ここではiOSアプリへのFirebase SDKを入れて、簡単にFirebase Analyticsで計測設定をしてみたいと思います。
iOSアプリの開発でSwiftとSwiftUIのどちらの言語を使って開発しているかによっても、少し変わったりするので、ここではその両者で解説したいと思います!
GA4につながるところでもあったりするので、自分なりにまとめていこうと思います!
ここでは、Firebase プロジェクトの作成から実際にAndroidアプリにSDKを入れて、計測できるところまでを説明しています。
もしよりAndroidでユーザープロパティやイベントパラメータ計測などをみたい場合は、以下で扱ってます。
【GA4】AndroidアプリにFirebase Analyticsを入れて計測する
Contents
Firebase Projectの作成
Firebaseプロジェクトの作成については、AndroidアプリへのFirebase SDKの導入で扱ってますので、
以下のリンクを参照ください!
参照
今回は僕の方では「GA4-TEST」というプロジェクト名で作成しています。

まずXcodeでiOSアプリを作成する。(Xcodeプロジェクトを作成する)
まず以下でXcodeプロジェクトを作成するため、

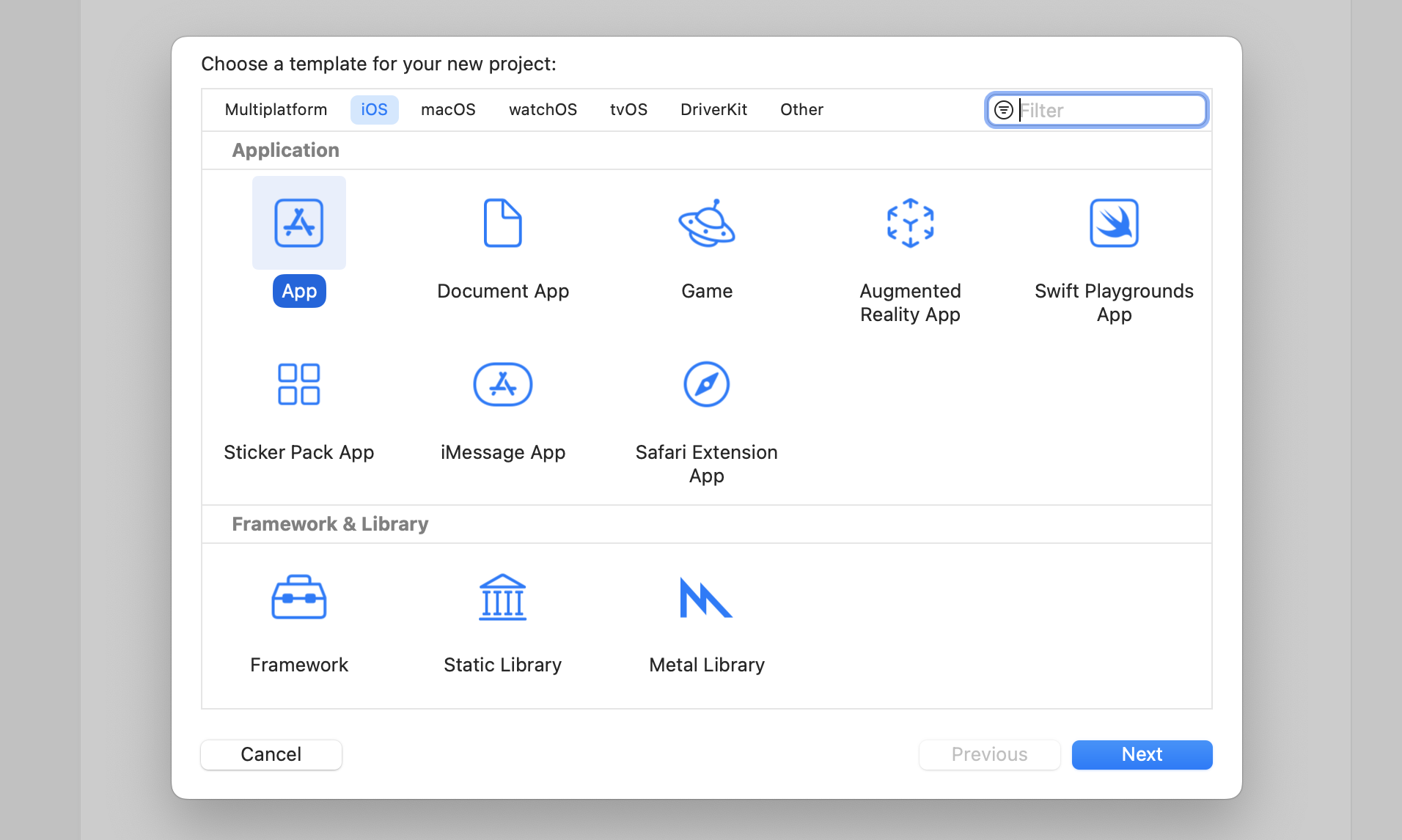
そして、簡単に検証するため、Appを選択してNextします。

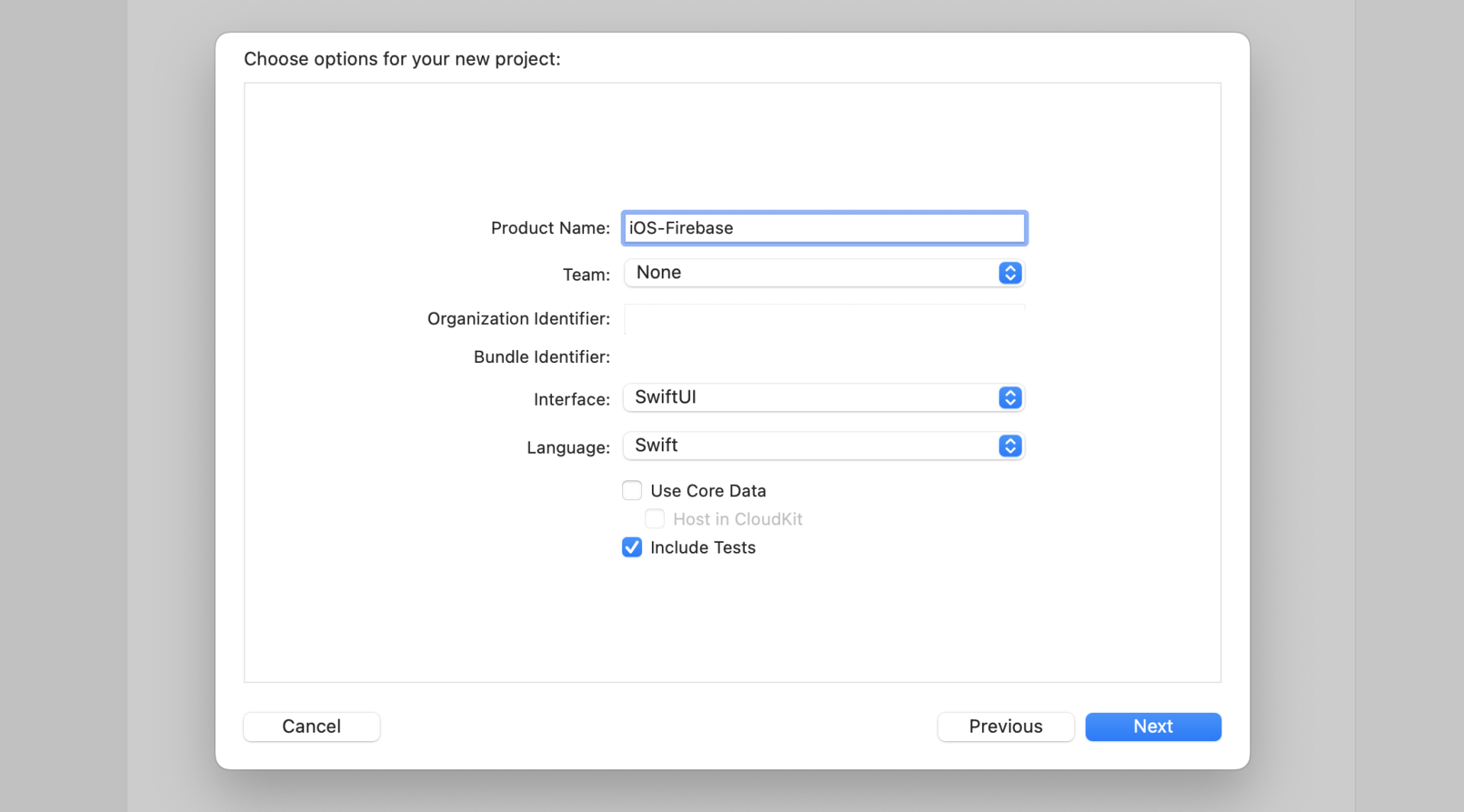
プロジェクト名を記入し、InterfaceをSwiftUI、LanguageをSwiftにしてNextします。
今回はプロジェクト名をiOS-Firebaseにしてます。

そしてプロジェクトのフォルダをFinderのどこに作りたいかを決めて、Createで作成されます。
これでひとまずiOSアプリの開発環境の準備ができました。
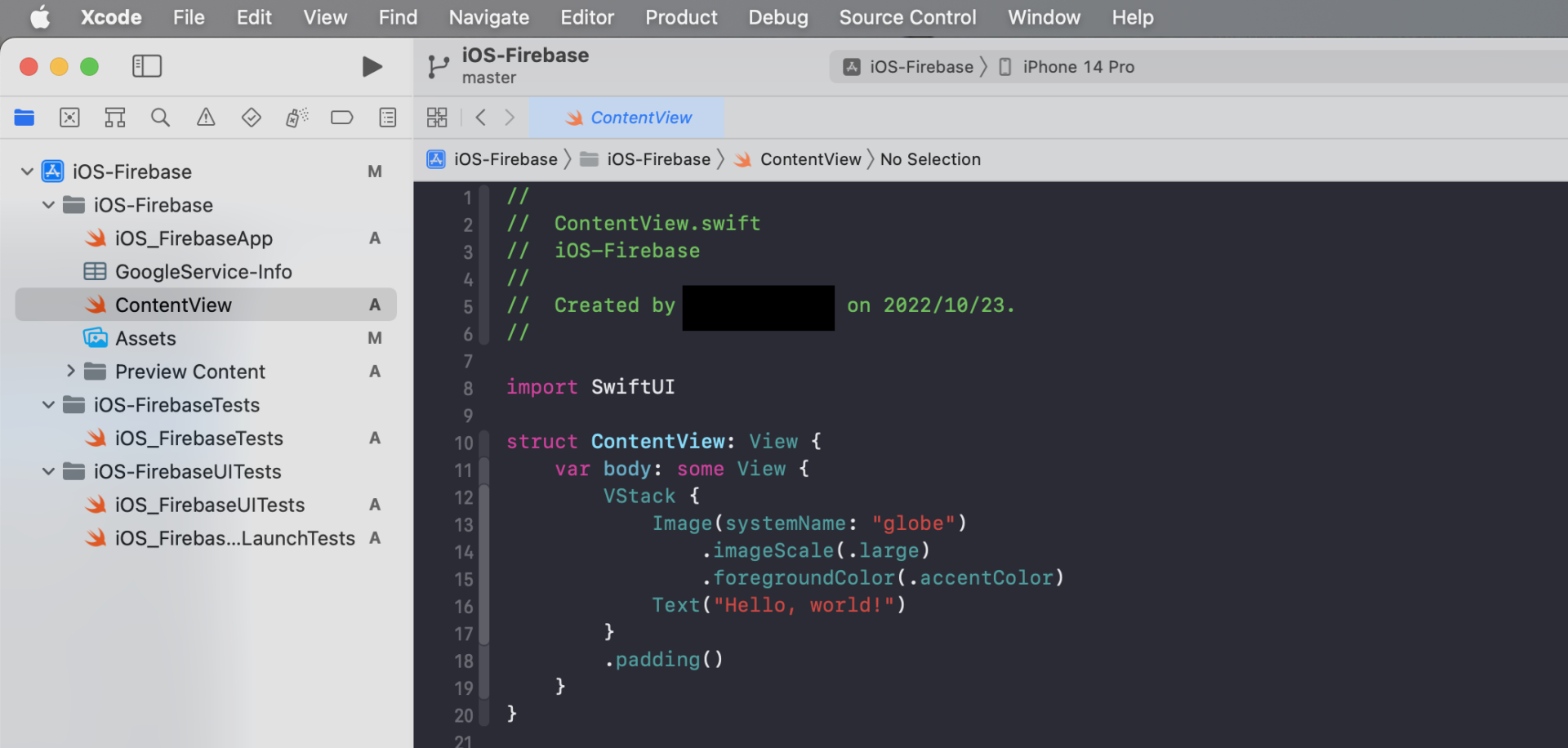
実際にプロジェクトを開いてみると、以下のような構造のプロジェクトが作成されました。

次に、作成したFirebaseプロジェクトと、このiOSアプリ開発環境を紐付ける設定をしていきます。
作成したFirebase ProjectにiOSアプリを紐付ける
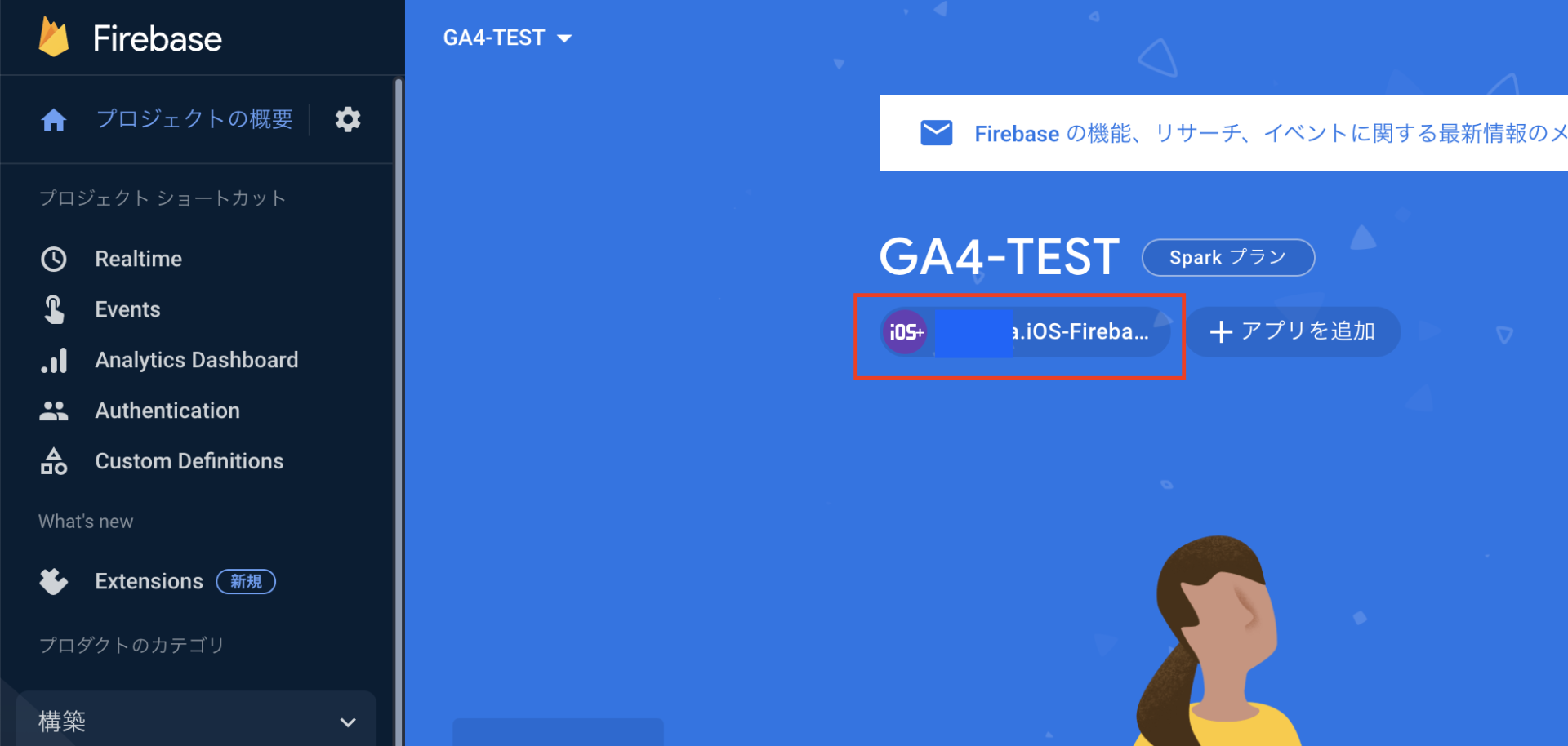
Firebaseプロジェクトのトップ画面へいき、以下の赤枠をクリックします。ここでiOSアプリの登録をすることができます。

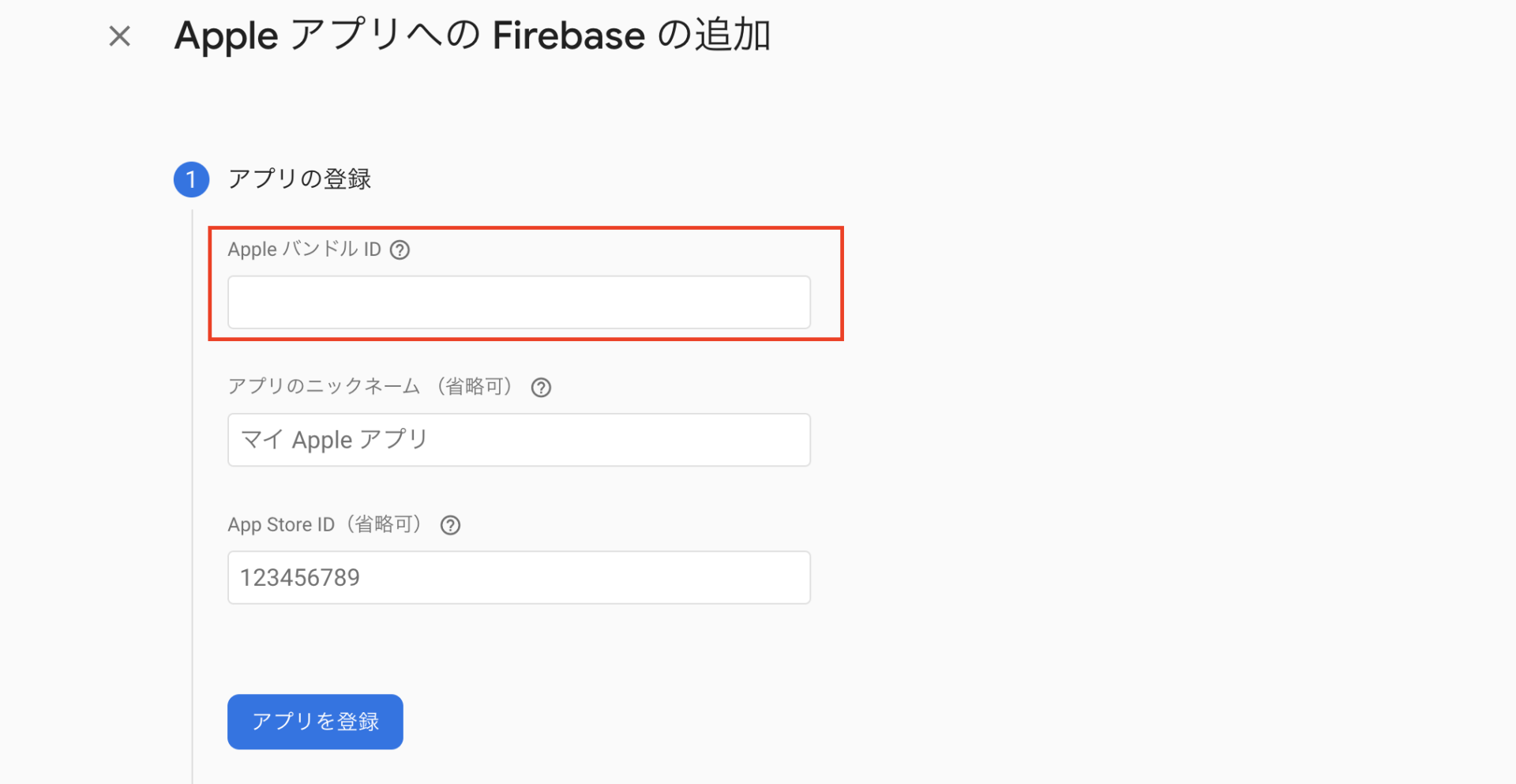
step1. アプリの登録
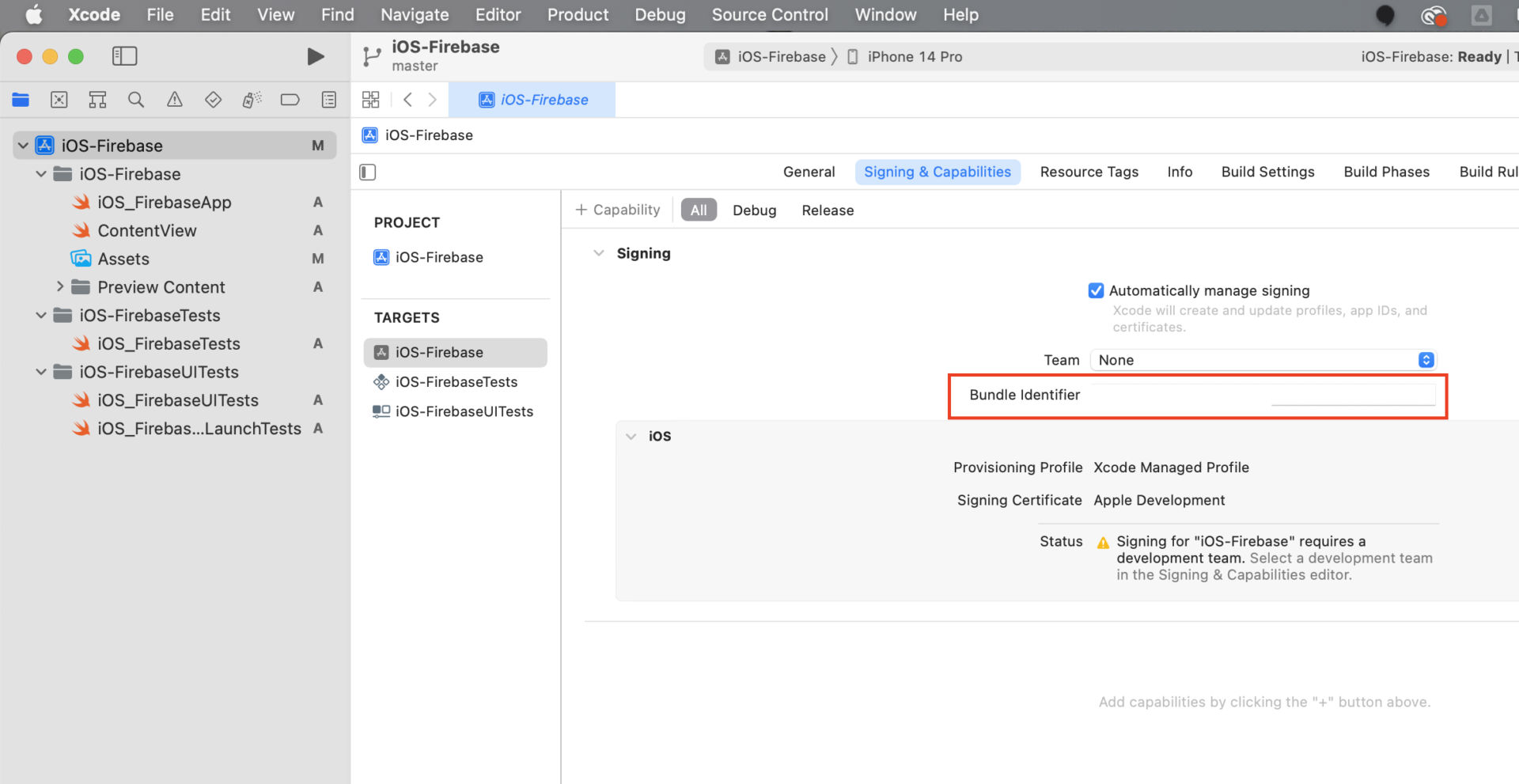
Xcodeの作成したプロジェクトを立てて、Bundle Infoから、以下赤枠のBundle Identifierをコピーする。

そして、以下step1のアプリの登録のAppleバンドルIDに記入します。

step2. 設定ファイルのダウンロード
GoogleService-Info.plistをダウンロードして、以下のXcodeプロジェクトのところに置きます。
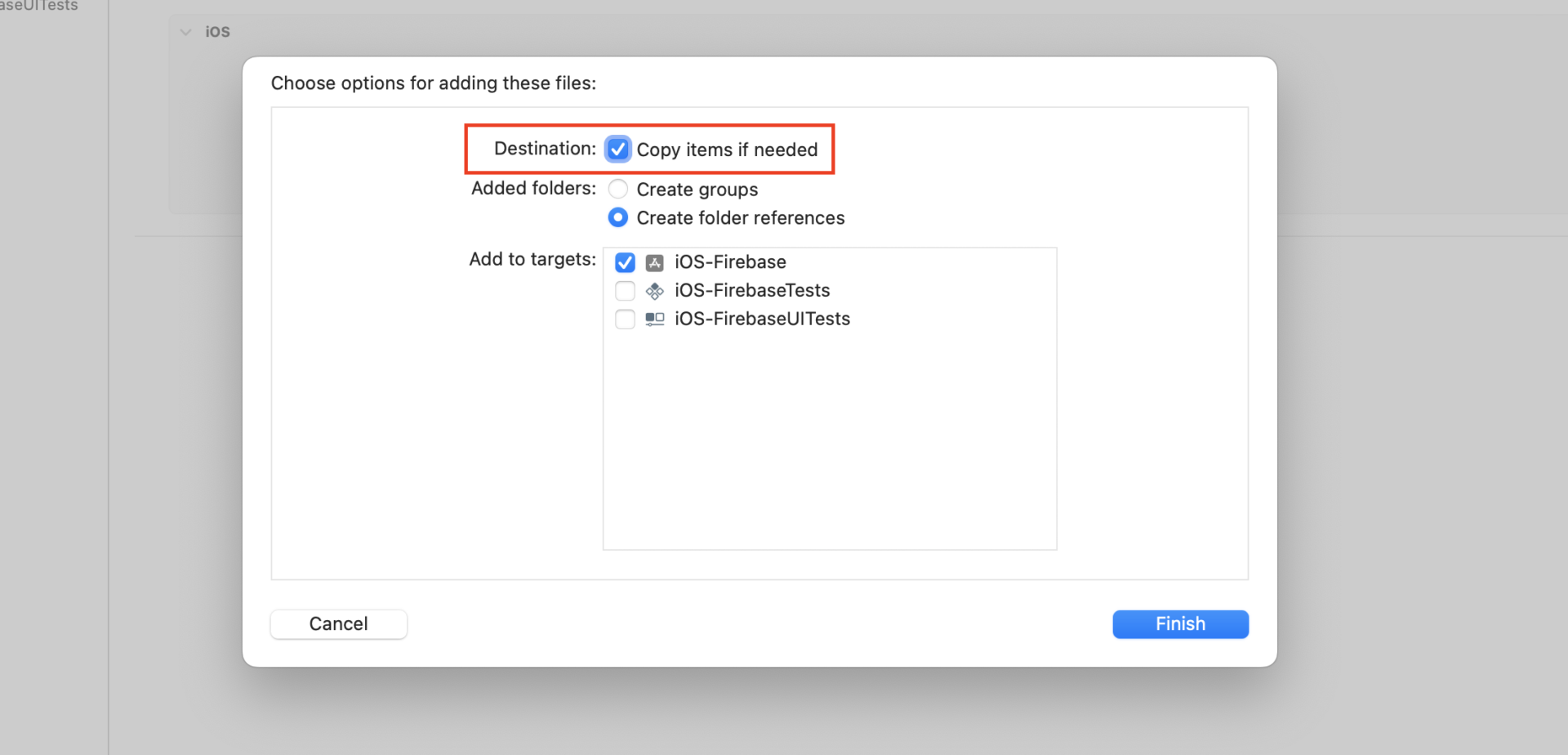
Xcode上にドラッグ&ドロップすると、以下のようなポップアップで取り込み方を指定できるので、赤枠の「if...」にチェックして取り込みます。
そうするとXcode上にFinder上とリンクして実体ファイルとしてプロジェクトに取り込まれます。
チェックを入れない場合は、あくまでXcode上には実体ファイルではなく参照(別のところにあるファイルからXcodeに入れている)によるファイルアクセスになります。

これでGoogleService-Info.plistが取り込まれているのが確認できます。

step3. Firebase SDKの追加
iOSアプリへのライブラリの取り込み方としては、Swift Package Manager(SPM)とCocoapodsの2種類のライブラリインストール方法があります。
ここではSPMでの取り込み方法で説明します。
以下のFile > Add Packagesをクリックします。

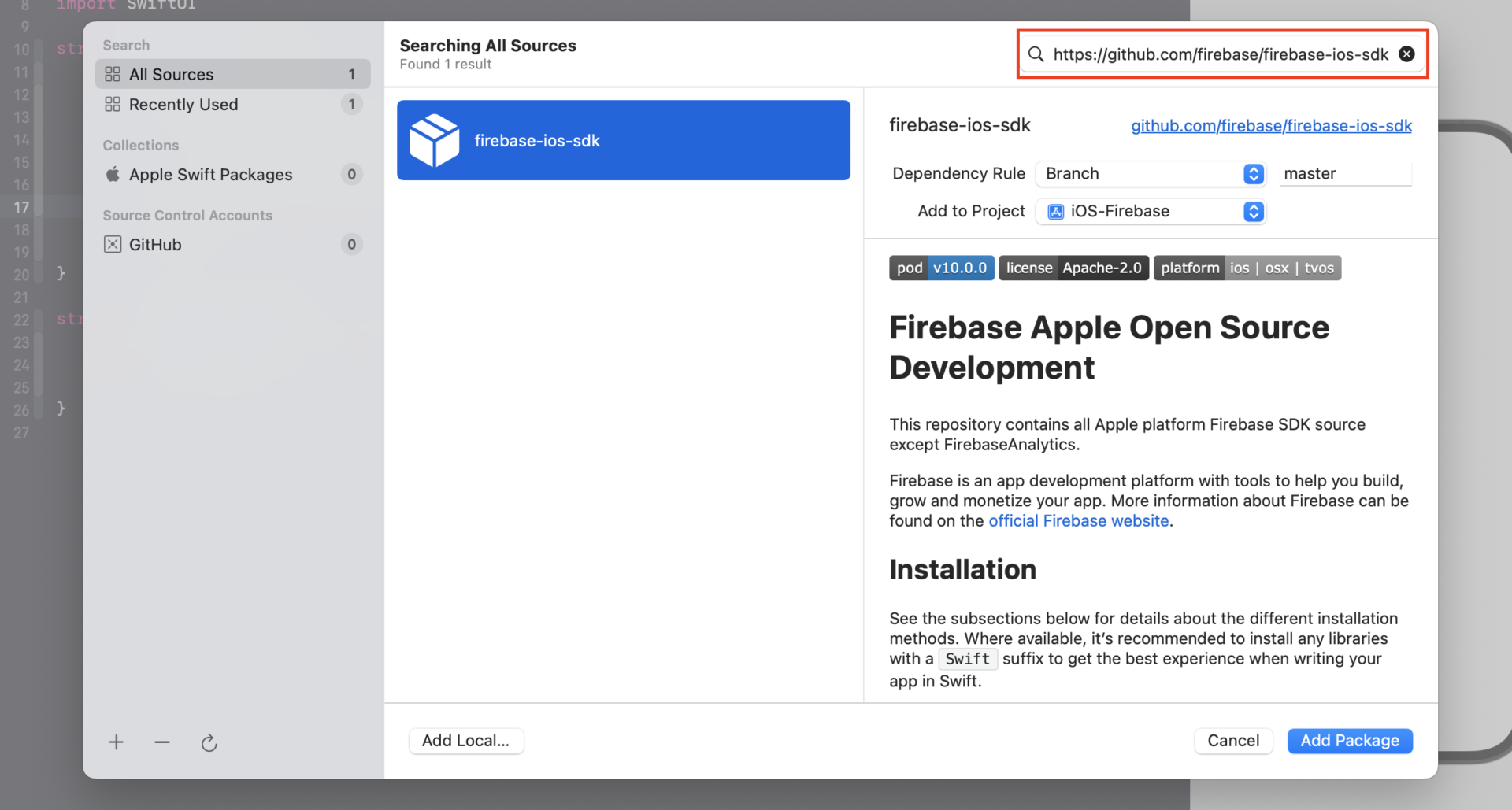
そして、右上の検索窓で「https://github.com/firebase/firebase-ios-sdk」と検索すると以下のようにiOS用のFirebase SDKが出てきます。

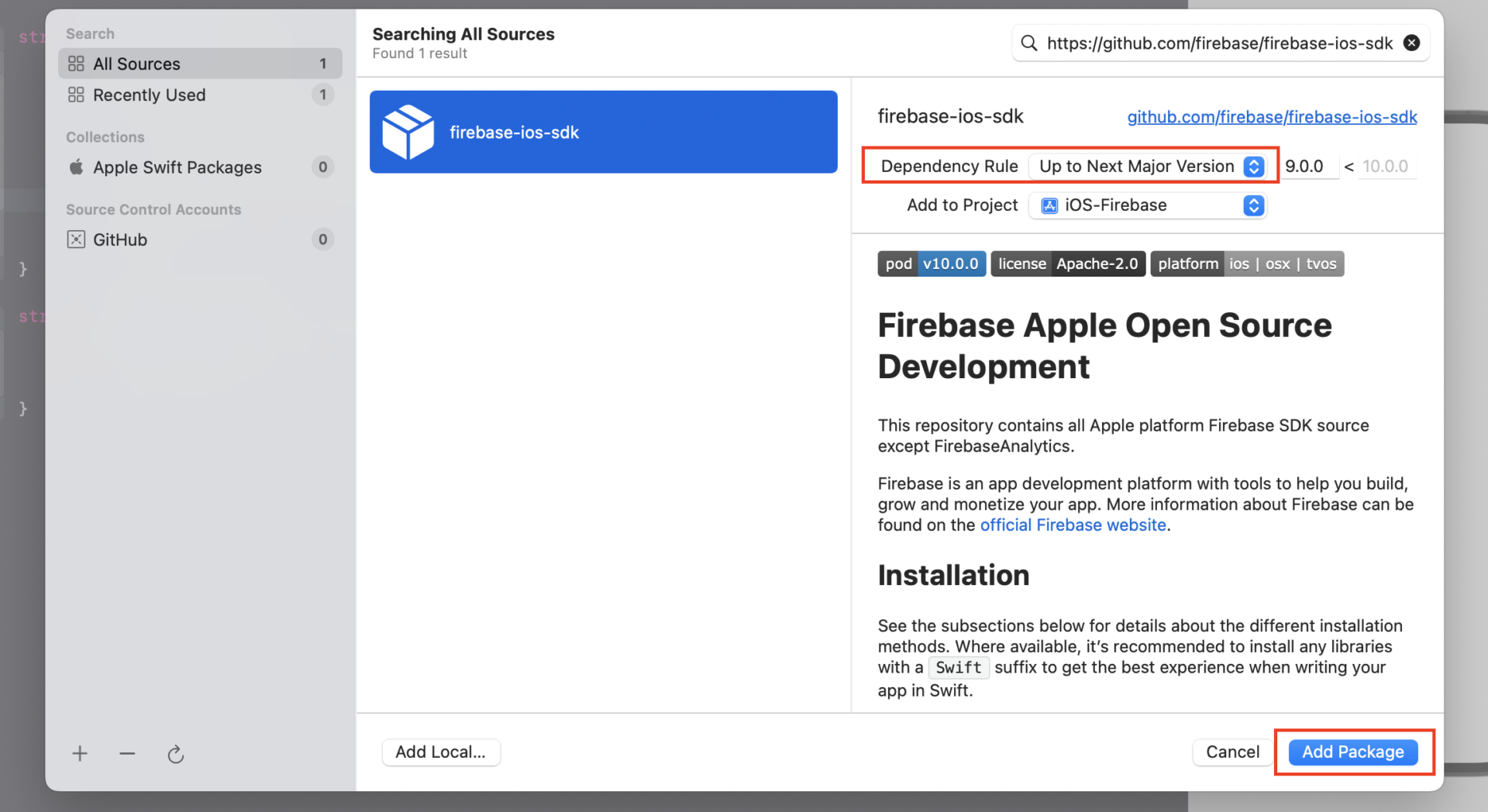
SDKライブラリが選択された状態で、Dependency Rulesを「Up to Next Major Version」にして、Add Packagesをクリック

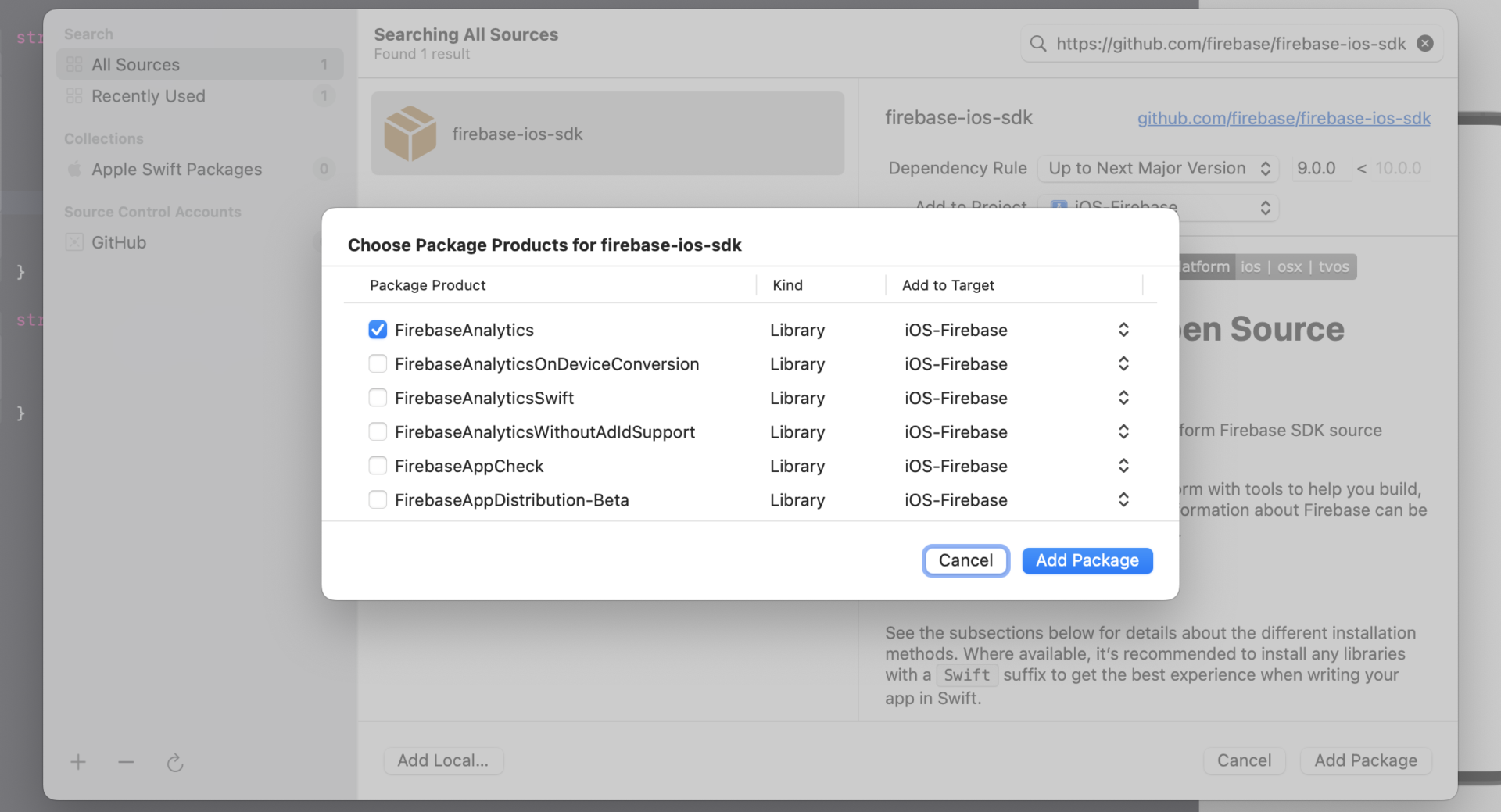
Firebaseだけを選択して、Add Packageをクリックして取り込みます。

これで完了!
step4. 次のステップ
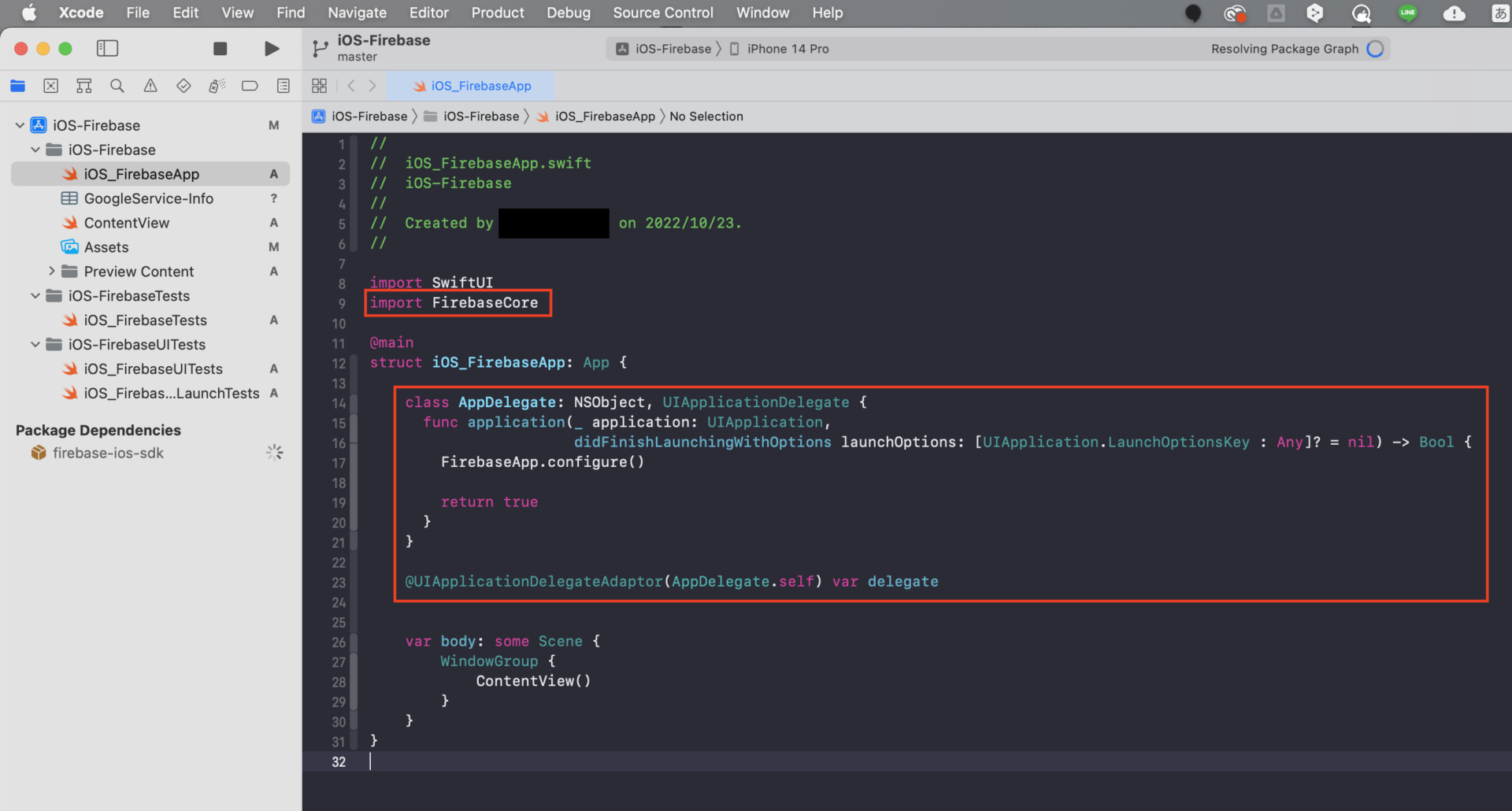
< Xcodeプロジェクト名 >Appというswiftファイルの中に、以下の赤枠のコードを記載します。
これはプロジェクトで対象のファイル名は違うと思うので、適宜入れてください。
iOSアプリを作ったことがなく、検証してみたいという方は上記のファイルに入れてもらえればと思います!
import SwiftUI
import FirebaseCore
@main
struct iOS_FirebaseApp: App {
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
FirebaseApp.configure()
return true
}
}
@UIApplicationDelegateAdaptor(AppDelegate.self) var delegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
これで設定完了です。
トップ画面に戻ると、以下のようにiOSアプリが登録されているのが確認できます。

これで準備完了です!早速ビルドしてみましょう!
GAとFirebaseを連携する
Firebaseにアプリを登録してSDKを入れてビルドしても、現在Firebase AnalyticsはGoogle Analytics for Firebaseという名称になり、
Google Analyticsと連携することでFirebase Analyticsで計測をすることができるようになります。
なのでGA4とFirebaseを連携する必要があります。
こちらは以下のサイトで連携方法を見ていただければと思います。
【GA4】SwiftUIで作ったiOSアプリでFirebaseとGA4プロパティ連携テスト
ビルドする
モバイルアプリではFirebase Analyticsの計測はリアルタイムで飛ばすということはしないです。
Webの場合はリアルタイムでGAサーバにデータを送ったりしますが、モバイルアプリの場合はスマホのバッテリーの消費量を抑えるために、そのような挙動となっています。
なので、実際入れてビルドしてもFirebase Analyticsのリアルタイムダッシュボードを見ても、なかなか計測が表示されないため、リアルタイムで確認をしたい場合はdebugviewを用いる必要があります。
debugviewは、いわゆる開発環境で使うことが想定され、本番ではもちろん使用できません。
開発環境ではデバッグとしてちゃんとFirebaseサーバにデータが飛ぶよねということを確認するために使用します。
開発環境Xcodeでdebugviewを使うためには、
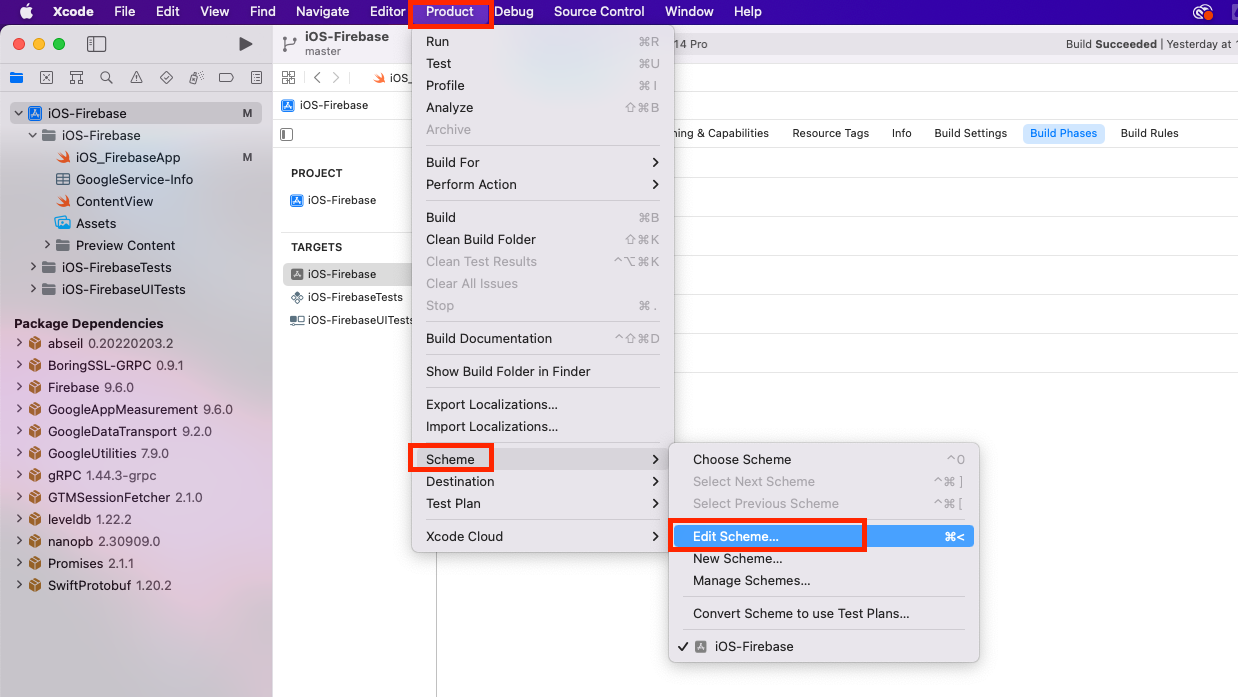
Product > Scheme > Edit Scheme

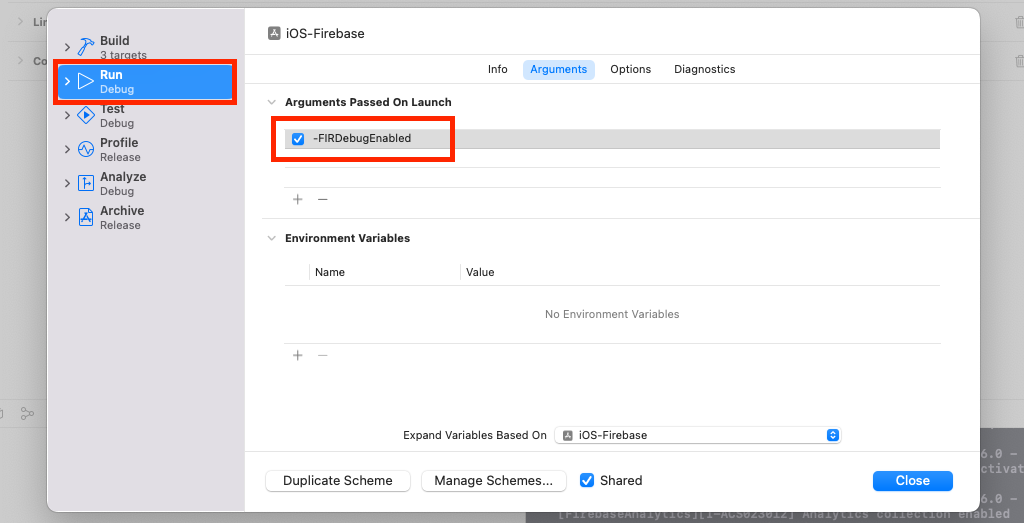
Runの「Arguments Passed On Launch」に、「-FIRDebugEnabled」を入れます。コマンドラインのオプションとなるのでハイフンのつけ忘れに注意
入れてチェックが入っていることを確認します。これでビルドするとFirebaseのdebugviewにリアルタイムで表示されます。

少し時間経ってからビルドすると、debugviewに反映されるようになるかと思います。
実際に以下でビルドしてみたいと思います!
しかしSwiftUIでは・・・
実はSwiftUIはFirebase SDKを入れても、screen_viewなど自動的にイベントを計測してくれません。
そのため、各ViewでonAppearモディファイアに以下コードを付ける必要があります。
今回はContentViewにつけます。
import Firebaseと、
.onAppear()の部分を記載します。
import SwiftUI
import Firebase
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
.onAppear(perform: {
Analytics.logEvent(AnalyticsEventScreenView,
parameters: [AnalyticsParameterScreenName: "\(Self.self)",
AnalyticsParameterScreenClass: "\(Self.self)"])
})
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
SDKを入れることで計測されるイベントたち
▼ お問合せはこちら