この記事では、WordPress初心者だけど、テーマを自作してみたい。WordPressあまりわからないけど、どんな感じで動いているのか仕組みなどを把握したいなどのユーザーに合った内容にしています。
実際にこんなイメージで作るのねーなどざっくりでも何かしらの理解するきっかけにつながればと思ってます!
テーマを作るにしてもどんなサイト構成やデザインにしたいかによって、作るものが変わってきます。
WordPressではindex.phpとstyle.cssさえあれば、使えますし、これでテーマを作ることもできます。
でも企業サイトとかになるとよりファイル量も増えて、ページのリンクなども考えて作る必要もあり、難しくなります。
そのためには、まずどんなサイト構成にしたいか、そしてその各ページはどんなデザインにしたいのか、どんなページにしたいのかを考えた上でテーマを作る必要があります。
今回はそんな自作テーマを作って感じたことについて整理していこうと思います!
自作テーマを作っていくためには、まずはサイト構成を考えていく必要があります。
どんなサイトを作りたいか、どのようにして運用をしていくかなどを考える必要があるかと思います。
single.php
テーマを作るにあたってやっぱりページ構成をどうしようかと悩みますよね。
例えばポートフォリオサイトをオリジナルでテーマ作成して作ってみたい時に、一から開発するのであればどんなページも作れるのはわかりますが、WordPressで作るとなるとどういったことが作れるのかなどイメージしずらいと思います。
WordPressって独特だし、どういったページが作れてどういったページが作れないのかなんとも最初は理解し難いです。
ここではそんなテーマ作成をするにあたってのいくつかポイントをまとめようと思います。
自分も独学で普段はCakePHPなどでガリガリ社内ツールを6年前に作ってましたが、WordPress自体初めて独学で学んできました。
そこで自分にとっても整理になるのでここでまとめてみます。
まずWordPressを見ると、基本的にページに気軽に反映できる部分としては、
「固定ページ」と「投稿ページ」の2種類になります。
そもそもこの固定ページと投稿ページの違いについて整理します。
・ 本文
・ カテゴリ
・ 投稿時間 / 更新時間
・ タイトル
など。
これらの情報がwordpressのデータベースに1レコード単位で入ります。
固定ページとは、普通の投稿ページとは違うページを作る際に使うものです。
いわゆるトップページとかですね。
サイト構成を考える
次にサイト構成を考えてみます。
どういうサイトを作りたいかを想像したときに、以下のようなポートフォリオサイトを想定したとします。
- Home
- Profile(自分やその会社についてのページ)
- Work(自分がやってる仕事内容や企業の事業内容)
- Projects(自分が今までやってきた仕事の実績)
- Blog
- Contact(問い合わせページ)
- Recruit(企業であれば採用ページ)
これらのページの中で、①そんなに頻度更新しないものや、②結構な頻度更新するしさらに言えばいろんな人が更新できるようなページを分けてみると、
人によりますが、
①:Home、Profile、Work、Contact、Recruit
②:Projects、Blog
かなと思います。
Projectsって企業であればいろんな案件が来ていろんな実績を外部に公開したいと思うので、いつでも簡単に誰でもHTMLの知識なく更新できたら嬉しいですよね。
さらに、Blogも社員の仕事風景などそういったものを気軽にアップしたいですよね。
でも、Homeや問い合わせはそんな頻度で編集するものでもないし、デザインは凝りたい部分でもあると思います。
なので、
上で整理した固定ページは①に、投稿ページは②に該当するので、
固定ページで、①:Home、Profile、Work、Contact、Recruit
投稿ページで、
そして注意はあくまで投稿ページは、投稿の詳細ページの話であって、
例えば投稿ページの一覧(例:実績紹介の一覧ページ)は固定ページになります。
投稿ページと固定ページについて
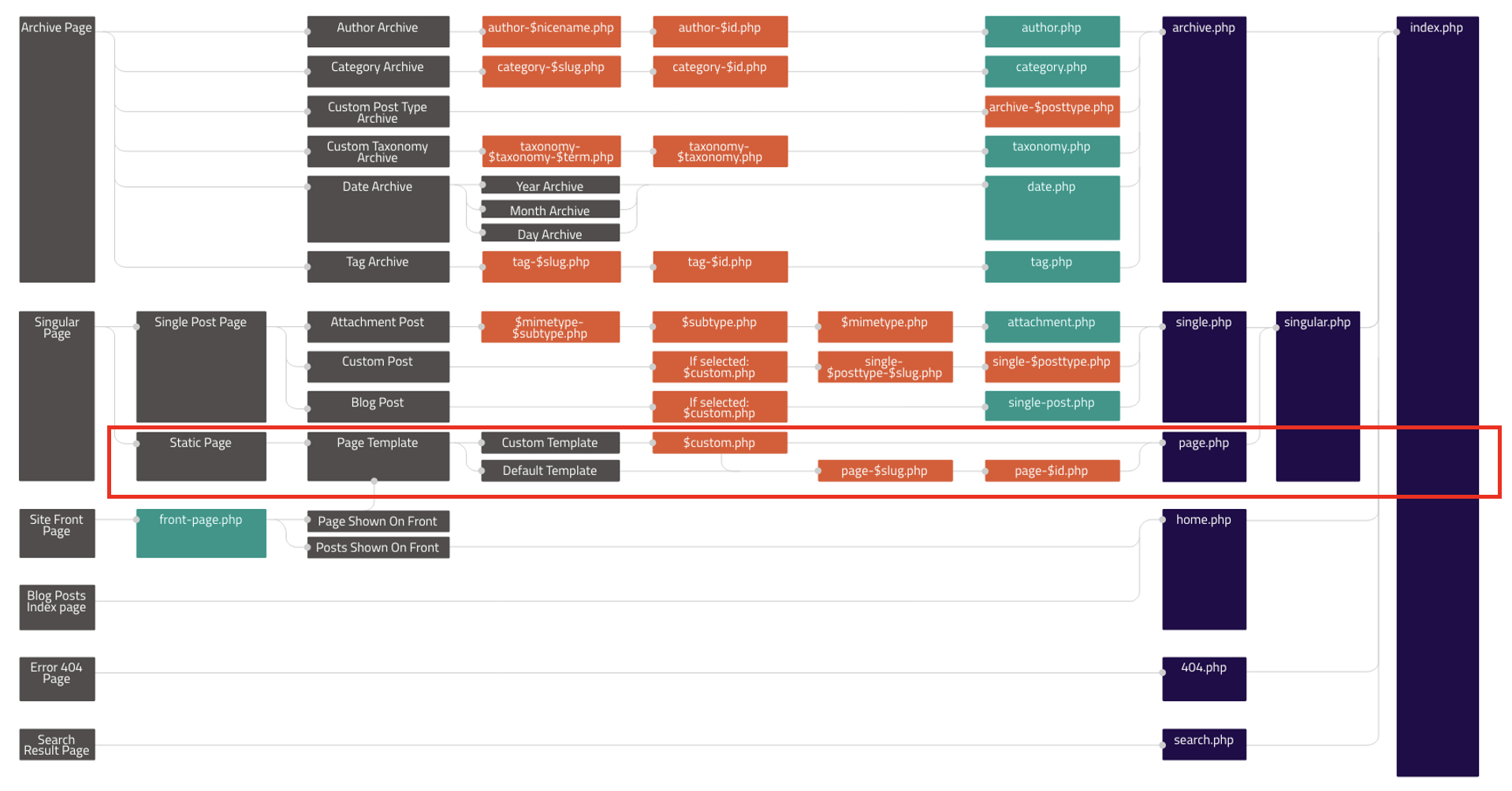
Static Pagesはいわゆる固定ページです。
固定ページで作成したページは、
single-$slug.phpというファイルで読み込まれるとありますね。
固定ページ、やはりおしゃれなデザインのページを作りたくなる気持ちわかります。
でも投稿ページと同じようなエディタでこんなんじゃおしゃれなサイト作れないよー。HTMLやCSS、javascript書いておしゃれデザインにしつつ、アニメーション駆使して動きのあるページをつくりたいって思うと思います。
ここにも記載した通り、固定ページではsingle-$slug.phpというファイル名で読み込むことができます。
なので、
固定ページを作成しつつ、そのページのスラッグを例えばworkとし、固定ページを登録します。
そして、テーマエディターなどにて、single-work.phpというファイルを作成して、そこで好きなようにHTML、CSS、JS、PHP書いてオリジナルページを作ることが可能です。
え?じゃあ固定ページのエディタで書いたものはどうなるのか?それは消えて、あくまでsingle-work.phpが読み込まれるのでそちら
slugやsingle-work.phpなど該当するファイルがなければ、その優先順位の後ろのページが読み込まれるので、page.phpが読み込まれて、そこで固定ページのエディタで書いた文が適用されます。
固定ページ
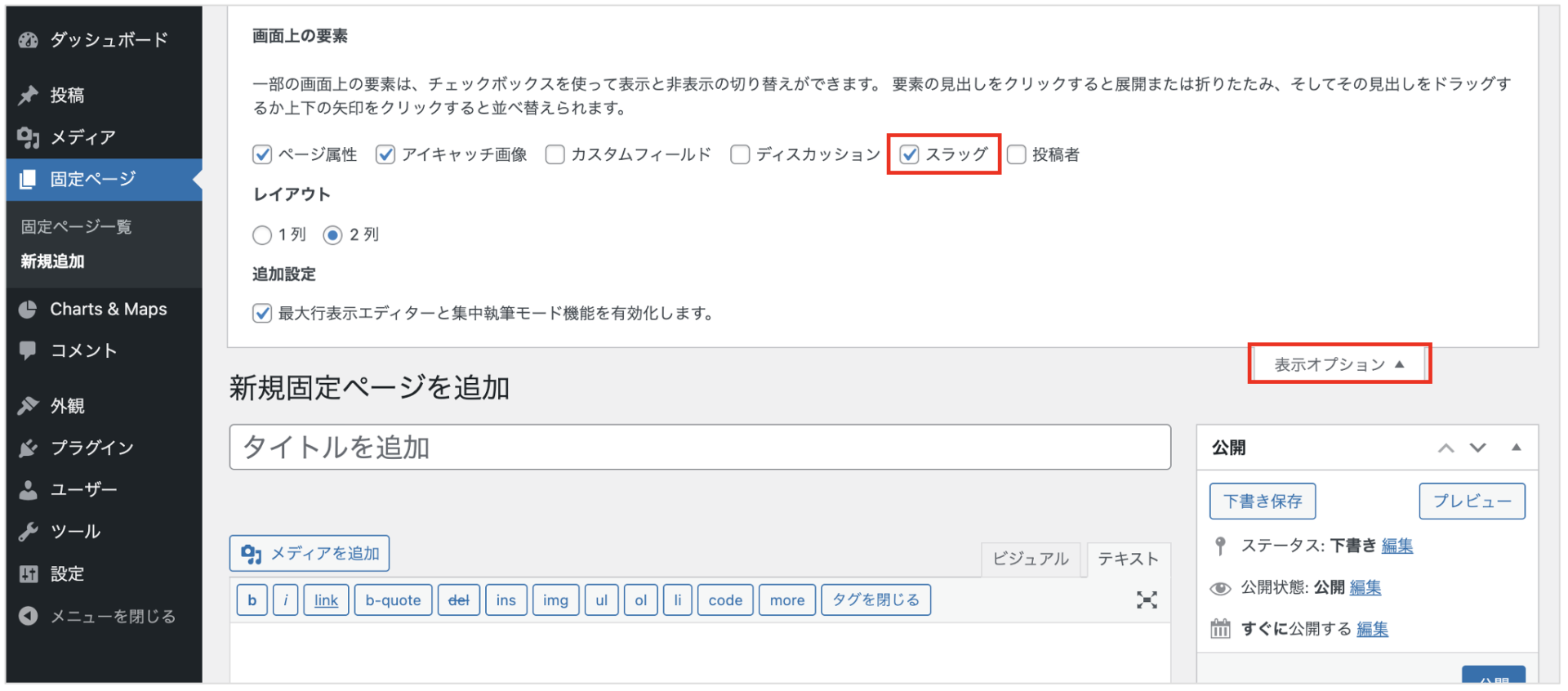
固定ページを管理画面から作成します。
表示オプションを開いて、画面上の要素>スラッグにチェックを入れます。

そして、
スラッグの入力欄が画面に表示されるので、そこにキーワードを入れます。
上でいうprofileページを作りたいとして、スラッグにはprofileを入れてみます。

これで、固定ページとしてprofileページが登録されました。通常であればこのページで色々と本文とかを書いたりするのも良いですが、
今回はデザインなども含めて色々と書いていきたいので、登録だけしてphpファイルを別途作成してそこでデザインを作っていきます。
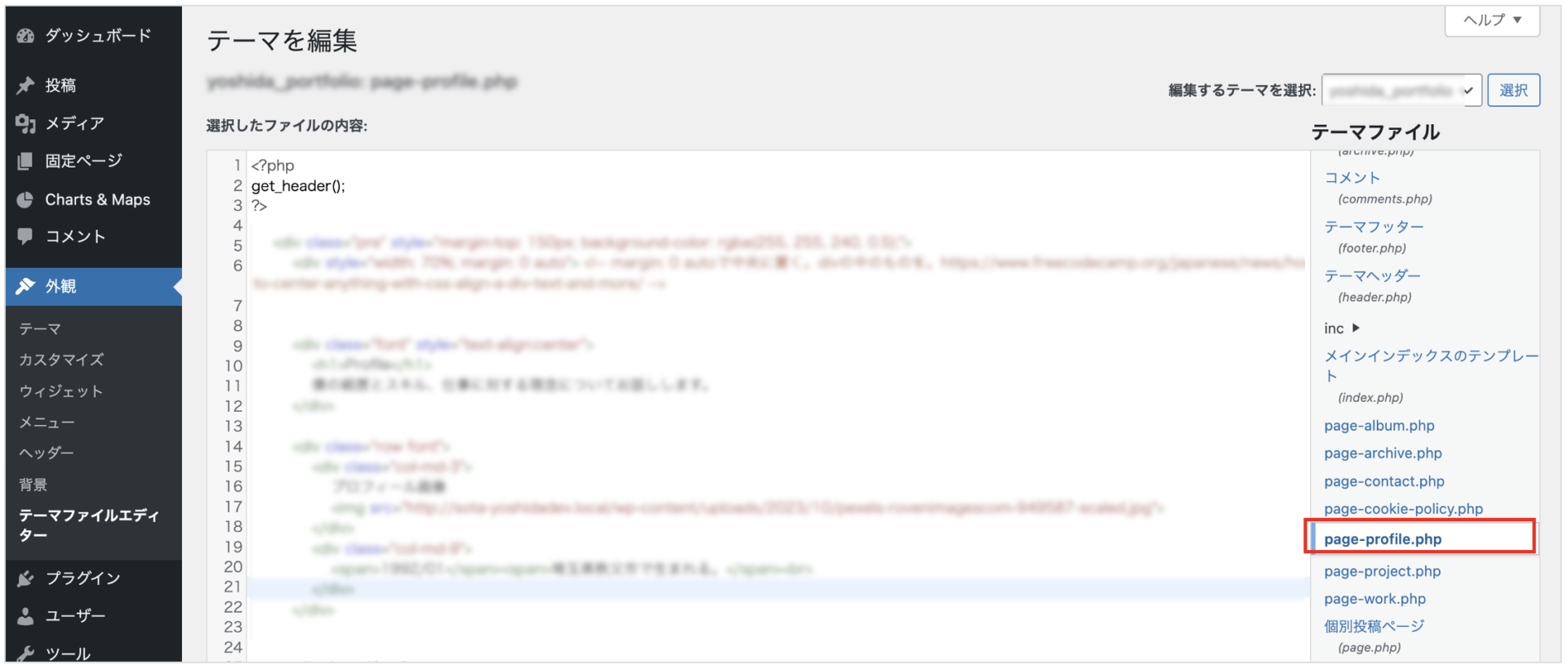
次に、phpファイルを作成します。上でスラッグをprofileとしたので、作成するphpファイルはpage-profile.phpとなります。
ローカルであったり、開発環境にて以下のようにテーマの中にpage-profile.phpを追加します。(テーマエディターで行うのは避けてください。)
そうすると、管理画面で作成したprofile固定ページとこのpage-profile.phpがリンクされ、
固定ページprofileに紐づくURLにアクセスすると、このpage-profile.phpが実行されて表示されるようになります。
つまり、page-profile.phpでhtml、css、javscriptを用いて色々デザインを作ることができるということになります。

投稿ページ
投稿ページは、いわゆる
ブログの記事などもそうですが、ブログの内容のページって基本的にデザインやコンテンツの配置は同じですよね。
例えば、一番上にその記事のタイトルがあって、そのちょっとした当たりに投稿日付や更新日付、真ん中が記事の本文、両端にそのブログでの人気記事や、この記事の目次などが配置されているイメージです。
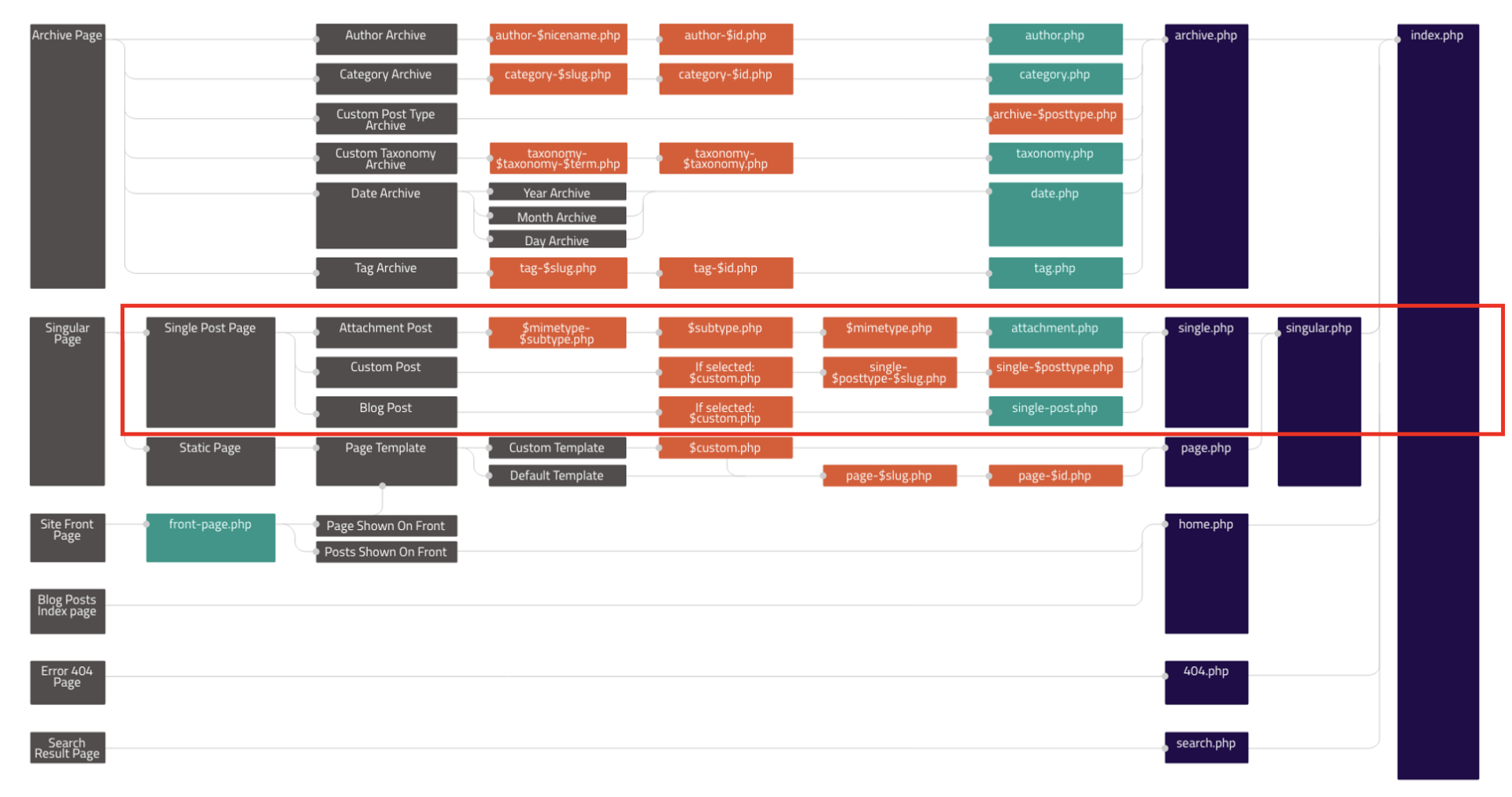
single.phpではそのようなコンテンツの配置を定めているページで、
投稿にてタイトルや本文、目次を記載したら、その情報をただsingle.phpの中に埋め込んでいるというだけです。
なので投稿ページは基本的にテンプレート化(記事内容の土台がある)することがデザインとなります。
single.phpではそういった記事のコンテンツの配置を考えることが主になります。
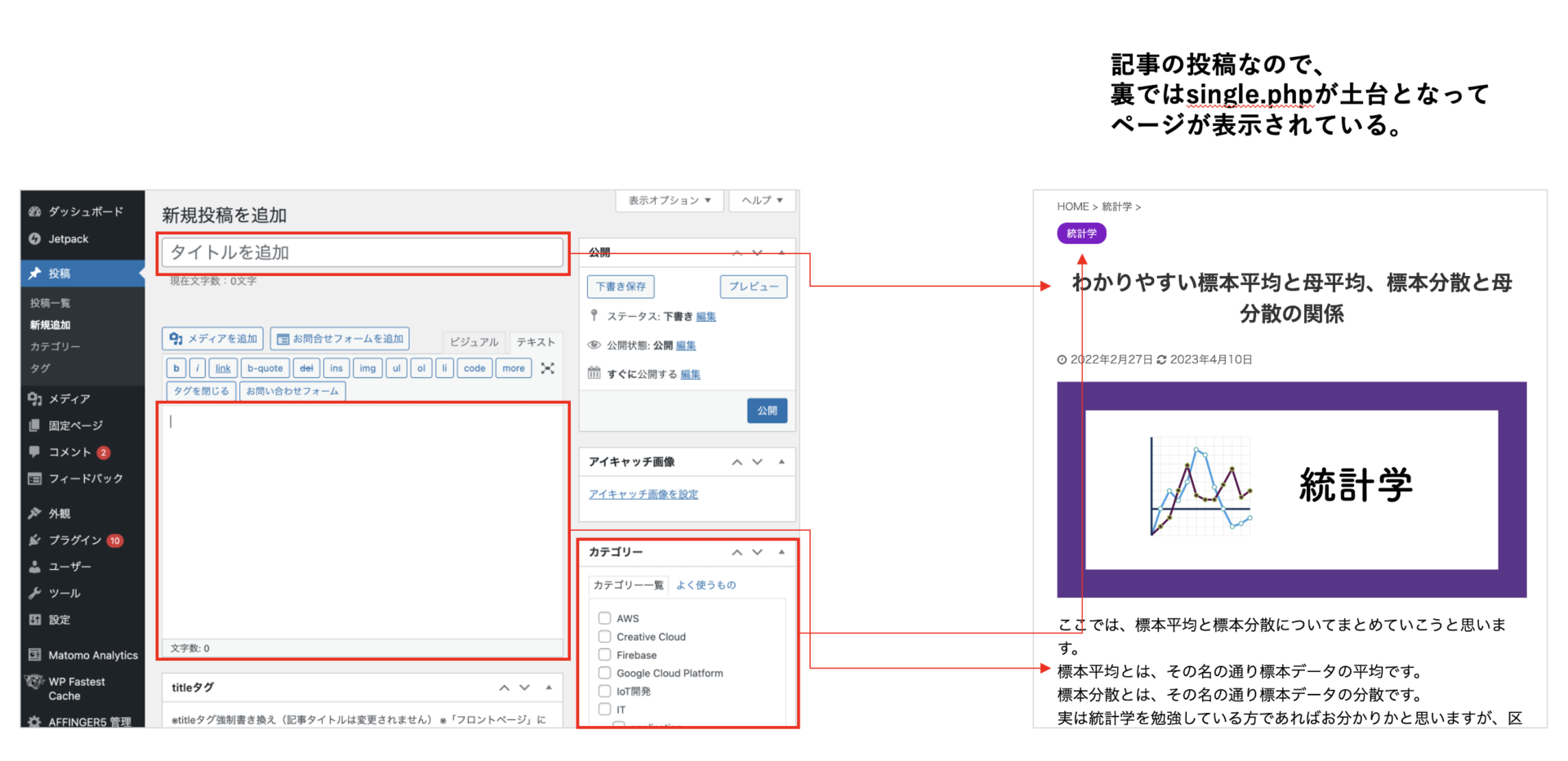
イメージするとこのような感じです!
左がwordpressの投稿画面、右が投稿した後の本番公開されたページです。
single.phpが土台となって、投稿画面の内容が渡されて実際にページに埋め込まれ表示します。

このように、投稿ページは、
ちなみに、
WordPressには投稿が1つしかないのに、ProjectsやBlog両方投稿から記事を書くわけですが、投稿書くとProjectsとBlog両方に同じ記事が追加されていく感じになりそうですよね。。
この投稿記事はProjectsで表示させたい、この記事はBlogで表示させたいなどがあると思います。
それはカテゴリやタグなどで分けることで実現可能です。
上でもあったように、投稿の記事にはカテゴリをつけることができます。この内容はIT系なのでカテゴリは「IT」をつけるとか、統計系の内容なのでカテゴリは「統計学」をつけるとか。
そうすることで、記事の投稿をとってくるときに、SQLでカテゴリ「IT」のもののみを投稿データベース(post table)からとってきて、それをProjectsに表示させるとか、カテゴリ「統計学」のもののみをとってきてそれをBlogに表示させるとかをphpで書くことで、実現できます。
なのでもし運用するときは、Projectsに表示したい記事であればカテゴリに「Projects」を指定する、Blogに表示したい記事であればか「Blog」を指定するなど、運用ルールを定めることで、実現可能です!
以下のように、single.phpでは、例ですが、
single.phpの中で投稿の内容をとってきたい場合は、以下のような処理を書くことで、その投稿のタイトルや本文、日付をとってくることができます。
どんな情報が取れるかは以下リンクから参照ください。

固定ページで投稿の一覧を表示する
実は固定ページで投稿一覧を出すのは少々難しく、
WordPress特有のクエリであるメインクエリとサブクエリを知る必要があります。
メインクエリとは投稿ページで実行するクエリで、それ専用のコードの書き方があります。
そして固定ページで実行するクエリはサブクエリといい、これもそれ専用のコードの書き方があります。
なので、固定ページにて一覧を出したい場合は、ちょっと工夫が必要です。