グローバルサイトタグとはなんぞやってことですが、
グローバルサイトタグはUAの時からあったもので、1つのGoogleタグを入れるだけで、さまざまなデータを計測してくれる機能になります。
グローバル サイトタグ(gtag. js)とは、Google の測定サービスにイベントデータを送信する、JavaScript のタグ設定フレームワークおよび API です。
analytics.jsとgtag.jsのコードによる違い
analytics.jsは以下のようなコードが発行されます。
確かにscriptタグの中に、analytics.jsとありますね。
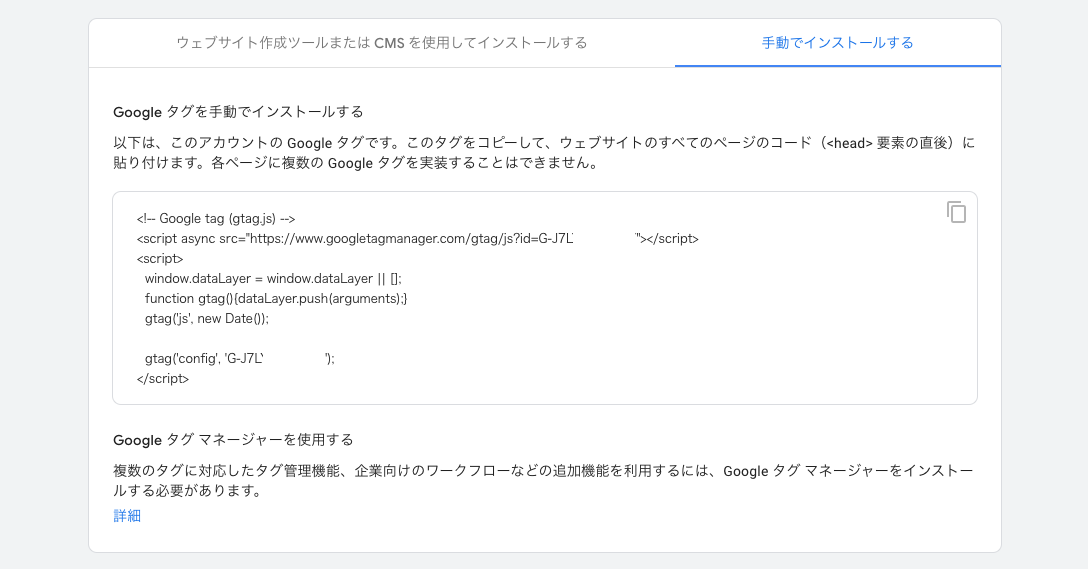
UAプロパティは無償版では2023年7月で終わってしまいますが、以下でグローバルサイトタグが発行されます。
GA4では以下で発行されますが、すでにUAからGA4に移行していく際にグローバルサイトタグが入っているのであれば、あとはGA4プロパティにそのタグを連結することによって計測が可能になります。
グローバルサイトタグでは、gtag.jsというSDKが読み込まれてるのがわかりますね!
タグの変遷
今までGAの計測はもちろん、GAのさまざまなjs処理によって計測を行っています。
そしてanalytics.jsやgtag.jsなど、さまざまなGAライブラリがあり、それぞれプログラムが違うので、以下のような性質がありました。
analytics.jsでは、クロスドメイントラッキングや参照元除外リストなどの計測機能ができるようになった。
gtag.jsでは、さまざまなGoogleソリューションを1つのタグ実装で全て計測できるようになった。
グローバルサイトタグを設定するメリット
簡単にいうと、グローバルサイトタグをサイトに設定することで、さまざまなGoogleソリューションの数々のトラッキングをすることができるようになります。
つまり、1つのタグを実装してしまえば、トラッキングが簡単にできるということです。
Google Marketing PlatformのソリューションであるGA4であったり、Google広告やディスプレイビデオ360や、検索広告360、キャンペーンマネージャー360など、広告がらみなのでアトリビューション分析などが1つのグローバルサイトタグの実装だけで容易に分析ができるというところにあります。