Contents
代表的なdimensionパラメータ
labelパラメータ
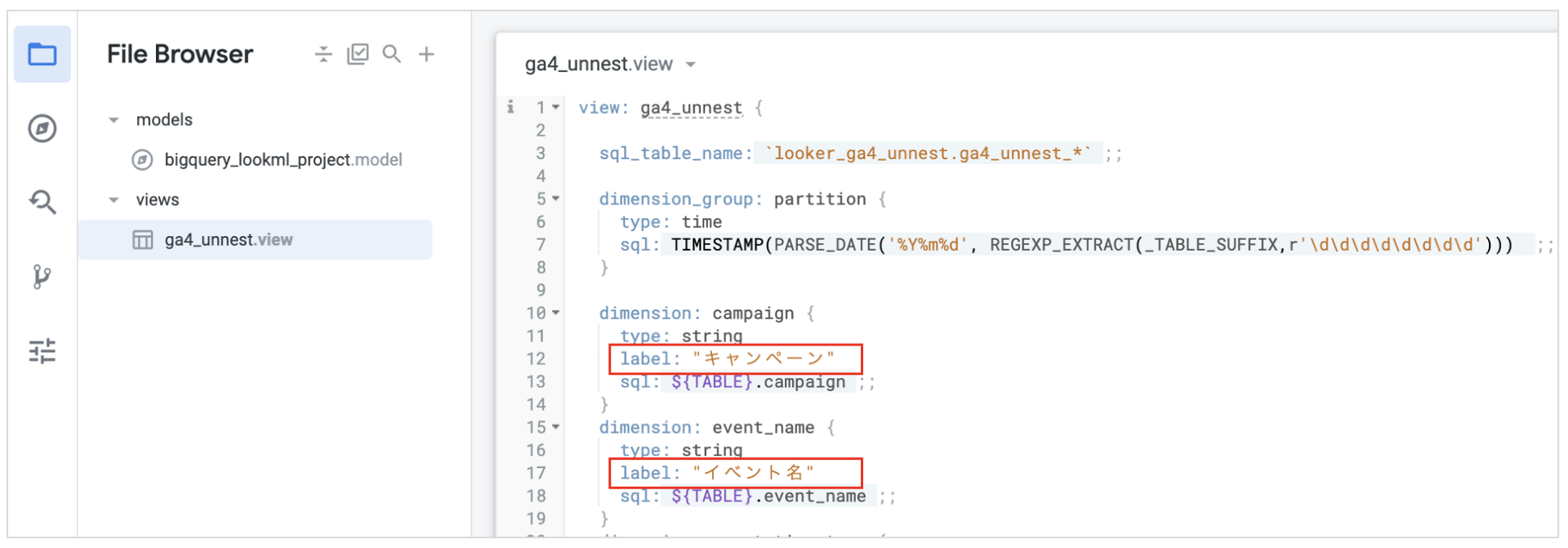
以下のようにdimensionに、labelパラメータを指定してみます。

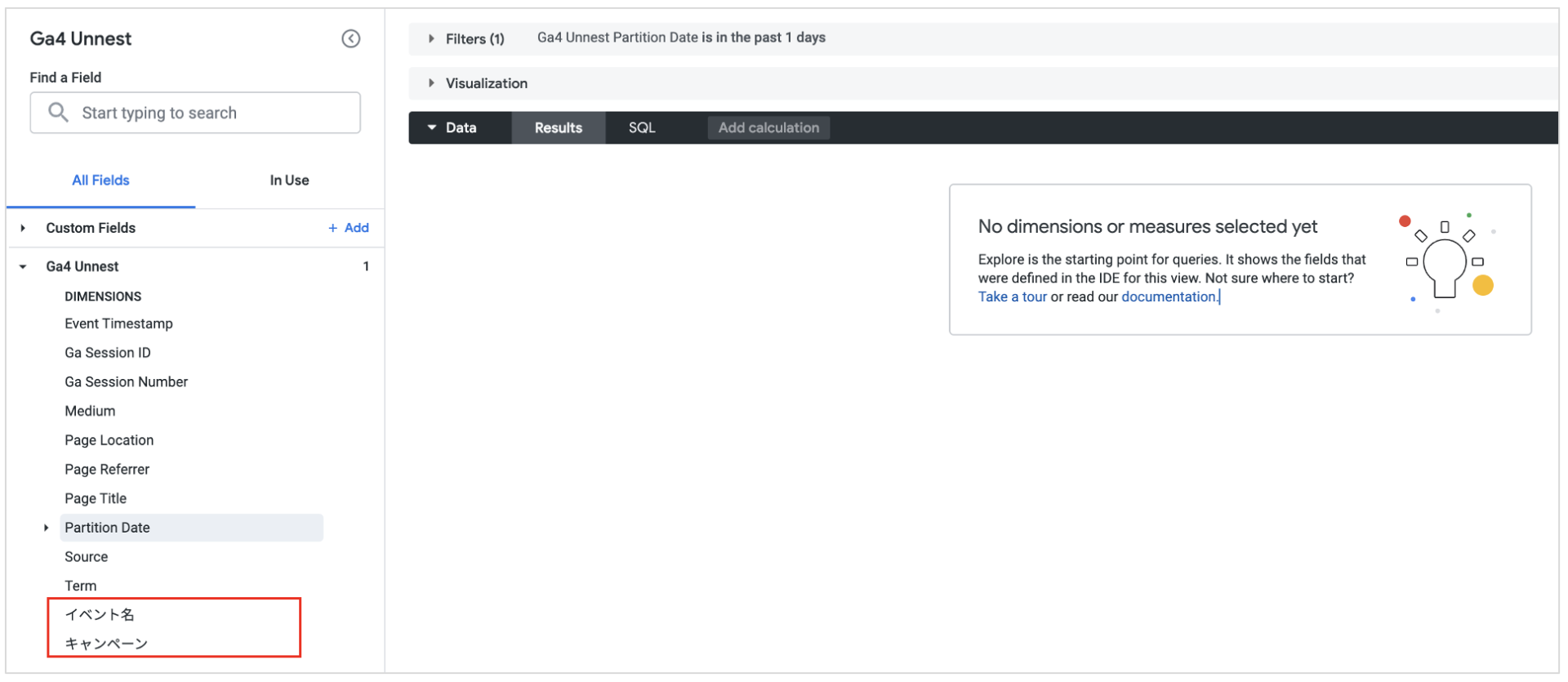
そうすると、Exploreの中で、以下のようにdimension名が指定した値に変更されます。
Exploreを使って分析する人のためにも、ラベルをつけるのは必須ですね!

descriptionパラメータ
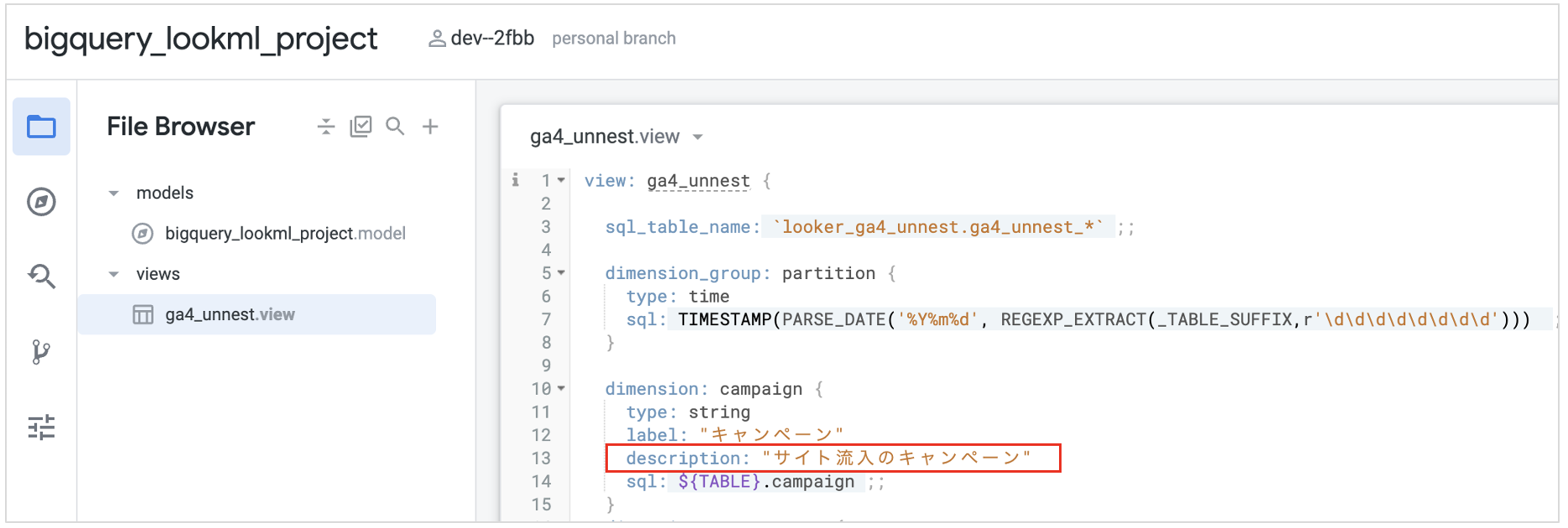
descriptionパラメータを指定してみます。

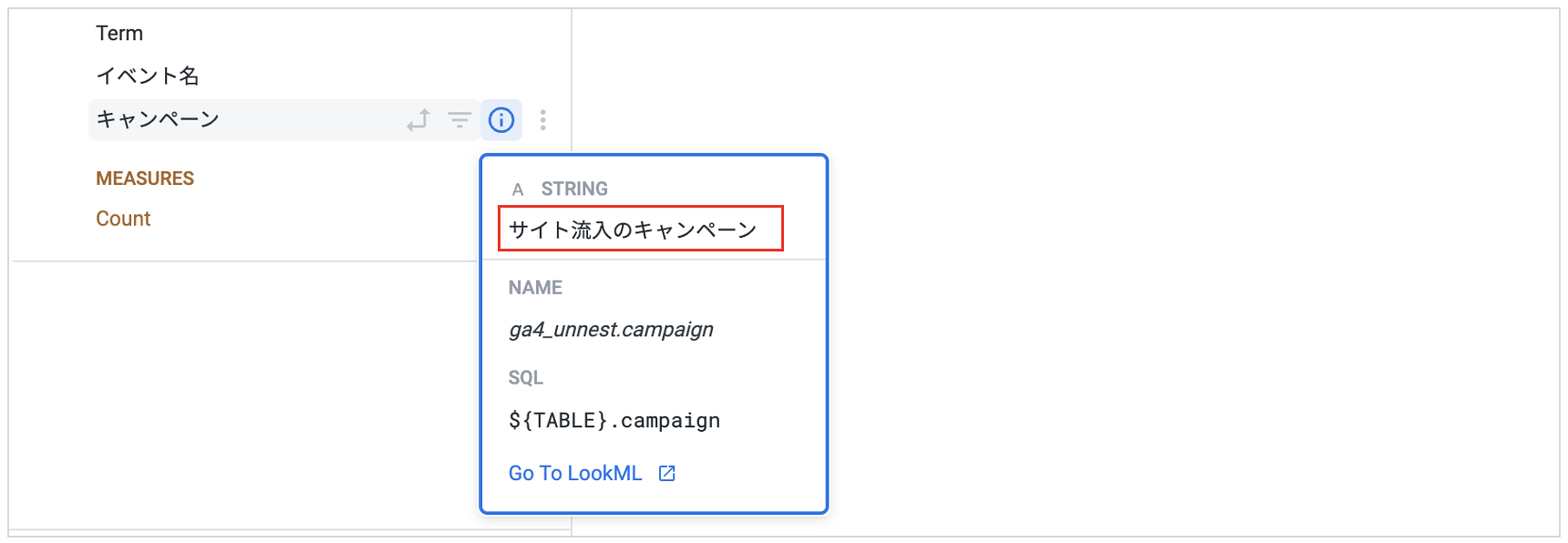
キャンペーンのinfoボタンをクリックすると、ディメンション「キャンペーン」の説明文を見ることができます。

linkパラメータ
linkパラメータとは、ディメンションの値にリンクを設定することができ、そこから外部のサイトだったりに遷移させることができます。
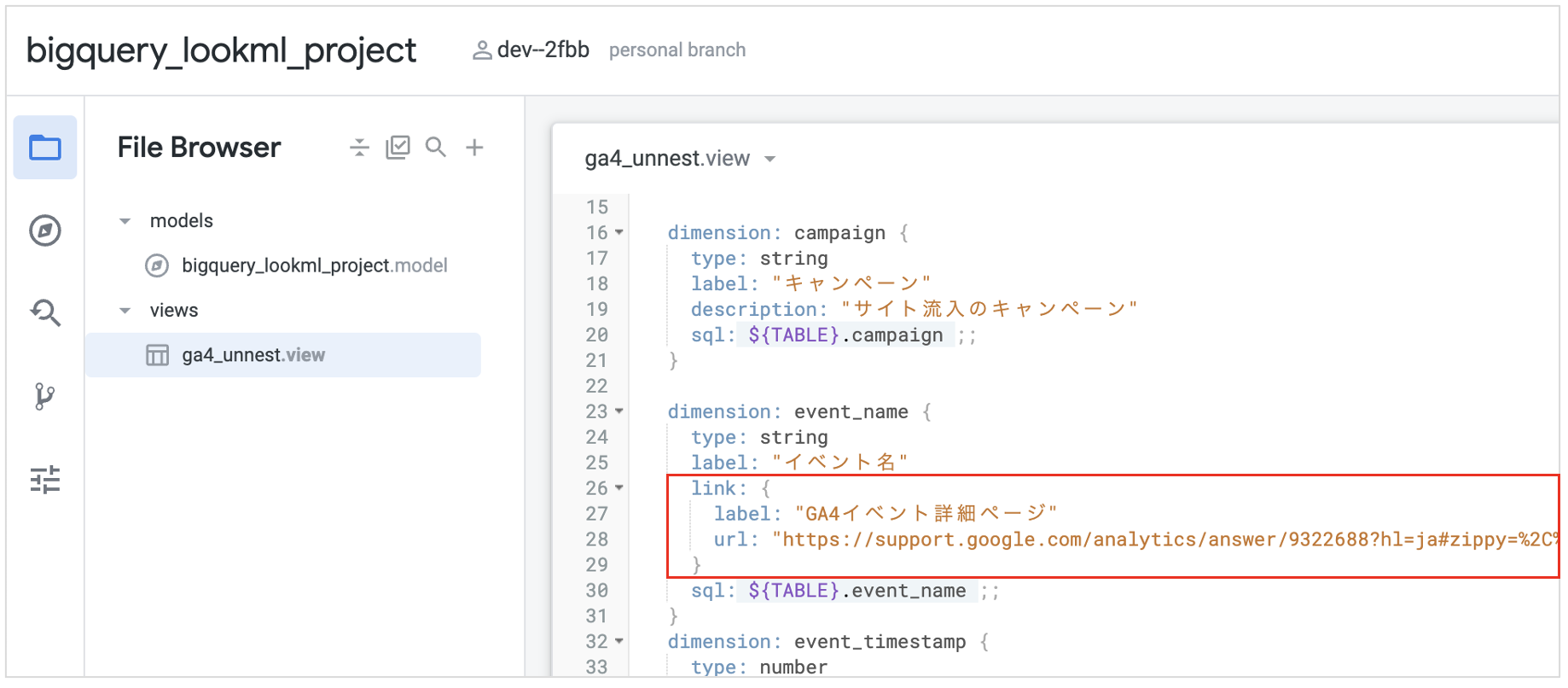
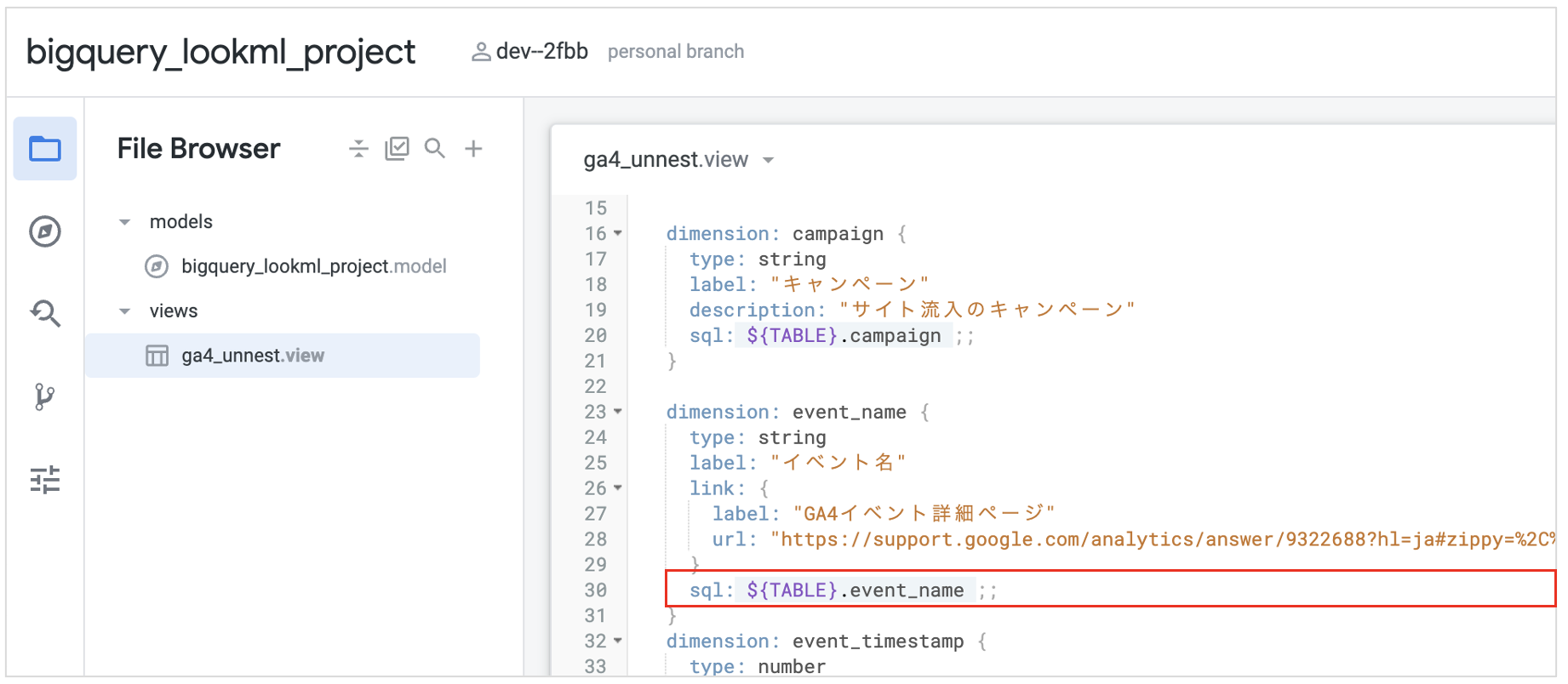
今回は以下のようにevent_nameに指定してみます。

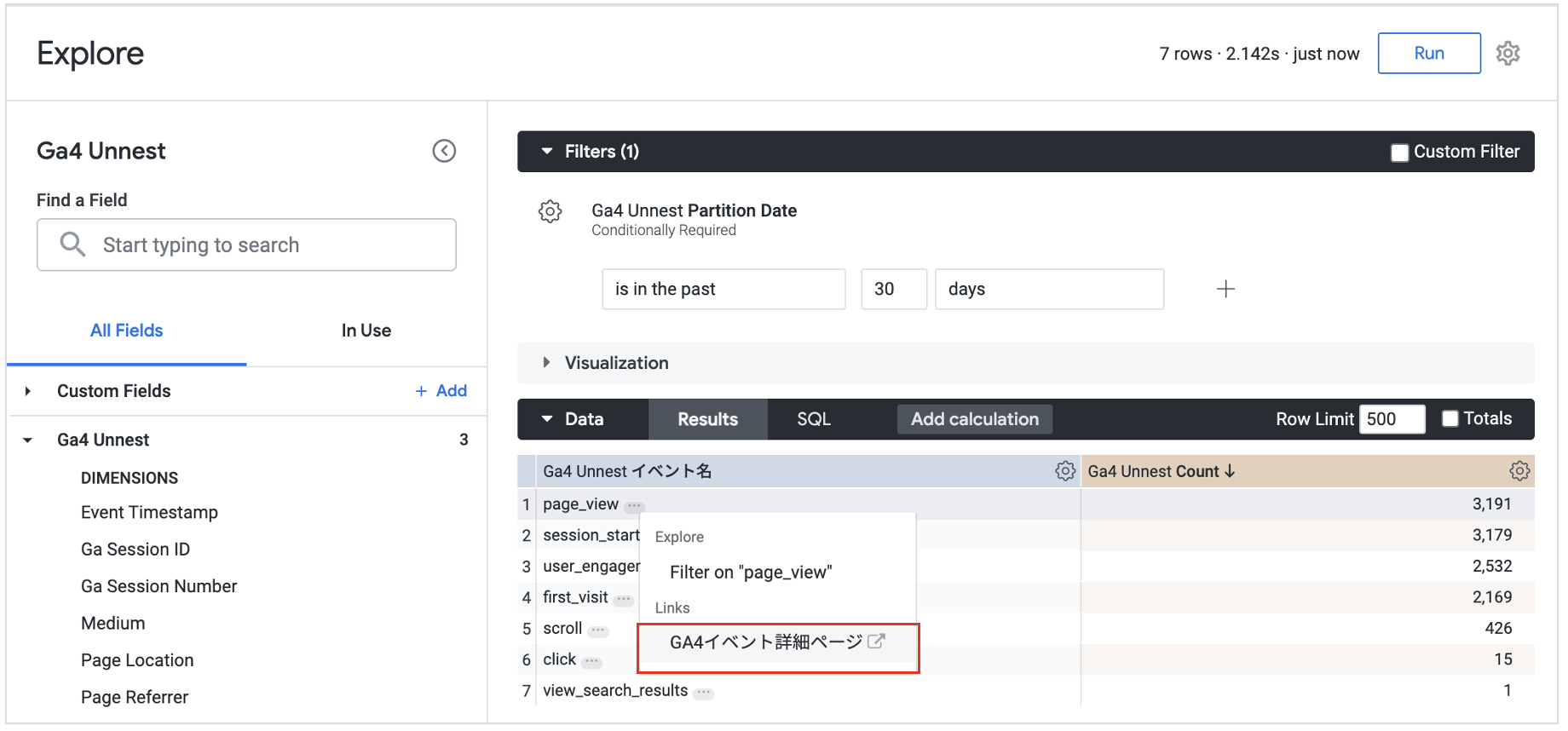
以下のようにイベント名の値をクリックすると、ポップアップが出てそこからリンクに飛べるようになりました。

sqlパラメータ
sqlパラメータとは、ディメンションの値を取得したり、変換したりしてLooker上で扱えるようにするパラメータで、必須になります。
通常デフォルトでは以下のようにして、sqlパラメータを記載します。
こうすることで、参照先のテーブルのカラムの値を取得するようになります。

しかし、ディメンションの値を変更して表示させたいなどもあると思います。
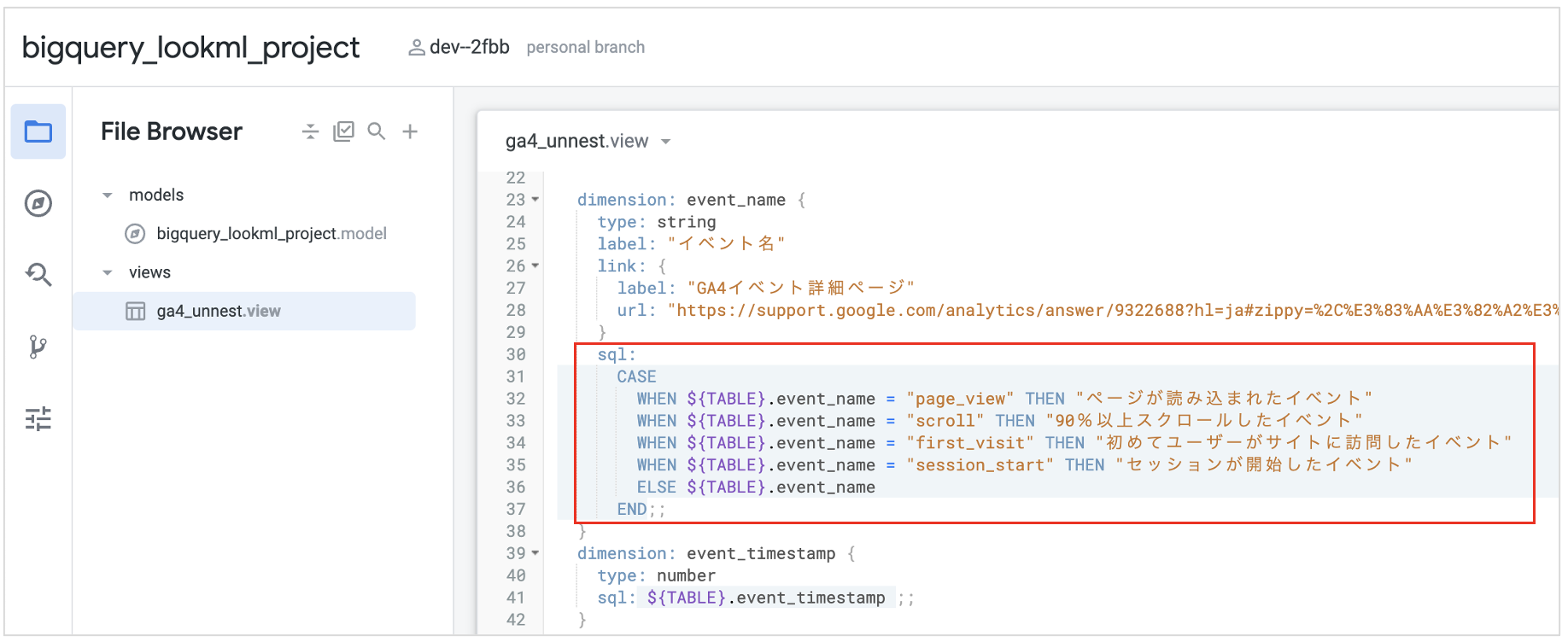
その場合、以下のようにsqlパラメータにはsqlをかけるので、sqlで使えるCASE WHEN文を用いて変換処理をすることが可能です。
(以下はあくまで一例で、session_startをセッションが始まった時のイベントなどわざわざ書くことはしないと思います笑)

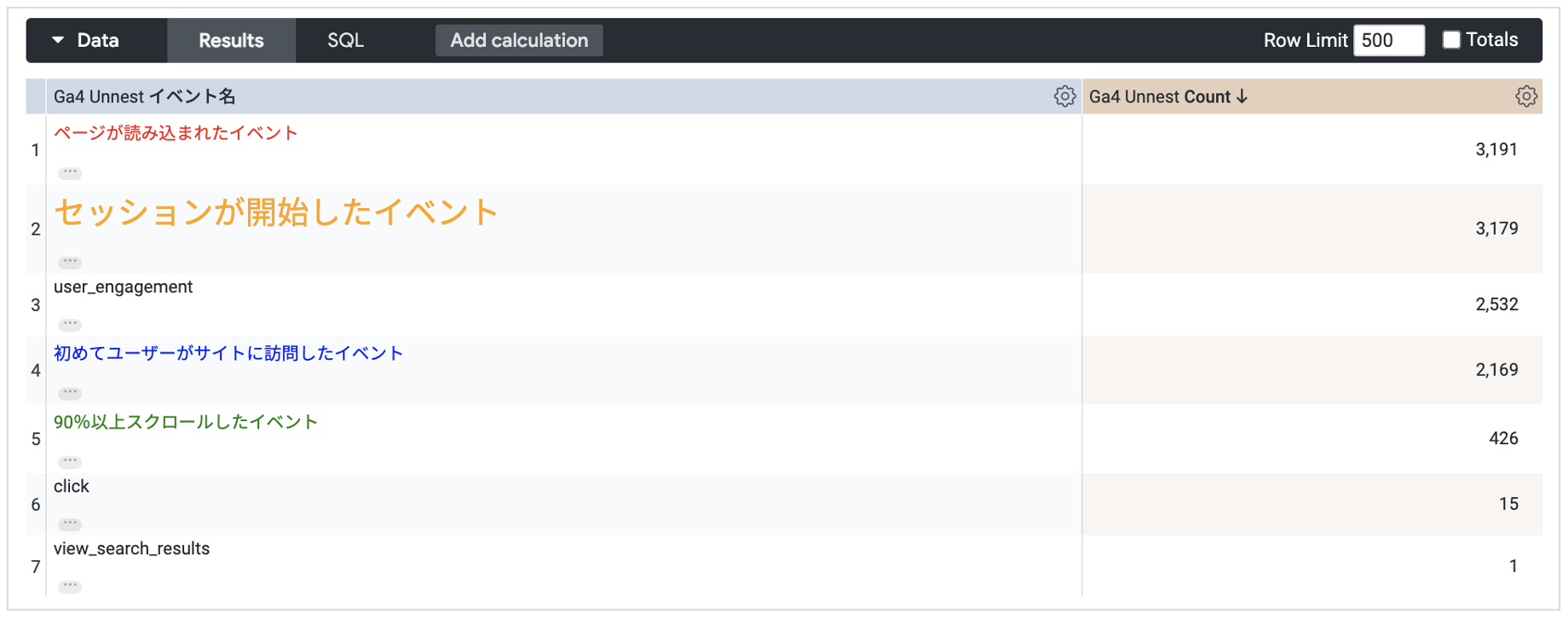
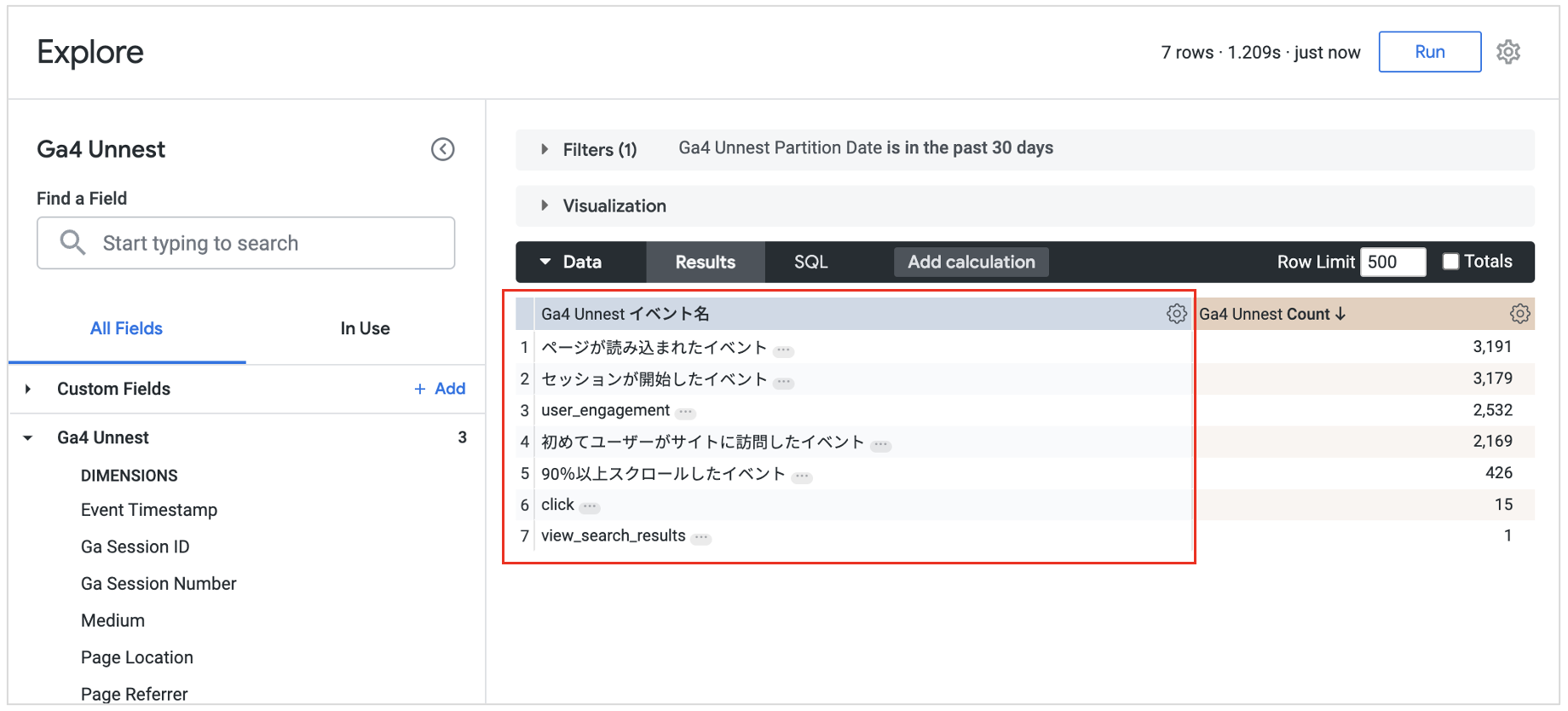
以下のように変更されているのがわかります。
上の変換処理で、page_view、scroll、first_visit、session_start以外はそのままevent_name値を入れるようになってるので、変換処理はされていないようになってます。

カスタムディメンション
上ではevent_nameに対して直接変更しました。
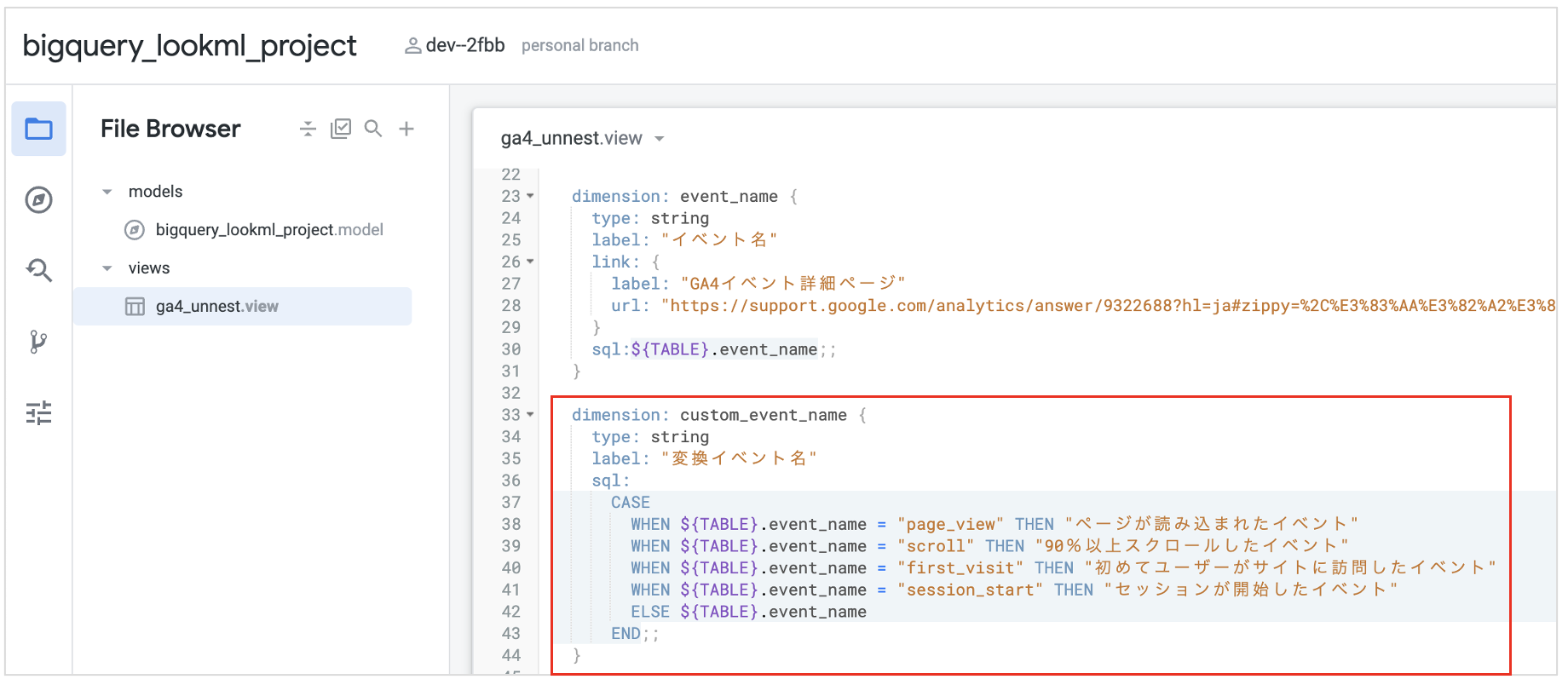
が、event_nameはそのまま使いつつも、別のディメンションを作成してそっちで上の変換をした場合があると思います。
そういう場合は自分でdimensionを作って入れることも可能です。

以下のようにExploreでも表示され、新しいディメンションとして追加されていることが確認できました!

カスタムディメンションを作るにしても、結局dimensionパラメータで作成となるので、
dimensionパラメータに指定できるパラメータ(この記事のパラメータたち)は普通に指定できます。
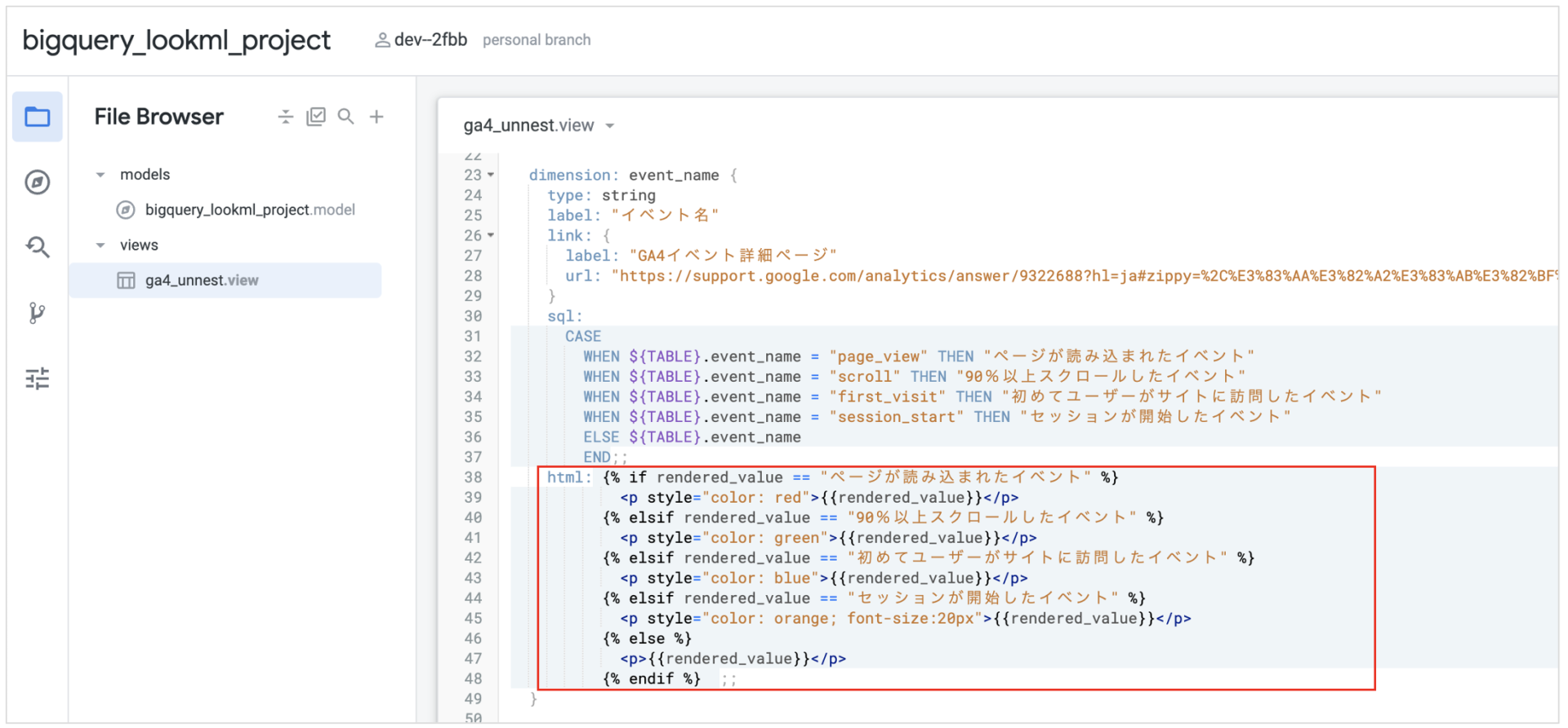
htmlパラメータ
rendered_valueはレンダリングされた値、つまり変換後の値です。
sqlパラメータにてその値の変換が行われるので、その変換によって変わった値をrendered_valueで扱うことができ、変換前の値つまり接続先のテーブルに入ってる値を使う場合はvalueで使えます。
dimension: event_name {
type: string
label: "イベント名"
link: {
label: "GA4イベント詳細ページ"
url: "https://support.google.com/analytics/answer/9322688?hl=ja#zippy=%2C%E3%83%AA%E3%82%A2%E3%83%AB%E3%82%BF%E3%82%A4%E3%83%A0-%E3%83%AC%E3%83%9D%E3%83%BC%E3%83%88%2Cdebugview-%E3%83%AC%E3%83%9D%E3%83%BC%E3%83%88"
}
sql:
CASE
WHEN ${TABLE}.event_name = "page_view" THEN "ページが読み込まれたイベント"
WHEN ${TABLE}.event_name = "scroll" THEN "90%以上スクロールしたイベント"
WHEN ${TABLE}.event_name = "first_visit" THEN "初めてユーザーがサイトに訪問したイベント"
WHEN ${TABLE}.event_name = "session_start" THEN "セッションが開始したイベント"
ELSE ${TABLE}.event_name
END;;
html: {% if rendered_value == "ページが読み込まれたイベント" %}
{{rendered_value}}
{% elsif rendered_value == "90%以上スクロールしたイベント" %}
{{rendered_value}}
{% elsif rendered_value == "初めてユーザーがサイトに訪問したイベント" %}
{{rendered_value}}
{% elsif rendered_value == "セッションが開始したイベント" %}
{{rendered_value}}
{% else %}
{{rendered_value}}
{% endif %} ;;
}