GA4ではページビューであったりユーザー数、セッション数、ユーザーエンゲージメントなどのさまざまな指標が存在しています。
そしてGA4の管理画面上では既に標準レポートと呼ばれるダッシュボードがすぐ見れたり、探索レポートで自分でカスタマイズして分析できたりととても便利な機能が備わってます。
さらにGA4はWebとアプリの統合レポートでユーザーのWebとアプリ内の行動をシームレスに見れたりします。
そういったGA4の機能を使うためには、ユーザーのIDが必要で、裏で紐付けを行い、集計や分析レポートなどを可視化しています。
そんなユーザーのIDの紐付けかたを決めることができるのですが、それによってユーザー数など違いが出てきます。
GA4では、さまざまなユーザー特定方法が存在します。
通常CookieによってGA4や従来のUAではユーザーの計測を行いますが、
GA4の場合はそのユーザーの計測方法にさまざまな方法があります。
本記事ではそんなユーザー計測の方法について話していこうと思います。
GA4Webでのユーザーの特定方法
まずGA4でのユーザー特定方法として以下の3つがあります。
- ユーザーID
- Googleシグナル
- デバイスID
- モデリング(ベータ)
これら3つの紹介をした上で、GA4ではどのようにして紐付けを行うかを見ていこうと思います。
Googleシグナル
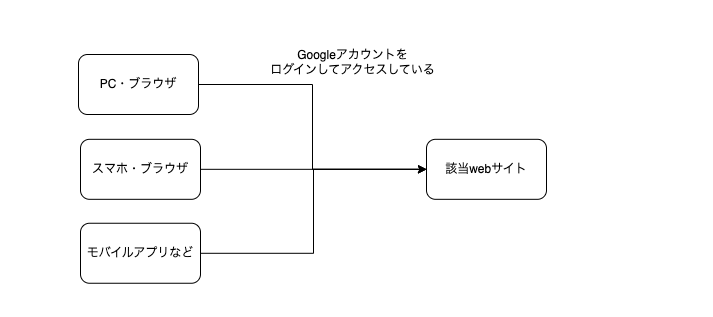
Googleシグナルとは、Googleアカウントにログインした状態でWebサイトにアクセスすることで、そのアクセスGoogleアカウントの情報を用いてユーザーを紐付けて計測するといった手法です。
正確には、Googleアカウントにログインしていてwebサイトを回遊、そしてchromeの設定で広告最適化をオンにしているユーザーの情報を連携します。
日本ではchromeの使用率はsafariに比べて劣っていますが、chromeでは通常Googleアカウントにログインした状態でさまざまなメールやスプレッドシートなどの無料サービスを利用するかと思います。
PCだけではなく、スマホのchromeブラウザでも同じGoogleアカウントでログインしてchromeを利用していたりする方は多いと思います。
そんな、Googleアカウントが同じであれば、基本的には同じユーザー(本人)だよね?ということで、Googleアカウント情報を用いて計測をする手法がこの「Googleシグナル」というものになります。

そうすることで、どんなデバイスであったとしても、Googleアカウントが同一であればユーザーは同じユーザーとみなせて、ユーザーのWebサイト再訪問やサイト内行動をより鮮明に追うことができますし、本来のユーザ数をより正確に追うことが可能になりました。

ユーザーID
ユーザーIDとは、サイト内のログイン後のユーザーは同一人物であると仮定して、ユーザーを正確に計測する手法です。
サイト内のログインでちゃんとログインできるのはもちろん本人のみで同一人物です。
サイトのログイン自体はPCからもスマホからも、モバイルアプリからもアクセスできるので、それぞれログイン後のページについては同一ユーザーしかアクセスできません。
そのため、これをクロスデバイストラッキングとも言われるように、どんなデバイスからでもログイン後のページはユーザー数は正確に測れるということになります。
以下はメルカリのHPですが、赤枠の箇所にログインや会員登録がありますが、まさにここですね!
Web
UAではユーザーIDの設定は、
- \(①\) ユーザIDビューと言って、通常のビューとは違うビューを作成して、そこで計測する
- \(②\) GTMでフィールドuser_idにログインユーザのIDをハッシュ化させて、その値で送信する
の2つを設定する必要がありましたが、
GA4では\(①\)はなくなり、\(②\)の設定をする必要があります。
ちなみに\(②\)でハッシュ化させなくても計測はできますが、セキュリティや個人情報保護の観点でするべきです。

https://www.principle-c.com/column/ga/ga4/ga4-how-to-get-a-client-id/
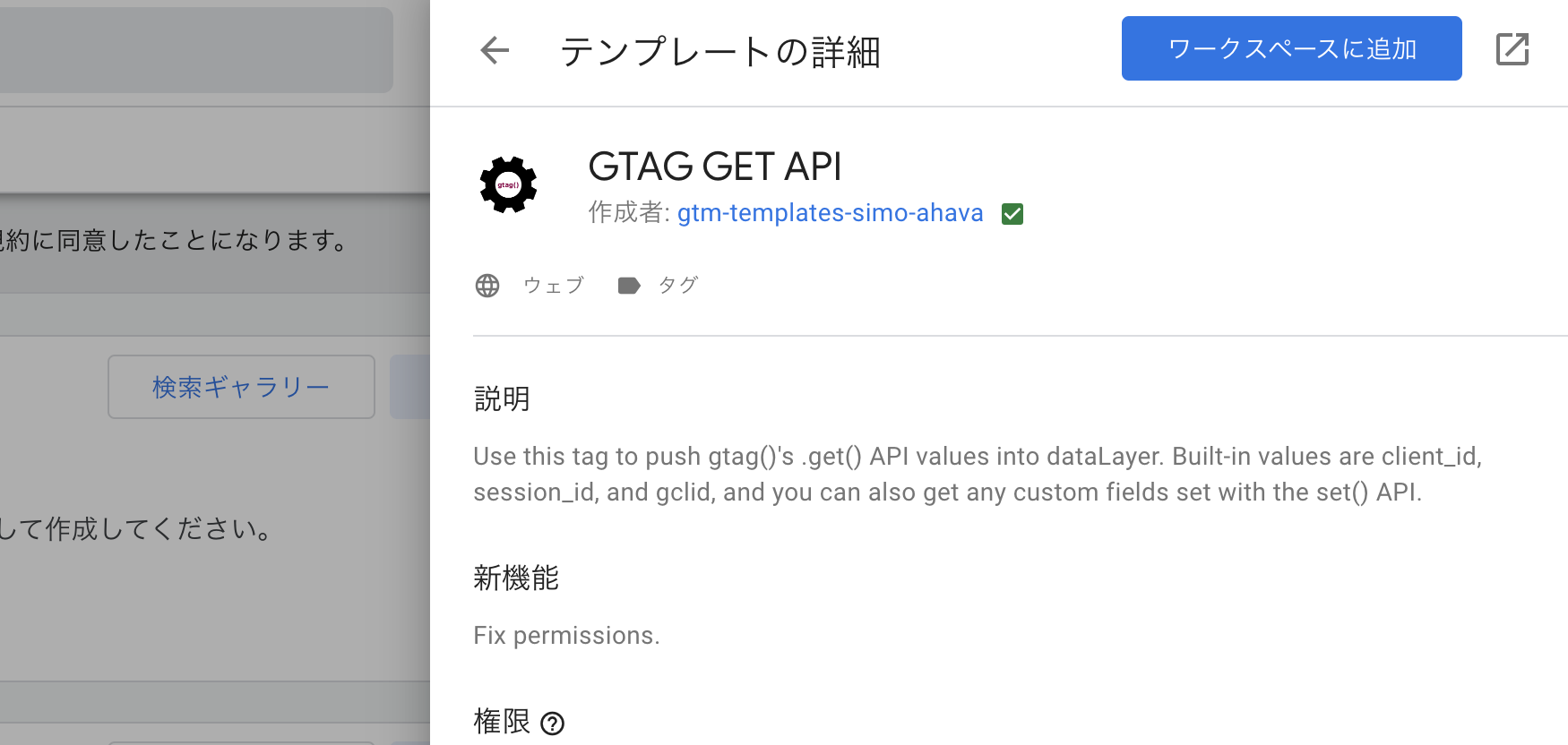
テンプレートとはいろんな方が作ってくれたもの。ここでGAを計測するためのものがある。

タグテンプレートの検索ギャラリーにアクセスして、「GTAG GET API」と検索します。
そうすると以下の赤枠が出ますので、それをGTMに取り込みます。

で以下でワークスペースに追加するをクリック。(ワークスペースなので、GTMやコンテナに取り込まれるわけではないです。)

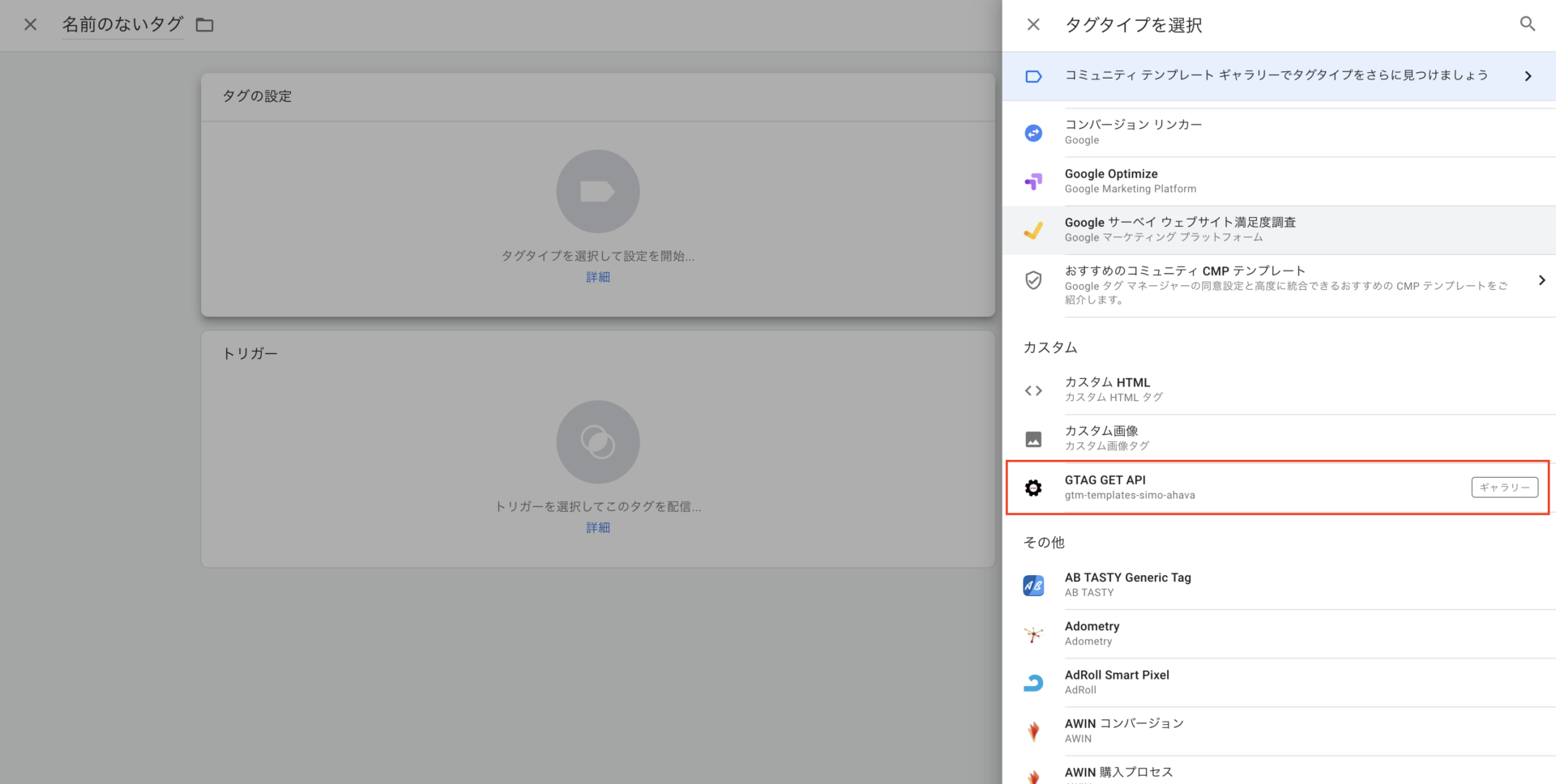
上でタグテンプレートを入れたので、新規でタグを作成すると、タグタイプに「GTAG GET API」が追加されているので、そちらでタグを作成します。
アプリの場合もuser_idにログインのユーザーIDをハッシュ化したものをセットして送信します。
iOS
iOS(Swift)の場合は、以下のコードで123456というユーザーIDをセットして送信しています。
もちろん変数を指定することができるので、各ユーザーのIDをセットして送信します。
Analytics.setUserID("123456")
※ AnalyticsをFirebaseのオブジェクトとしてますが、そこは指定したオブジェクト名でsetUserIdメソッドを実行してください。
Android
Androidの場合は、以下のコードです。
もちろんこちらも変数を指定することができるので、各ユーザーのIDをセットして送信してください。
mFirebaseAnalytics.setUserId("123456");
※ mAnalyticsをFirebaseのオブジェクトとしてますが、そこは指定したオブジェクト名でsetUserIdメソッドを実行してください。
デバイスID
これはそのままCookieです?
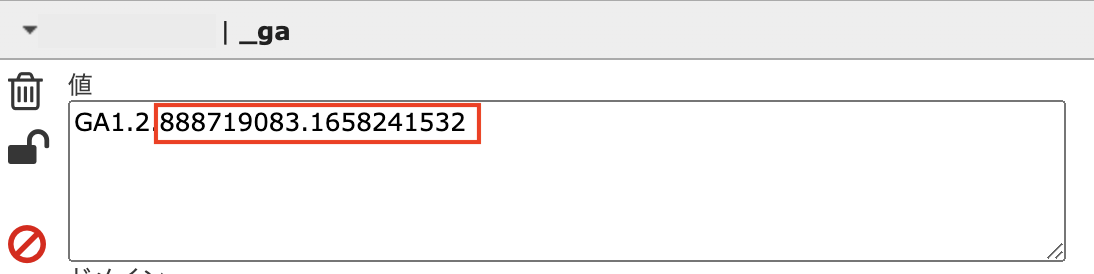
webの場合はクライアントIDです。これはこういう値で、いわゆるCookie「_ga」に入ってる値となります。そのため、デフォルトで計測されます。
以下の赤枠部分です。

アプリの場合は、アプリインスタンスIDです。これは自動的には計測はしてくれず、自分でアプリインスタンスIDを設定しないといけません。
ただ以下のコードを追加するだけでOKです。これでIDを発行してくれます。
モデリング
モデリングはベータ版なので今省略。
GA4でのユーザー数の計測方法
通常UAやGA4では_gaというGA独自の計測Cookieを用いて、ユーザー数の特定や分析をします。
_gaの値が同じである限りは同一ユーザーのアクセスとみなして分析し、_gaの値が変わった場合は今までとは違うユーザーとして計測します。
なので、例えば以下のような場合ではユーザー数が正確に追うことが難しくなります。
- ITPによる1st party cookieの削除
- 何かしらによるCookie削除。テストするためとかの。
- 純粋に1st party cookie「_ga」の有効期限切れ