場合、どういった計測になるかの検証
GA4のadd_to_cartを計測することだけで、簡単にeコマースに登録されて分析が可能になるのかどうかを検証
Contents
Add_to_cart
これはカートに商品を加えた場合の時に計測するイベントです。
GA4では予約語として上記のadd_to_cartイベントを登録しており、これを計測することで、
すでにGA4の管理画面上にて用意されている探索レポートのEコマースレポートに簡単に表示されて分析が可能になる。
簡単に以下のプログラムをGTMよりも上でheadタグの中に記載します。
GTMで上記のでいたレイヤーを読み込んで、計測を行うため、先に商品情報やデータレイヤーを指定しておかないと、GTMを読み込んだ際にデータを取得することができないためである。
これにより、簡単にデータ収集が可能になり、Eコマースでの収集が可能になるということになります。
purchase
こちらはGoogleがすでに用意しているGA4のEコマースイベントです。
上のadd_to_cartも同様に予約語としてこれも登録されていますが、1つ違うのが、すでにコンバージョンポイント(コンバージョンイベント)として登録されている点である。
通常のイメージとしては、購入完了ページや資料請求完了ページや申込完了ページ、会員登録完了ページなどにCVを設定するのが通常なので、GA4もデフォルトでpurchaseイベントについては、購入完了ページには小ンバージョンイベントを設定しています。
これらの情報はイベントパラメータで自分たちで送信をする必要がありますが、
上記のイベントそれぞれ送信しないといけない情報はまばらです。
となると、1つずつデータレイヤーで取得して送信をしないといけないのか、、イベントパラメータを作成して、各種計測イベントタグのイベントパラメータの欄にItemsやcurrency情報などを指定しないといけないのかなどクソめんどくさいなって思うと思います。
実は、こういった計測の形式はGA4でかなり固まっているので、
GTM内で以下の箇所にチェックを入れることで、自動的にそれらをイベントパラメータとして計測してくれる機能があります。
以下のようにデータレイヤーを記載して、
実際にGTMではイベントパラメータを指定しないようにして、上記の箇所をチェックします。
そして送信してみると、debugViewで確認すると、以下のように計測できていることが確認できます。
※ ただ注意点としては、GA4とUAでEコマースのdataLayerの形式は違うので、もしUAでEコマースを計測していて、GA4でも計測をしたい場合は、GA4用のdataLayerの形式に情報をまとめる必要がありますので、ご注意ください。
GA4でのEコマース計測手順
以下のようにGTMタグの上にdataLayer.pushの中にeventとecommerceを入れて、GTMに情報を送ります。
以下のdataLayer.pushにより、イベント情報(これはGA4のイベントではない)をGTMに送ります。
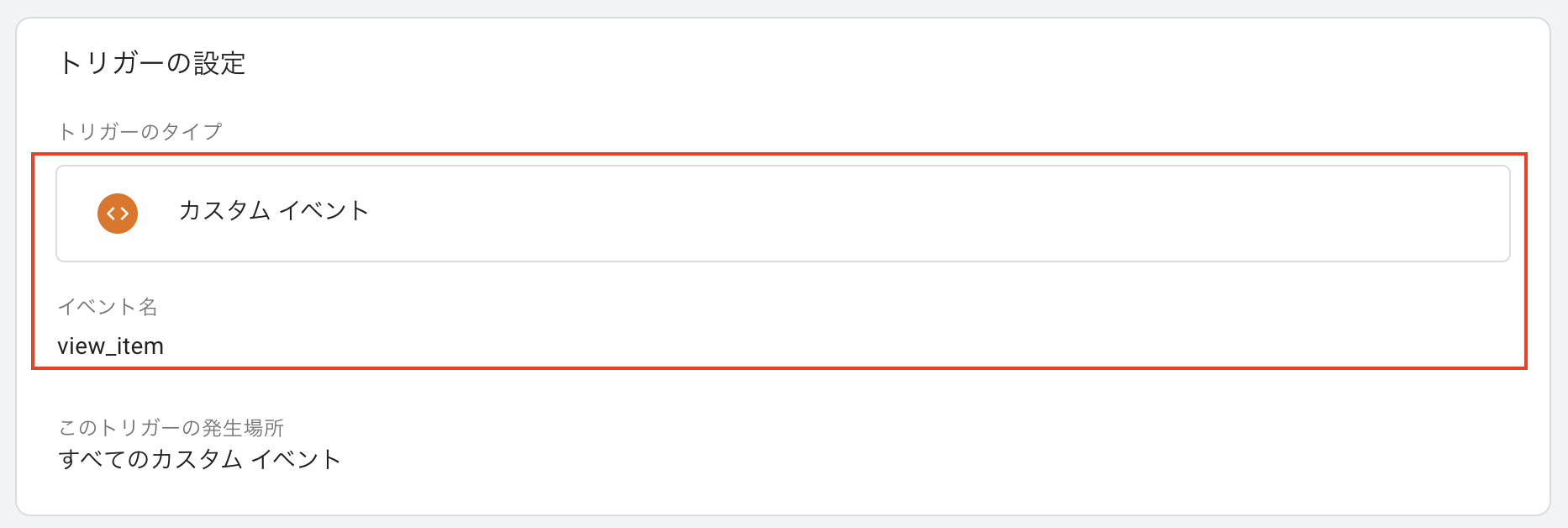
以下で言えば、GTMにカスタムイベント「view_item」を送ります。
この情報をGTMのトリガータイプである「カスタムイベント」で、view_itemをイベント名に指定することで、上記プログラムが読み込まれた瞬間、これをトリガーにしたタグが発火するようになります。
以下のようにカスタムイベントでview_itemをトリガー作成します。

そして、以下のdataLayer.pushにより、Eコマース系の情報をGTMに送ります。
ecommerceの中に記載する情報は、以下で紹介するEコマース系のイベントごとに違います。
例えば、add_to_cartであればカートに追加商品をecommerceの中に記載しますが、purchaseであれば購入した商品の情報を記載したりと、計測したいEコマースのイベントごとに記載する項目や記載しなければいけない必須項目が違ったりしますので、注意です。
そしてGTMでのEコマースイベントの計測タグの作成です。
今回はview_item(商品ページの閲覧)のイベント計測をしてみます。
上のscriptタグを商品ページに埋め込み、そして上で作成したカスタムイベントのトリガーを設定して、
以下のように各種設定し、計測イベント名をview_itemとします。
GA4ではview_itemというイベント名は予約語として登録されているので、view_itemで計測することで、GA4はEコマースの商品ページ閲覧の計測だ!と判定してEコマースレポートで確認できるようになります。

login(ログイン完了)
ログイン完了時に計測するイベントで、ログイン完了ページにてカスタムイベントでの計測になります。
特にEコマースの計測にて、このイベント名は予約されてはいつつも、特にdataLayerで何かを送信しないといけないというわけではありません。
なので、何かもし送りたいのであればイベントパラメータを指定して送信するとった設定が必要になります。
view_item(商品閲覧ページ)
商品を閲覧した際に計測するイベントで
以下のように、dataLayer.push({event: "view_item"})でGTMではトリガーのカスタムイベントとして使用されます。
つまりトリガーのカスタムイベントでview_itemと指定すると、dataLayerpushによってGTMにview_itemが送られ、これによりトリガーされます。
ecommerceには送りたい商品情報を記載していきます。
このview_itemイベントをGA4へ送付することによって、必須の商品情報などがありますので、それは最低限記載するようにしましょう。
add_to_cart(カートに追加)
商品をカートに追加した時に計測するイベント。
トリガータイミングとしては、カートを追加した後に遷移するページに埋め込むのも良いですし、javascriptのカートに追加するボタンをクリックした瞬間に、以下のコードのdataLayer.pushのevent: "add_to_cart"を送ることによるのもありでしょう。
ただここはサイトの読み込み速度などによって、トリガー間に合わずしてカート追加後のページに遷移してしまい、計測できないなどもあり得るので、十分プレビューで確認してから実装しましょう。
view_item(カートの中身を見るページ)
カートの中身を見た際に計測するイベント
purchase(購入完了ページ)
購入を完了した際に計測するイベント
UAでは拡張Eコマースは少々設定が難しかったりしましたが、GA4では拡張Eコマースという機能はなく、全てイベントによる計測になるので、設定自体はそこまで難しくはありません。
全てのユーザーの行動はイベントというものに紐づいていて、
各イベントにはユーザー識別であるCookie「_ga」やuserIDなどが付くので、これにより、ユーザーがどういう経路を動いてきたのか、さらに上で言えば、view_cartイベントまで発生していて、そこで終了しているのであれば、決済まではしなかったんだなって決済落ちなのか、買う気が失せたのかわかりませんが、何か原因がわかるかもしれません。
そういった形で、Eコマースのイベント計測をすることで、さまざまな購入プロセス段階でどこでユーザーが離脱をしたのかを簡単に把握することができるという点で優れています。
Eコマースの標準レポート
上記のように、購入前の商品閲覧やカートの中身の確認のイベント計測などをしたりすると、以下のような「ユーザーの購入経路」というレポートが見れるようになります。
通常の標準レポートには出ないので、商品閲覧(item_view)やカートの中身の確認(view_cart)などを計測することで、表示されます。

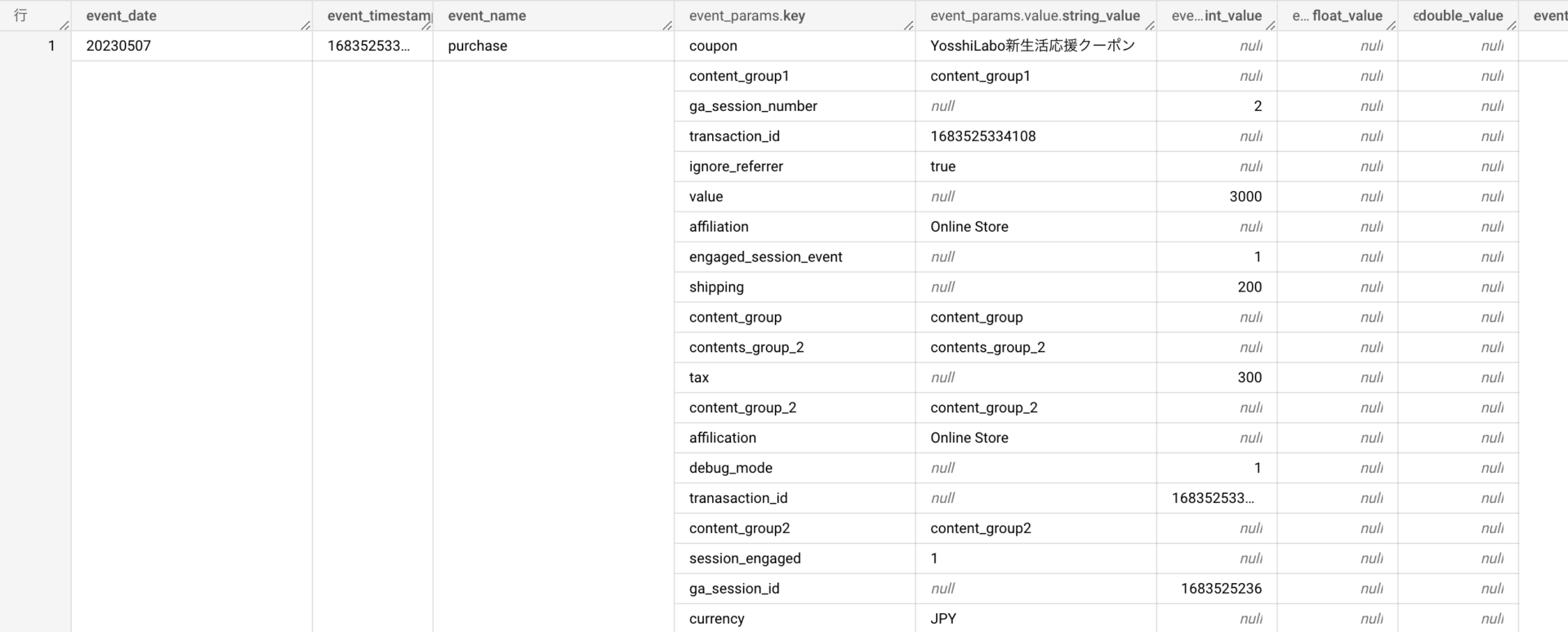
BigQueryのローデータ
GA4では無償版、有償版どちらでもBigQueryにローデータを吐き出すことが可能になります。
purchaseイベントのローデータを見ると、イベントパラメータにはcurrencyなどの情報が入るようになっていますね。