SwiftUIでは円や長方形など、さまざまな図形を簡単に書く事ができます。
さらには自由自在にpathで線を書いたり、さらには曲線などを書いて、さまざまな図形を書くことも可能です。
ここでは、そのpathというViewを用いて、
線を引いたり、曲線の図形を作成してみたいと思います。
pathの基本的な書き方について
当然ながらpathは直線や曲線を作成して表示するものなので、Viewプロトコルに準拠しています。
となると、Viewプロトコルが書ける場所、
つまり、var body:some body内であったり、background()にも書けたりします。
struct PathView2:View{
var body: some View{
Path(){ path in
path.addLines([
CGPoint(x: 100, y: 0),
CGPoint(x: 125, y: 25),
CGPoint(x: 100, y: 50),
])
}.fill(Color(red: 220/255, green: 220/255, blue: 220/255))
}
}
上記では簡単に直線で三角形を作成しています。
まずpathを作成して表示させるので、Path()という形でViewを作成します(Text()みたいな感じで。)
そしてpathを作図するインスタンスをpathという変数名で扱えるようにして、そのインスタンスであるpathに対して作図情報を加えていきます。
それがpath.addLinesです。
それで作成が可能になります。
他にもベジェ曲線の作成ができます。
作成としては以下のようなものがあります。
| 項目 | 説明 |
|---|---|
| path.addLines | 直線を作成する(2つの点を用意し、その間を直線で結ぶ) |
| path.addQuadCurve | ベジェ曲線を作成する(曲線を作成するにあたって2つの点と1つのベジェ曲線基準点を指定することで作成) |
| path.addCurve | ベジェ曲線を作成する(上との違いは、ベジェ曲線基準点を1つではなく2つ指定する。これにより交わった曲線が1発で作成可能) |
3つのpathの基本的な書き方
pathはViewなので、Viewプロトコルのものが記載できる箇所でPath()と宣言してインスタンスを生成します。
そして、その中でpathという変数名を指定してpathオブジェクトにいろんな情報を付加していくことで、pathを作図します。
struct PathView2:View{
var body: some View{
Path(){ path in
// pathインスタンスにaddLinesなどで情報を付与していき、pathを作成していきます。
}
}
}
実際にpath.addLinesで直線を用いて作図をしてみる
以下ではbackgroundモディファイアはViewを置くことができるので、pathというViewを生成しています。
PathというViewを生成した上で、中で
addLinesの最初は起点としては、
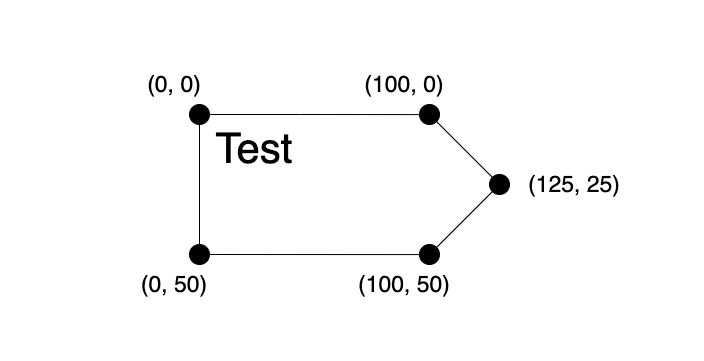
Text()の背景にpathを作成しているので、Text()をまず配置したとき、TextのFrame枠のtopLeadingが起点となります。
その起点をスタートとした時、パスを定義していきます。
パスは、三角形のように頂点を定義していきます。点を順に定義していけば、その順で線を引いていき、パスを作成します。
struct PathView:View{
var body: some View{
HStack(){
Text("Test")
.background(
Path(){ path in
path.addLines([
CGPoint(x: 0, y: 0), // 起点
CGPoint(x: 100, y: 0),
CGPoint(x: 125, y: 25),
CGPoint(x: 100, y: 50),
CGPoint(x: 0, y: 50),
])
}.fill(Color(red: 220/255, green: 220/255, blue: 220/255))
)
}
}
}
2次ベジェ曲線の作成について
2次ベジェ曲線の作成については、addQuadCurveというメソッドを使用します。
ベジェ曲線というのは、以下のように2つの点があり、その2点を結ぶ曲線を作成したいとします。
2つの点を結ぶ方法としては、色々あります。
直線であったり、極端な曲線であったり。でも1つに決まる曲線を定める必要があり、さらにもう1点用意します。
そうすることで、その1点から2つの点を結んで、その2つの点が接点となるような形で曲線を引きます。
それがベジェ曲線となります。
なので上記からベジェ曲線を作成するには以下2つの情報が必要となります。
- 曲線を作成するにあたって、結ぶ2点
- ベジェ曲線を作成するにあたって、基準点となる1点
よって書き方としては以下のようになります。
struct BezierCurve:View{
var body: some View{
VStack(){
Path(){ path in
path.move(to:CGPoint(x: 60, y: 100))・・・①
path.addQuadCurve(to:CGPoint(x: 20, y: 40),control: CGPoint(x: 20, y: 60))
path.addQuadCurve(to:CGPoint(x: 60, y: 20),control: CGPoint(x: 20, y: 0))
path.addQuadCurve(to:CGPoint(x: 100, y: 40),control: CGPoint(x: 100, y: 0))
path.addQuadCurve(to:CGPoint(x: 60, y: 100),control: CGPoint(x: 100, y: 60))・・・②
// path.closeSubpath()
}.stroke(Color.black, lineWidth: 2)
}
}
}
参考:SwiftUIのビューサイズに合わせてPathを表示する
path.moveでまず1点作成します。
そして、path.addQuadCurve(to:,control:)で、toにはmoveで定めた1点と、曲線で結ぶ点をtoに指定して、controlにはその2点を結ぶベジェ曲線を作成するための基準点となる1点を指定します。
それを繰り返して作成していきます。
※ そして、path.closeSubpath()は別に必要なければ入りませんが、最初と最後の点が一致していない場合はそこを無理やり線で結ぶ処理を行います。
今回の場合は、この作図の最初の点である①と、最後の点となる②のtoが一致しているので、完全に点が結ばれている状態で閉口状態になります。