Contents
イベントパラメータとユーザープロパティとは
イベントは、GA4で言うイベントなのでそのまま、ヒットです。
従来のヒットつまりPVやイベントトラッキング、Eコマースなどのトランザクションなどは全てイベントです。
これらのイベントがいわゆるイベント名(どういうイベントか)で、
そのイベントに対して送りたい情報がイベントパラメータです。
今までで言うと、ヒットがPVで、カスタムディメンションです。
今までのGAではイベントカテゴリ、イベントアクション、イベントラベルを設定してクリックの計測などをしていました。
例えば、お気に入りボタンがあったとしてそれを計測したいとなった場合は、
イベントカテゴリ:お気に入りボタン
イベントアクション:クリック
イベントラベル:そのボタンのあるURL
というようにして、どのボタンがクリックされたかを後々レポートで出す時を考えて、
ボタンのカテゴリ分けをした上で、
上記のようにお気に入りという機能のついたボタンを計測したいなら、カテゴリでお気に入りボタンとし、
そしてお気に入りボタンは基本クリックなので、アクションはクリックを指定し、
そしてお気に入りボタンがサイト内に色々あるのであれば(商品詳細ごとにあるなら)、どのページでクリックしたものなのかを判別するために、イベントラベルにはURLを入れたりします。
しかし、GA4ではそういったイベントカテゴリやイベントアクション、イベントラベルなどはありません。
なので、イベント名とそのイベントに紐づくイベントパラメータを設定して計測するということになります。
これは設計次第ですが、
イベントカテゴリ:イベント名
イベントアクション:イベントパラメータ1
イベントラベル:イベントパラメータ2
のように計測するのがベストかなと思います。
ちなみに、イベントを計測するとデフォルトでpage_pathというイベントパラメータが、そのイベントが起きたページのURLを自動的に計測してくれるので、
イベントラベルでURLを指定しようとしている場合は、指定しなくても計測はできます。
そして
ユーザープロパティは
ユーザー粒度のカスタムディメンションです。
ユーザー粒度というのは、ユーザーの情報に対して1対1となるような値のことで、例えば、
ユーザーは名前がありますが複数名前はないです。なので名前が変わったら名前は最新に上書きされます。
さらにそういったユーザーの情報だけではなく、フラグをつけたりもします。
ユーザーがこういった処理をしたら、このユーザーにはステータスバッチをつけるとかの処理なども可能です。サイト内回遊で3pv以上したらよくアクセスしてくれるというフラグ付けで、そういったユーザーごとに何かフラグをつけたりするときに使用したりします。
※ 名前とかは個人情報になるので基本的には計測しません。
カスタムディメンションなので
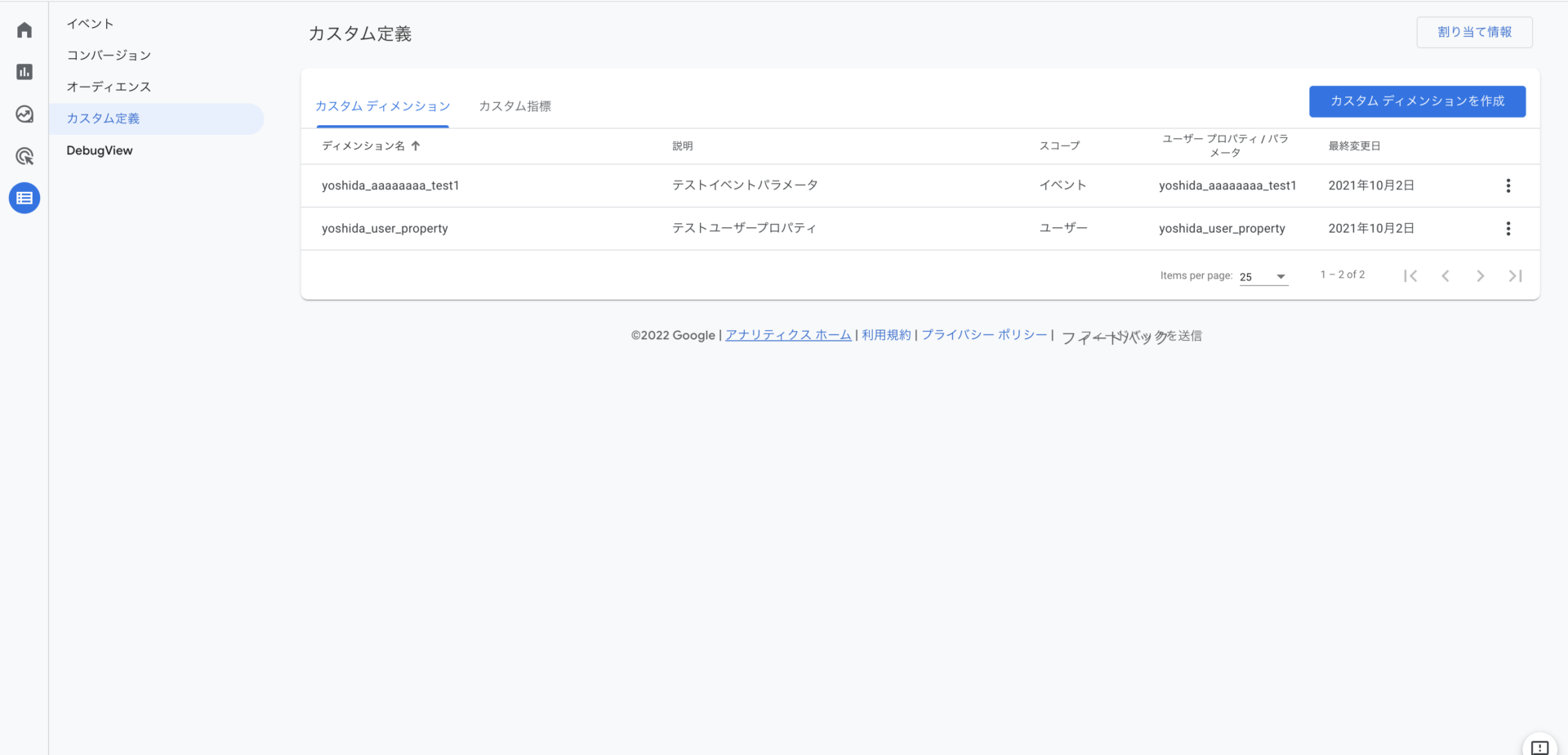
まずカスタムディメンションなので、GA4の管理画面で
GTMから送られてきたデータを入れる箱を用意する必要があります。

↑ 上に「yoshida_aaaaaaaa_test2」ないのに、ローデータで吐き出されてる。ってことは別に設定はいらないのか?でも作成しておいた方がいいはず。
イベントパラメータの作成
上記の画面のカスタムディメンションを作成をクリックします。
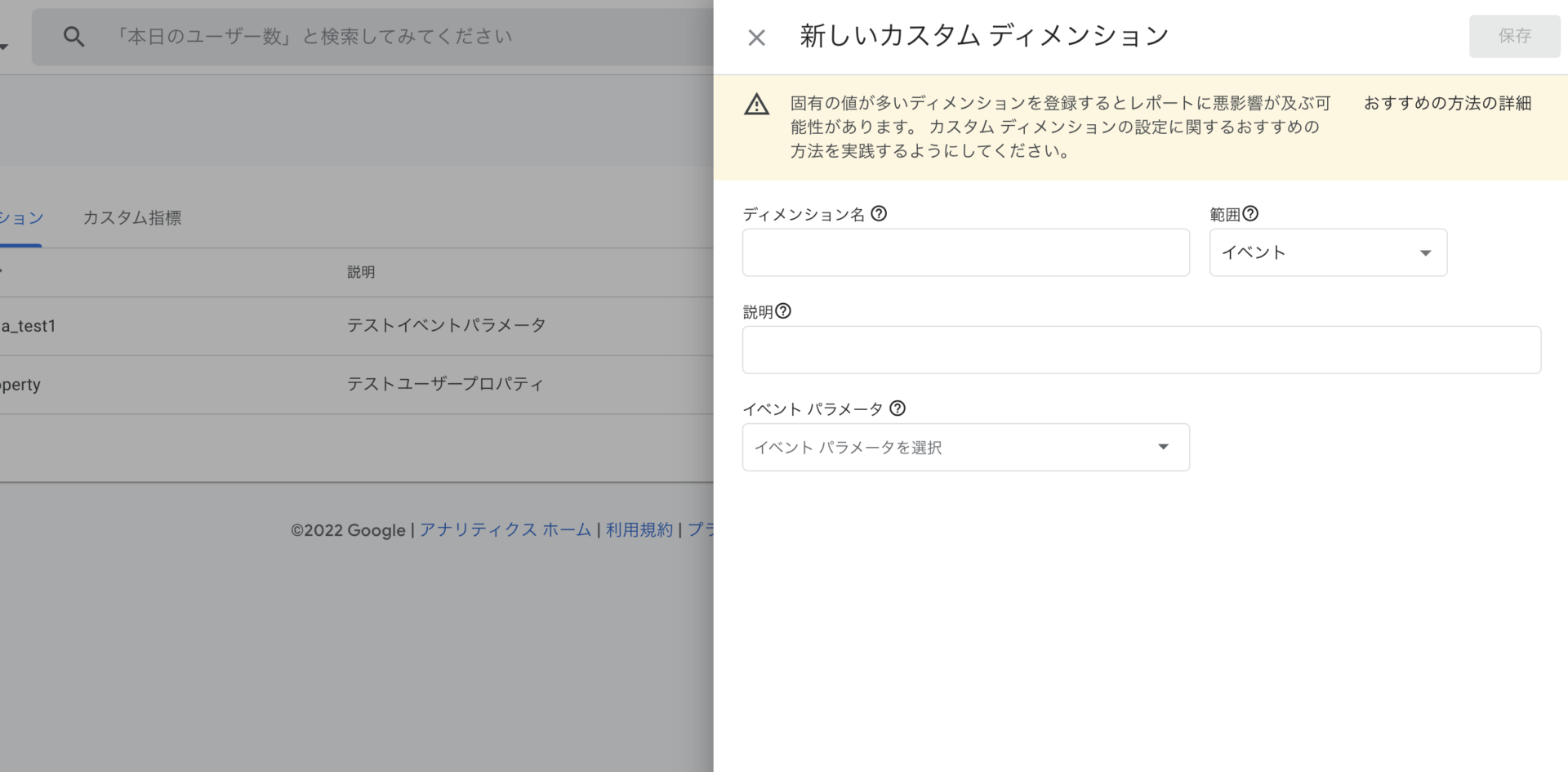
そして、以下の画面が出てくるので、右の「範囲」で「イベント」を選択します。

ユーザープロパティの作成
イベントパラメータの作成と同じように、カスタムディメンションを作成から作成します。
「範囲」で「ユーザー」を選択します。

イベントパラメータの箇所に、イベントパラメータ名を入力します。
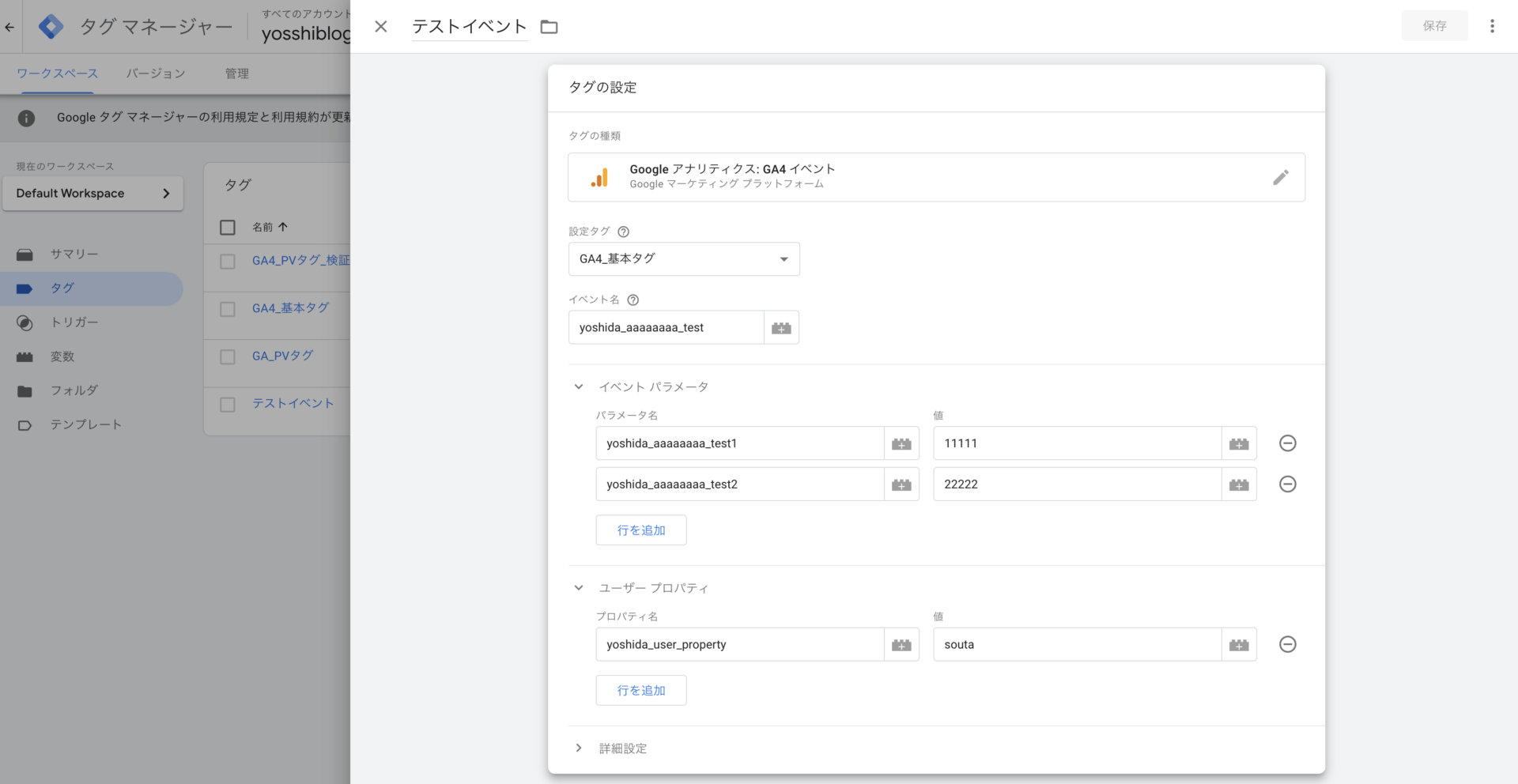
GTMで送る設定をする

ユーザープロパティの箇所に、ユーザープロパティ名を入力します。
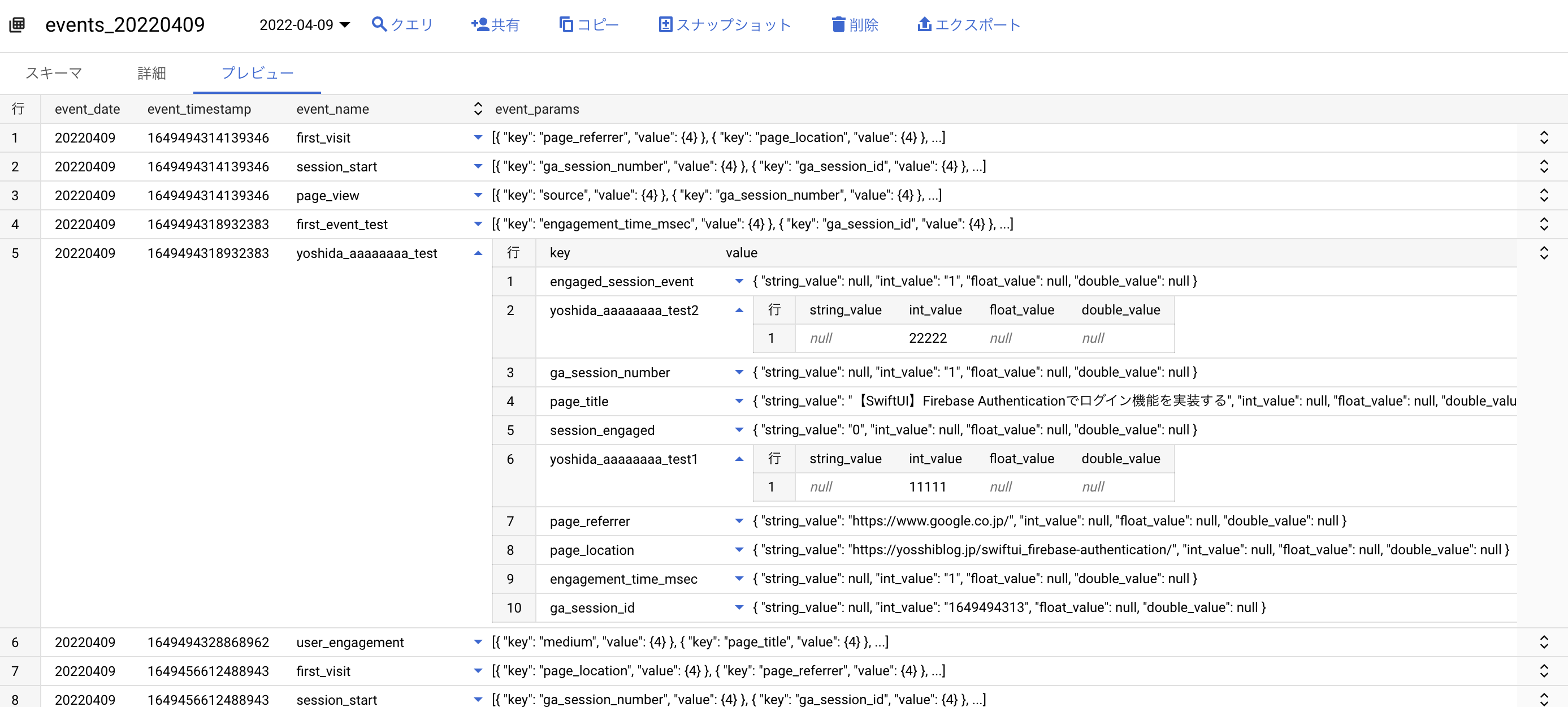
送られたデータ
BigQueryにリンクしたもので値をとってみると以下のように、イベントパラメータがローデータとして吐き出されています。

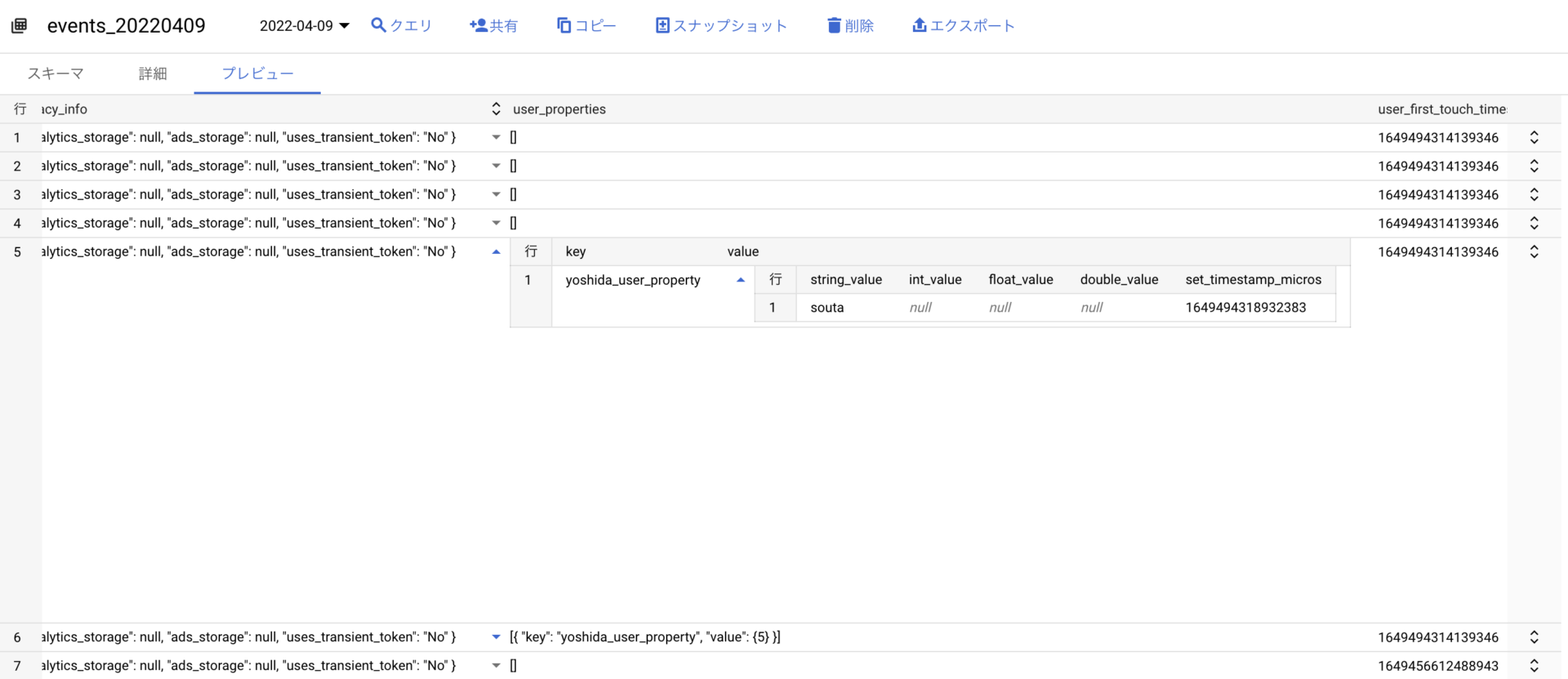
ユーザープロパティについても以下のように吐き出しがされています。

※ 上ではイベントパラメータで「」をGA4の管理画面上で作成などしてませんが、計測されます。だからじゃあ設定しなくてもいいじゃんってならず、明示的に何をイベントパラメータで取得しているかは管理画面で誰がみてもわかるような状態で管理はしておく必要があると思うので、必ず計測したいイベントパラメータをGA4の管理画面で作成してから計測を行うのが良いかと思います。
GA4のWebとアプリのユーザープロパテの注意点
ユーザープロパティはWebとアプリで意味は同じです。
ユーザーレベルのカスタムディメンションです。
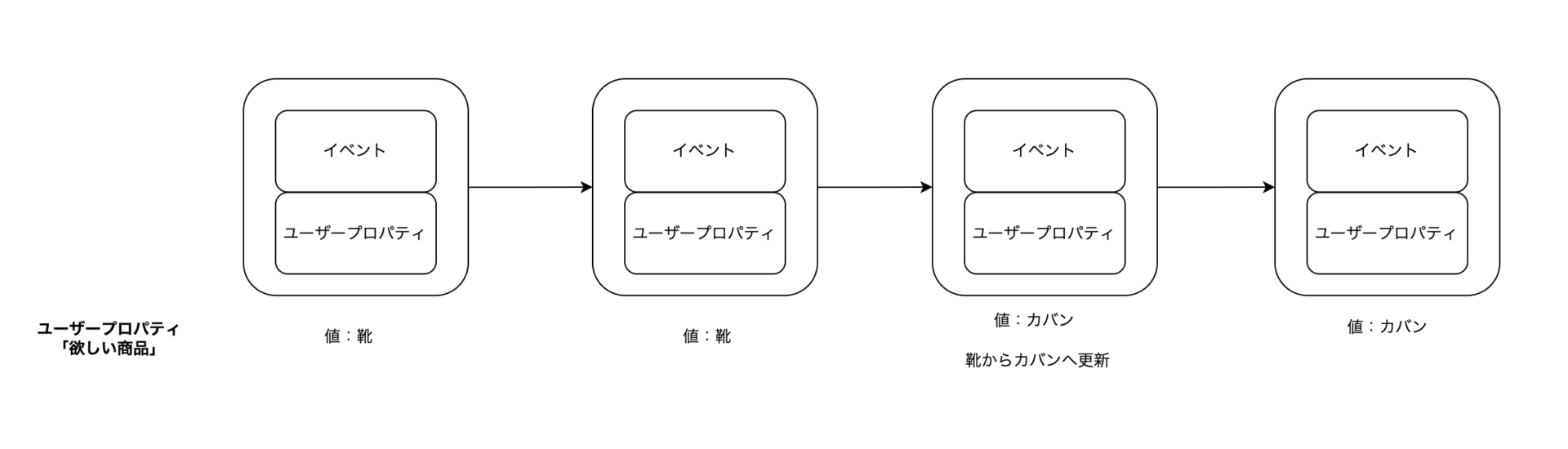
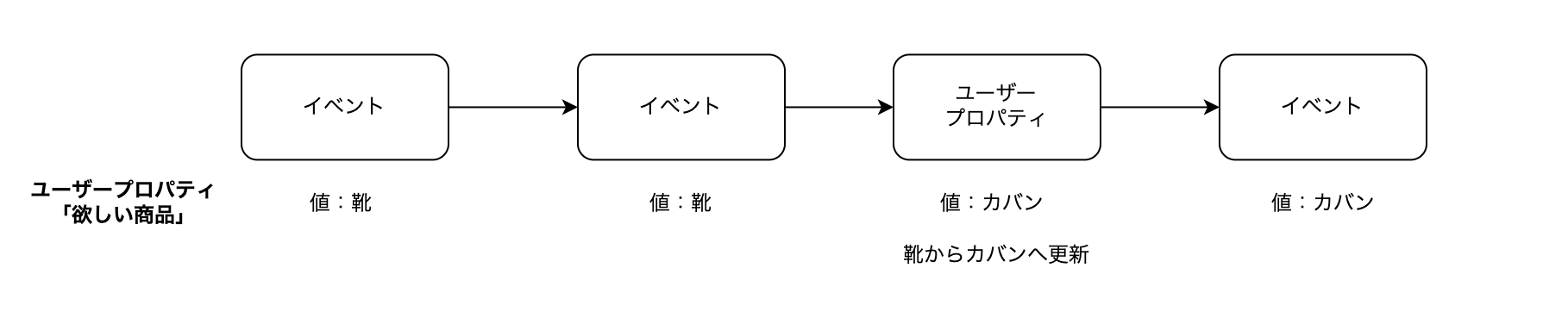
ただユーザープロパティを更新するタイミングが多少違います。
それぞれのタイミングについて考えてみたいと思います。
Webの場合
Webの場合はGTMのGA4の基本タグの中で、設定をします。
ここで設定した内容は、GAタグが発火した時などに自動的に解析され、その情報がタグのPVのタイミングと一緒にGoogleサーバへ送られます。
その後は、そのユーザープロパティの値で更新されていきます。
通常、以下のようにGA4の基本タグを入れて、その中でユーザープロパティ計測設定をしたりします。
そうすると、毎回イベントの「page_view」や「session_start」などのイベントが発生するたびにユーザープロパティを計測します。

なのでWebではイベントと一緒にユーザープロパティも送られます。
アプリの場合
アプリの場合は、以下のコードを基本的にアプリに追加します。
▼ iOSアプリへのユーザープロパティ計測コード
Analytics.setUserProperty(adID as Any as? String, forName: "IDFA");
▼ Androidアプリへのユーザープロパティ計測コード
mAnalytics.setUserProperty("test_user_property", "test_value");
設定については、以下リンクで扱ってます。