CakePHPでプロジェクトを作成しました。
ここでは簡単にプログラムを書いて、実際に実行しようと思います。
Contents
CakePHPのルーティングの動き
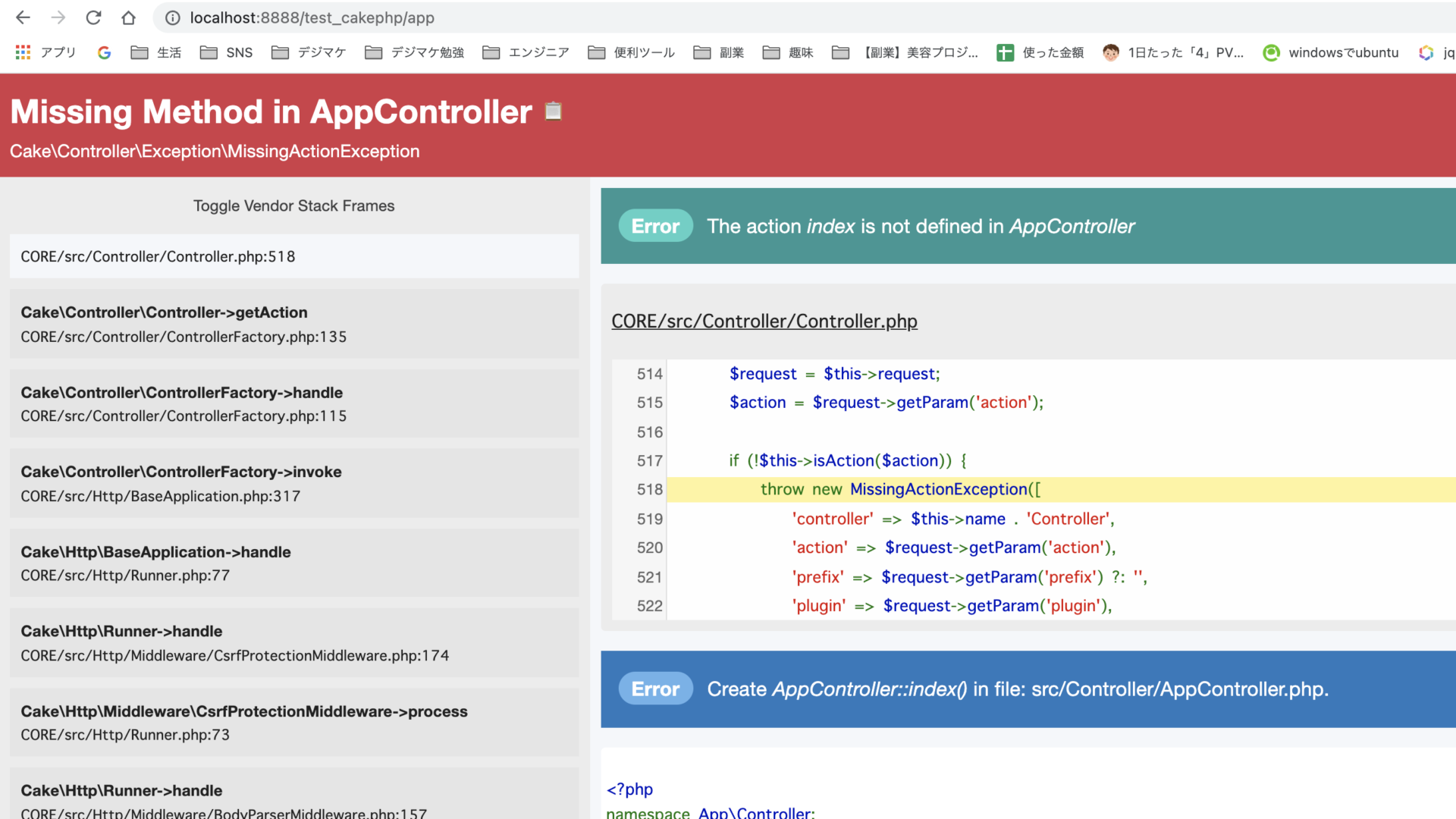
▼ 以下のようにURLでappと打つと、AppControllerが実行される。Controllerの上の名前の小文字でアクセスすると実行される。(CakePHPの特徴)

▼ http://localhost:8888/test_cakephp/pagesで実行すると、デフォルトで作成されているPagesControllerが読み込まれ、いつものページにアクセスできました。
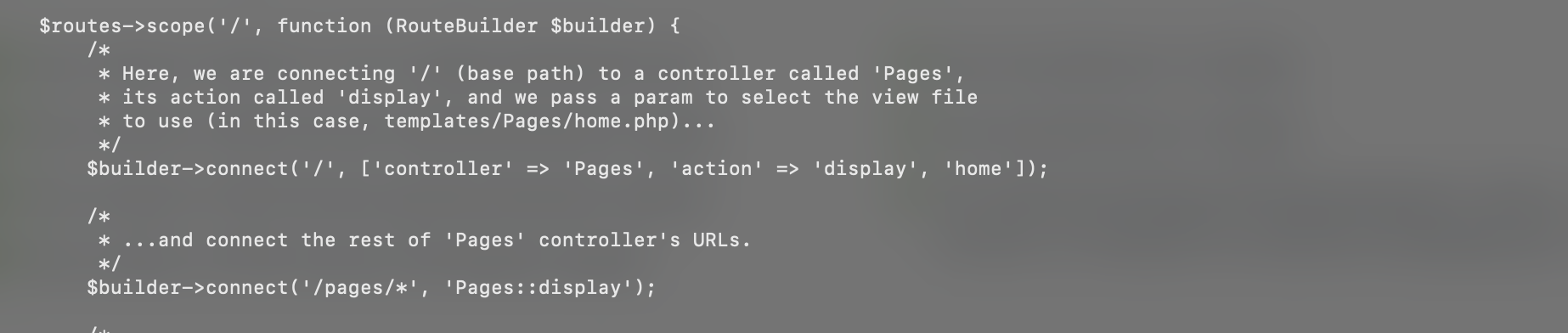
でも今まで/でアクセスしても以下のページにアクセスしていたが、なぜか?それはRoutes.phpで以下のように定義されているから。

上のように、
$builder->connect('/', ['controller' => 'Pages', 'action' => 'display', 'home']);
$builder->connect('/pages/*', 'Pages::display');
とあり、pagesでアクセスするのと、/でアクセスするので同じPagesControllerのdisplayアクションを実行するとあるので、結果的に同じページを表示してることになります。

このように、URLにアクセスするとroutes.phpを見て処理をしてくれます。
しかし以下で自分でControllerを作成して、それでURLアクセスしてもroutes.phpには登録していないので処理はどうなるか?
cakephpではデフォルトでroutes.phpに登録がない場合は、
URLでアクセスしたcontrollerのindexアクションを実行するようになっています。なのでroutes.phpに登録せず、アクセスしたcontrollerにindexアクションがない場合はエラーになります。
基本的にフレームワークを使わないWebサイトの場合、ドキュメントルート配下のディレクトリ構造がそのままURLのディレクトリとなりますが、
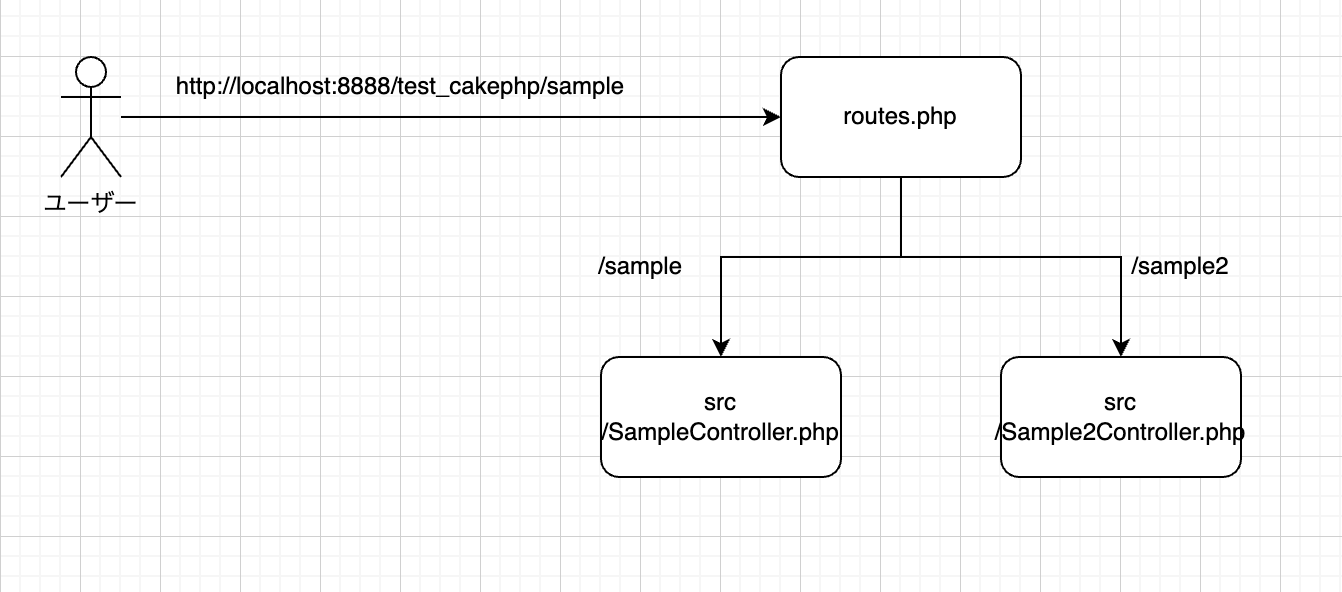
CakePHPでは、ユーザーがサイトにアクセスすると、そのアクセスした際のURLの情報を用いて、
まずroutes.phpでルーティング処理が行われる。そして、そのルーティングによって処理するphpファイル(Controller)が変わるという仕組みです。

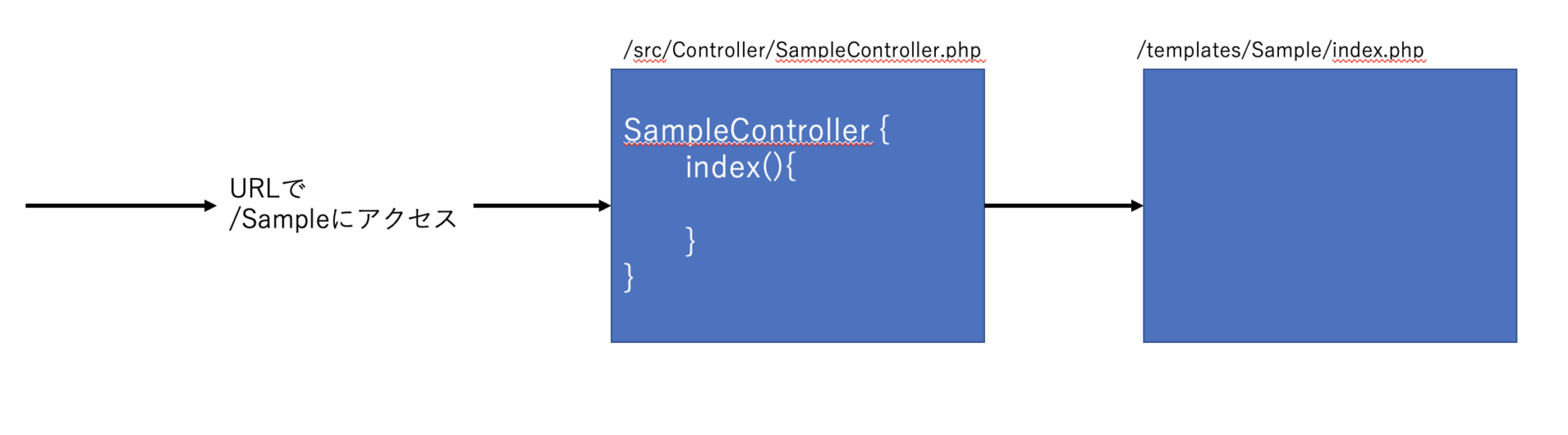
上のように、まずユーザーがtest_cakephpというプロジェクトに、
http://localhost:8888/test_cakephp/sampleでアクセスする。
そうすると、routes.phpの処理が始まり、URLのプロジェクト配下のディレクトリで識別処理をします。
今回の場合は/sampleとなるので、app/src/Controller/SampleController.phpのindexアクションを実行するという処理になります。
(アクションを指定しない場合は、デフォルトでindexアクションを実行します)
http://localhost:8888/test_cakephp/sample2でアクセスすれば、
routes.phpによって、app/src/Controller/Sample2Controller.phpのindexアクションを実行するということになります。
応用
応用として以下を試してみる。
- 1.次にindexではなく別のメソッドを実行してみます
- 2.規約通りでtemplates/Sample/index.phpではなく、別のtemplateファイルを呼び出す
- 3.テンプレートファイルにサーバの変数の値を渡してみる
- 4.実行中のControllerから別のControllerのアクションを呼び出して、ページを表示する
次に自分で作成してみる。
controllerディレクトリ内に、SampleControllerを作成する。
これでアクセスすると、以下のエラー。
Confirm you have created the file: "Sample/index.php" in one of the following paths:
/Applications/MAMP/htdocs/test_cakephp/templates/Sample/index.php
If you want to customize this error message, create templates/Error/missing_template.php
templateを作成しろ的な?
/Applications/MAMP/htdocs/test_cakephp/templates/に移動します。
そしてPagesはデフォルトであるので、今回はSampleControllerに紐づけるので、templates配下にはSampleController用のSampleディレクトリを作成する必要があります。(これはSampleControllerならSampleを作らないといけないらしいです。)
そしてその中にindex.phpを作成して以下のようにします。
TEST
これでhttp://localhost:8888/test_cakephp/sampleにアクセスすると、以下のように表示されました。

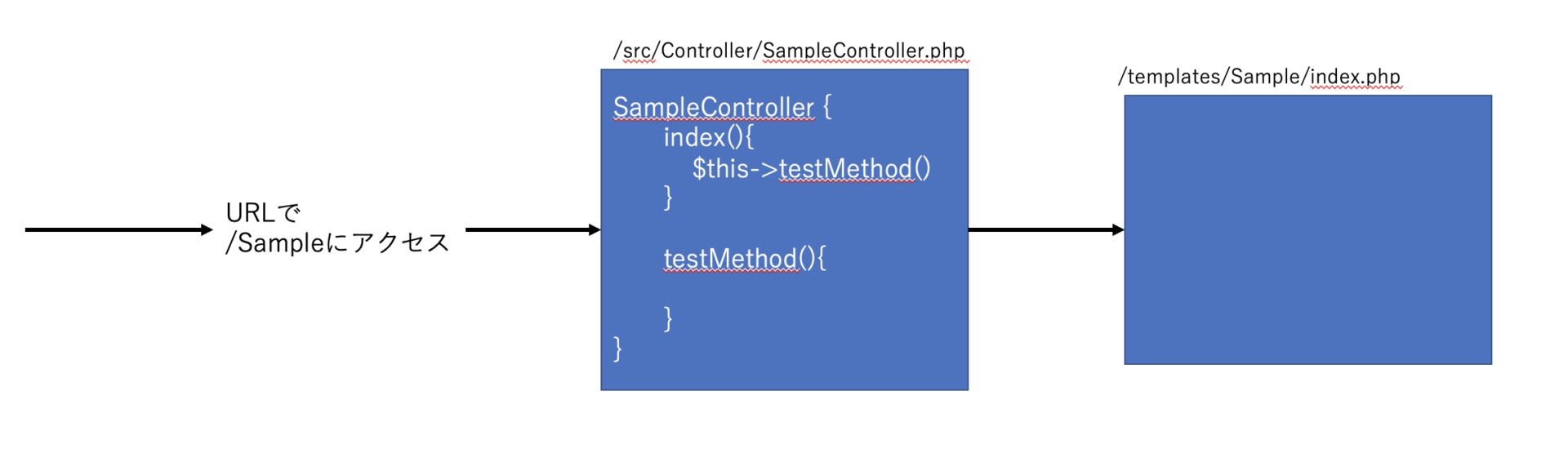
1.次にindexではなく別のメソッドを実行してみます
SampleController.phpを以下のように書き換えてみます。
最初はindexアクションが呼ばれ、その後testMethodアクションが呼ばれるイメージです。
testMethod();
}
public function testMethod(){
var_dump("testMethod");
}
}
?>
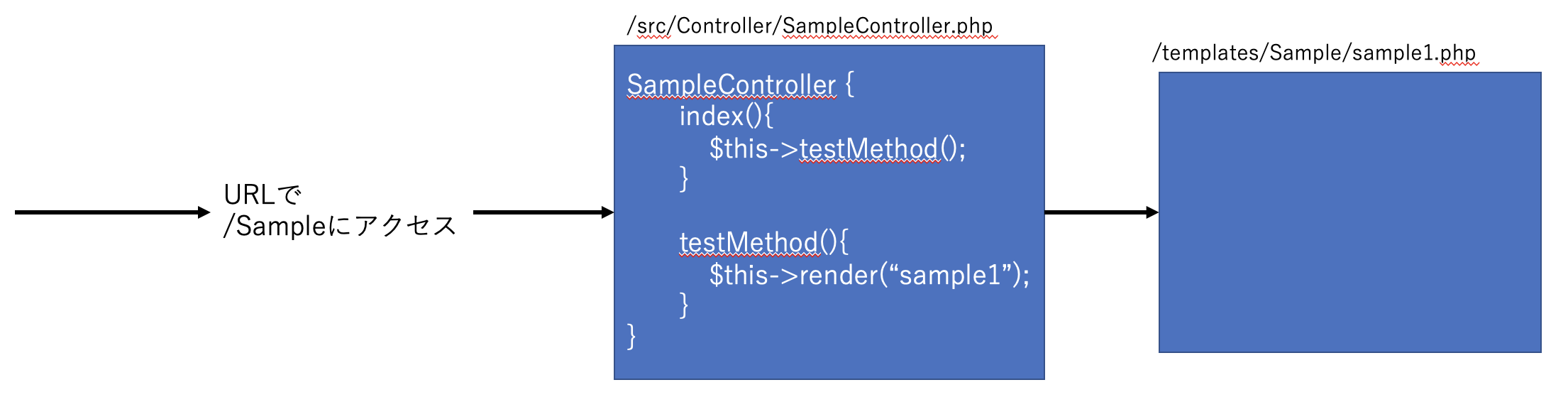
2.規約通りでtemplates/Sample/index.phpではなく、別のtemplateファイルを呼び出す
通常$this->render();と記載してもindex.phpを呼び出します。
しかしrenderの引数にtemplatesファイル名を指定するとそのファイルを呼び出します。
▼ SampleController.phpを以下のようにrender()を追加。
以下のようにtemplates/Sample/sample1.phpを呼び出すため、render()の引数にsample1を指定します。
testMethod();
}
public function testMethod(){
var_dump("testMethod");
$this->render("sample1");
}
}
?>
▼ templates/Sample/sample1.phpというファイルを以下で作成する。
Sample1
▼ 実行結果
http://localhost:8888/test_cakephp/sampleを実行すると、以下のようにSample1と表示されました。
もしSampleControllerだから、templatesもSample配下でないといけないとかはなく、
もしSampleControllerで、templates/Example/example.phpを呼び出したい場合は、render("/Example/example")と指定すれば呼び出せます。

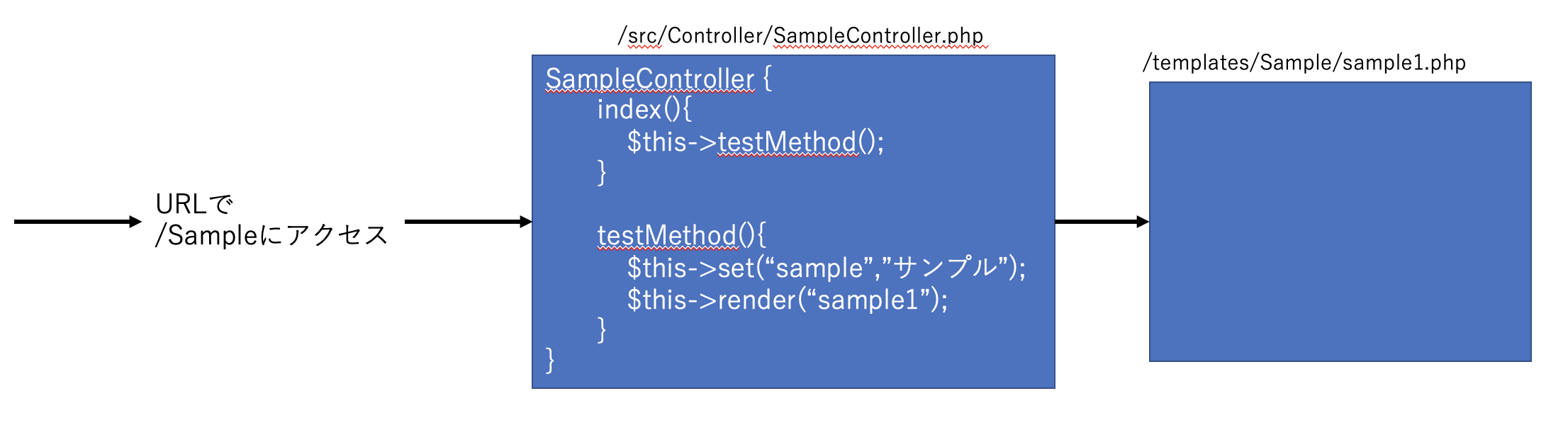
3.テンプレートファイルにサーバの変数の値を渡してみる
$this->set関数を用いることで実現できます。
▼ SampleController.phpにset関数を追加
$this->set('sample', 'サンプル')を実行しているが、
サーバからsampleという変数で、値はサンプルという文字列をクライアントサイドに渡すという処理です。
testMethod();
}
public function testMethod(){
var_dump("testMethod");
$this->set('sample', 'サンプル');
$this->render("sample1");
}
}
?>
▼ テンプレート/templates/Sample/sample1.phpにサーバから値を渡すので以下のように作成。
上の処理を実行すると、サーバから変数sampleで値がサンプルという文字列を受け取るので、以下のようにechoして受け取ります。
Sample1
▼ 実行結果
http://localhost:8888/test_cakephp/sampleを実行すると、
以下のように、サンプルという文字列が無事表示されているのがわかります。

これでサーバサイドからクライアントサイドに値の受け渡しができました。
4.実行中のControllerから別のControllerのアクションを呼び出して、ページを表示する
$this->requestAction()で今いるControllerから別のControllerのactionを呼び出すことができます。
▼ 別のControllerを作成します。
以下のようにSample2Controller.phpを作成します。
render("Sample/sample1");
}
}
?>
▼ 実行するSampleController.phpから上のSample2Controllerのtest2Methodアクションを呼び出します。
testMethod();
}
public function testMethod(){
var_dump("testMethod");
$this->requestAction(["controller"=>"Sample2Controller", "action"=>"test2Method"]);
}
}
?>
▼ 表示するテンプレートを変更します。
Sample1
▼ 実行してみる。