昨今、Cookieの規制が高まり、いろんな国や地域でCookie制御の動きが活発化してきました。
GDPRやCCPA、そして日本の個人情報保護や電気通信事業法など、さまざまなところでCookieの利活用について明記されるようになりました。
ますますCookieをどう活用していくべきなのかを考えていく必要がありますが、まずそもそもそんなCookieって何だっけ?みたいなところから一度整理してみたいなと思います。
そんな自分もマーケティングの施策の中で大事なCookieについて色々整理してみようと思います。
そもそもCookieって?
Cookieって何のためにあるの?
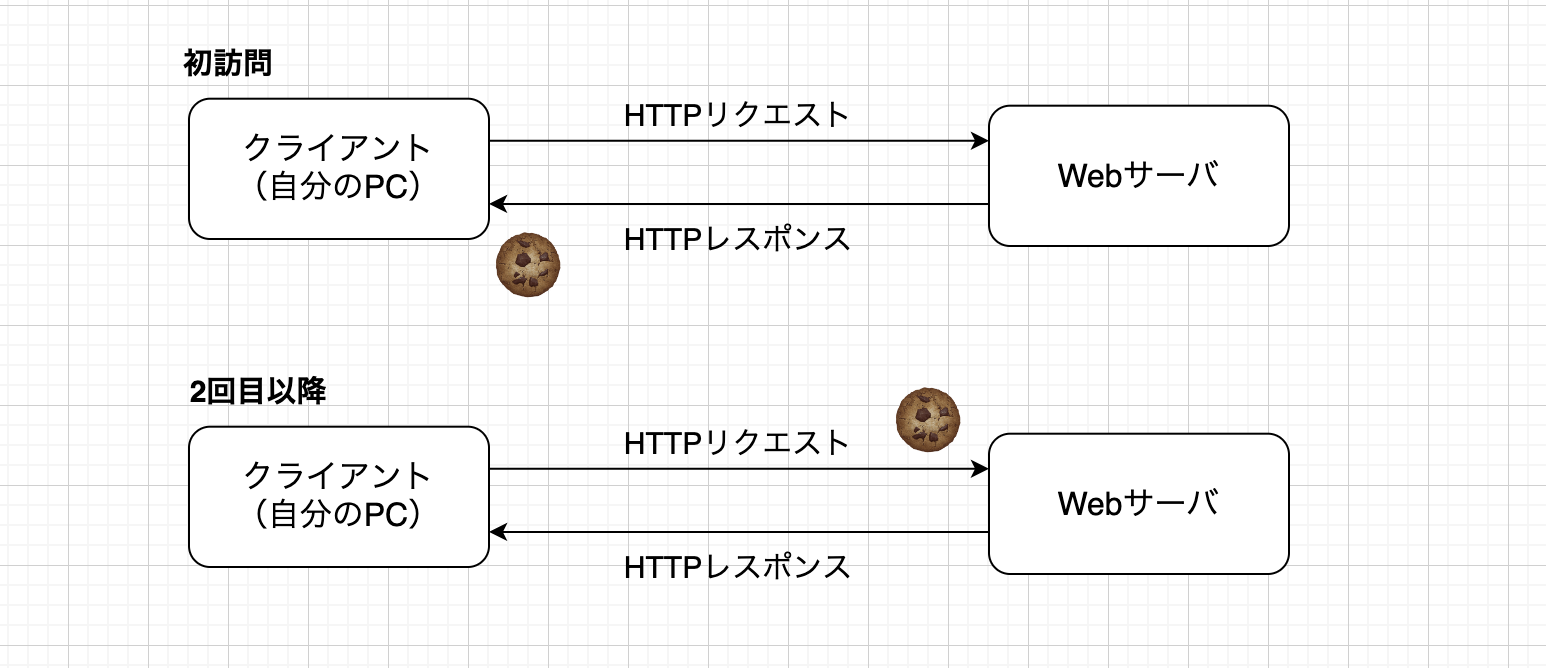
Cookieは値を保存するためのものであったり、
例えばパスワードなどを保存する。そうすると次回以降にログインがそのドメインに紐づけられたCookieから、すぐユーザIDとパスワードをそのまま入力してくれたりします。
Cookieを送ることで色々分析や施策に使われたり、
Cookieを使うことでフラグとしての利用であったり、
例えばこういうCookieの値であったら、javascriptの処理を変更して、こういった内容のコンテンツを出す。
さらにはchromeだとユーザーのブラウザの言語設定情報や、フォント情報をCookieに保存していたりします。これにより開いた瞬間にそのユーザーのCookie情報をもとにフォントを変えたりしているわけです。
なので、最近叫ばれている個人情報やCookie制御の動きは、こういったユーザーの使い勝手を考えているフォントなどではなく、
勝手に広告配信や分析など、Cookieを使ってユーザーの行動を追ったり、広告配信に活用していたりすることに問題があるわけです。
そういったことで、ここ最近はCookieは悪者みたいな風潮が出ています。
Cookieの属性
Cookieには値が保存されているのですが、その値がいつまで保存されるのかなどさまざまな属性情報も持っています。
主には、
発行元ドメイン
有効期限
Size
SameSite
などがあります。
発行元ドメインはそのままでCookieを発行したドメインになります。
発行場所はさまざまで、
自社のドメインで発行されたものは1st party cookie、自社以外のドメインで発行されたものは3rd party cookieと言ったりします。
Google AnalyticsはGoogle Analyticsサーバから発行されているから、3rd party cookieかと思いますが、実は1st party cookieになります。
これはGAのCookieはフロントサイドのsdk.js(gtag.js)など、javascript内で発行されているためです。
通常documentのcookieは1st party cookieしか扱うことができず、cookieを取得することができません。
GAではそのjavascript内でdocument.cookieでGAのcookieを発行しており、それにより1st party cookieとして発行しているという原理になります。
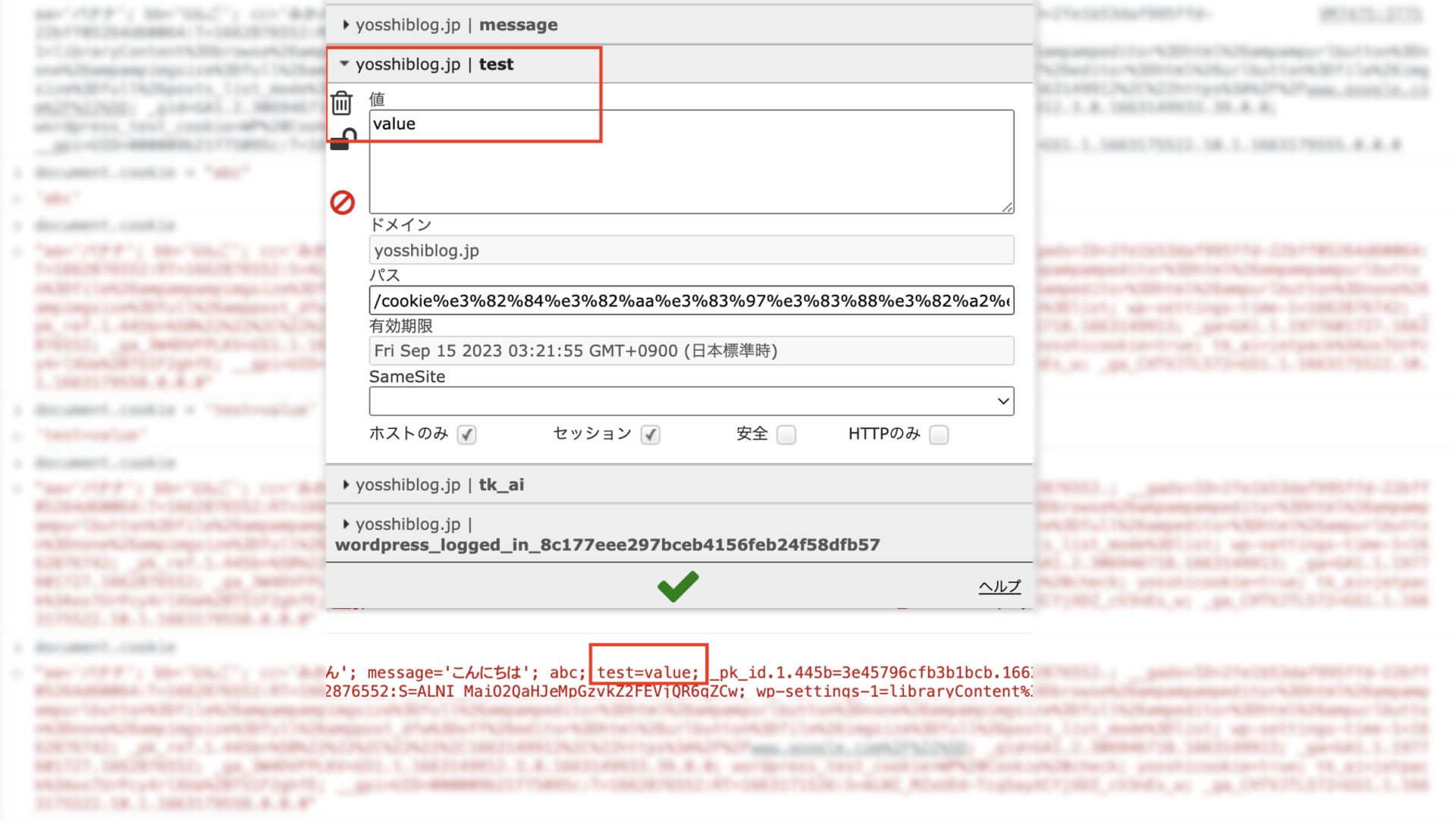
ここで開発者ツールのconsoleで実際にcookieを作ってみます。
document.cookie = "test=value";
で実行してみます。document.cookieを実行すると1st party cookieの一覧が見れます。その中にGAによって発行された_gaが入っていたり、
さらにedit this cookieで見てみると、
発行したtestcookieのドメインには1st party cookieでの発行になっています。
そうすることでGAはcookieを1st party cookieによる発行にしています。

Cookieってどこにあるの?
Cookieはブラウザに保存されます。
どういったCookieが取られるの?
そもそもCookieはどう発行されているのか?
webサーバによる発行 → サーバサイドでの発行
さまざまなサードパーティ社でCookieが発行されています。
javascriptによる発行
javascriptによる発行なので、ブラウザ側での発行になります。
ブラウザには計測ツールなどでsdk.jsなど、計測するためのjavascriptのコードが記載されていたりします。
Google Analyticsのタグには以下のような記載があります。
"https://www.googletagmanager.com/gtag/js?id=
要は、このURLにクエリパラメータとしてUAのプロパティIDをjsに渡して処理をしているわけですが、このjsはCDNでブラウザ内で処理をしています。
実際に上記のURLにアクセスしてみてプログラムを見ると、document.cookieとある。
javascriptでの発行は、document.cookieによる発行であり、これで発行した場合1st party cookieになります。つまり自社ドメインに紐づくCookieになります。
以下のようなステップで発行されますが、上のGAが1st party cookieであるということに関わります。

ここら辺で、Google AnalyticsのCookieは生成されているみたいです。
(これはjsでCookieIDを生成して、それをブラウザに保存しつつGAに送信する)→ フロントサイドでの発行
PHPなどサーバサイドプログラムによる独自発行
これはあまりエンジニアの方でない人は馴染みがないかもしれないですが、サーバサイドプログラムで独自のCookieを発行することができます。
PHPというサーバサイドプログラムだと、
setcookie('key', $value);
$_Cookie['key'] = $value;
という形で、keyがcookie名、$valueが値となります。
こうすることで、独自でCookieの発行ができます。
こういったCookieは基本的には、そのサイトの機能をより良くしたり、UIUX向上させるために、使用したりします。
どういう処理でCookie?
そもそもCookieはHTTP/HTTPS通信で発行されます。そのため、SSHなどのリモート接続だったりFTPだったりでCookieは発行されません。
なのでHTTP通信などが走る処理で発行されます。
例えばページ切り替え、SDK(
動画やコンテンツの埋め込み、iframeタグやレコメンドエンジン、最近だとチャットボットツールなど。
実はaタグではCookieは発行されないので注意。
aタグはコンテンツを発生させないからです。aタグはあくまでどの外部リンク先のコンテンツや通信をするわけではなく、リンクをクリックしたときに初めてそのサーバにリクエストを投げます。そしてリクエスト投げると外部リンク先のページがレスポンスで表示されるため、aタグの入った遷移元のページにはそのCookieが発行されるわけではありません。
どんなCookieが取られているかの確認
Edit This CookieというChromeのアドオン
各ブラウザごとの開発者ツール。Application
スマホでのCookieの確認(Safariのみ)
Cookieを除外する
ではCookieの除外について。
Cookieを削除するには、上で説明したアドオンでの削除であったり、後は開発者ツールでApplicationから削除などがあります。
しかしそんなこと毎回やってられないし、ましてやCookieがなくなったら、また再度サイトへ訪問したらCookieが発行されるし、、
なので、自分でCookieが取られないような設定をしてしまいましょう!
ブラウザのシークレットモード
ブラウザにはシークレットモードと呼ばれるモードがあり、この場合Cookieは保存されません。
そのため、
各ツールでのオプトアウト
オプトアウト(従うの外)とは、広告配信のターゲティングのCookieなどで使用されるので、そのCookieをブラウザに拒否する
IDFAやADID
これらはCookieではないですが、アプリごとではなくデバイスごとに発行される固有のデバイスIDです。
このID情報が吸い取られ、それによってこのユーザーはこういったアプリを使用している、などからじゃあこういった広告を出そうなどとターゲティングの配信をすることが可能になります。
さらにはデバイスに紐づくので、このユーザーのデバイス上のアプリの動きなどを一気通貫して分析することもできてしまいます。
このIDは各スマホの設定から削除することができます。
CMPツール
最近ではContents Management Platformというような、よく皆さんのいくサイトでもサイトの下にCookieに同意しますか?などのバナーやポップアップが表示されるかと思います。
そういったユーザーが同意したらCookieを取るような処理をバックエンドでやったり、拒否したらCookieを取らないような処理をしたりとしています。
そういったバナーを出すことで、企業としても信頼を得たり、同意を取ったら使用するなど徹底とした管理をしていたりします。
こういったところからもCookieを取られないような設定をユーザーは行うことができます。
さまざまなブラウザでのCookie制御の動き
そしてCookie制御の動きは高まる一方なのですが、上記ではユーザー側での設定などによるものですが、
もうCookieはブラウザに保存されるのであれば、そのブラウザ自体に勝手に削除する機能を持たせようということで、
AppleのSafariを筆頭に、さまざまなブラウザでCookie制御の動きが高くなっています。
いろんなブラウザがある中で、一番の強力で活発な動きを見せるのがSafariで、まずSafariのCookie制御について整理していきます。
SafariのCookie制御
SafariはCookieの属性であるドメインに主に着目をしています。
今までのITPの歴史を見ても不可逆で戻ることはないと思うので、最新のITP2.3について説明すると、
そしてCookieが変わるとどういったことが起きるか?
GAの計測を例に考えます。
1) GAのcookieが変わるので、毎回訪問するたびにCookieが変わるので、同一ユーザーではなくなる。そのためGA上では
GAでは、サイトにアクセスしてCookieを発行します。
その時、すでにブラウザにCookieがあれば、そのCookieを使用しますが、ここで有効期限がまたリセットされます。
そしてそのCookieをGAサーバに送信します。
今までのCookieと同じ値であれば、また再来訪してくれた!とGAは判定します。
しかし、GAのCookieはそもそも1st party cookieなのでITPで7日間保持されますが、8日以上たって再訪問するとすでにCookieがないので、GAは新しい値のCookieを発行します。
そしてそのCookieでGAサーバに送られるので、違う値なので、再訪問(リピータ)との判定にはなりません。
なのでユーザーの数値が変わるのは想像できると思います。
2) 3rd party cookieであるGoogle広告などのリマーケティング広告で使用されるセグメント
3rd party cookieということは、1st party cookieとは違い、そのブラウザの各ドメインごとではなくグローバル的なCookieになります。
なので、他のドメインのサイトにアクセスすると普通1st party cookieであるGAのcookieはドメインごとに発行されるので、違う値になりますが、3rd party cookieの場合は、
どのサイトにその3rd partyタグなどで発行されたcookieは全て同じ値になります。
同じドメインから発行されているからです。
となると、この3rd party cookieによって、いろんなサイトで3rd party製の広告タグを踏んで、アトリビューション分析などをすることができましたし、
さらにはGAのユーザーリストはそういった3rd party cookieを用いてリストを作成し、Google広告などに連携するので、ユーザーがどのサイトにアクセスしてもその3rd party cookieを通じてどういったサイトにアクセスしているかなどをみることができるので、正確なターゲティング広告やユーザー属性を推定できることができたのです。
そのため1st party cookieよりも3rd party cookieの方がやばいわけですが、ITPではそんな3rd party cookieは1日で削除するとなっています。
3rd party cookieが削除されるとどうなるか?
Google側にはその3rd party cookieで行動見て、このCookie値をもつユーザーはこういうのに興味あるとアルゴリズムで推定します。
その後そのユーザーにそういった広告を当てるわけですが、
1日後に3rd party cookieが削除されるということは、そのCookie値を見てGoogleは広告を当てるので、削除されてる頃にはそんなCookie値を持つようなユーザーがいない状態になる可能性があります。ましてやまさかの別の人にそういったCookie値が発行されてその人に別のユーザーが興味持っていた内容の広告を当てるなどのことが極論起こりえるわけです。
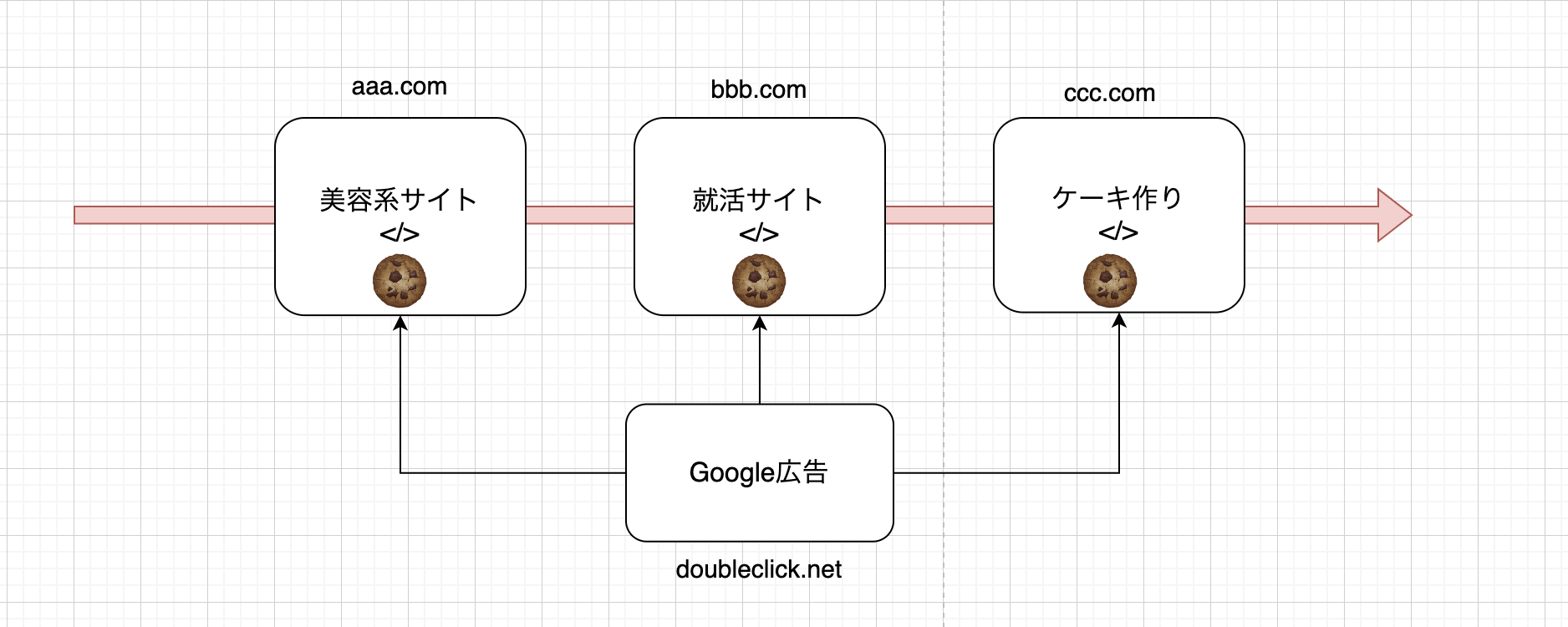
上の例を見てみます。
Google広告(doubleclick.net)のタグを貼ると、そのタグが貼られたサイトでdoubleclick.netの通信が走るので3rd party cookieが発行されます。
そうするとそのCookieを持つ間、そのユーザの行動を3rd party cookieで見ることができます。
上のようなサイトを通っていくと、3rd party cookieはさまざまな情報を得て、このユーザーは美容系が好きで、就活生(20代前半?)、ケーキを作るなどから、このユーザーは20代の女性だろうと推測ができるわけです。
それによってこのユーザーにあった最適の広告を3rd party cookieを通じて配信します。
Chrome
ChromeではCookieの属性であるSameSiteという属性も判断材料にしています。
SameSite属性では、3つの値「Lax」「None」「Strict」の3つがあります。
英語に訳すと「ゆるい」「何もない」「厳しい」です。
なので、何か制限の強さを意味していそうです。
ChromeではSameSite属性のデフォルト値をNoneからLaxになりました。
さらにNoneに設定をする場合は、Secure属性を設定する必要があります。
Secure属性が設定されていると、HTTPS通信の場合のみ、ブラウザからWebサーバに送信されるようになります。
Cookieにはパスワードなどの情報を保存したりしますが、そういったCookieをWebサーバへ送信するとなった時、HTTPだと暗号化されません。(暗号化は可逆性を持ちます)
そのためその送信の通信/リクエストを抜き取られてしまった場合、HTTPリクエストヘッダに保存されているCookieも抜き取られるので、中身が見られてしまいます。
そのた目、HTTPSでのみ送信したい場合はSecure属性をそのCookieに付与する必要があります。
Cookie属性「Domain」
GAのcookieはdomain属性がつくので、上位ドメインのcookieに紐づく。
サブドメインで発行しても上位ドメインで同じcookieがあれば、そのcookieになる。
domain オプションがついていなければ、現在のオリジンでしか使えないクッキーとなります。
https://blog.tokumaru.org/2011/10/cookiedomain.html
Domain属性のなかで「www.google.com」「.google.com」とあったりしますが、
www.google.comのcookieになり、
.google.comはドメインの前にドットがついていますが、google.comと一緒で、google.comがルートドメインとしたときにそのサブドメイン全てに紐づくということになります。
www.google.comは、このwww.google.comがルートドメインとしたときにそのサブドメイン全てに紐づくということになります。
▼ お問合せはこちら