
ただのHPだと入力することもあまりないので、aタグやbuttonタグで画面遷移を実装でき、サーバサイドプログラムを作成しなくても構築できたりしますが、入力欄が追加されただけで一気にWebサイト構築の難易度が跳ね上がります。
入力欄を設けるということは例を言うと以下のような壁ができるからです。
- データ保存。データベースを構築する必要がある。
- 入力値のバリデーション。入力値が想定と違って特殊文字が入ってしまっている場合の処理。赤字でエラー表示する?アラートを出す?
- 特殊文字が入ったとしてもバリデーションを抜けることができても、データ型が想定と違ってサーバサイドプログラム内でエラーで落ちる可能性がある。
- 入力欄が多くなるほど、データ構造をしっかり考える必要がある。構造を考えないとプログラムが複雑化し肥大化しやすい。
ここでは実際に簡単にForm画面を作成し、フレームワークcakephpを用いて、画面遷移を構築しつつformでデータを送信してみたいと思います。
そしてCakePHPでのformによってControllerを切り替える方法について話したいと思います。 送り先を変更してみたいと思います。
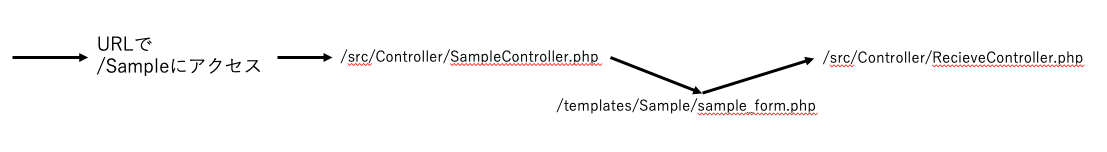
cakephpでformを用いた画面遷移の実装イメージ

上の図のように、
/Sampleにアクセスします。
そうすると、SampleController.phpを処理し、testMethodアクションにより、テンプレートのsample_form.phpを処理し、Webページを表示します。
その後、入力欄を入力し送信ボタンをクリックし、送信先を別のControllerのRecieveController.phpに送信するイメージで
構築をしてみます。
▼ SampleController.php
/Sampleにアクセスすると、routes.phpの処理が始まるが、
特に設定はしていないので、SampleController.phpのindexアクションが自動的に呼ばれます。
その処理によって、testMethodアクションが呼ばれ、テンプレートsample_form.phpが読み込まれます。
testMethod();
}
public function testMethod(){
var_dump("testMethod");
$this->render("/Sample/sample_form");
//$this->requestAction(["controller"=>"Sample2Controller", "action"=>"test2Method"]);
}
}
?>
↓
↓
▼ sampple_form.php
上の処理によって、Webページが表示されます。
内容としてはinputタグと送信ボタンを設置して、送信するとHTTPリクエストメソッドとしてGET通信にし、RecieveControllerに送信するような設定をしています。
※ formのactionはURLになるので、RecieveControllerを実行したいならばrecieveにします。
↓
↓
▼ RecieveController.php
こちらも特にroutes.phpに設定していないので、
URLで/recieveが呼ばれたら、RecieveController.phpのindexアクションが呼ばれます。
上のWebページで入力した情報がサーバに送られ(RecieveControllerに)、以下でfilter_inputして受け取ってます。
▼ 実行結果
まとめ
通常のWebサイトでは、いろんなページに遷移していきます。
その中で、サーバサイドプログラムも様々な
CakePHPで簡単ですが実装ができました。
簡単なWebサイトであれば、aタグでリンククリックしたり、buttonタグで遷移したりと、
サーバサイドの処理がなくてもできてしまうものもありますが、
入力欄が入るとどうしてもサーバ側でDBに保存したり、入力のバリデーションチェックやログインなど様々な処理が走りますが、
上のようにして、これで入力欄で入力した情報を別のControllerに渡すなどのことができれば、
1つのWebアプリケーションの中でも、Controllerによって処理機能を分けたりもできますし、
今いるページから次は決済処理になるので、別のControllerに処理を任せて決済ページを表示させてもらおうなどの切り分けもできるようになります。
cakephpをあまり使ったことがない方は、以下でも扱ってますので、ぜひみてください! 続きを見る

【PHP】CakePHPで実行してみる